Python GUI 是指 Python 图形用户界面库,它们可以帮助开发者创建在计算机上运行的图形用户界面(GUI)。下面是一些常用的 Python GUI 库:
- Tkinter: Tkinter 是 Python 的标准 GUI 库,它是一个开源的、跨平台的 GUI 库,可以用于创建 Windows、macOS 和 Linux 等操作系统上的 GUI 应用程序。
- PyQt: PyQt 是 Python 绑定 Qt 库的一个 GUI 工具包,它是一个开源的、跨平台的 GUI 库,可以用于创建 Windows、macOS 和 Linux 等操作系统上的 GUI 应用程序。
- wxPython: wxPython 是 Python 绑定 wxWidgets C++ 类库的 GUI 工具包,它是一个开源的、跨平台的 GUI 库,可以用于创建 Windows、macOS 和 Linux 等操作系统上的 GUI 应用程序。
- Kivy: Kivy 是一个基于 Python 的跨平台 UI 框架,它支持多种触摸屏操作,可以用于创建 Windows、macOS、Linux、Android 和 iOS 等操作系统上的 GUI 应用程序。
- PyGTK: PyGTK 是 Python 绑定 GTK+ C++ 类库的 GUI 工具包,它是一个开源的、跨平台的 GUI 库,可以用于创建 Windows、macOS 和 Linux 等操作系统上的 GUI 应用程序。
- PySide: PySide 是 Python 绑定 Qt C++ 类库的 GUI 工具包,与 PyQt 类似,它是一个开源的、跨平台的 GUI 库,可以用于创建 Windows、macOS 和 Linux 等操作系统上的 GUI 应用程序。
在本文,我将会运用GUI标准库Tkinter,设计计算器的界面。在下一篇我将会进一步完善计算器,敬请关注!
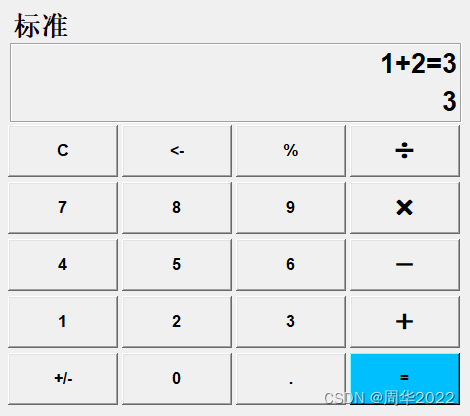
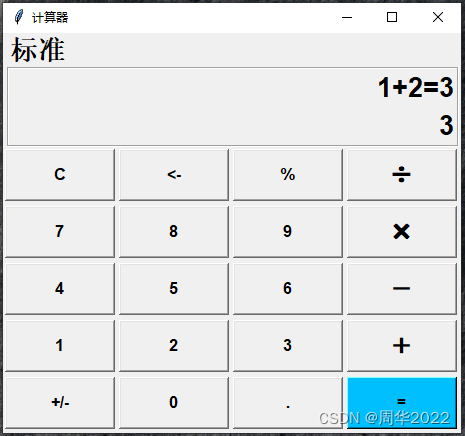
运行结果


代码设计
"""
计算器界面
"""
# 通配符'*'
__all__ = ['main']
# 主函数
def main():
import tkinter as tk
from tkinter import font
base = tk.Tk() # 新建窗口
base.title('计算器') # 设置标题
base.geometry("458x400") # 设置窗口像素大小
# 全局变量
labelData1 = tk.StringVar() # 标签数据
labelData2 = tk.StringVar() # 标签数据
# 设置字体样式
setChineseFont = font.Font(family='Arial', size=20, weight='bold')
setFont = font.Font(family='Helvetica', size=12, weight='bold')
# 初始化设置
labelData1.set('1+2=3')
labelData2.set('3')
# 主框架
mainFrame = tk.LabelFrame(base, text='标准', borderwidth=2, relief=tk.FLAT, font=setChineseFont)
mainFrame.pack(expand=True)
# 标签框架
labelFrame = tk.Frame(mainFrame, borderwidth=2, relief=tk.GROOVE)
labelFrame.grid(columnspan=4)
# 标签
showLabel = tk.Label(labelFrame, textvariable=labelData1, anchor='e', width=26, font=setChineseFont)
showLabel.pack()
tk.Label(labelFrame, textvariable=labelData2, anchor='e', width=26, font=setChineseFont).pack()
# 删除按钮
clear = tk.Button(mainFrame, text='C', width=10, height=2, font=setFont)
clear.grid(row=1, column=0)
# 退格按钮
backSpace = tk.Button(mainFrame, text='<-', width=10, height=2, font=setFont)
backSpace.grid(row=1, column=1)
# 余数(百分号)
remainder = tk.Button(mainFrame, text='%', width=10, height=2, font=setFont)
remainder.grid(row=1, column=2)
# 除号
division = tk.Button(mainFrame, text='➗', width=10, height=2, font=setFont)
division.grid(row=1, column=3)
# 7
seven = tk.Button(mainFrame, text='7', width=10, height=2, font=setFont)
seven.grid(row=2, column=0)
# 8
eight = tk.Button(mainFrame, text='8', width=10, height=2, font=setFont)
eight.grid(row=2, column=1)
# 9
nine = tk.Button(mainFrame, text='9', width=10, height=2, font=setFont)
nine.grid(row=2, column=2)
# 乘号
multiplication = tk.Button(mainFrame, text='✖', width=10, height=2, font=setFont)
multiplication.grid(row=2, column=3)
# 4
four = tk.Button(mainFrame, text='4', width=10, height=2, font=setFont)
four.grid(row=3, column=0)
# 5
five = tk.Button(mainFrame, text='5', width=10, height=2, font=setFont)
five.grid(row=3, column=1)
# 6
six = tk.Button(mainFrame, text='6', width=10, height=2, font=setFont)
six.grid(row=3, column=2)
# 减法
subtraction = tk.Button(mainFrame, text='➖', width=10, height=2, font=setFont)
subtraction.grid(row=3, column=3)
# 1
one = tk.Button(mainFrame, text='1', width=10, height=2, font=setFont)
one.grid(row=4, column=0)
# 2
two = tk.Button(mainFrame, text='2', width=10, height=2, font=setFont)
two.grid(row=4, column=1)
# 3
three = tk.Button(mainFrame, text='3', width=10, height=2, font=setFont)
three.grid(row=4, column=2)
# 加法
addition = tk.Button(mainFrame, text='➕', width=10, height=2, font=setFont)
addition.grid(row=4, column=3)
# 正负号
sign = tk.Button(mainFrame, text='+/-', width=10, height=2, font=setFont)
sign.grid(row=5, column=0)
# 0
zero = tk.Button(mainFrame, text='0', width=10, height=2, font=setFont)
zero.grid(row=5, column=1)
# 小数点.
dit = tk.Button(mainFrame, text='.', width=10, height=2, font=setFont)
dit.grid(row=5, column=2)
# 等于
equal = tk.Button(mainFrame, text='=', width=10, height=2, background='#00BFFF', font=setFont)
equal.grid(row=5, column=3)
# 空白填充
tk.Label(mainFrame, height=3, width=1).grid(row=1, column=4) # 行填充
tk.Label(mainFrame, height=3, width=1).grid(row=2, column=4)
tk.Label(mainFrame, height=3, width=1).grid(row=3, column=4)
tk.Label(mainFrame, height=3, width=1).grid(row=4, column=4)
tk.Label(mainFrame, height=3, width=1).grid(row=5, column=4)
tk.Label(mainFrame, height=1, width=16).grid(row=6, column=1) # 列填充
tk.Label(mainFrame, height=1, width=16).grid(row=6, column=3)
base.mainloop()
# 代码测试
if __name__ == '__main__':
main()
else:
print(f'导入{__name__}模块')
作者:周华
创作日期:2023/10/31