文章目录
- 前言
- 一、安装node.js
- 二、vue ui命令没有反应原因
- 1.vue ui命令是vue 3.x版本以上才支持,因此需要更新vue的版本。
- 2.更新vue版本
- 2.1首先使用以下命令卸载旧版本
- 2.2然后使用下面命令安装最新版本
- 2.3查看是当前版本号
- 2.4此时,输入 vue -h 命令查看commands,发现已经有 ui [oprions] 的选项 了。
- 三、vue ui命令创建项目
前言
提示:个人学习vue不接受任何反驳:
提示:以下是本篇文章正文内容,下面案例可供参考
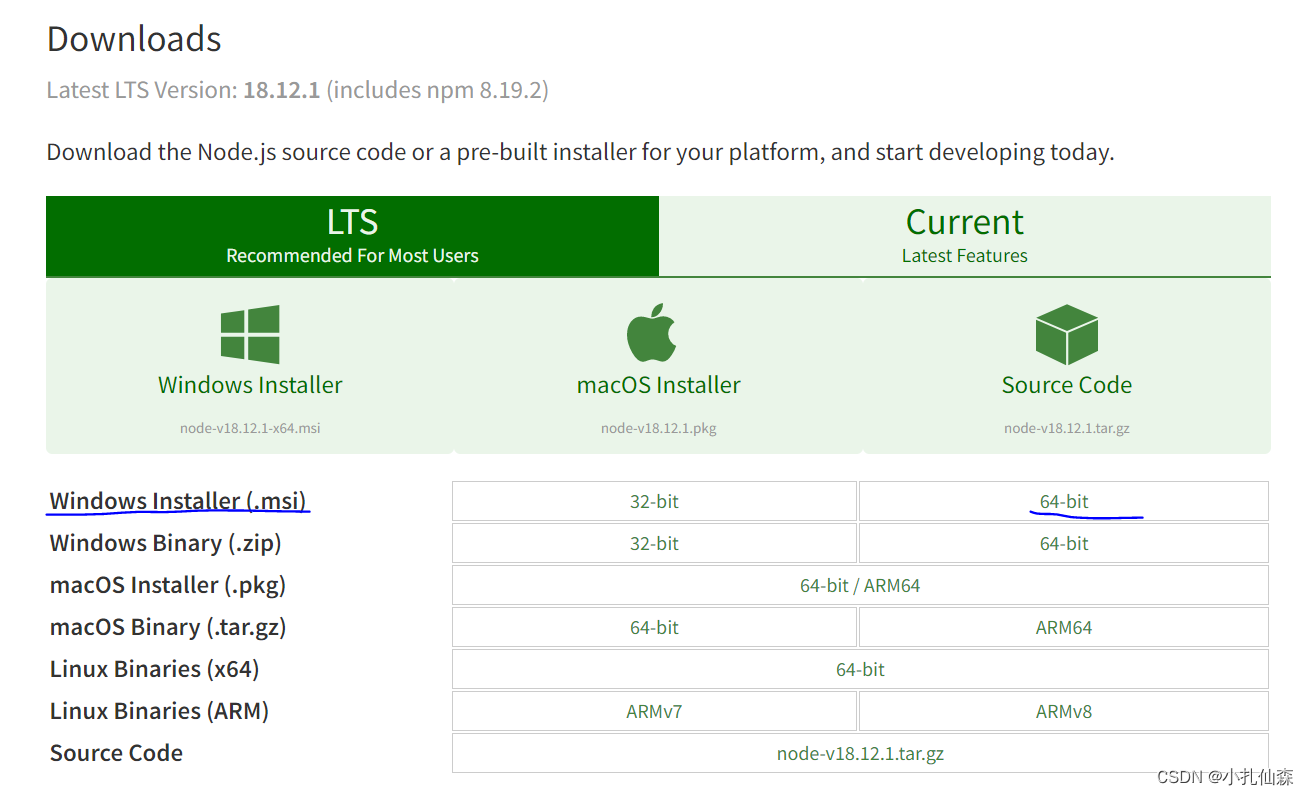
一、安装node.js
安装node


二、vue ui命令没有反应原因
1.vue ui命令是vue 3.x版本以上才支持,因此需要更新vue的版本。
2.更新vue版本
2.1首先使用以下命令卸载旧版本
npm uninstall vue-cli -g
2.2然后使用下面命令安装最新版本
npm i -g @vue/cli
2.3查看是当前版本号
vue -V

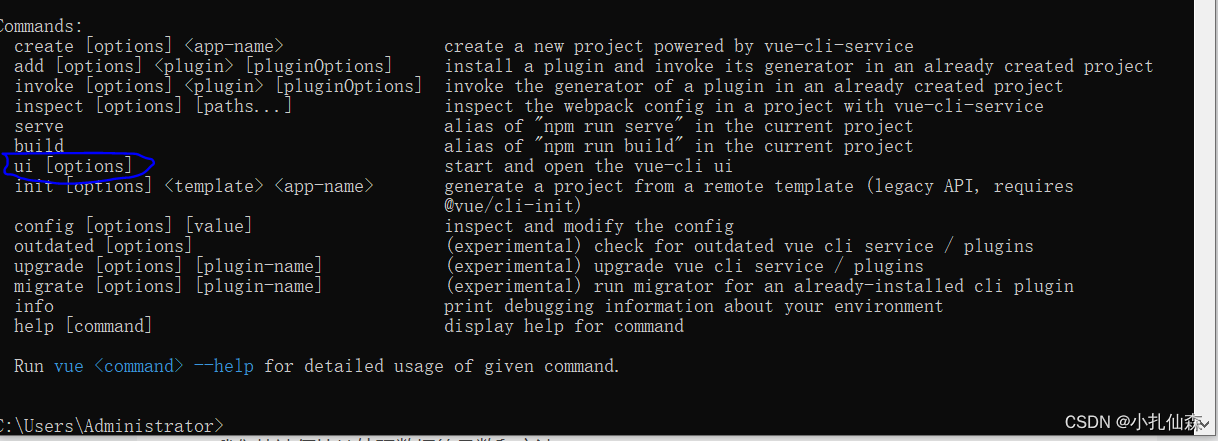
2.4此时,输入 vue -h 命令查看commands,发现已经有 ui [oprions] 的选项 了。

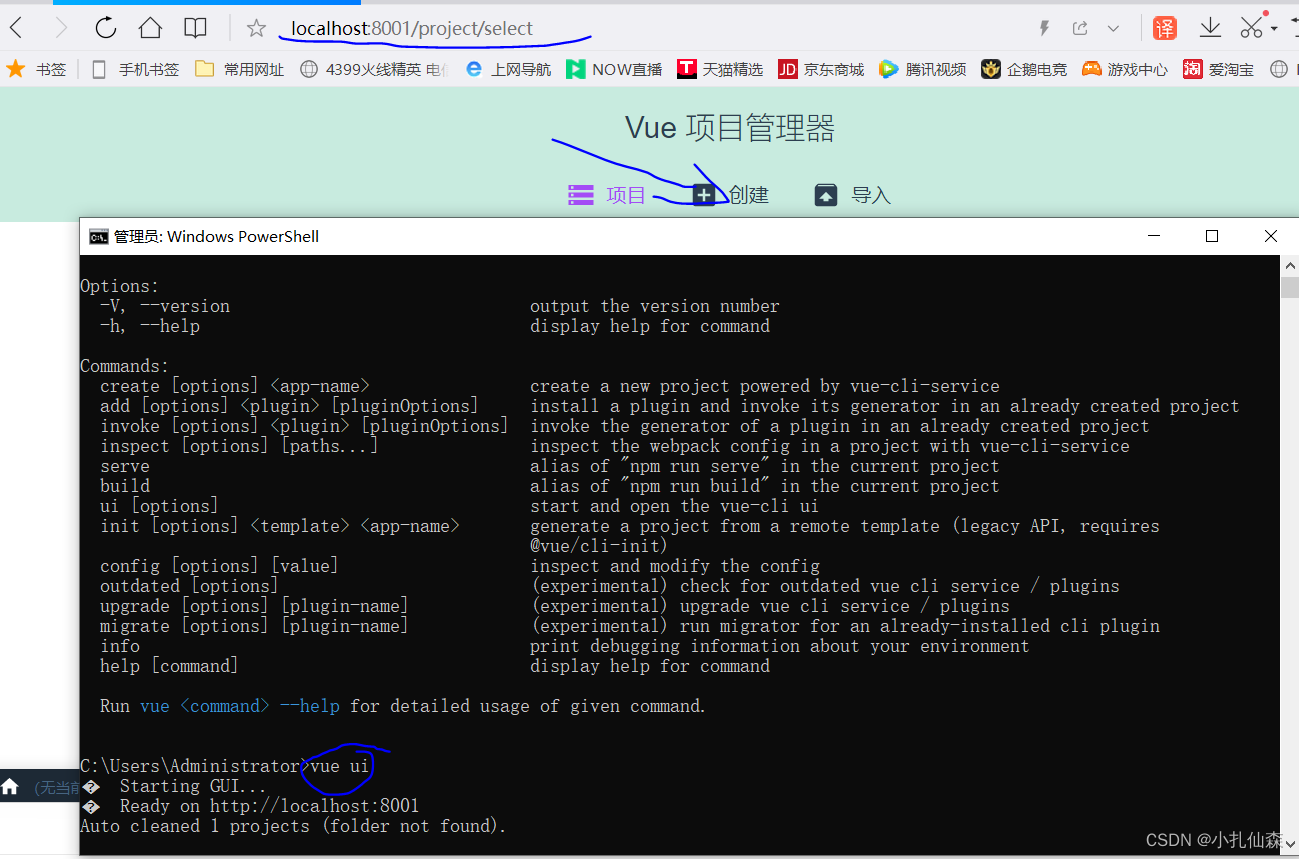
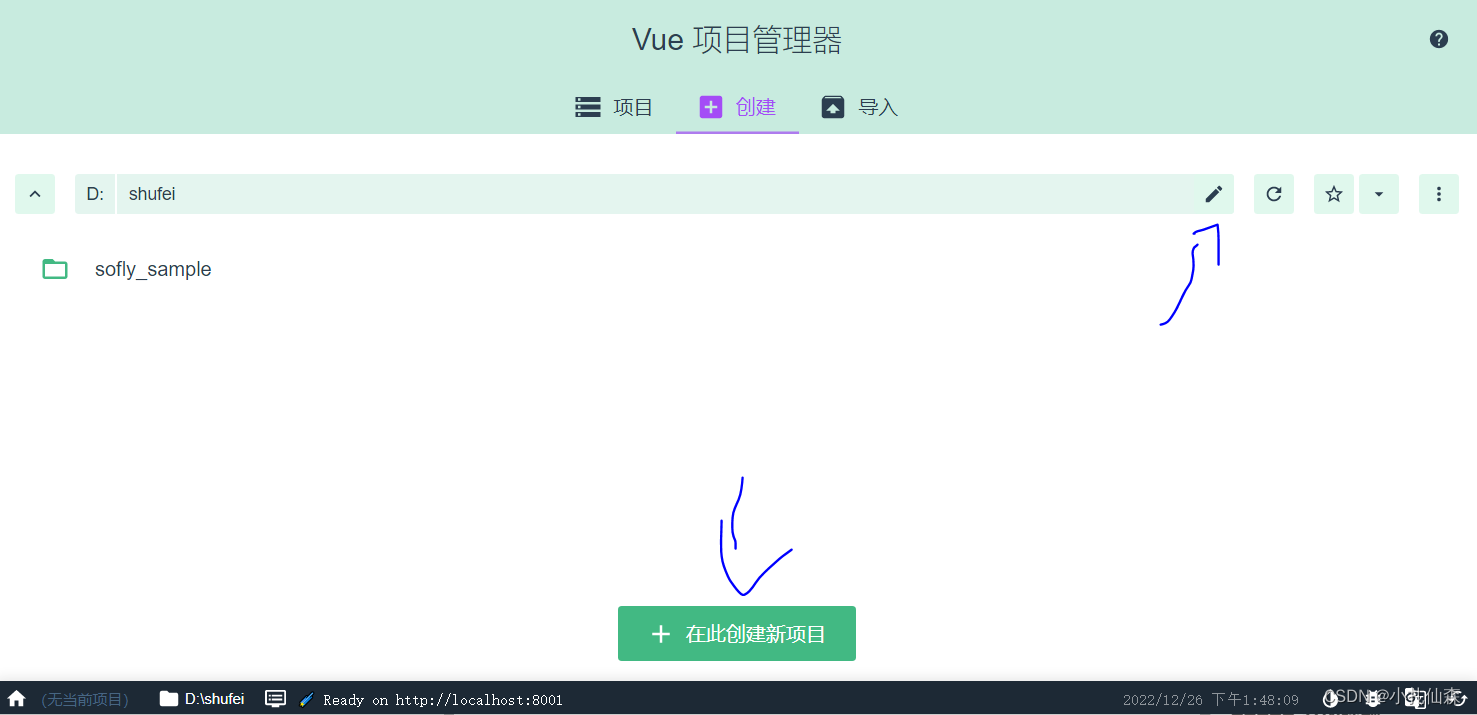
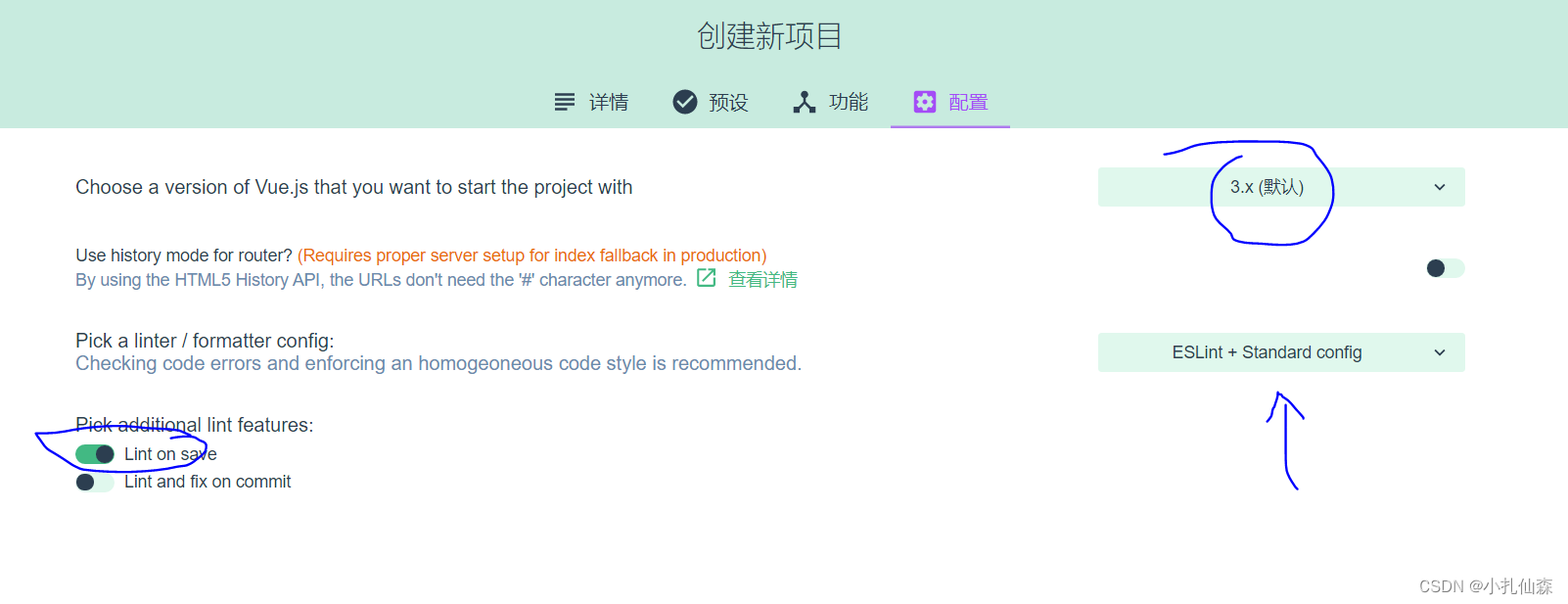
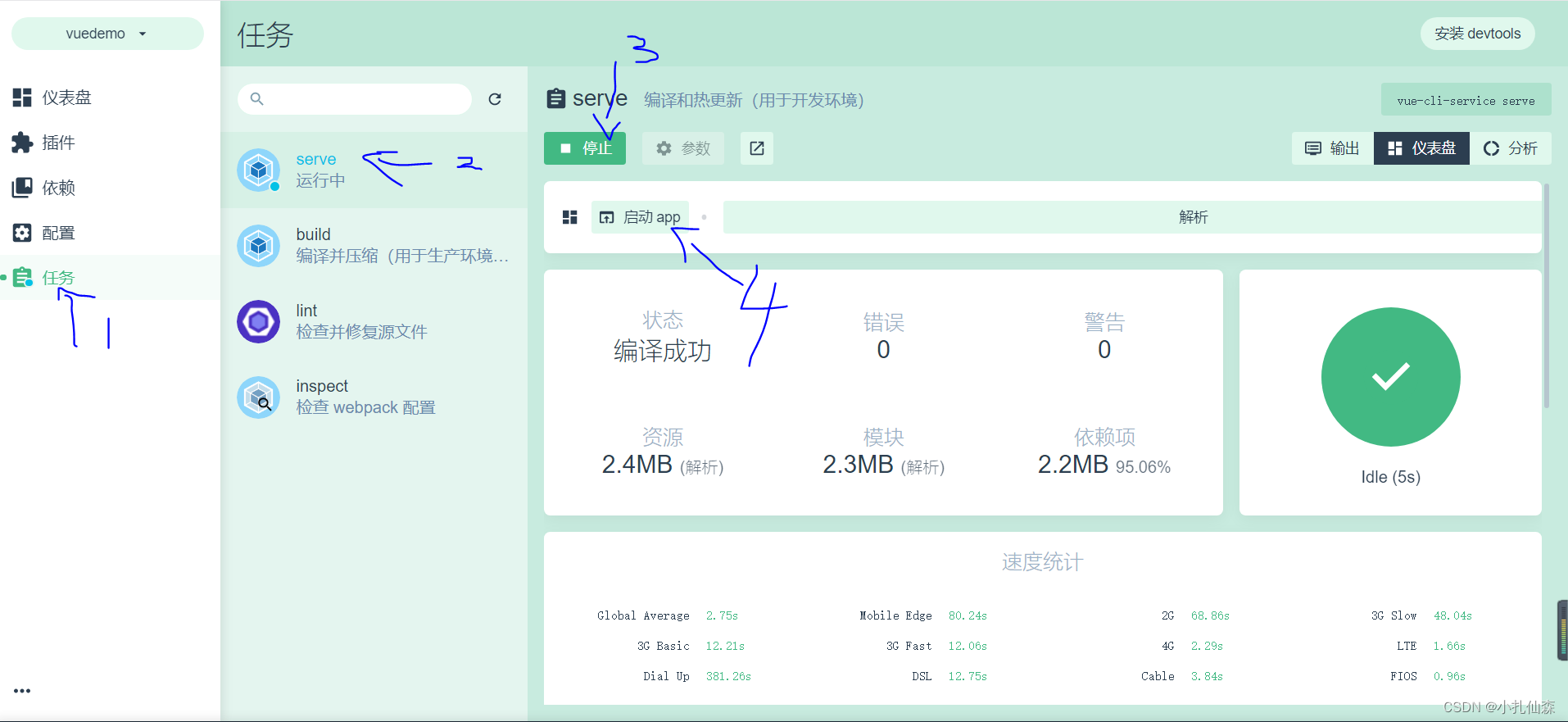
三、vue ui命令创建项目




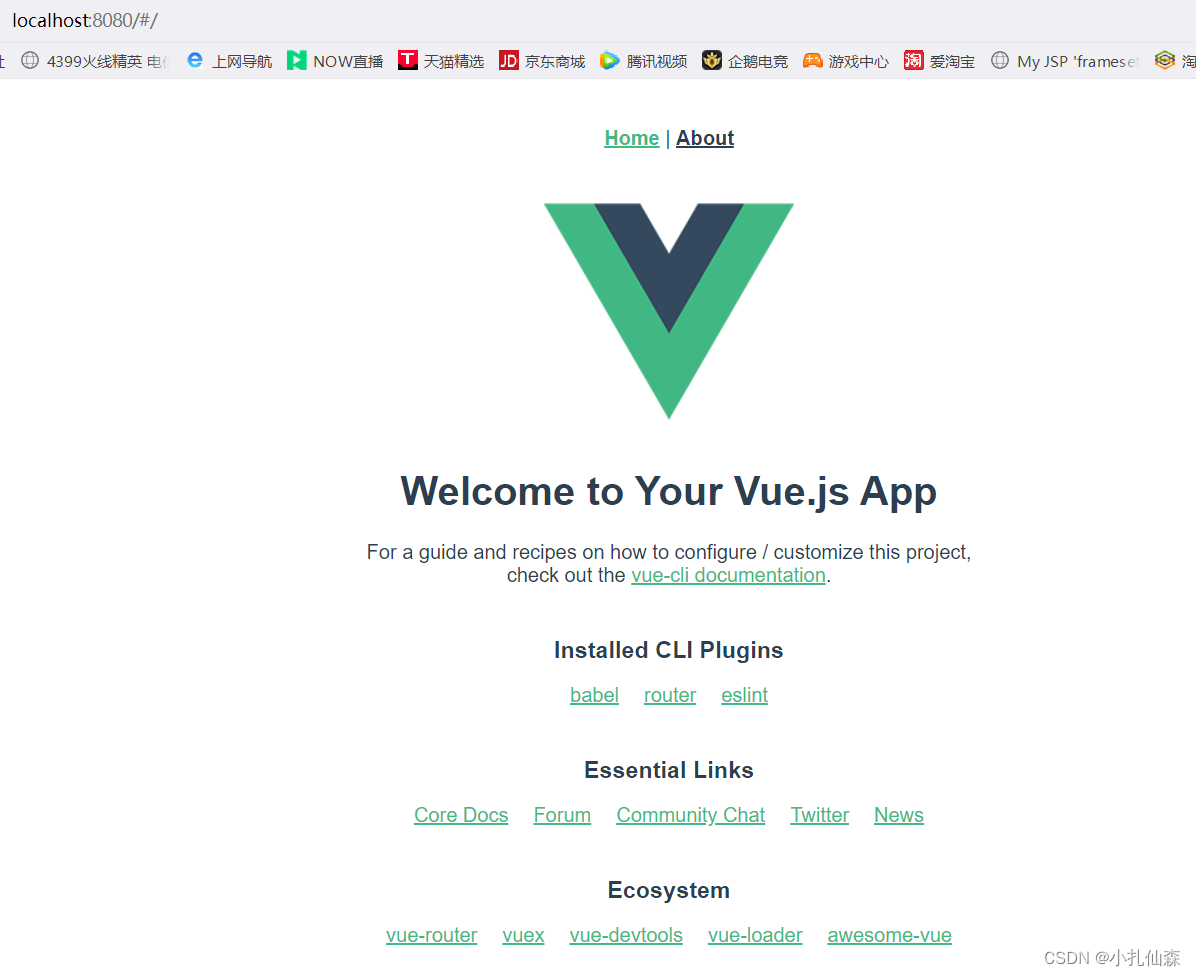
默认项不动,将其这几个点击上






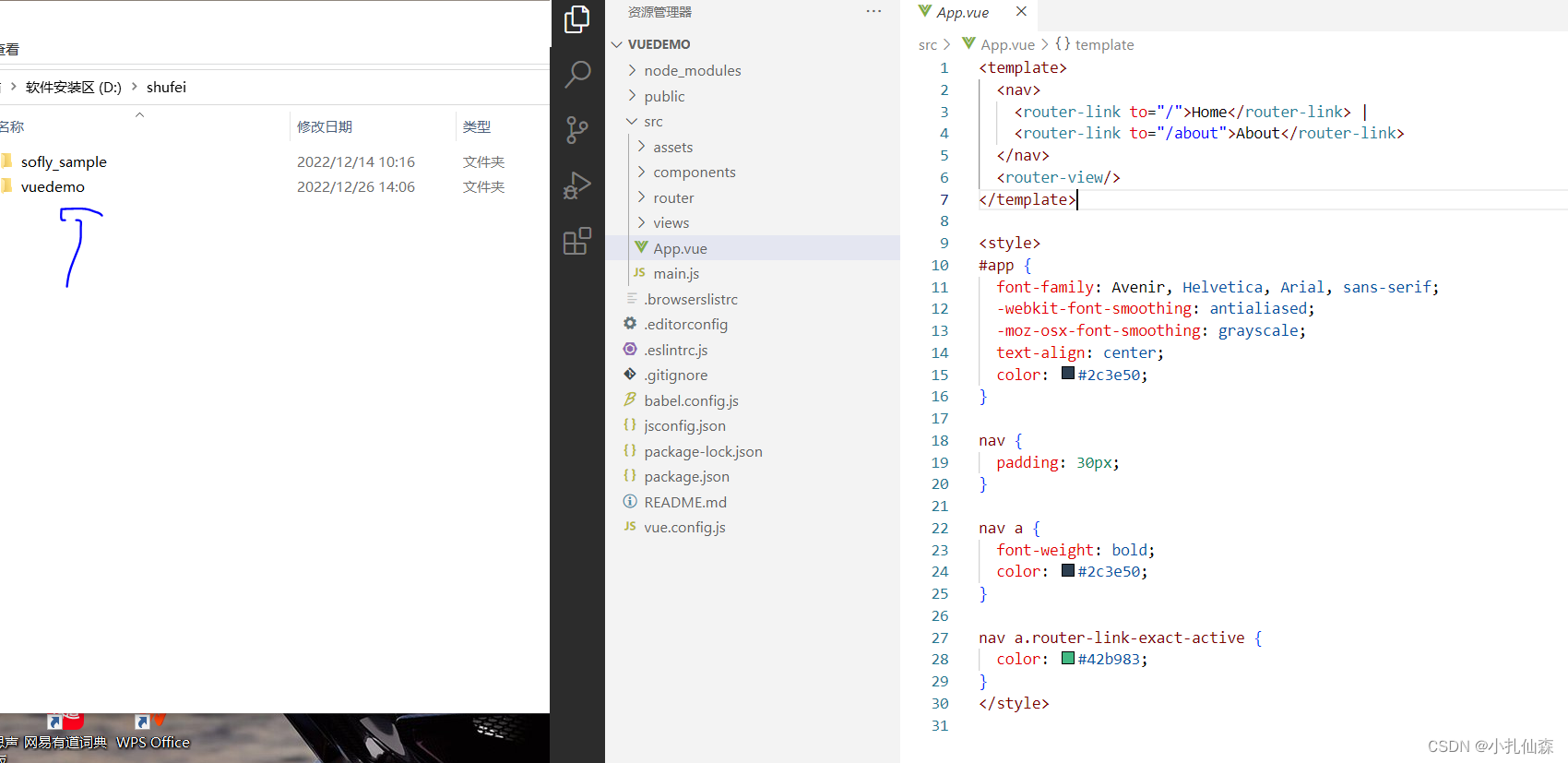
将生成的文件拖进开发工具里面就可以开发了