准备工作
-
绑定域名
先登录微信公众平台进入公众号设置的功能设置里填写JS接口安全域名。
控制台报invalid url domain,就是当前地址没配在安全域名里 -
引入JS文件
npm install weixin-js-sdk -
通过config接口注入权限验证配置
wx.config({
debug: true,
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳,微信相关接口获取
nonceStr: '', // 必填,生成签名的随机串,微信相关接口获取
signature: '',// 必填,签名,微信相关接口获取
jsApiList: [] // 必填,需要使用的JS接口列表(非必填)
});
跳转的Vue页面
<template>
<div>
<!-- demo功能,用时把这个定位到触发跳转的元素上 -->
<div style="width: 50px; height: 50px; background: red; position: relative">
<wx-open-launch-weapp
id="launch-btn"
username="gh_??????" // 跳转小程序的原始id
path="pages/index/index" // 跳转小程序的路径
style="position: absolute; left: 0; top: 0; width: 100%; height: 100%"
>
<script type="text/wxtag-template">
<div style="position: absolute; left: 0; top: 0; width: 100%; height: 100%;" />
</script>
</wx-open-launch-weapp>
</div>
</div>
</template>
<script>
import wx from 'weixin-js-sdk';
export default {
methods: {
getConfig() {
this.$http.wechat_api_auth({
url: location.href.split('#')[0],
})
.then(res => {
if (res.code === '0000') {
wx.config({
debug: false,
appId: res.result.appid,
timestamp: res.result.timestamp,
nonceStr: res.result.noncestr,
signature: res.result.signature,
jsApiList: [],
openTagList: ['wx-open-launch-weapp'],
});
}
});
},
},
mounted() {
this.getConfig();
},
};
</script>
main.js
// 申明忽略标签 - 用于跳转小程序
Vue.config.ignoredElements = ['wx-open-launch-weapp'];
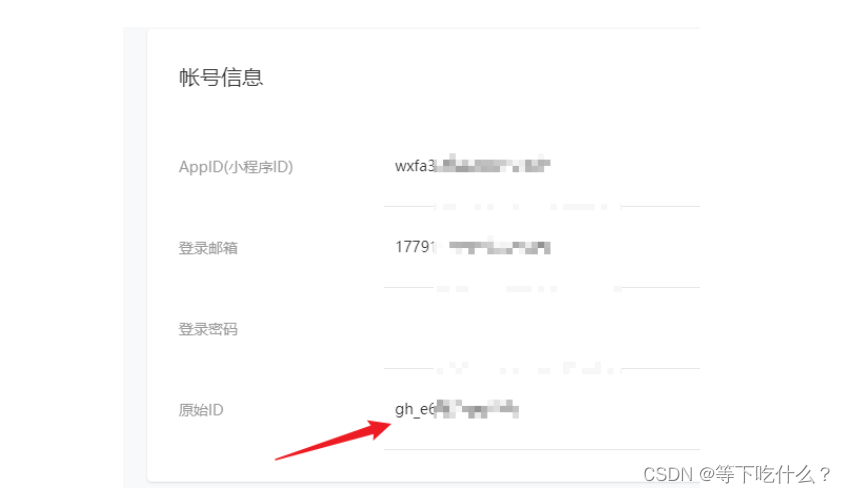
获取小程序原始ID

获取小程序路径

注意
weixin-jsapi和weixin-js-sdk不兼容,用weixin-js-sdk代替- 跳转需要一个认证的公众号作为中介
- 需要知道目标小程序的原始ID和页面路径,页面路径必须要进到后台才拿的到,原始ID可以在小程序右上角的三个点那里获取




![[双指针] (三) LeetCode LCR 179. 查找总价格为目标值的两个商品 和 15. 三数之和](https://img-blog.csdnimg.cn/img_convert/a68be9eda0c5cd735110277576ef3769.png)