reducer官网教程
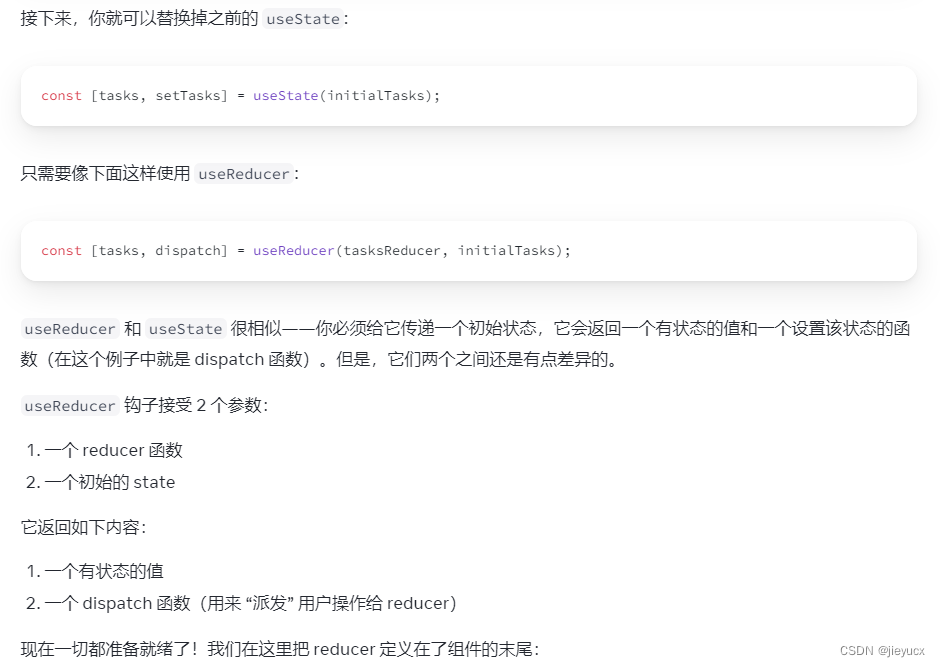
useReducer 是 React 提供的一个用于状态管理的 Hook。它可以替代 useState,更适用于处理复杂的状态逻辑。
useReducer 接受一个reducer函数和一个初始状态,并返回当前状态以及一个 dispatch 函数,用来触发状态更新。reducer 函数接受两个参数,当前状态和一个 action 对象,返回一个新的状态。
使用 useReducer 的主要好处是可以将状态的更新逻辑集中在一个地方,使组件的逻辑更加清晰和可维护。相比于 useState,useReducer 更适用于那些具有多个子值或者复杂的逻辑依赖的状态。

以下是一个简单的示例,说明如何使用 useReducer:
import React, { useReducer } from 'react';
const initialState = 0; // 初始状态
function reducer(state, action) { // reducer 函数
switch (action.type) {
case 'increment':
return state + 1;
case 'decrement':
return state - 1;
case 'reset':
return initialState;
default:
throw new Error();
}
}
function Counter() {
const [count, dispatch] = useReducer(reducer, initialState); // 使用 useReducer
return (
<div>
Count: {count}
<button onClick={() => dispatch({ type: 'increment' })}>
Increment
</button>
<button onClick={() => dispatch({ type: 'decrement' })}>
Decrement
</button>
<button onClick={() => dispatch({ type: 'reset' })}>
Reset
</button>
</div>
);
}
在上面的例子中,reducer 函数接收一个状态和一个 action 对象,并根据不同的 action 类型返回新的状态。通过 useReducer,Counter 组件可以根据不同的按钮点击来更新状态,并将最新的状态渲染到页面上。
使用 useReducer 可以更好地组织和管理复杂的状态逻辑,同时也可以提高代码的可读性和可维护性。











![[ poi-表格导出 ] java.lang.NoClassDefFoundError: org/apache/poi/POIXMLTypeLoader](https://img-blog.csdnimg.cn/9a58a80cfdd74c468fd9bd01174fb619.png)