目录
范围
自定义范围
步进
最小值和最大值
输入框组
输入组
输入组大小
带复选框和单选框的输入组
输入组按钮
带下拉按钮的输入组
输入框组标签
范围
自定义范围
可以通过将.form-range类添加到type="range"的输入元素来自定义范围菜单的样式。
要创建一个自定义范围菜单,请按照以下步骤进行操作:
- 使用class="form-range"将.form-range类添加到范围输入元素(<input type="range">)上。
- 可选:如果需要,可以在.form-range元素外部添加.form-floating类来创建一个浮动标签。
以下是一个示例代码,展示如何创建一个自定义范围菜单:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form action="">
<label for="customRange" class="form-label">自定义选择区间</label>
<input type="range" class="form-range" id="customRange" name="points">
<label for="customRange" class="form-label">默认选择区间</label>
<input type="range" id="defaultRange" name="points"><br>
</form>
</div>
</body>
</html>步进
可以使用step属性来更改范围菜单的步进间隔。
step属性指定了范围菜单中数值之间的间隔大小。默认情况下,step属性的值为1,即范围菜单的数值以1为单位递增或递减。
要更改步进间隔,请按照以下步骤进行操作:
- 在范围输入元素(<input type="range">)上添加step属性。
- 将step属性的值设置为您想要的步进间隔大小。
以下是一个示例代码,展示如何更改范围菜单的步进间隔:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form action="">
<label for="customRange" class="form-label">自定义步长</label>
<input type="range" class="form-range" step="0.5">
</form>
</div>
</body>
</html>在这个例子中,我们将step属性设置为0.5,表示范围菜单的数值以0.5为单位递增或递减。
请注意,步进间隔的精度取决于浏览器和操作系统。某些浏览器和操作系统可能对步进值有一些限制。
最小值和最大值
可以使用min和max属性来更改范围菜单的最小值和最大值。
min属性指定了范围菜单中的最小值,而max属性指定了范围菜单中的最大值。默认情况下,最小值为0,最大值为100。
要更改最小值和最大值,请按照以下步骤进行操作:
- 在范围输入元素(<input type="range">)上添加min属性。
- 将min属性的值设置为您想要的最小值。
- 在范围输入元素上添加max属性。
- 将max属性的值设置为您想要的最大值。
以下是一个示例代码,展示如何更改范围菜单的最小值和最大值:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form action="">
<label for="customRange" class="form-label">自定义步长</label>
<input type="range" class="form-range" id="customRange1" min="10" max="50">
</form>
</div>
</body>
</html>在这个例子中,我们将min属性设置为10,表示范围菜单的最小值为10。然后,我们将max属性设置为50,表示范围菜单的最大值为50。
请注意,根据浏览器和操作系统的不同,对于超出指定范围的值可能会有不同的处理方式。一些浏览器会自动限制用户输入的值,而其他浏览器可能允许用户输入超出指定范围的值。
输入框组
输入组
.input-group类可以用于包装具有类似功能或关联的表单元素,并添加额外的样式,例如在输入字段前后添加图标、文本或按钮等。
为了创建一个输入组,请按照以下步骤进行操作:
- 在<div>元素中添加.input-group类。
- 在<div>元素中添加一个或多个表单元素,例如<input>或<select>。
- 在<div>元素中添加一个帮助文本元素,例如<span>标签或按钮元素,以增强输入。
要设置帮助文本元素的样式,请使用.input-group-text类。这将应用于帮助文本元素和任何嵌套的文本或图标。
以下是一个示例代码,展示如何创建一个输入组:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<div class="input-group">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="用户名">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="您的电邮">
<span class="input-group-text">@example.com</span>
</div>
</form>
</div>
</body>
</html>输入组大小
可以使用.input-group-sm类将小型输入组样式应用到.input-group容器上,以获得更小的输入组。
同样,也可以使用.input-group-lg类将大型输入组样式应用到.input-group容器上,以获得更大的输入组。
以下是示例代码,演示如何创建不同大小的输入组:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<div class="input-group mb-3 input-group-sm">
<span class="input-group-text">小型</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">默认</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3 input-group-lg">
<span class="input-group-text">大型</span>
<input type="text" class="form-control">
</div>
</form>
</div>
</body>
</html>在这个例子中,我们分别使用.input-group-sm和.input-group-lg类来设置小型和大型输入组的样式。
带复选框和单选框的输入组
可以在.input-group容器中包含复选框和单选框,并结合使用.input-group-text类来创建带有复选框和单选框的输入组。
以下是一个示例代码,展示如何创建带有复选框和单选框的输入组:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox" aria-label="Checkbox for following text input">
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio" aria-label="Radio button for following text input">
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</form>
</div>
</body>
</html>在这个例子中,我们分别创建了一个带有复选框和一个带有单选框的输入组。我们使用.input-group-text类将复选框和单选框包装在<div>元素内,并将其添加到.input-group-prepend容器中。
输入组按钮
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<div class="input-group mb-3">
<button class="btn btn-outline-primary" type="button">基础按钮</button>
<input type="text" class="form-control" placeholder="一些文本">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="搜索">
<button class="btn btn-success" type="submit">Go</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="一些文本">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</form>
</div>
</body>
</html>带下拉按钮的输入组
如果想在输入组中添加一个下拉按钮,您可以使用.input-group-append类将按钮包装在.input-group容器中,并使用.dropdown-toggle类为按钮添加下拉样式。
以下是一个示例代码,展示如何创建带有下拉按钮的输入组:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="搜索一下" aria-label="Search input">
<div class="input-group-append">
<button class="btn btn-outline-secondary dropdown-toggle" type="button"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">下拉按钮</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">链接 1</a>
<a class="dropdown-item" href="#">链接 2</a>
<a class="dropdown-item" href="#">链接 3</a>
</div>
</div>
</div>
</form>
</div>
</body>
</html>输入框组标签
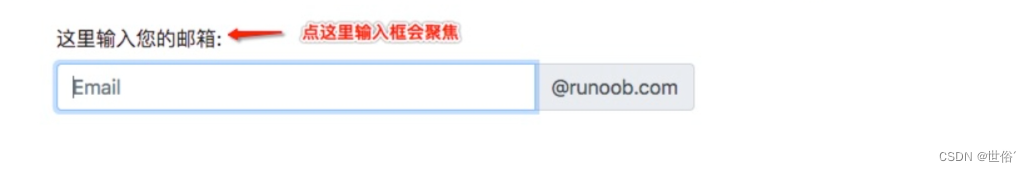
要在输入框组中设置标签并使其与输入框关联,您可以使用<label>元素,并将其for属性设置为相应输入框组的id。这样,在点击标签时,相关的输入框组将获得聚焦。

以下是一个示例代码,演示如何在输入框组中添加标签并实现聚焦效果:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<label for="inputGroupExample">这里输入您的邮箱:</label>
<div class="input-group mb-3">
<input type="text" class="form-control" id="inputGroupExample" placeholder="Email">
<span class="input-group-text">@runoob.com</span>
</div>
</form>
</div>
</body>
</html>在这个例子中,我们使用<label>元素来创建输入框组的标签,并将其for属性设置为相应输入框组的id(这里是inputGroupExample)。然后,我们将输入框组包装在.input-group容器中。
当用户点击标签时,与该标签相关联的输入框组将获得聚焦效果。
请注意,要使标签和输入框组之间产生关联,确保将<label>元素放置在输入框组之前。