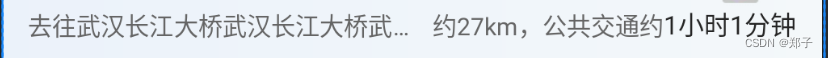
遇到显示多个TextView,文案过短时,这几个TextView跟随显示,文案过程时,前面TextView省略,后个的TextView全显示。效果如下:
![]()

用ConstraintLayout 没有得到解决,采用 RelativeLayout 解决
代码如下:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/base_px_1"
android:layout_toStartOf="@+id/tv2"
android:textColor="@color/base_color_656565"
android:textSize="@dimen/base_sp_11"
tools:text=" 约27km," />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/base_px_1"
android:layout_toStartOf="@+id/tv3"
android:textColor="@color/base_color_656565"
android:textSize="@dimen/base_sp_11"
tools:text="公共交通约" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:textColor="@color/base_color_242424"
android:textSize="@dimen/base_sp_12"
tools:text="1小时1分钟" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/base_px_1"
android:layout_toStartOf="@+id/tv1"
android:ellipsize="end"
android:maxLines="1"
android:textColor="@color/base_color_656565"
android:textSize="@dimen/base_sp_11"
tools:text="去往武汉长江大桥" />
</RelativeLayout>


















![[Machine Learning][Part 7]神经网络的基本组成结构](https://img-blog.csdnimg.cn/7a2bf0ef65b549ada19173f67b321d17.png)