CSS3盒模型规定了网页元素的显示方式,包括大小、边框、边界和补白等概念。2015年4月,W3C的CSS工作组发布了CSS3基本用户接口模块,该模块负责控制与用户接口界面相关效果的呈现方式。
1、盒模型基础
在网页设计中,经常会听到内容(content)、补白(padding)、边框(border)、边界(margin)等术语,在日常生活中盒子装东西与此类似,所以统称为盒模型。
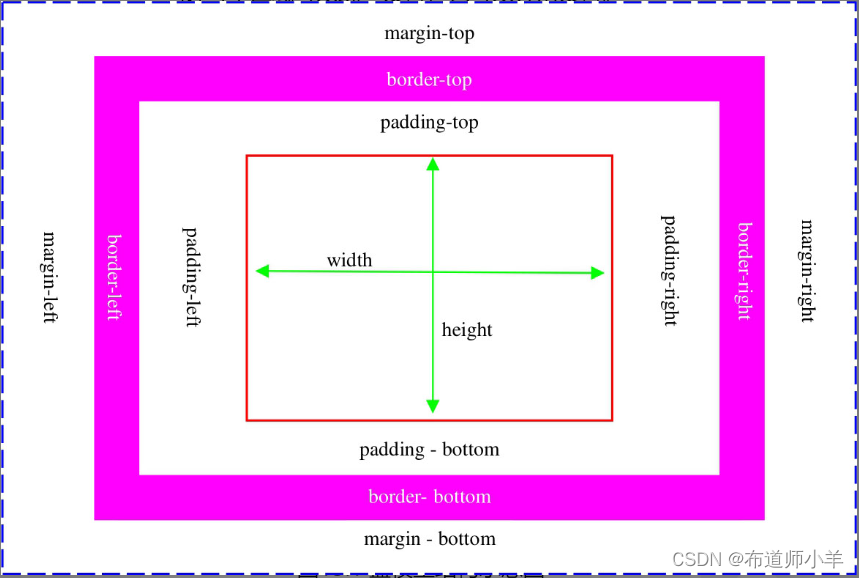
盒模型具有如下特点,其结构示意图如下图所示:
- 盒子都有4个区域:边界、边框、补白、内容。
- 每个区域都包括4个部分:上、右、下、左。
- 每个区域可以统一设置,也可以分别设置。
- 边界和补白只能定义大小,而边框可以定义样式、大小和颜色。
- 内容可以定义宽度、高度、前景色和背景色。

在默认状态下,所有元素的初始状态(margin、border、padding、width和height)都为0,背景色为透明。当元素包含内容后,width和height会自动调整为内容的宽度和高度。调整补白、边框和边界的大小,不会影响内容的大小,但会增加元素在网页内显示的总尺寸。
2、大小
使用width(宽)和height(高)属性可以定义内容区域的大小。