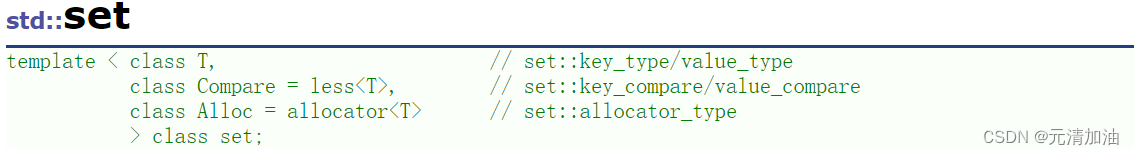
1、set的介绍
- set是按照一定次序存储元素的容器
- 在set中,元素的value也标识它(value就是key,类型为T),并且每个value必须是唯一的。
- set中的元素不能在容器中修改(元素总是const),但是可以从容器中插入或删除它们。
- 在内部,set中的元素总是按照其内部比较对象(类型比较)所指示的特定严格弱排序准则进行排序。
- set容器通过key访问单个元素的速度通常比unordered_set容器慢,但它们允许根据顺序对子集进行直接迭代。
- 在底层是用二叉搜索树(红黑树)实现的

- T: set中存放元素的类型,实际在底层存储<value, value>的键值对。
- Compare:set中元素默认按照小于来比较
- Alloc:set中元素空间的管理方式,使用STL提供的空间配置器管理
2、set的初始化
2.1、方法1
set<int> first; // empty set of ints2.2、方法2
int myints[] = { 10,20,30,40,50 };
set<int> second(myints, myints + 5); // range2.3、方法3
// 拷贝构造
set<int> third(second); // a copy of second2.4、方法4
// 迭代器
set<int> fourth(second.begin(), second.end()); // iterator ctor.3、 set的常用内置函数使用
3.1迭代器
set<int> v = { 1,2,3,4,5,6,7 };
//Iterators(迭代器)
v.begin(); //获取第一个数的位置
v.end(); //获取最后一个数的位置
v.rbegin(); //获取最后一个数的位置
v.rend(); //获取第一个数的位置3.2容量
set<int> v = { 1,2,3,4,5,6,7 };
//Capacity(容量)
v.size(); //获取v数据的个数
v.max_size(); //返回字符串可以达到的最大长度
v.empty(); //判断v是否为空3.3修改器
set<int> v = { 1,2,3,4,5,6,7 };
set<int> v1 = { 10,20,30 };
int arr[] = {100,200,300};
//Modifiers(修改器)
v.insert(90); //插入元素
v.insert(v.begin(), 100); //在pos前插入元素
v.insert(arr,arr+3);
v.erase(v.begin()); //删除set中position位置上的元素
v.erase(1); //删除set中值为x的元素,返回删除的元素的个数
v.erase(v.begin(), v.end()); //删除set中[first, last)区间中的元素
v.clear(); //检测set是否为空,空返回true,否则返回true
v.swap(v1); //交换3.4操作
set<int> v = { 1,2,3,4,5,6,7 };
//operations(操作)
iterator find(constkey_type & x) const;
v.find(1); //返回set中值为x的元素的迭代器位置
v.count(1); //返回set中值为x的元素的个数4、set的遍历
4.2迭代器
set<int> v = { 1,2,3,4,5,6,7 };
set<int>::iterator it = v.begin();
while (it != v.end())
{
cout << *it << " ";
++it;
}
cout << endl;4.3范围for
set<int> v = { 1,2,3,4,5,6,7 };
for (auto e : v)
{
cout << e << " ";
}总结
- set与map/multimap不同,map/multimap中存储的是真正的键值对<key, value>,set中只放 value,但在底层实际存放的是由<value, value>构成的键值对。
- set中插入元素时,只需要插入value即可,不需要构造键值对。
- set中的元素不可以重复(因此可以使用set进行去重)。
- 使用set的迭代器遍历set中的元素,可以得到有序序列
- set中的元素默认按照小于来比较
- set中查找某个元素,时间复杂度为:log2n
- set中的元素不允许修改(为什么?)
- set中的底层使用二叉搜索树(红黑树)来实现