观察者模式
介绍
| 设计模式 | 定义 | 案例 | 问题堆积在哪里 | 解决办法 |
| 观察者 | 是行为型设计模式 多个对象 观察 1个对象 | 小强考试完 成绩公布了 家长/同学得知成绩后 做出不同反应 | 一个一个通知很麻烦 先通知谁 也有讲究的 | 信息发布方 |
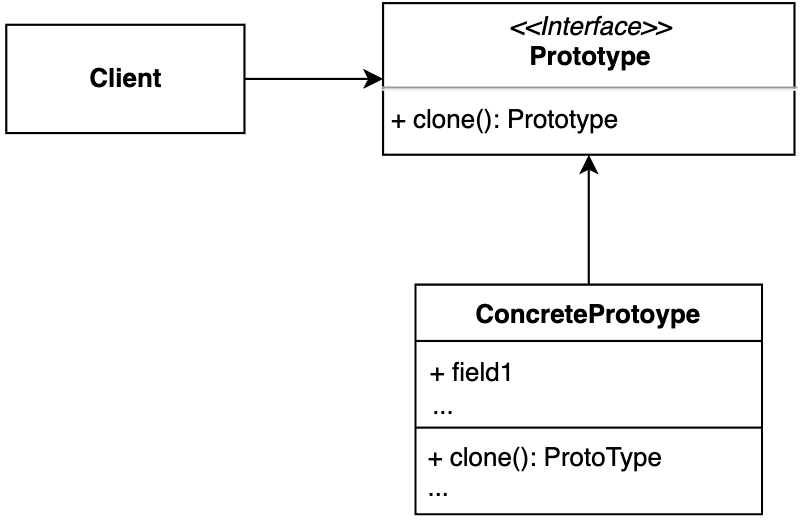
类图

代码
ObserverBase
public abstract class ObserverBase
{
public abstract void ReceiverMsg();
}
Mom
using UnityEngine;
public class Mom : ObserverBase
{
public void MakeDinner()
{
Debug.Log("mom:做一顿大餐!");
}
public override void ReceiverMsg()
{
MakeDinner();
}
}Father
using UnityEngine;
public class Father : ObserverBase
{
public void BuyToys()
{
Debug.Log("father:买玩具!");
}
public override void ReceiverMsg()
{
BuyToys();
}
}Schoolmate
using UnityEngine;
public class Schoolmate : ObserverBase
{
public void Good()
{
Debug.Log("同学:给你鼓掌 嗷嗷叫!!");
}
public override void ReceiverMsg()
{
Good();
}
}Myself
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Myself
{
// 观察者列表
public List<ObserverBase> observerList = new List<ObserverBase>();
// 添加观察者
public void Add(ObserverBase observer)
{
observerList.Add(observer);
}
// 移除观察者
public void Remove(ObserverBase observer)
{
observerList.Remove(observer);
}
public void Clear()
{
observerList.Clear();
}
// Show分数
public void ShowGrade()
{
Debug.Log("公开考试成绩:100" );
// 通知注册的人
foreach (var item in observerList)
{
item.ReceiverMsg();
}
}
}
测试代码
public class TestGCZ : MonoBehaviour
{
void Start()
{
Myself myself = new Myself();
myself.Add(new Schoolmate());
myself.Add(new Father());
myself.Add(new Mom());
myself.ShowGrade();
}
}结果

总结
这个例子比较简单一个对象发生变化 通知 一群观察者
如果需求更复杂 (一群对象是观察者也是被观察者,相互直接观察然后做出不同的反应)
这样对更有趣!
如:
一个对象如果希望交流 , 就变为“交流者”,
“交流者”具备 观察者和发布者的功能。