一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
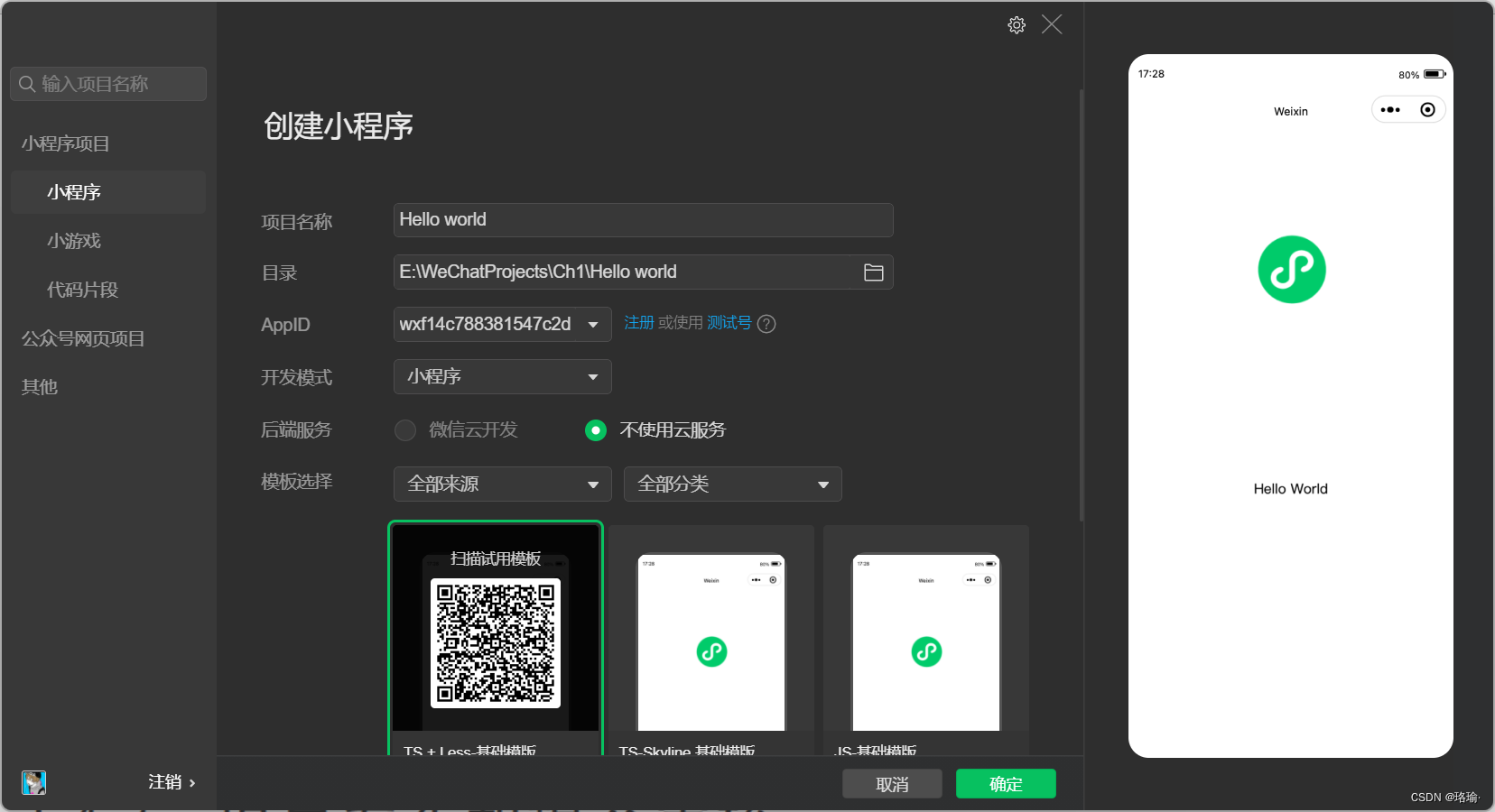
在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。

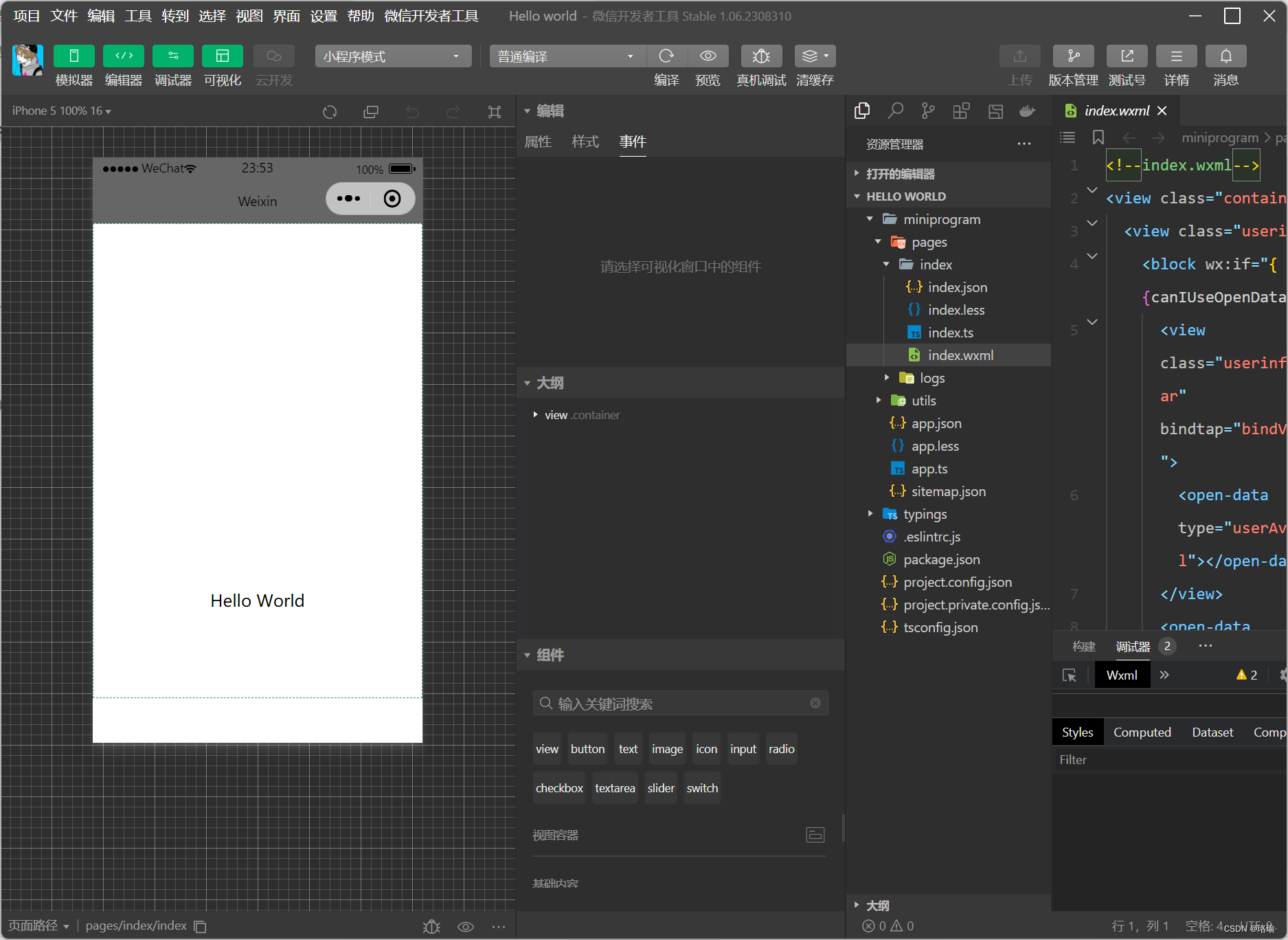
点击确定后,可以在左侧看到小程序的主要界面【Hello World】。

二、其他文件介绍
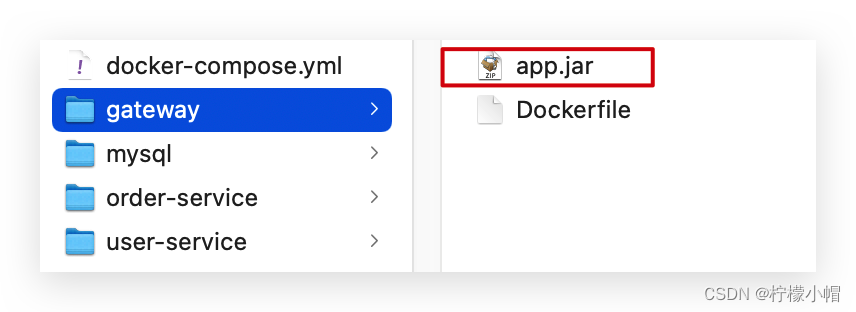
除了前几节介绍的常用文件外,小程序还允许用户自定义路径和文件名创建一些辅助文件 。 例如,在第一节小程序项目中,utils 文件夹就是用来存放公共 JS 文件的。

该文件夹中的 util. 保存了一些公共 JavaScript 代码,可以被其他页面的 JS 文件引用。
除此之外,开发者还可以自定义资源文件夹用于存放其他文件。例如,在根目录中创建 images 文件夹用于存放图片等,这些文件夹可以根据实际需要自行创建 。
更多内容:
微信小程序开发笔记_珞瑜·的博客-CSDN博客
微信小程序开发者工具下载-CSDN博客
微信小程序个人账号申请和配置详细教程-CSDN博客
微信小程序设计之主体文件app-json-pages-CSDN博客
微信小程序设计之主体文件app-json-window-CSDN博客
微信小程序设计之主体文件app-json-tabBar-CSDN博客
微信小程序设计之主体文件app-ts/js-CSDN博客
微信小程序设计之主体文件app-wxss/less-CSDN博客
微信小程序设计之页面文件pages-CSDN博客