目录
- 文档
- 语法
- 示例
- 旋转元素 transform-rotate
- 旋转过渡
- 旋转动画
- 参考文章
文档
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform
语法
/* Keyword values */
transform: none;
/* Function values */
transform: matrix(1, 2, 3, 4, 5, 6);
transform: translate(12px, 50%);
transform: translateX(2em);
transform: translateY(3in);
transform: scale(2, 0.5);
transform: scaleX(2);
transform: scaleY(0.5);
transform: rotate(0.5turn);
transform: skew(30deg, 20deg);
transform: skewX(30deg);
transform: skewY(1.07rad);
transform: matrix3d(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16);
transform: translate3d(12px, 50%, 3em);
transform: translateZ(2px);
transform: scale3d(2.5, 1.2, 0.3);
transform: scaleZ(0.3);
transform: rotate3d(1, 2, 3, 10deg);
transform: rotateX(10deg);
transform: rotateY(10deg);
transform: rotateZ(10deg);
transform: perspective(17px);
/* Multiple function values */
transform: translateX(10px) rotate(10deg) translateY(5px);
/* Global values */
transform: inherit;
transform: initial;
transform: unset;
示例
旋转元素 transform-rotate
<style>
.box {
width: 200px;
height: 200px;
line-height: 200px;
border: 1px solid green;
text-align: center;
margin: 0 auto;
}
.box + .box {
margin-top: 100px;
}
.rotate {
transform: rotate(45deg);
}
</style>
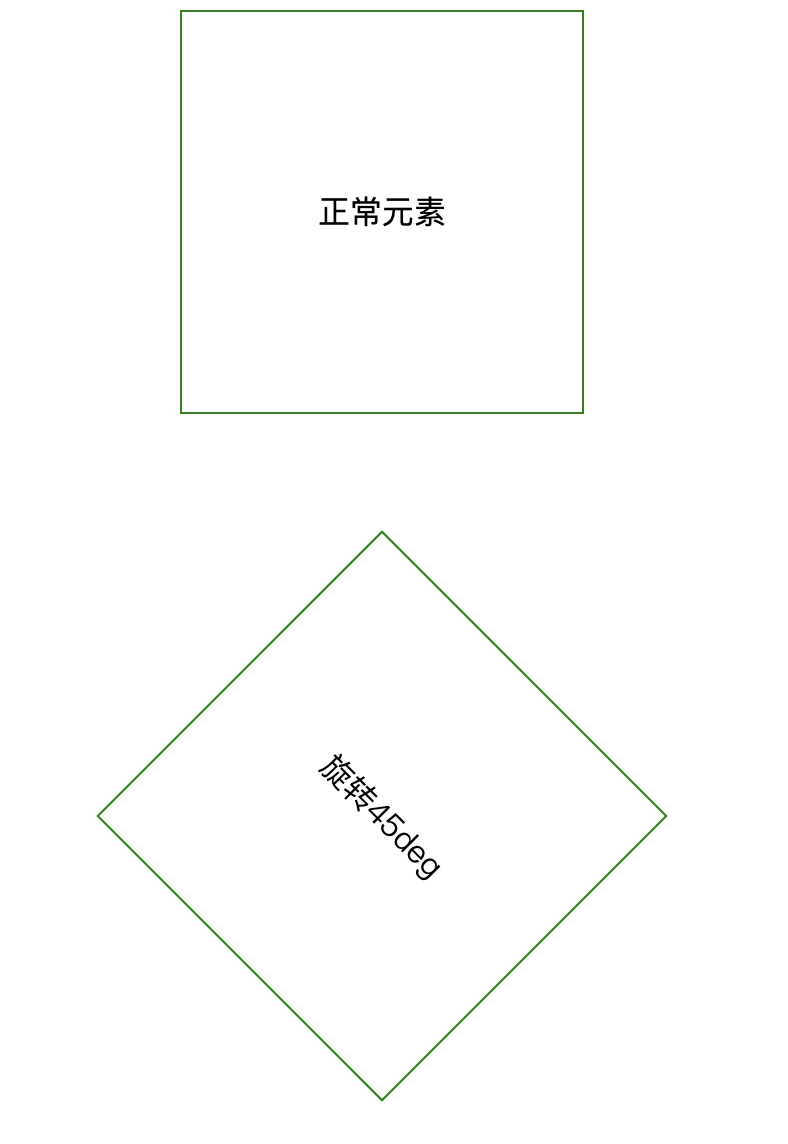
<div class="box">正常元素</div>
<div class="box rotate">旋转45deg</div>
实现效果

旋转过渡
.rotate {
transition: transform 0.5s ease-in-out;
}
.rotate:hover {
transform: rotate(45deg);
}
旋转动画
.rotate {
animation: rotate-ani 2s linear infinite;
}
@keyframes rotate-ani {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
参考文章
- css如何实现旋转效果(代码示例)