jenkins持续集成入门
文章目录
- 学习源
- 一、jenkins简介和安装
- 安装:
- 插件:
- 安装插件:
- 二、配置Jenkins系统邮箱
- 三、使用jenkins实现持续集成
- (一)使用Jenkins实现简单的本地Python项目代码执行
- 准备工作:
- 使用Jenkins管理-手动构建
- 5. 生成html报告
- a. 生成普通的html报告:项目中使用HTMLTestReport
- b.生成allure报告:项目中使用allure
- 6. 邮件发送测试报告
- (二)将项目代码上传到gitee后使用使用jenkins实现持续集成
- 准备工作
- 使用Jenkins管理-手动构建
- (三)持续集成-Postman
- 准备工作
- 使用Jenkins管理-手动构建
- 使用Jenkins管理-自动构建
- 拓展:jenkins实现环境自动升级
学习源
https://www.bilibili.com/video/BV1z14y1475Z
一、jenkins简介和安装
是一个可扩展的持续集成和持续部署的平台。功能基本都是来源于插件
作用:
1.持续的监控版本的发布,同时把发布的版本持续部罢到测试或者生成环境
2.监控一些定时任务
左移和右移
自动化和测试开发
安装:
Jenkins安装链接:https://www.jenkins.io/download/
jdk必须是1.8以上。jenkins是LTS版本。必要插件。(jdk安装链接:https://www.oracle.com/java/technologies/downloads/)
创建⼀个层级不深的⽬录,将 jenkins.war ⽂件放⼊(⽬的是为了将来启动⽅便)如:

启动方式:
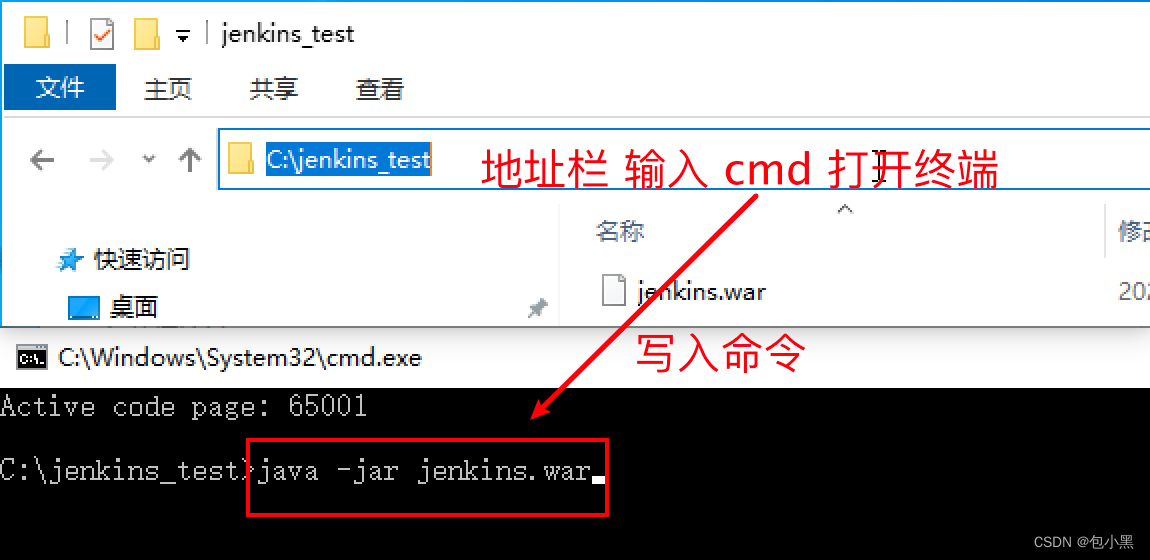
地址栏,将⽬录内容选中,输⼊cmd 打开 命令⾏终端。写命令 java -jar jenkins.war 启动 jenkins


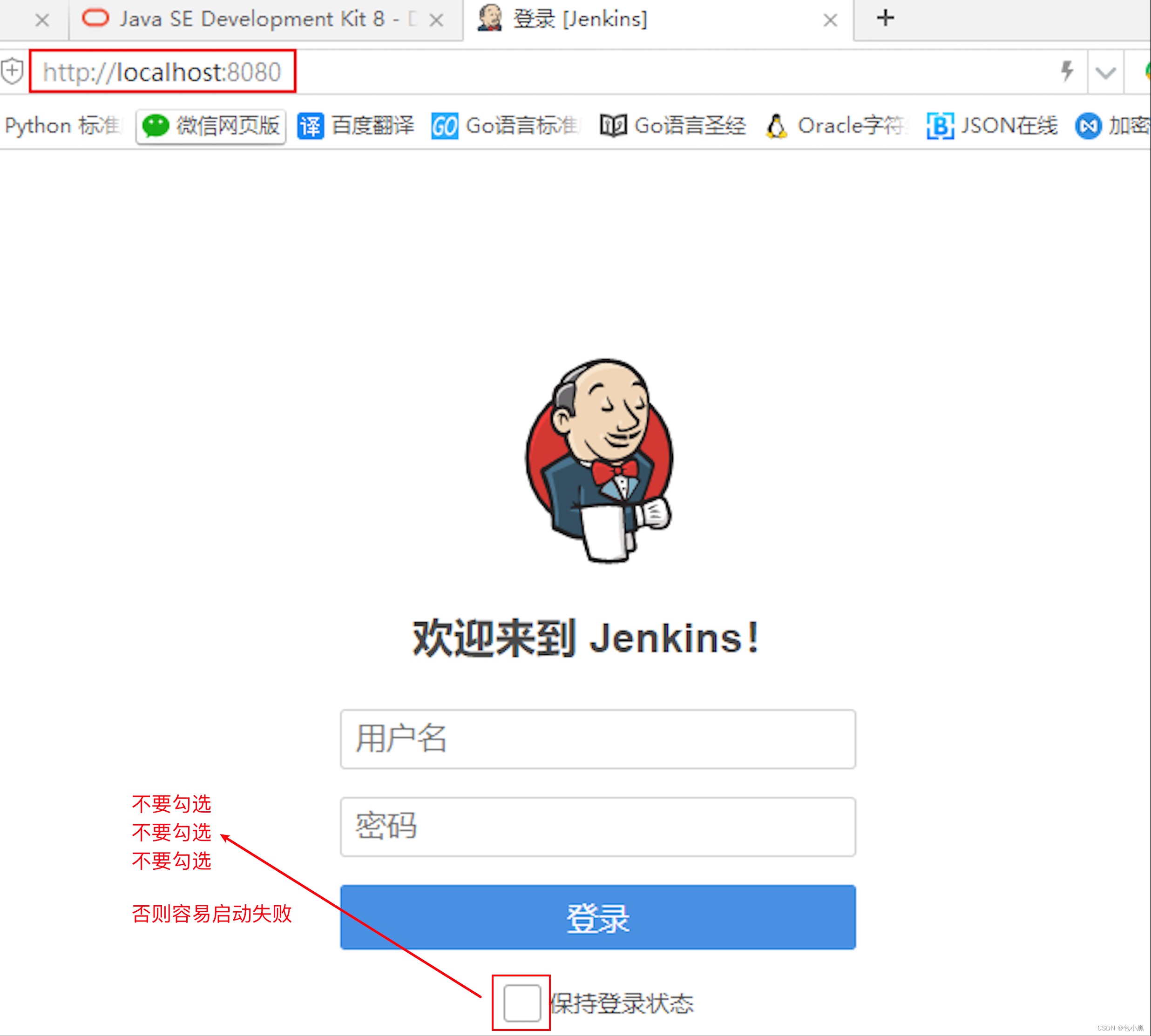
打开浏览器, 输⼊ localhost:8080 访问 jenkins。

编辑开启jenkins的文件:startjenkins.bat
@echo off
cd %Jenkins_Home%
java -jar jenkins.war
pause
双击startjenkins.bat即可启动
-
输⼊⽤户名:“admin” 密码:“123456”。登⼊,看到欢迎⻚⾯。
-
如果⻓时间访问不到,关闭启动 jenkins 的终端。尝试更换端⼝重新启动jenkins服务。如: java -jar jenkins.war --httpPort=8889。然后浏览器,使⽤ localhost:8889 访问。
启动小结:
-
在 jenkins.war 文件 所在 目录地址栏 输入 cmd 打开 终端。
-
输入命令 java -jar jenkins.war 启动服务。
-
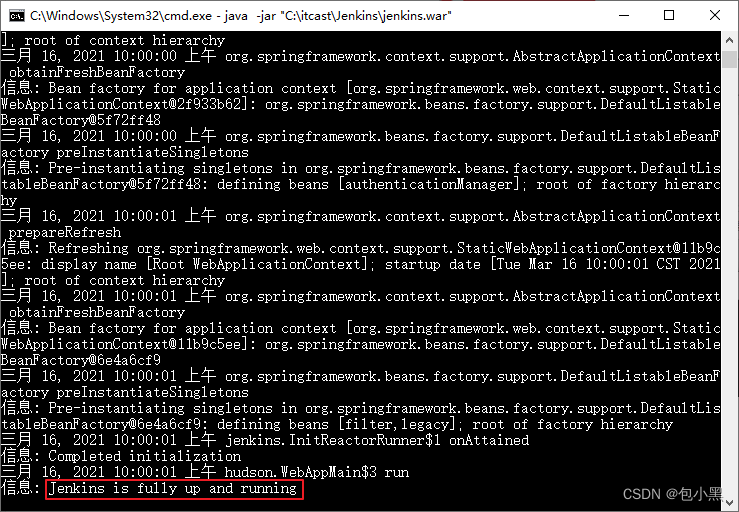
启动成功后,终端窗口 不能关闭。最小化。
-
在浏览器地址栏 输入 localhost:8080
插件:
Groovy 解决自动化测试报告样式丢失的问题。
Email Extesion plugin 集成电子邮件
Zentimestamp 集成时间和日期
Robotframework
HTML publisher html报告
Allure jenkins pluginallure报告插件
安装插件:
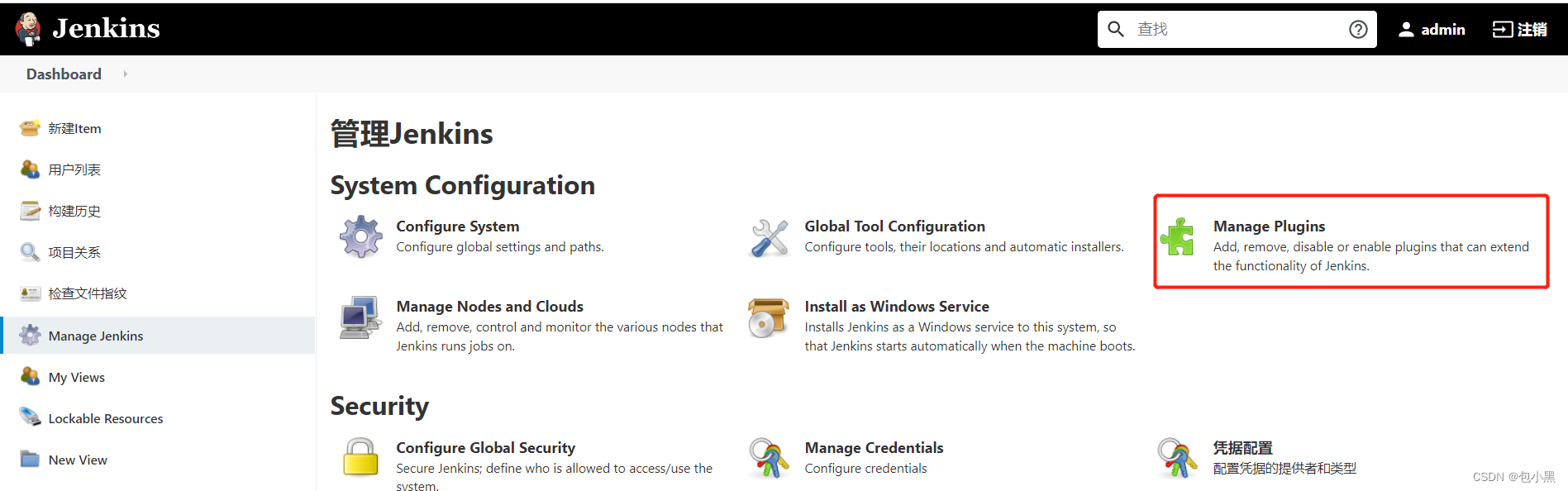
Jenkins左侧菜单栏 —> “Manage Jenkins” —> 选择 “Manage Plugins” —> “可选插件” —> 插件名称

二、配置Jenkins系统邮箱
说明:要使⽤之前申请的 163邮箱 来完成配置。 配置成功后,可以借助 Jenkins 在满⾜某些条件的时候,⾃
动发送邮件(给开发、测试⼈员、领导 等)。
配置小结:
-
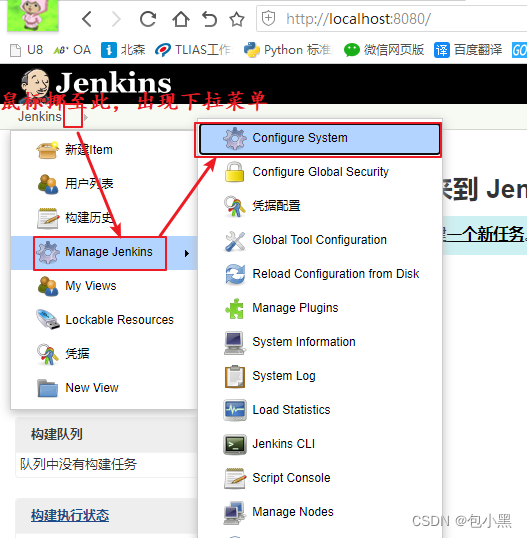
Manage Jenkins —> Configure System
-
Jenkins Location:
系统管理员邮件地址: —— 自己申请的邮箱。 (黄色警告,不理) -
Extended E-mail Notification:(第一个“高级”)
注意:不要随意更新为最新版,可能出现不兼容的问题。
操作细节见《 Jenkins安装及配置.pdf》中 “配置Jenkins系统邮箱” 小节。
SMTP Username: —— 自己申请的邮箱
SMTP Password: —— POP3/SMTP 服务授权码。 -
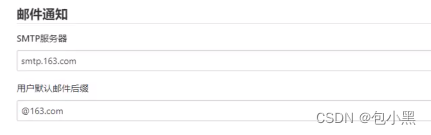
邮件通知:(勾选“使用SMTP认证”)
用户名:—— 自己申请的邮箱
密码: —— POP3/SMTP 服务授权码。 -
点击 “应用” —> “保存
-
获取 POP3/SMTP 授权码
-
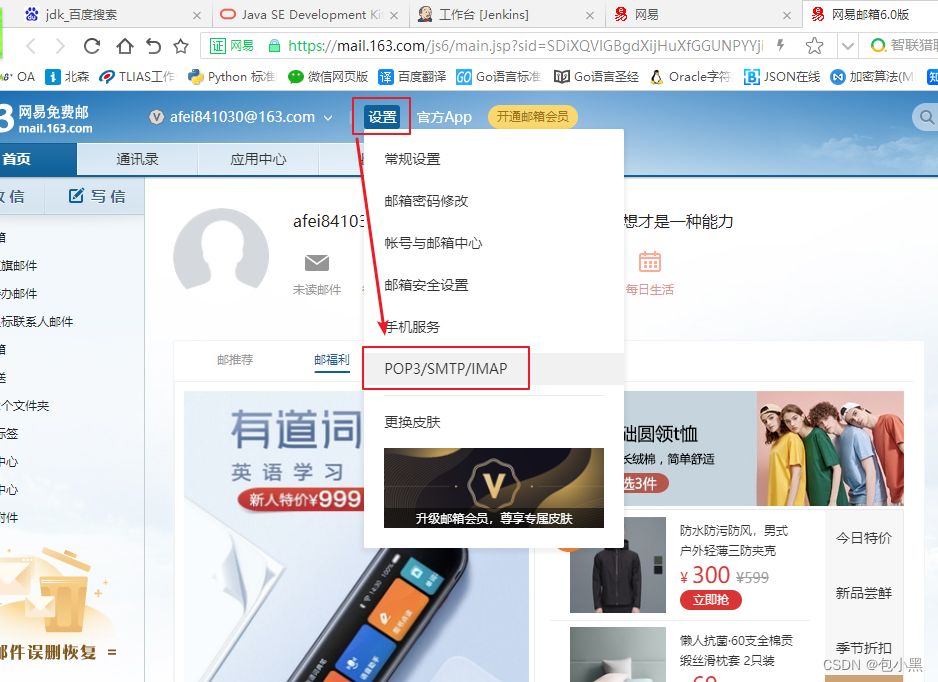
登录 163邮箱,点击 “设置” ——> “POP3/SMTP/IMAP”

-
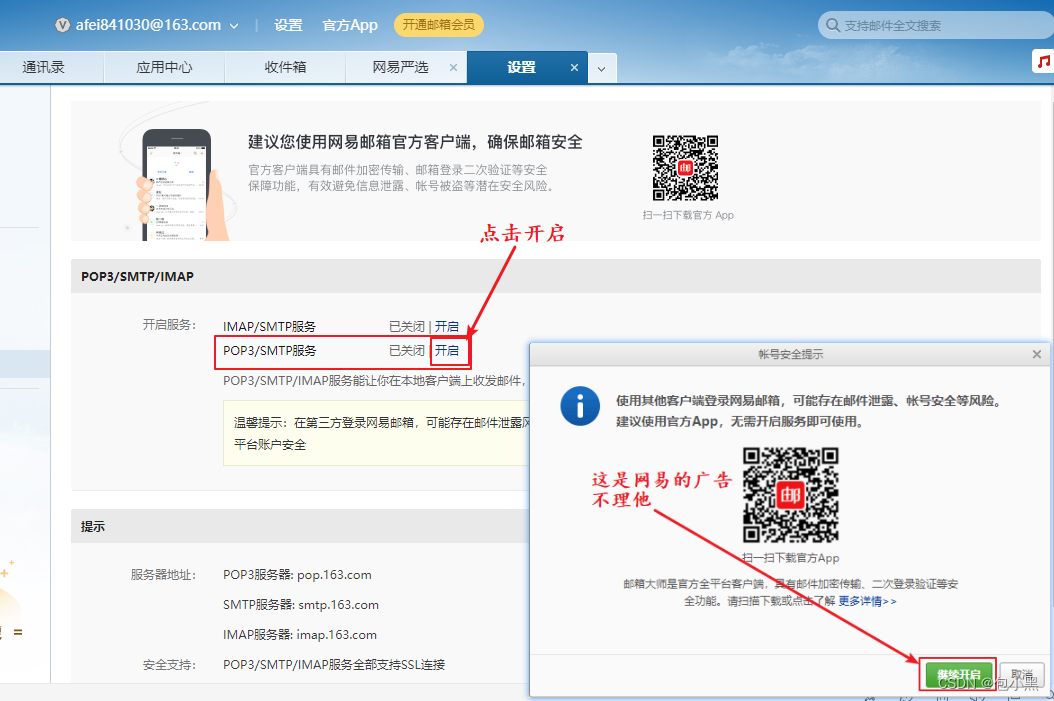
点击 “POP3/SMTP服务” 后⾯的 “开启” , 会弹出⻚⾯,是个⼴告,不理它。 点 “继续开启”

- 扫码 或者 ⼿动,按要求发送短信给 ⽹易进⾏验证。确认短信发送成功。点击 “我已发送”

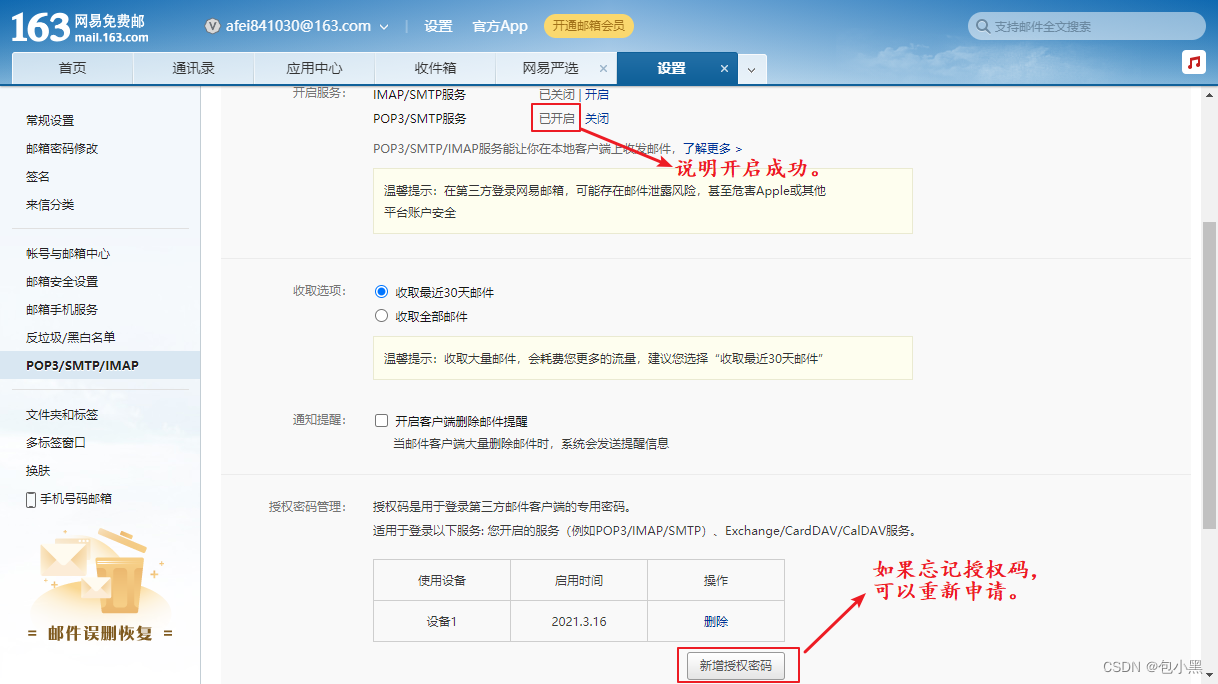
- 会 弹出对话框,显示 开始 POP3/SMTP 服务 相应的授权码。务必保存此授权码!,然后点确定。

-
确认开启成功。后期如果授权码忘记了, 可以点 “新增授权密码” 重新申请。

-
完成3处配置。
-
启动 Jenkins 服务器,浏览器输⼊ localhost:8080 登录到 Jenkins ⼯作台中。
-
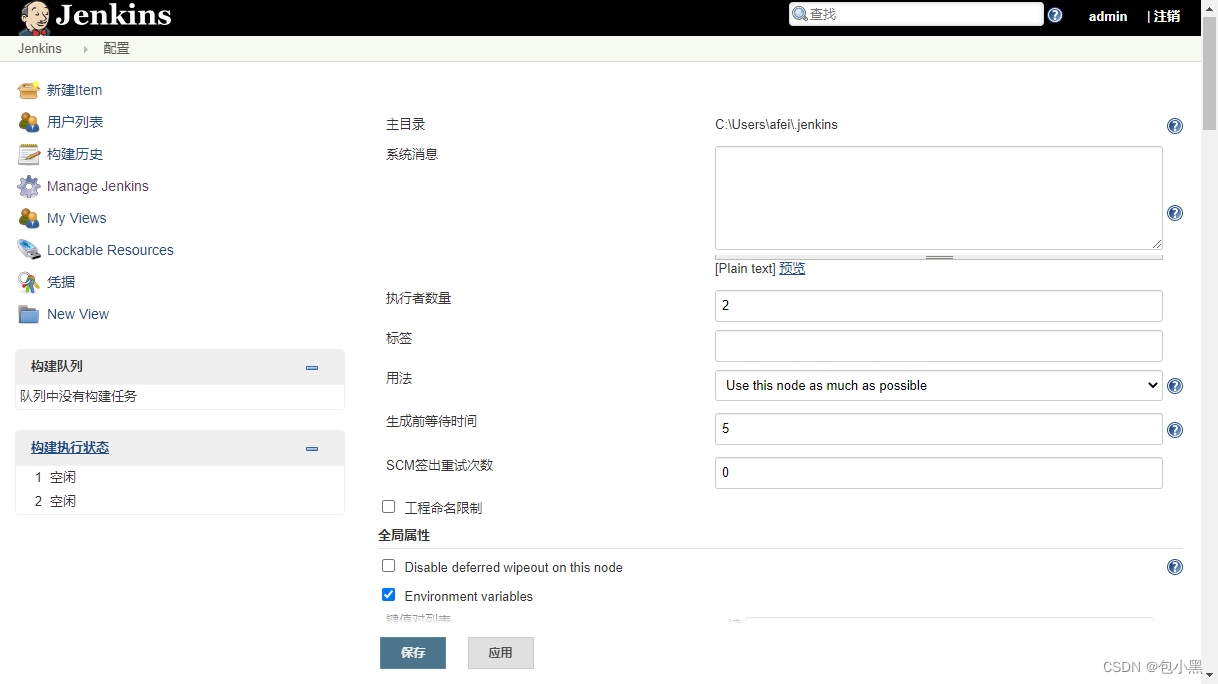
打开 Jenkins 下拉菜单,Manage Jenkins --> Configure System 进⼊系统配置⻚⾯

加载成功看到如下⻚⾯。

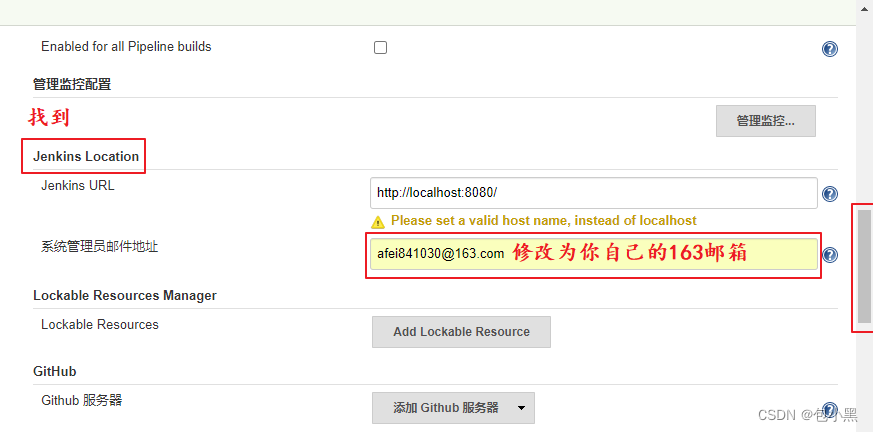
- 第⼀处配置。下拉滚动条,找到 “Jenkins Location” 标题。修改 “系统管理员邮件地址” 为你⾃⼰的163邮箱

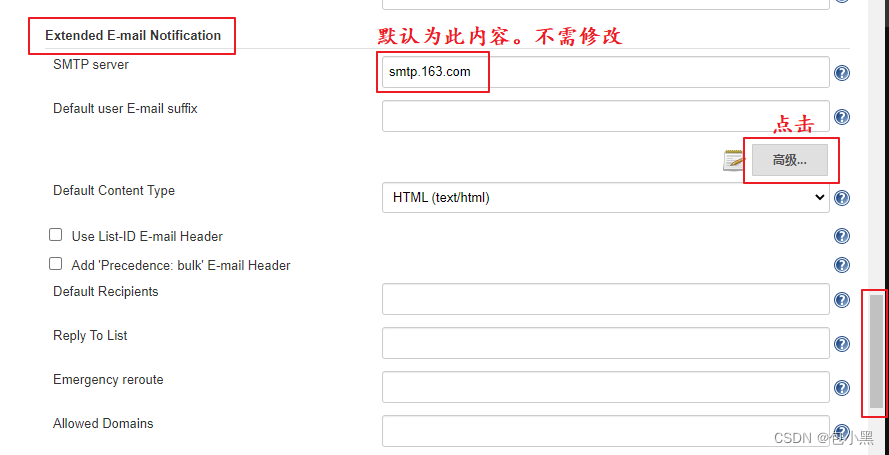
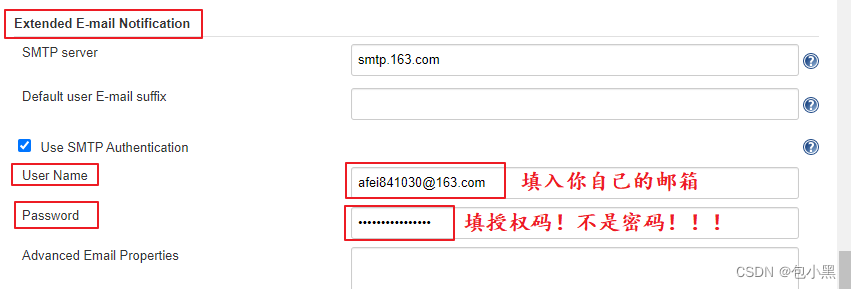
- 第⼆处配置。继续 下拉滚动条,找到 “Extended E-mail Notification” 标题。点击 “⾼级”。在展开的⻚⾯中,
“User Name” 后填⼊邮箱。“Password” 后填⼊授权码!(注意不是密码)
强调: “User Name” 和 “Password” 必 须 点 “⾼级” 按钮,才能看到!否则看不到。


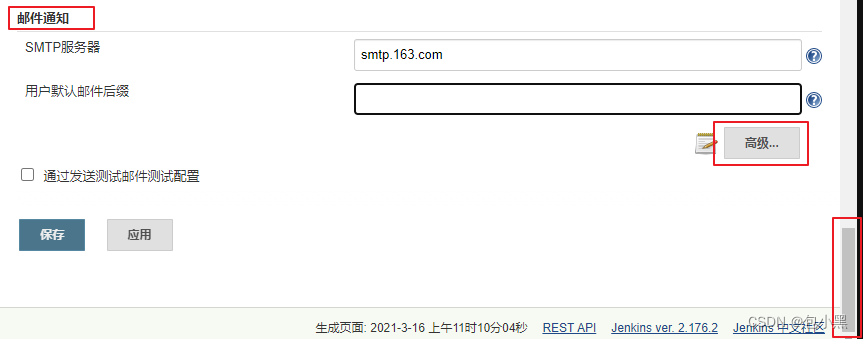
- 第三处配置。滚动条拉到底部。找到 ”邮件通知“标题,同样点击⾼级。

展开的⻚⾯中,“⽤户名” 后填⼊邮箱。“密码” 后填⼊授权码!(注意依然不是密码)

可填的默认配置:
Default Recipients中选择“HTML(text/html)”:设置邮件内容是html




- 修改完成!点击保存!
三、使用jenkins实现持续集成
(一)使用Jenkins实现简单的本地Python项目代码执行
准备工作:
能生成报告的 项目代码
使用Jenkins管理-手动构建
-
打开 Jenkins 首页, 点击 “新建Item” 创建一个新任务
-
输入任务名,如: api _auto。选择 “Freestyle project”,点 “确定”,跳至 “配置” 页面
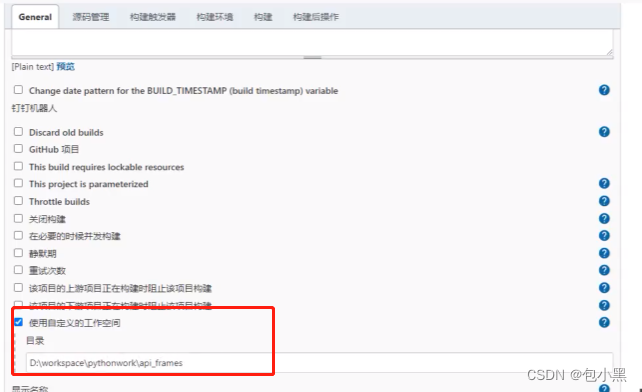
3.在General中勾选“使用自定义的工作空间”,输入项目路径

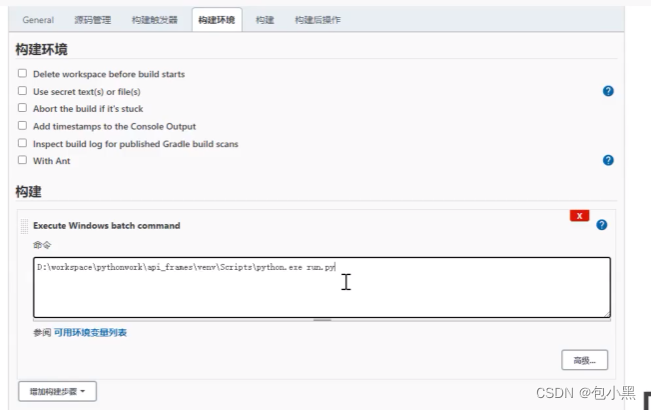
4.在构建环境中Build Steps选择“Execute Windows batch command”,输入 pycharm虚拟环境的pythin.exe+运行文件

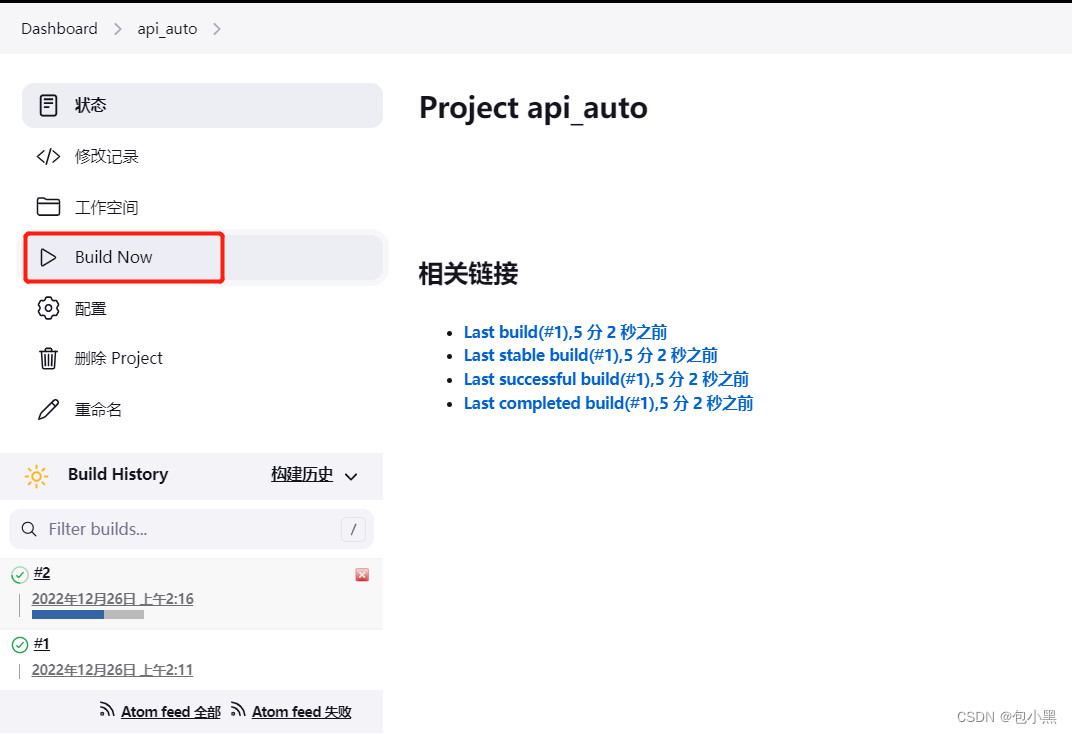
5、保存后,点击“Build Now”即可以运行

5. 生成html报告
a. 生成普通的html报告:项目中使用HTMLTestReport
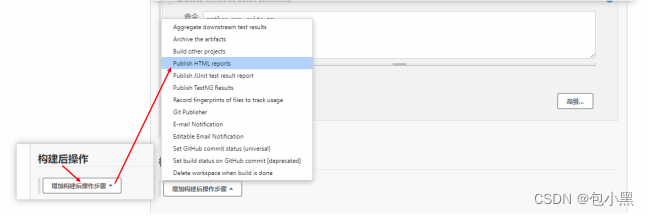
1)点击 “增加构建后操作步骤”,选择 “Pulish HTML reports”,点击 “新增” 按钮。

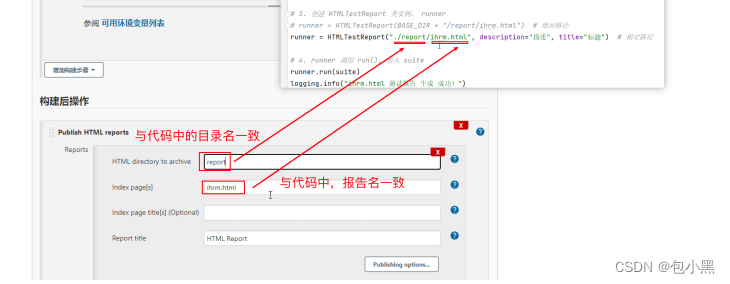
2)在 “HTML directory to archive” 中 写入 报告生成的位置。 如:./report (与项目目录一致)

3)Index page[s] 后的值,与生成的测试报告名称保持一致。如:ihrm.html。
b.生成allure报告:项目中使用allure
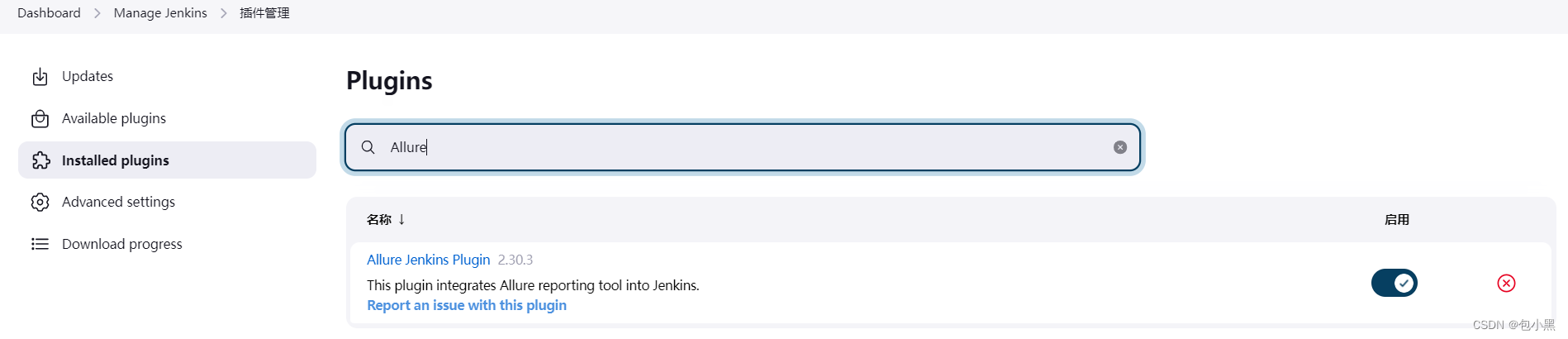
1)安装插件Allure jenkins pluginallure

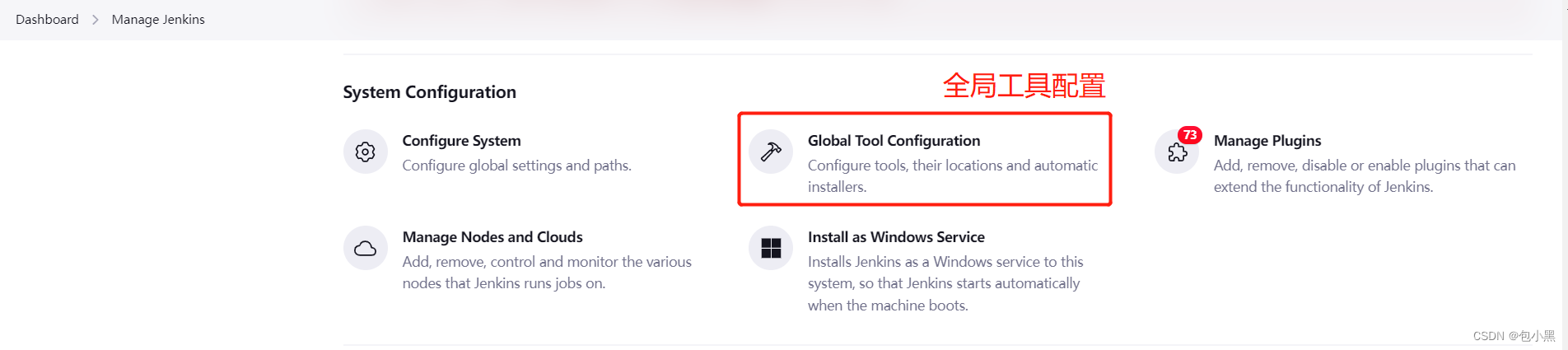
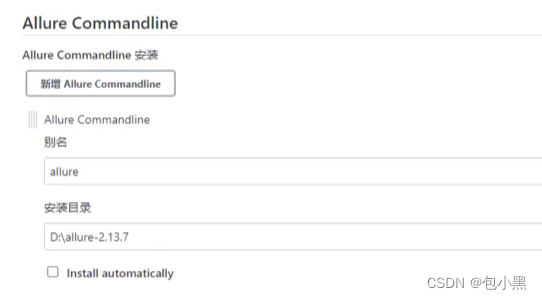
2)点击全局工具配置“Global Tool Configuration”,配置“Allure Commandline”
点击“新增Allure Commandline”,取消勾选默认安装allure报告的配置“install automatically”,为了实现定制allure报告
在安装目录中输入allure安装路径


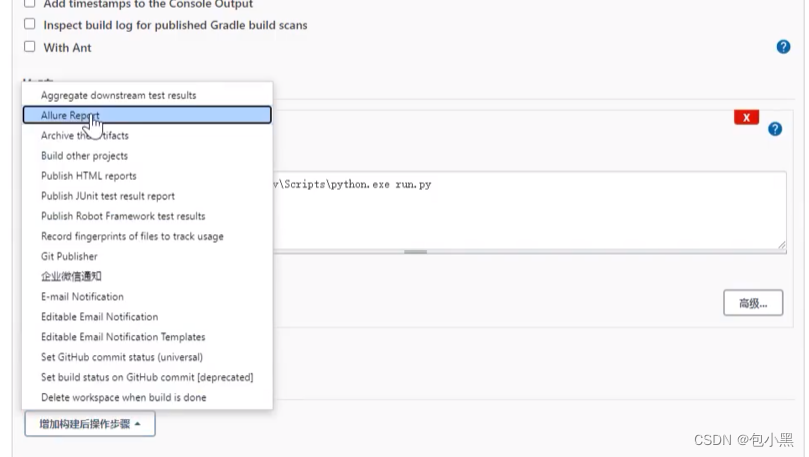
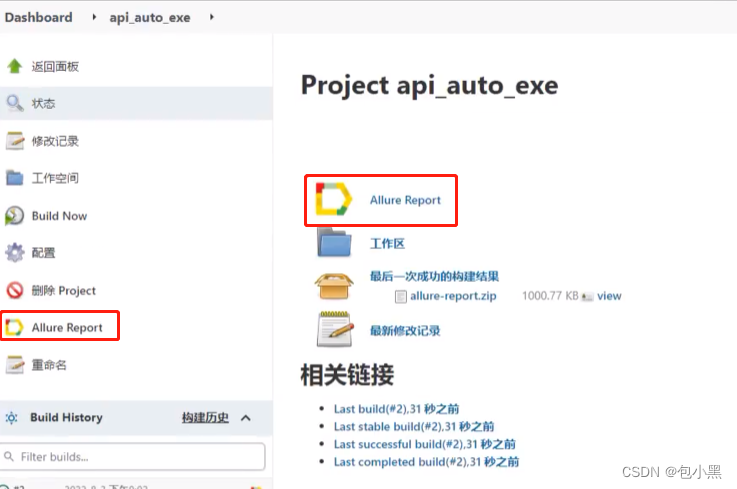
3)配置任务api _auto , 点击 “增加构建后操作步骤”,选择 “Allure Report”,点击 “新增” 按钮。

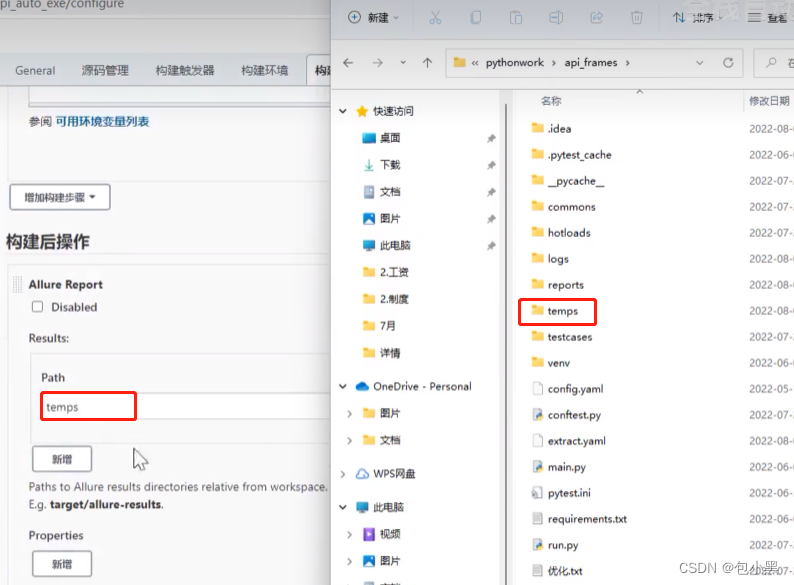
4)在 “Results”的“Path ”中 写入 结果生成的位置。 如:./temp (与项目目录一致)
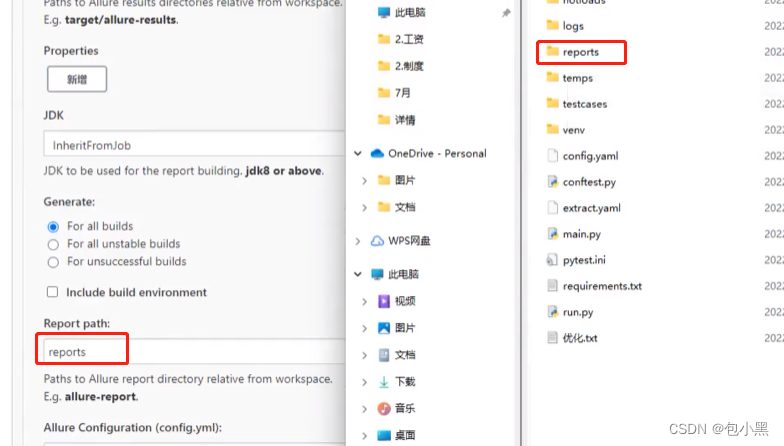
在“Report Path ”中写入 报告生成的位置。 如:./report (与项目目录一致)


点击保存,运行后就可以看到报告了

6. 邮件发送测试报告
安装插件Email Extension Plugin

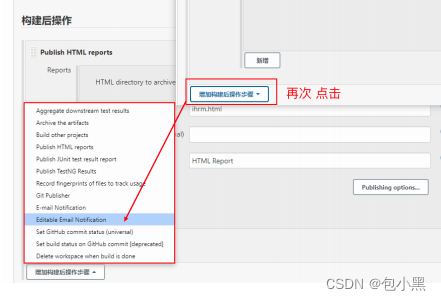
1)点击 “增加构建后操作步骤”, 选择 “Editable Email Notifification” 设置 邮件发送测试报告。

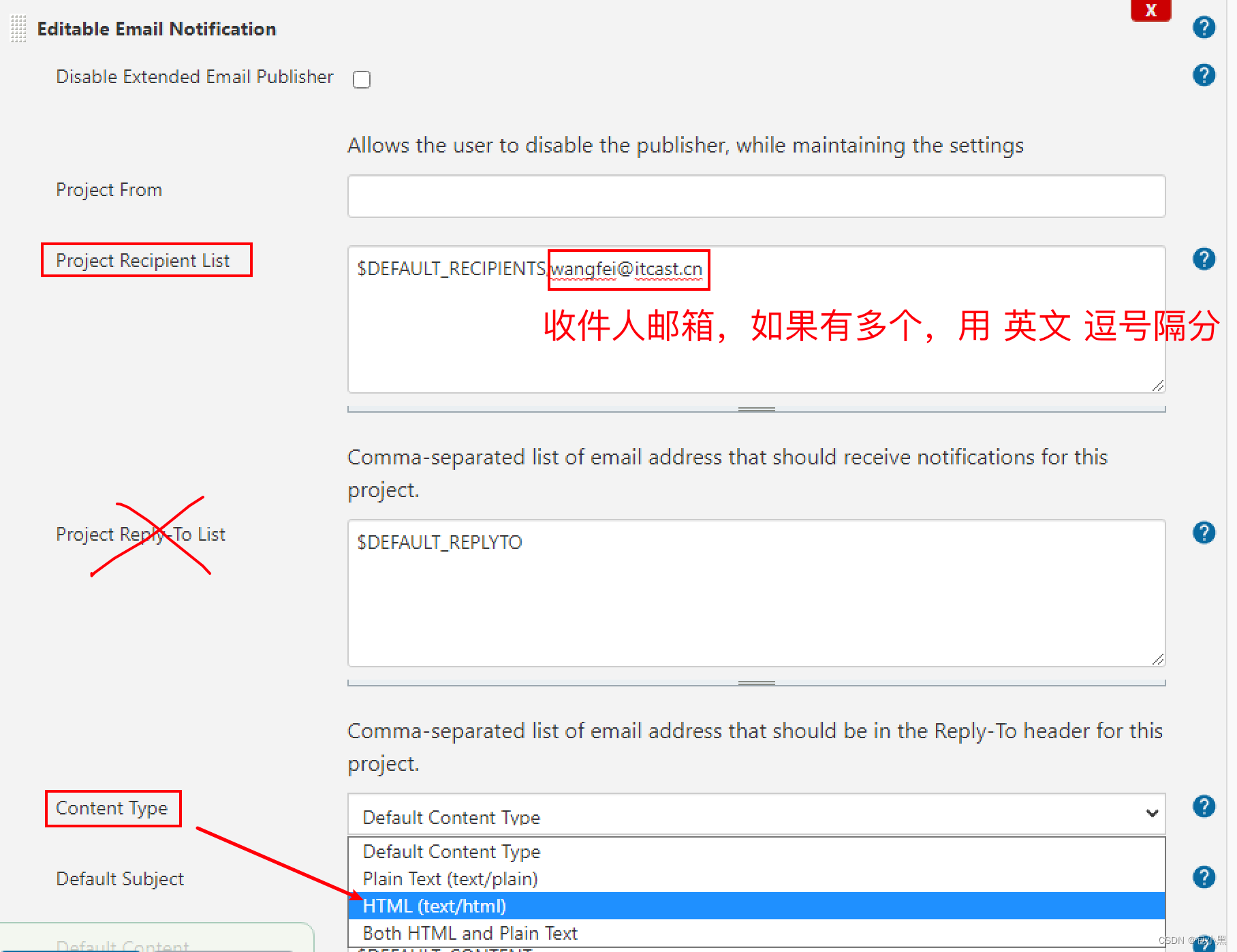
2) 在 “Project Recipient List” ,$DEFAULT_RECIPIENTS 后使用 英文 “,” 隔分,添加邮箱地址。

3)下面 “Content-Type” 的值,选择 HTML(text/html)
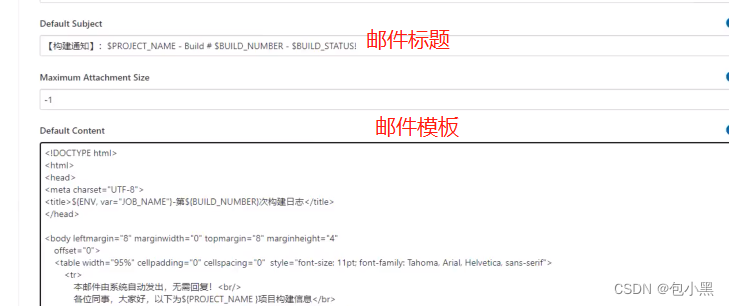
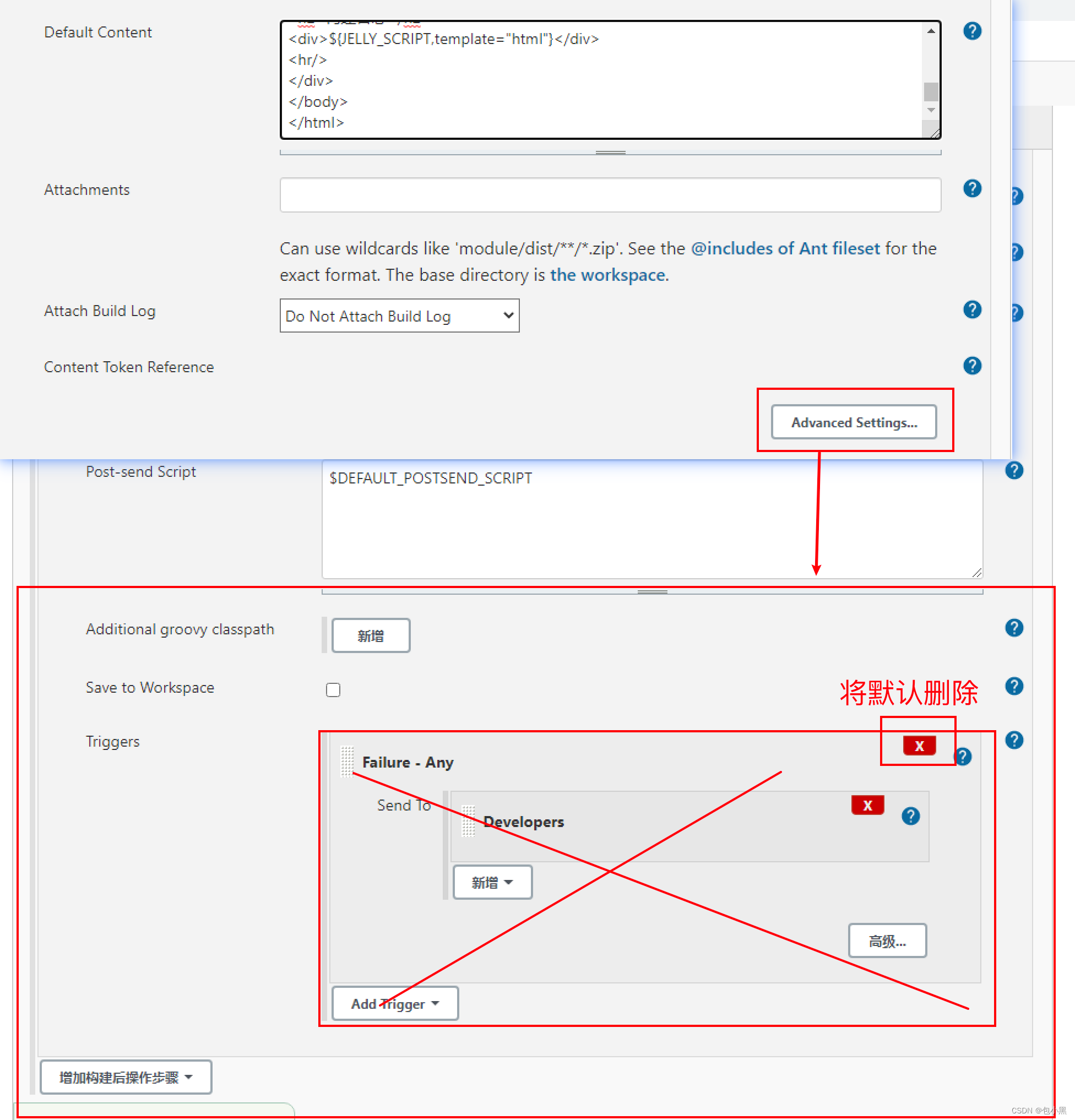
4) 输入以下代码到 “Default Content ” 中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>$PROJECT_NAME - Build # $BUILD_NUMBER </title>
</head>
<body leftmargin ="8" maginwidth="0" topmargin="8" marginheight="4"
offset="0">
<div>
<table width="100%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td>
<h2> <font color="#0000FF">构建结果 -${BUILD_STATUS}</font> </h2></td>
</tr>
<tr>
<td>
<br /><b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" />
</td>
</tr>
<tr>
<td>
<ul>
<!--li>详细测试报告 :<a href="${PROJECT_URL}ws/target/jmeter/html">${PROJECT_URL}target/jmeter/html</a></li-->
<li>项目名称 :系统检查</li>
<li>构建编号 :第${BUILD_NUMBER}次构建</li>
<li>触发原因 :${CAUSE}</li>
<li>构建日志 :<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url :<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url :<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
<li>历史变更记录 :<a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
<li>测试报告: <a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" /> $FAILED_TESTS<br/>
</td>
</tr>
</td>
</tr>
<tr>
<td>
<br /> <b><font color="#0B610B">汇总报告如下:</font></b>
<hr size="4" width="100%" align="center" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<div>${JELLY_SCRIPT}</div>
</td>
</tr>
</table>
</div>
</body>
</html>
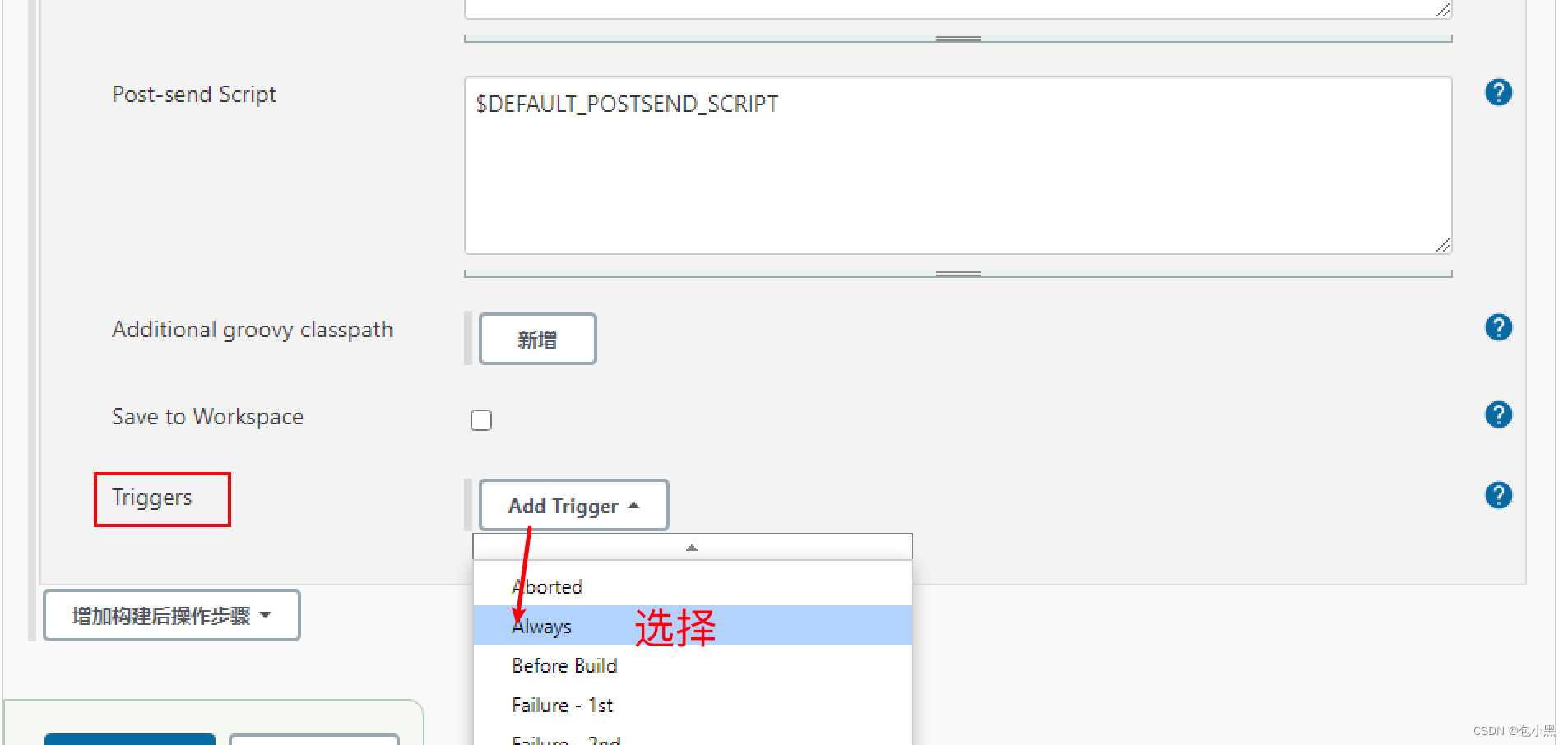
5)点击右下角 “Advanced Settings” 按钮。将 “Trigger” 原有的内容 点 最外层 “红叉” 删除。(因为默认失败才会发送邮件)
点击 “Add Trigger” 选择 Always 。


点击 “应用” --> “保存”。
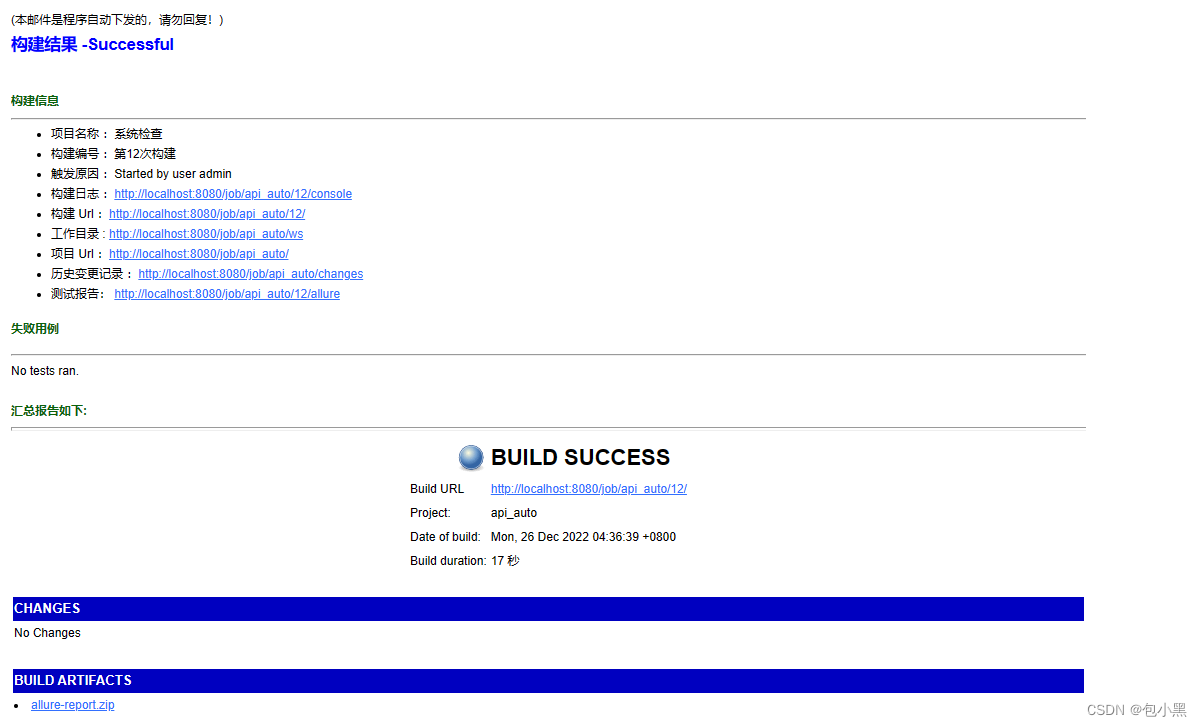
运行后,收到的邮件为:

(二)将项目代码上传到gitee后使用使用jenkins实现持续集成
准备工作
将 运行无误,能生成报告的 项目代码 上传至 Gitee中

使用Jenkins管理-手动构建
-
打开 Jenkins 首页, 点击 “新建Item” 创建一个新任务。
-
输入任务名,如: bjtestAPITestIHRMCode。选择 “Freestyle project”,点 “确定”,跳至 “配置” 页面。
-
“源码管理” 标签。 选择 “Git”。 在 Repository URL 后写入 项目代码在 Gitee的 URL。

-
“构建” 标签。
1)点击 “增加构建步骤”, 选择 “Execute Windows batch command” 选项(macOS选择 “Execute shell”)
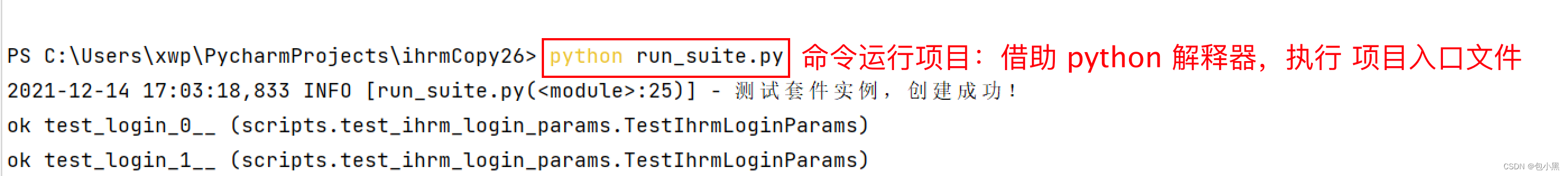
2)输入命令 python run_suite.py ( 与在 pycharm 的 Terminal 中执行,相同含义)
- “构建后操作” 标签 、 6.邮件发送测试报告 同(一)中 5、6步骤
(三)持续集成-Postman
准备工作
-
打开已完成并测试无误的 postman 项目脚本。 再次执行测试。
-
导出(测试用例集、环境变量 两个文件)“不 支 持 中 文” —— 全部改成英文!
-
文件所在目录地址栏 输入 cmd 打开终端。注意:用 “绝对路径” 测试。方便使用 Jenkins。
-
执行无误, 查看生成的测试报告文件
# extra版报告
newman run 测试用例集名.json -e 环境变量文件.json -d 数据文件.json -r htmlextra --reporterhtmlextra-export 报告名称.html
# 示例:
newman run "C:\Users\xwp\Desktop\postman_jenkins\iHRM.postman_collection.json" -e
"C:\Users\xwp\Desktop\postman_jenkins\iHRM_env.postman_environment.json" -r htmlextra --
reporter-htmlextra-export report.html
# 示例:
newman run "C:\Users\xwp\Desktop\ihrm\ihrm.postman_collection.json" -e
"C:\Users\xwp\Desktop\ihrm\postman_environment.json" -r htmlextra --reporter-htmlextra-export
report.html
使用Jenkins管理-手动构建
操作步骤:
-
打开 Jenkins 首页,点击 “新建Item” 创建一个 新任务
-
输入任务名,如:bjtestAPITestIHRMPostman。选择 “Freestyle project”,点 “确定” 。跳至 “配置”页面。
-
回主页,可看到 ,多出任务 bjtestAPITestIHRMPostman。 点 任务名称,“配置” 可以继续刚才的配置。
-
跳至 “构建” 标签。(General 、源码管理、构建触发器、构建环境 四个标签先跳过)
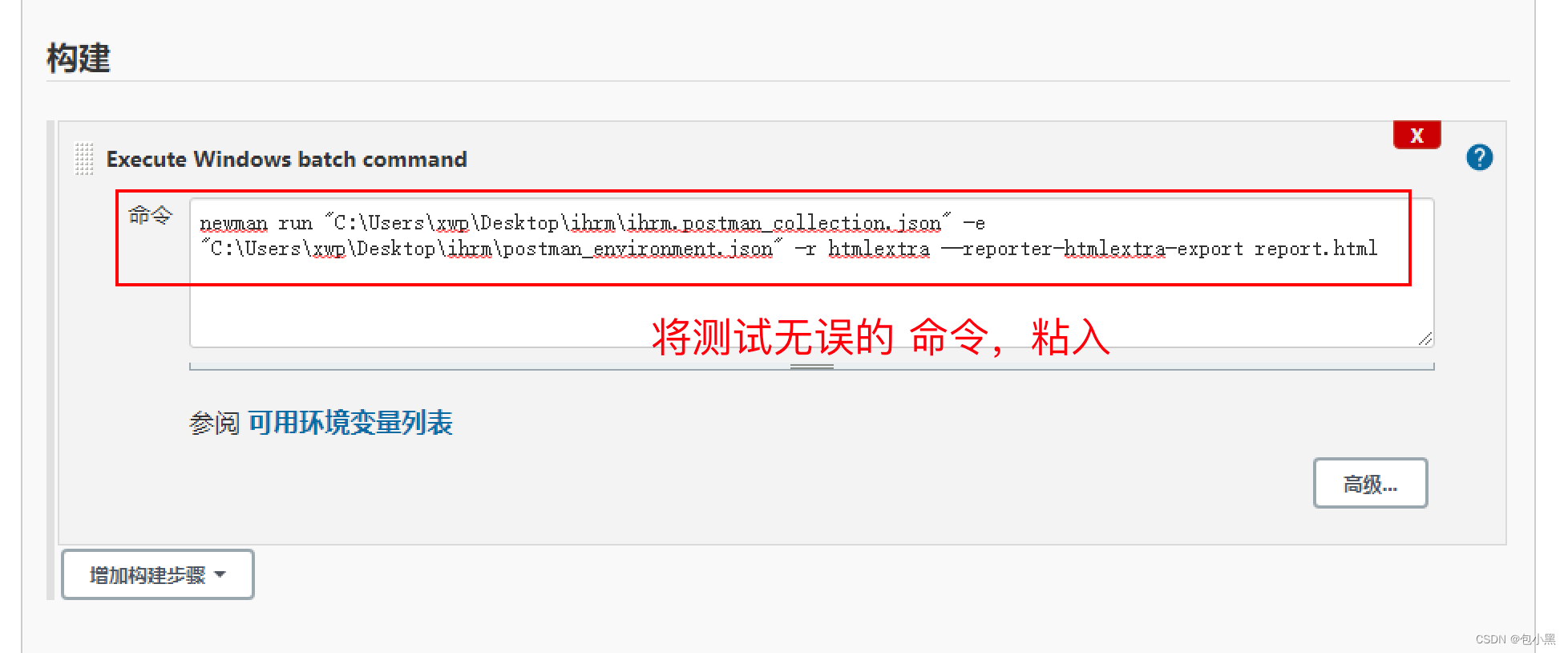
1)点击 “增加构建步骤”,选择 “Execute Windows batch command” 选项(macOS选择 “Execute shell”)
2) 将 cmd 终端 测试无误的 命令, 粘入“命令” 编辑框中(如有红色浪线警告,忽略)。

- “构建后操作” 标签。
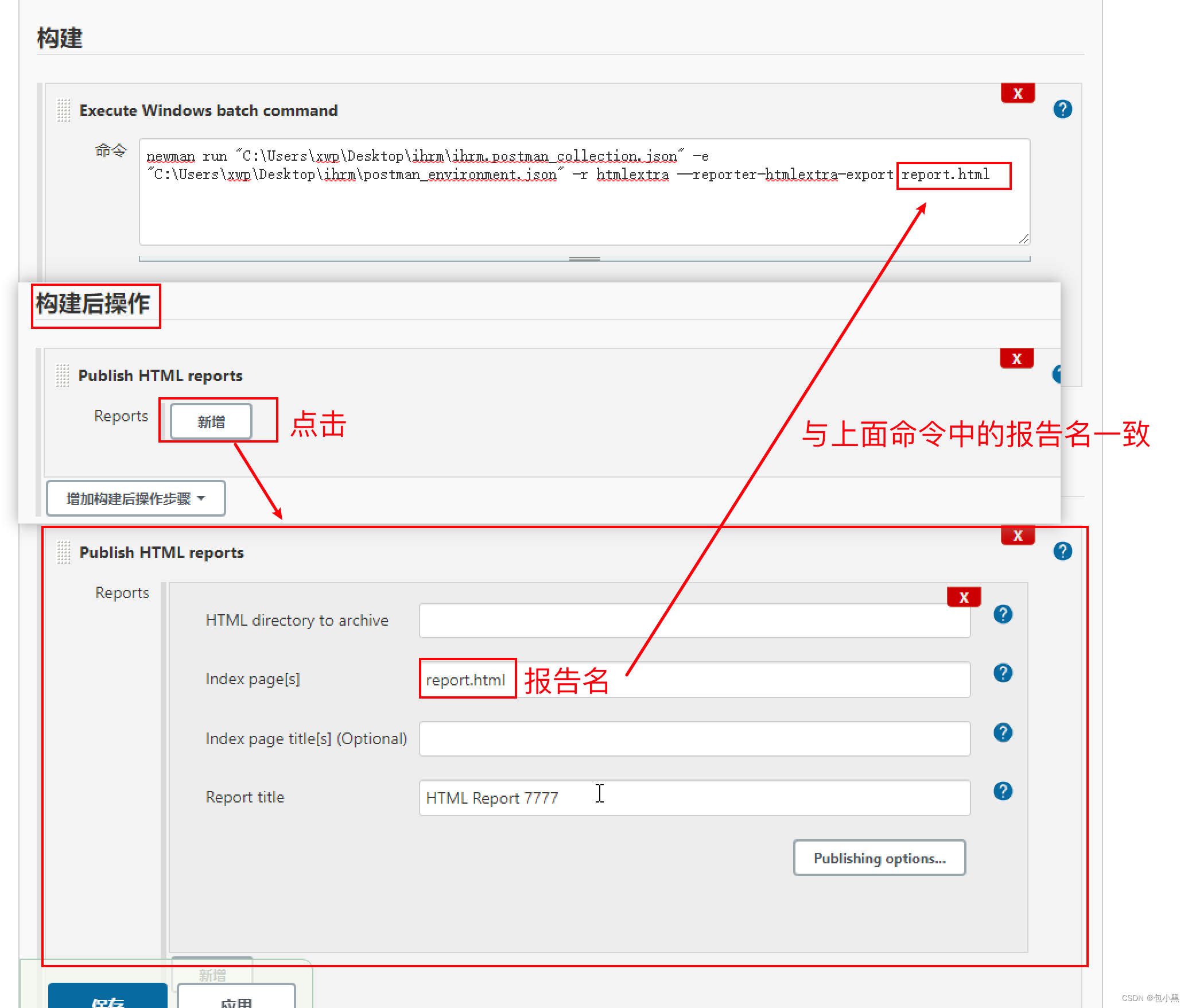
1)点击 “增加构建后操作步骤”,选择 “Pulish HTML reports”,点击 “新增” 按钮。
2)将 Index page[s] 后的值改为:“report.html” 。名称 应与上面 命令中 生成的 测试报告名称 一致。
说明:
因为生成报告时,没有指定目录。 所以:上面 “HTML directory to archive” 是空的。
如果,指定报告生成到其他位置。 要配置 “HTML directory to archive”的值。
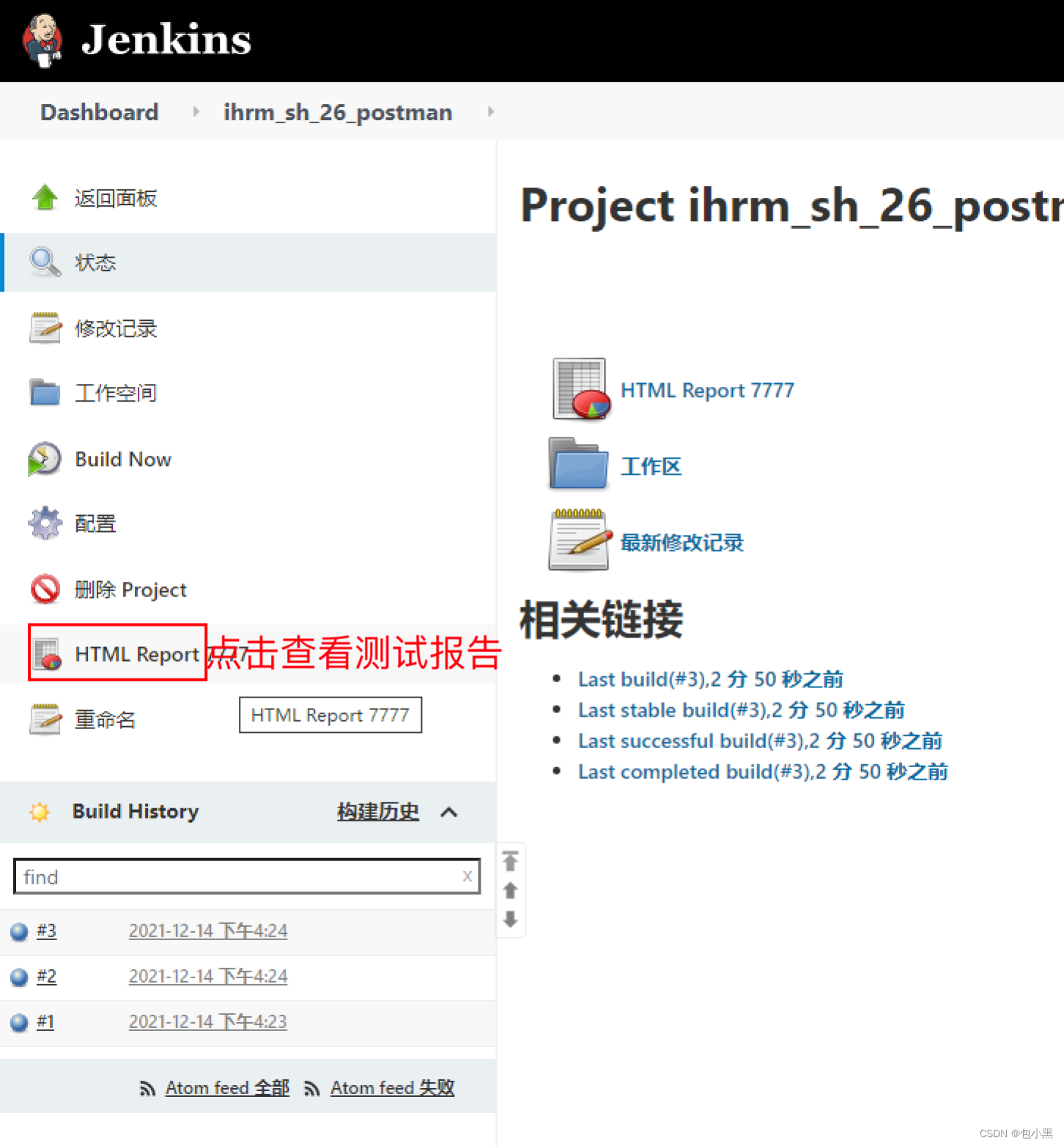
3)Report title 是生成的报告 标题,可修改为 “Report 7777” 试试看。

-
点击 “应用” --> “保存”。
-
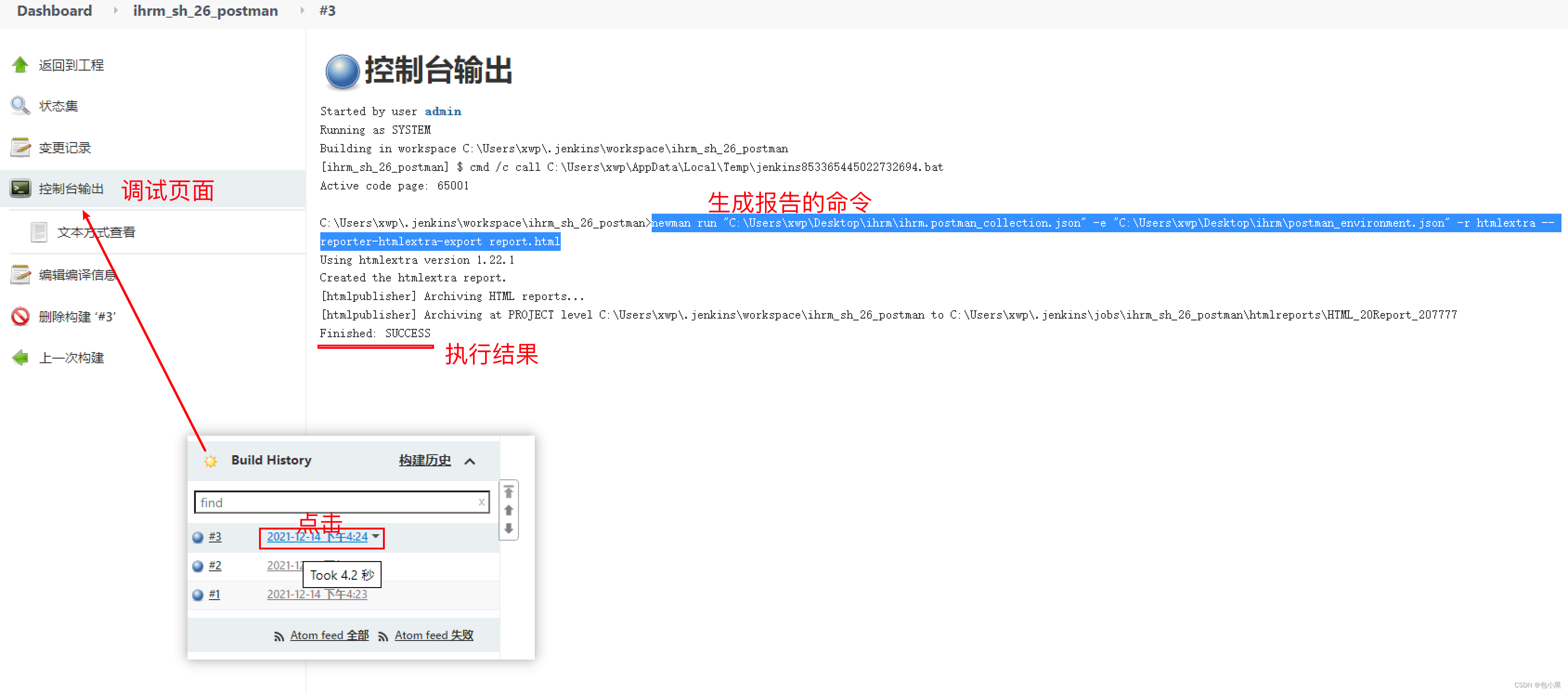
在 自动跳至 页面中,点击 “Build Now”,可在下面 Build History(构建历史)中, 看 到 构 建 正 在 进 行。
点 #1 后面的名称 , 点击 “控制台输出” 查看 执行的命令。2. 再次点 “Build Now”,可以 再构建一次 #2。 以此类推。

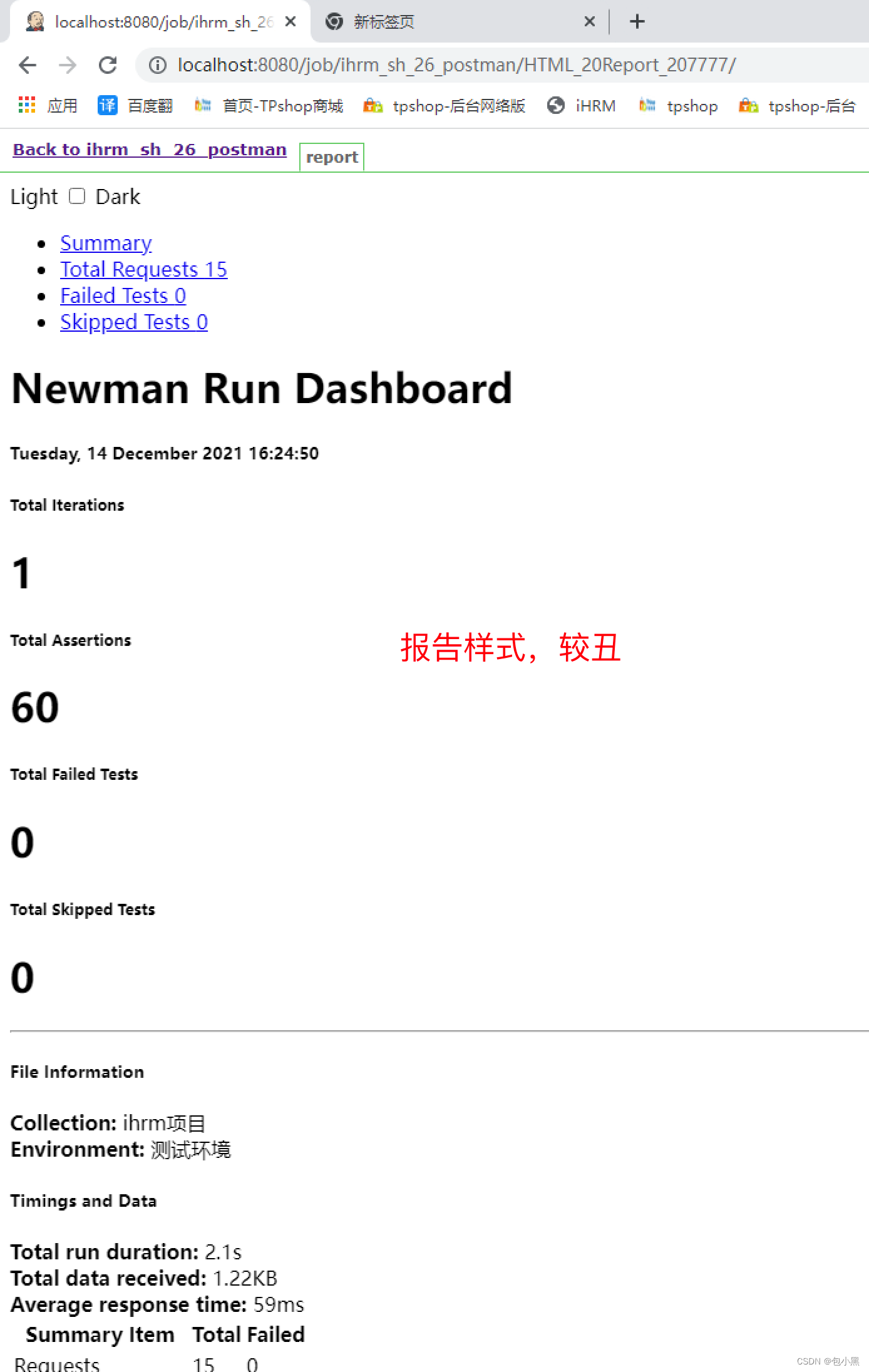
- 完成后,左侧菜单中 多出 “Report666” 菜单栏。点击可查看 测试报告。可能会样式错乱。
特别说明:如有 红色 “失败” 提示,检验是否 测试用例 断言没有通过!用例断言失败, Jenkins 自动判定为 失败!

- 报告样式错乱
原因:
Jenkins为了避免受到恶意攻击,设置了CSP安全策略。只允许加载 Jenkins服务器上托管的 CSS文件 和
图片文件。
我们的用例、代码都是放在自己的服务器上,被恶意攻击的可能性极低。
解决 报告样式错乱:
- 在 启动时,添加参数 :
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar Jenkins.war
- 如果已生成的报告,样式依然错乱, 重新 “Build Now” 生成新的报告即可。

使用Jenkins管理-自动构建
-
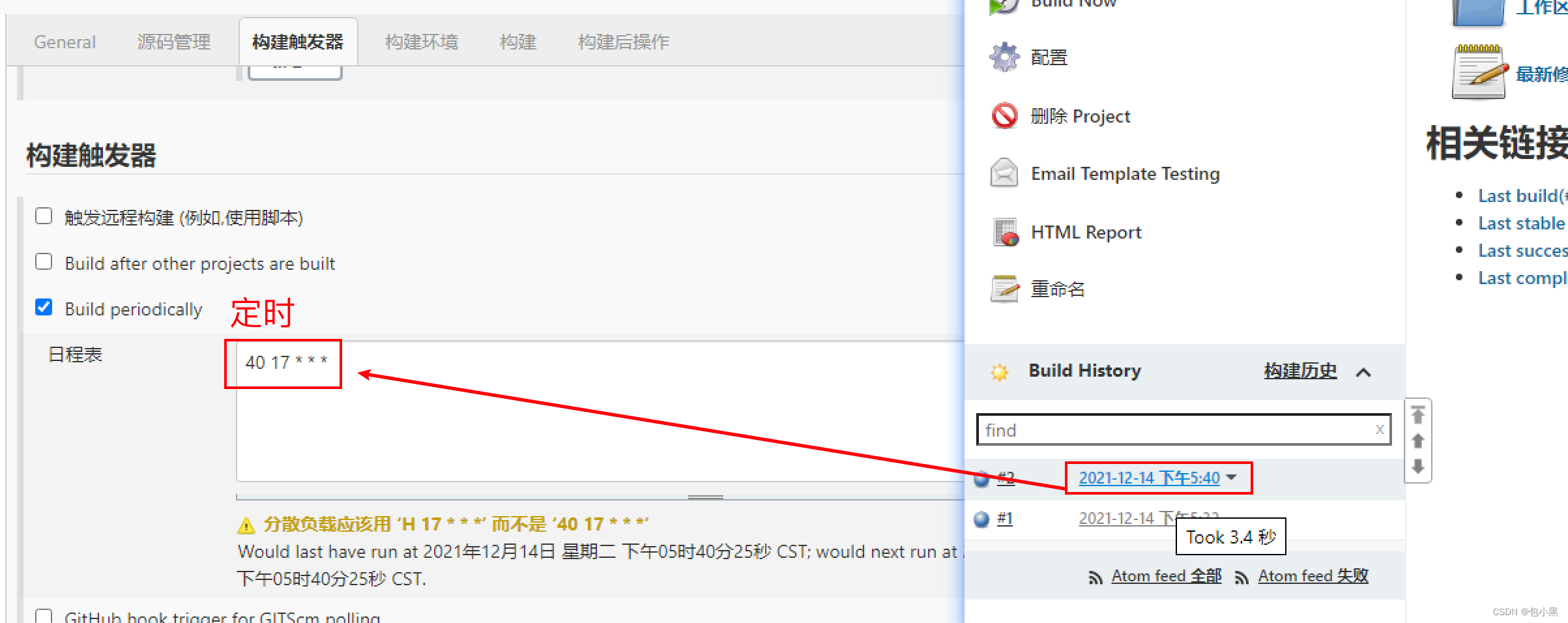
点击 “配置” 查看,在 “构建触发器” 标签。 选择 “Build periodically(定期地)” 添加 定时构建!
-
“日程表” 中写入:* * * * *(空格隔分) —> 分别对应 “分 时 日 月 年”
修改:10 16 * * * 就是 每天的 16 点 10 分 执行。
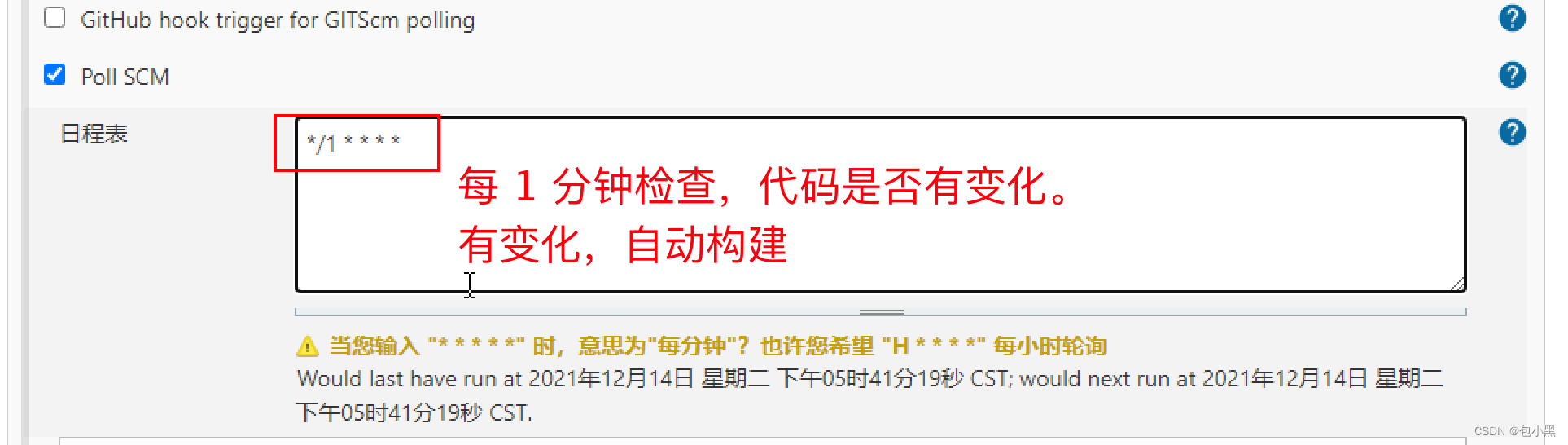
- 也可以在 “构建触发器” 标签 中选择 “Poll SCM”。 写入 :*/1 * * * * (空格隔分)
代表1分钟 检查一次 gitee 上的代码,查验是否有更新。
- PyCharm 修改代码 Commit、Push,或者 直接在 Gitee修改,导致 Gitee上的代码有 变动。会触发Jenkins
会自动构建。


拓展:jenkins实现环境自动升级
https://blog.csdn.net/Poppy_tester/article/details/105065696