目录
前言
C/S 到 B/S
ASP Builder 的诞生
关于 Craneoffice.net
开发环境配置
后台界面的 UI 区域要素
桌面系统的想法和设计
搜索引擎
导航面板
快捷访问
二级导航
小组件及其它
设置桌面壁纸
小时钟
附件小程序
计算器界面设计
日历与任务
系统设置
天气小组件
任务栏
开始菜单
操作界面设计
查询界面设计
写在结尾
前言
2000年以前一直从事的是 C/S 应用程序的设计开发,UI自然也是重要的组成部分,曾痴迷于Mac OS 的界面,也曾被微软推出 Windows XP 时风格的变化所惊艳。记得开发的一个药品管理项目,因自己不满意 Windows NT 的风格,擅自做主使用 Windows 底层API 修改窗口系统风格为Mac,以致于后来严重影响了交付时间。现在感觉,设计再优秀的界面也有审美疲劳的一天,也有众口难调的一面,因为时代需要进步,保持新鲜感是我们不断改进的动力。
C/S 到 B/S
第一次承接 B/S 的项目很突然,了解了业务需求后,甲方对技术也提出了需求,要求使用 ASP 技术,当时没有任何的开发经验,大脑一片空白,于是买了一本叫《HTML 从入门到精通》的书开始学习起来。
由于受C/S开发界面的设计模式影响根深蒂固,开发WEB页面的UI也走了不少弯路,比如总试图使用全部的绝对定位,寻找丰富的控件库、存储状态值的显示等,更别提使用CSS了,基本都是使用 style 属性进行赋值。
ASP Builder 的诞生
本人非常推崇与着迷 Borland Delphi 的 RAD 设计理念,因此当基本了解了 ASP 工作原理的时候,萌生开发第一个自己的开发工具 ASP Builder 的想法诞生了,通过设计数据表,快速生成目标服务器脚本、网页UI及客户端脚本。正式运行后,开发效率的确取得了显著的提升,但这还是没有脱离C/S的“阴影”。不过现在纵观 小程序、VUE 的一些模式,仍然能够找到曾经 ASP 的身影,只能说万变不离其宗吧,设计模式和业务逻辑更是我们要关心的。
关于 Craneoffice.net
自从从 ASP 到 ASP.NET ,那一系列的改变让我对 .net 的领域研究从此一发不可收拾。Craneoffice 最早是与合伙人创立的工作组的名称,是研发新技术产品的部门,后期虽经历数次公司的变迁,Craneoffice一直未变,如今因为业务需要,最终成立了自己的软件工作室,谐音“科润”,也算圆了自己的梦吧。
如今 Craneoffice.net 已经成为了公司核心框架,当然,你也可理解为祖传代码。其中,JavaScript + Css 一直是做为 WEB UI 的一个基础的存在,当然这里有感情的成份、需求的要求和一种开发习惯。

开发环境配置
操作系统:Windows DataCenter Server 2019
数据库:Microsoft SQL Server 2016
架构及其它: .net 4.7.1 / VS2019 Asp.net C# / JavaScript Jquery Css
OFFICE: 2016
后台界面的 UI 区域要素
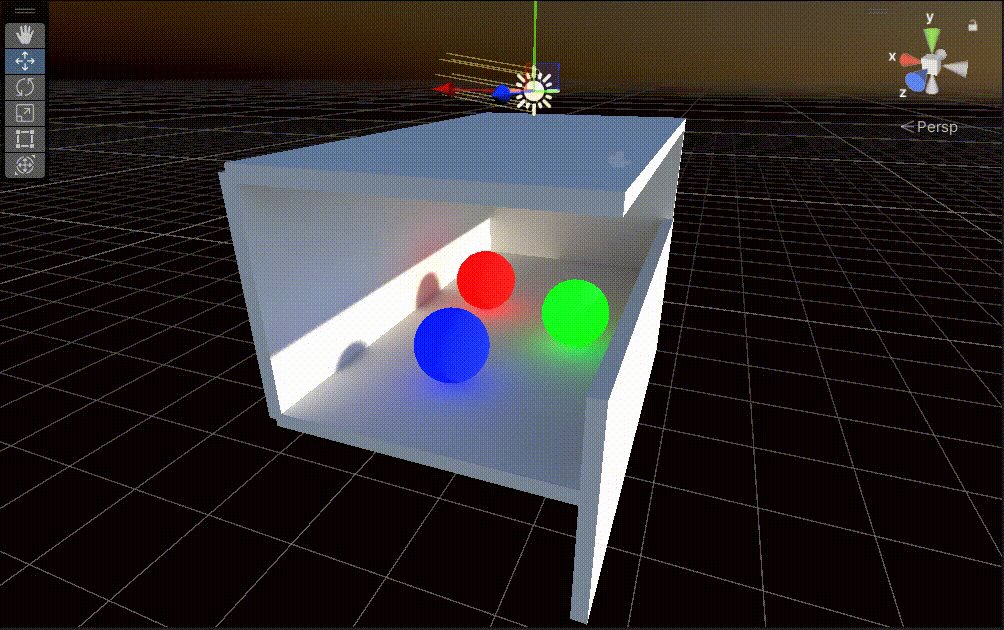
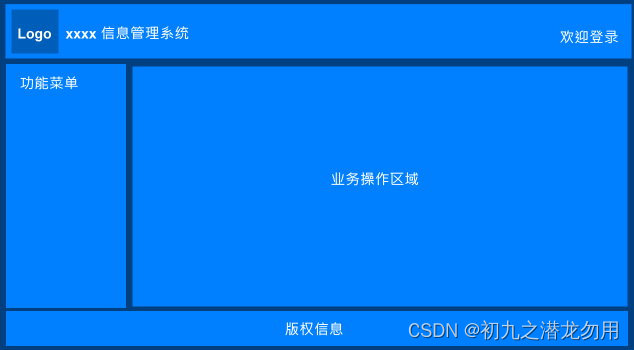
后台系统一般包括登录界面和办公界面(即后台)两大部分,办公界面按单屏幕划分,比较主流的设计包括如下几个部分:
(1)左上角 Logo 及系统的标题
(2)右上角登录提示信息或常用菜单
(3)左侧功能菜单(可能根据权限的控制进行不同的显示)
(4)右侧业务操作区(一系列的增、删、改、查、统计分析等)
(5)底部版权信息栏
简易的布局如下图所示:

桌面系统的想法和设计
我们原来设计的登录后的首页,一般会显示一个简单的欢迎页面,或添加一些提醒信息、任务信息等,且功能、样式和背景图基本是固定模式。因此,想设计一款类似操作系统桌面的,具有通用性又兼具个性化设置的功能,实用且不过于复杂。下面我们将讲解一下桌面系统的功能设计:
搜索引擎
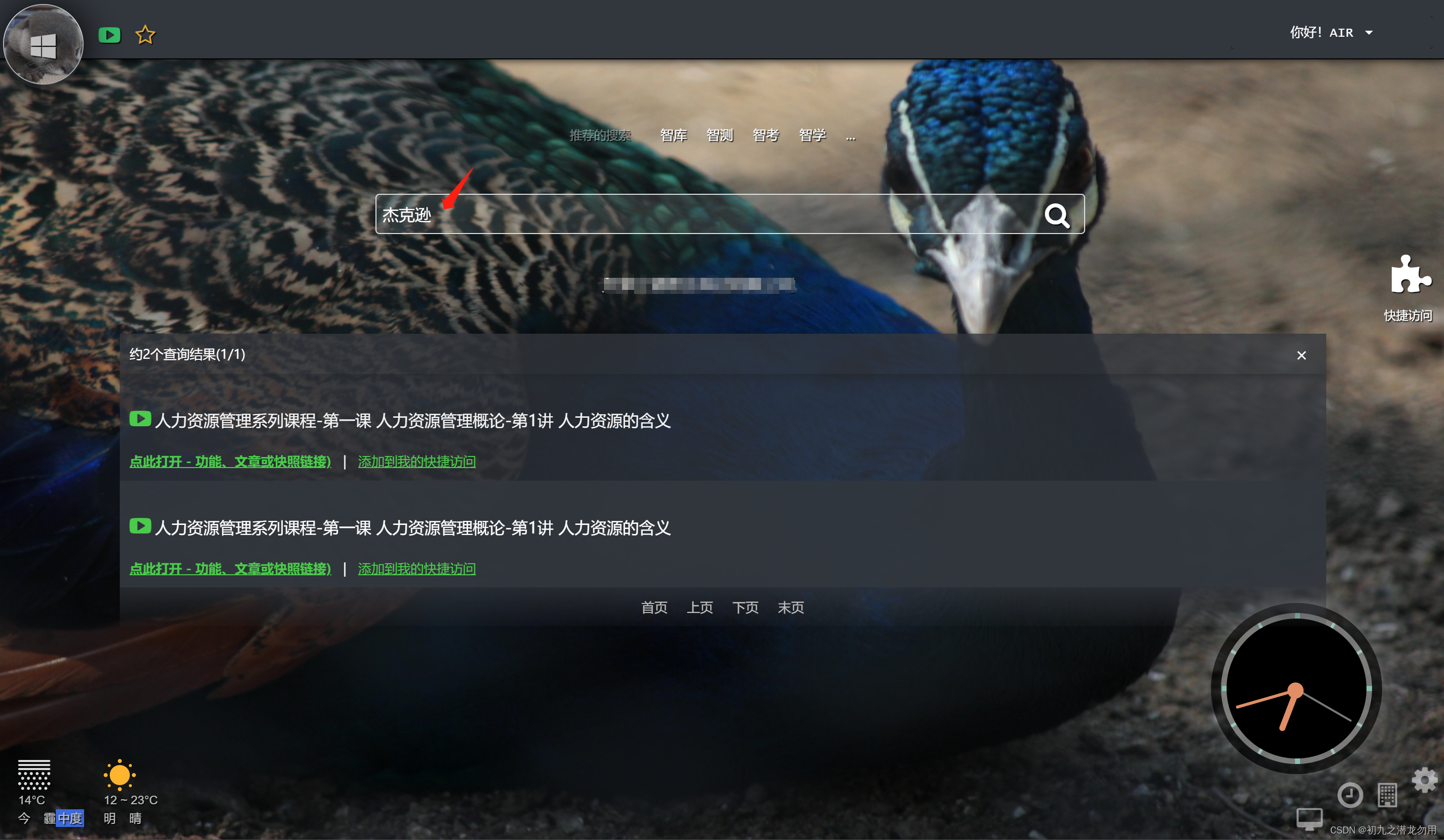
该设计是为了实现系统平台所提供的文档、功能、业务数据、多媒体信息等的搜索,以简化操作深度,比如我们有一个培训视频模块,我们不但可以根据关键字,按照功能菜单标题、视频内容标题、作者等进行搜索,还能够按照视频中的讲解内容进行搜索并定位相关片断,以供使用者参考。举例搜索如下界面:

这是一个深色模式的呈现,输入“杰克逊” 关键字,点击搜索后,结果页分三个色块区域:
1、黑色标题为统计结果信息和关闭功能;
2、中间为搜索内容区域,内容包括图标、标题、打开功能链接和添加到我的快捷访问;
2.1 图标:可根据内容进行不同类型的显示,这里我们看到的是一个播放器图标,则代表是一 个视频结果内容;
2.2 标题:我们看到标题中也并不包含“杰克逊”的关键字样,这证明视频内容可能包含该关键字
2.3 打开功能、文章或快照链接:这里我们是将打开视频预览的链接;
2.4 添加到我的快捷访问:类似WINDOWS里的快捷方式,再次返回桌面时,会有快捷访问功 能直接进行定位。
2.5 导航条:使用传统的上下翻页链接实现,色块采用与主内容区渐变过渡的效果;
有关渐变的关键的CSS代码如下:
.q_dbgrid_nav {
color: White;
background: linear-gradient(rgba(50,54,61,0.7),rgba(50,54,61,0.1));
text-align: center;
margin-top: -20px;
padding: 10px;
}打开目标页面如下图:

实现视频内容搜索,界面提供关键字上下文片断的 “猜你想听” 的推荐。下方显示视频的原文地址,这里我们是选择存储在腾讯云上。最下方是视频播放器,这是我们改造后的腾讯超级播放器后的效果,从视频中我们可以看到关键字讲解词。
导航面板
登录默认的桌面或关闭搜索引擎结果页面,系统会提供一个导航面板,如下图:

导航面板主要包括:
1、产品的版本信息。
2、已支持或购买的产品信息,以图标的形式体现。
3、其它功能链接:如开始菜单、快捷访问、如何使用桌面系统的功能链接,还设置了一个“下次 不再显示”的个性化功能。
快捷访问
如图我们点击刚才在搜索引擎里添加的功能,显示如下图:

可以看到培训链接已经添加快捷访问的 DIV 容器里,该容器的左上角为关闭按钮加功能标题的设计,窗口内部为 flex 布局,显示为图标及标题的列表。另外,在弹出该容器时,采用了其它背景对象虚化的滤镜技术,关键 JavaScript 代码如下:
function blurDesktop(v) {
document.getElementById("searchbox").style.filter = 'blur('+v+'px)';
document.getElementById("queryRsultBox").style.filter = 'blur(' + v + 'px)';
}通过blur滤镜控制模糊程度,另外我们可以改进推送要模糊的元素到数组里进行遍历的方法,这里的代码仅供参考。
二级导航
点击图标设计如下图:

左上角显示返回链接,图标复制主面板HTML片断,链接显示则复制开始菜单的HTML片断进行显示。关键 JavaScript 代码如下:
//遍历开始菜单里的list项目
for (var j = 0; j < lilist.length; j++) {
if (lilist[j].getElementsByTagName('a')[0] == undefined) { continue; }
var aobject = lilist[j].getElementsByTagName('a')[0].cloneNode(true); //克隆HTML片段
aobject.style.color = "black";
//添加到二级控制面板链接列表
a_list.appendChild(aobject);
a_list.appendChild(document.createElement('br'));
a_list.appendChild(document.createElement('br'));
}小组件及其它
小组件是一组提供实用且个性化设置的功能程序,如下图:
 分左右两部分,右边部分为“步步高”式设计,依次为设置桌面壁纸、显示时钟、附件小程序、系统设置,下面主要讲解一下这几组功能:
分左右两部分,右边部分为“步步高”式设计,依次为设置桌面壁纸、显示时钟、附件小程序、系统设置,下面主要讲解一下这几组功能:
设置桌面壁纸
该功能可实现更换桌面背景,并通过AJAX技术调用服务端静态方法保存到个人配置表中。显示如下图:

如图设置容器左上解为关闭按钮及标题,内部嵌入DIV 加 FLEX 布局,列表显示为服务器端显示输出,这些默认的图片都是本人比较偏好的,所以感觉自己有点偏执与强势,如图我们选择 “春枝” 主题,并点设置,稍候更新如下图:

这是自己一段封装的调用服务器静态WEB方法的 JavaScript 方法,仅供参考:
//参数serviceUrl为方法所在URL,为空则代表本页
//参数serverFuncName 为服务端WEB静态方法名称
//参数params 为JSON 参数列表字串形式
//参数 resultFuncName,srcobj,1为调用返回时调用的客户端方法,2为指定一个目标控件
//该方法用于调用服务器端方法后的客户端处理,首先返回调用成功的状态,参数2为服务器返回的对象数据
//参3为传递的目标控件值
function callServerFunction(serviceUrl,serverFuncName,params,resultFuncName,srcobj) {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: (serviceUrl == "" ? (window.location.protocol + "//" + window.location.host + window.location.pathname) : serviceUrl) + "/" + serverFuncName,
contentType: "application/json; charset=utf-8",
data: params,
dataType: "json",
success: function (data) {
//返回的数据用data.d获取内容
if (resultFuncName != null) {
resultFuncName("success", data.d,srcobj);
}
},
error: function (err) {
if (resultFuncName != null) {
resultFuncName("error", err);
}
}
});
}
小时钟
这个功能很好理解,每点击一次小时钟的图标,可以进行显示和不显示的切换,同样这也是通过调用服务器方法实现的。
附件小程序
这个可以后续进行插件更新,目前提供了两个实用的小程序,计算器、日历与任务。
点击附件小程序图标如下图:

容器的设计模式具有通用性,和设置壁纸、快捷访问功能类似,如图的两款功能均用 JavaScript / CSS 实现。
计算器界面设计

日历与任务
日历也是我们经常用到的功能,而且可以设置任务提醒功能,这在系统登录或访问应用时都会在屏幕左上角区域用任务图标进行提示。该功能显示如下图:

界面的左侧显示日历,右侧显示任务设置面板,点击日历即可赋值在开始时间,再次点击将赋值到结束时间里,同时我们还可以设置提前提醒的时间量,最后点击保存设置即可完成任务的设置。该容器的标题部分还可以操作两个功能:我创建的任务、任务提醒。
比如我创建的任务,界面如下所示:

系统设置
点击系统设置图标,将唤起开始菜单里的系统设置功能,开始菜单也是用 JavaScript 和 CSS 编写的功能,类似手机的操作系统界面设计,可以在PC端显示,更适用于移动端。系统设置的菜单如下图所示:

设计风格采用相对简洁的形式,用图标分组相应的功能,菜单栏以横线分隔,设置或选中的项目以绿色小对勾的图标进行显示。
天气小组件

天气小组件,显示了今天和明天的天气情况,简单实用,设计布局在左下角布局。该功能是使用 JavaScript 抓取的第三方天气信息,提取的时候会有加载提示,如果我们不需要显示该组件,还可以通过系统设置选择关闭显示。
任务栏
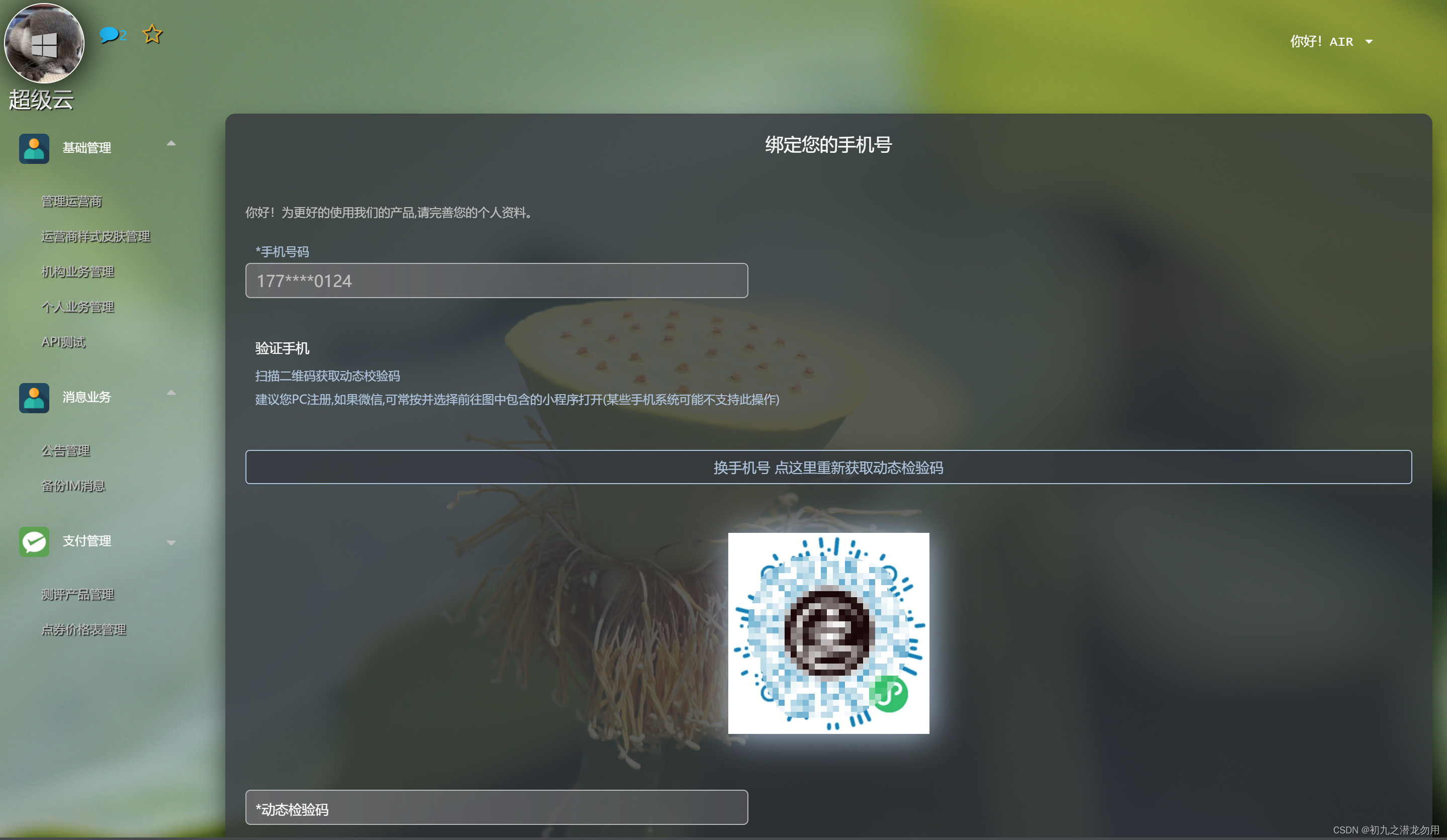
任务栏沿袭了区域要素的一些设计,左上角显示的是微信登录成功后的头像,和相关的任务图标。右上角显示一些欢迎信息和常用功能菜单,如下图所示:

在图中我们用鼠标移动贴近左侧区域20像素内,自动弹出显示功能菜单,导航到具体的业务。
某些任务图标是动态显示的,如图中红色的铃铛图标表示有任务提醒、绿色的播放器图标表示本页面有帮助视频可供学习。另外还有一些固定的任务图标,比如黄色的收藏图标。
如下图这是浅色模式下的任务提醒界面,点击任务栏红色铃铛图标即可显示详细任务信息。

点击绿色播放图标,将显示帮助学习视频界面,同时结合 Ajax技术实现点赞、评论和收藏功能,如下图:

将鼠标移动任务栏的右上角,将自动弹出常用菜单,包括我的桌面、修改个人信息、我的消息、操作指南、手机认证、实名认证、修改账户信息、联系客服等功能,该菜单的弹出效果使用动态螺旋式效果,视频效果如下演示:
3dmenu
开始菜单
开始菜单是结合包括右上角的常用功能菜单和左侧的业务功能菜单的总集合。界面采用类似移动端APP图标的形式呈现,如下图:

其中业务功能菜单被集成到开始菜单里,点击则进入下一级菜单,风格与系统设置类似。
操作界面设计
操作平台的界面,我们会在系统设置里设置几种风格,比如经典、动感,后续还可以继续添加“皮肤”,原理就是编写不同的CSS文件和对应的深、浅色模式的附加CSS文件,具体可参考我的文章 《CSS控制界面风格及深浅色模式的一些思路》 ,设置方式由JavaScript进行开始菜单的选择呈现,如下图我们显示的是经典且深色的模式:

下图是提交的时候一段警告的提示框,关于提示框的设计也是基于Layer组件的纯JavaScript改造,详情可参考我的文章《改造 layer 弹层移动版组件》。

查询界面设计
查询界面的设计一般包括条件输入控制面板(QueryPanel)和查询结果网格(DataGrid),如下图举例:

查询结果的设计风格没有采用网格线,鼠标移动到某条记录会深色背景显示,底部的导航条的背景色使用渐变色至完全透明。
写在结尾
这版桌面系统的设计,从个人角度讲,倾注了不少心血,后续还想引入主题风格,如下图的小清新风格,使菜单变得更加透明,去掉任务栏背景色等。

由于种种原因,对于产品的界面改造可能告一段落,颇有些心灰意冷之感,也许是太疲惫了。多年来凭借自己学习过美术的一些知识,一直兼顾着UI设计,难免由于个人的偏执而无法听取别人的意见,这也是我开博写第一篇文章的原因,总之,能设计出令人满意的作品、得到别人的认可是最大的安慰。
学习过不少语言,有些已经淡忘不再使用,但JavaScript对我来说,是一门神奇又灵活的脚本语言,多年来从未放弃。个人认为其写容易,写好不容易,很考验你的技术处理能力。
可能自己相对比较保守吧,在此纪念一下自己的完结之作,和对 JavaScript 的喜爱。不管有多大争议,我们还要继续前行,技术日新月异,热爱永恒不变。

![二叉搜索树的最小绝对差[简单]](https://img-blog.csdnimg.cn/14b249fd6ed94cd1b8ab4ef9268280b9.png)