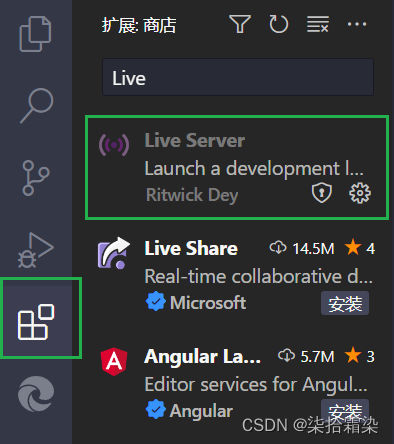
下载插件并使用
下载插件,开放一个端口给要加载的资源,解决跨域问题,没有后端接收数据,用来做小模块很合适


建立文件夹,文件夹下放入jquery插件和json文件
data.json
{
"total": 4,
"data": [
{
"name": "三国演义",
"category": "文学",
"desc": "一个军阀混战的年代"
},{
"name": "三国演义2",
"category": "文学2",
"desc": "一个军阀混战的年代2"
}
],
"obj": {"adf": "adf"}
}将此文件展示到浏览器
ajson.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>Document</title>
</head>
<body>
<ul>
</ul>
<script>
$(function(){
$.ajax({
type: 'get',
url: 'data.json',
success:function(xhr){// 获取对象object
xhr=xhr.data;
console.log(xhr);
str='';
for(var i=0;i<xhr.length;i++){
console.log(xhr[i].name);
console.log(xhr[i].desc);
console.log(xhr[i].category);
str+=`<li>
<h3>${xhr[i].name}</h3>
<p>简介:${xhr[i].desc}<br>
类别:${xhr[i].category}</p>
</li>`
}
$('ul').append(str);
}
})
})
</script>
</body>
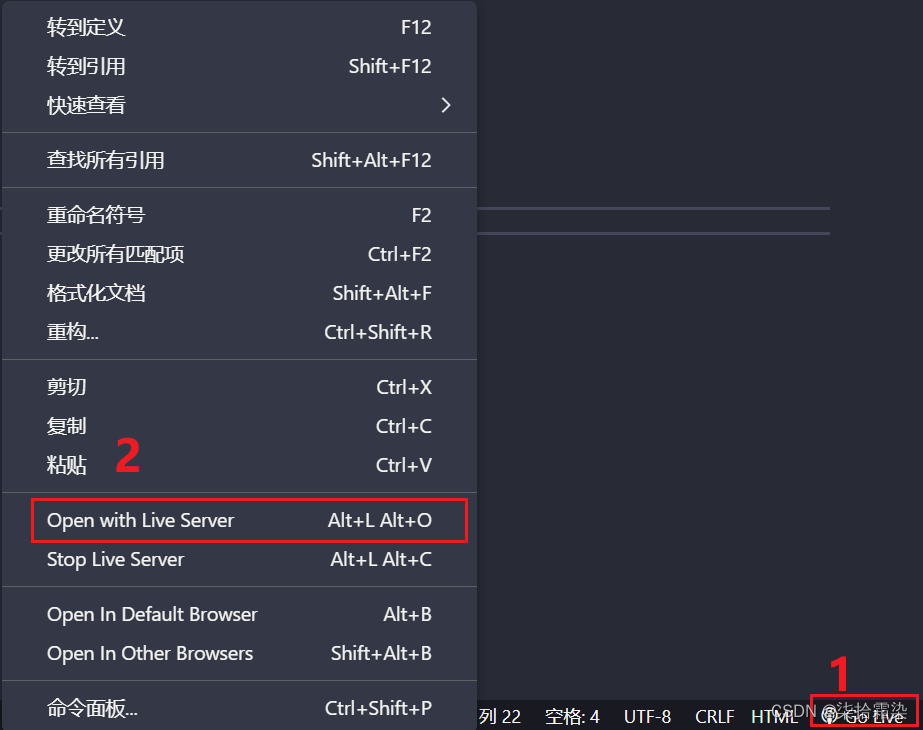
</html>点击右下角的 Go Live 再 右击 -> open with live server或者直接 右击 -> open with live server

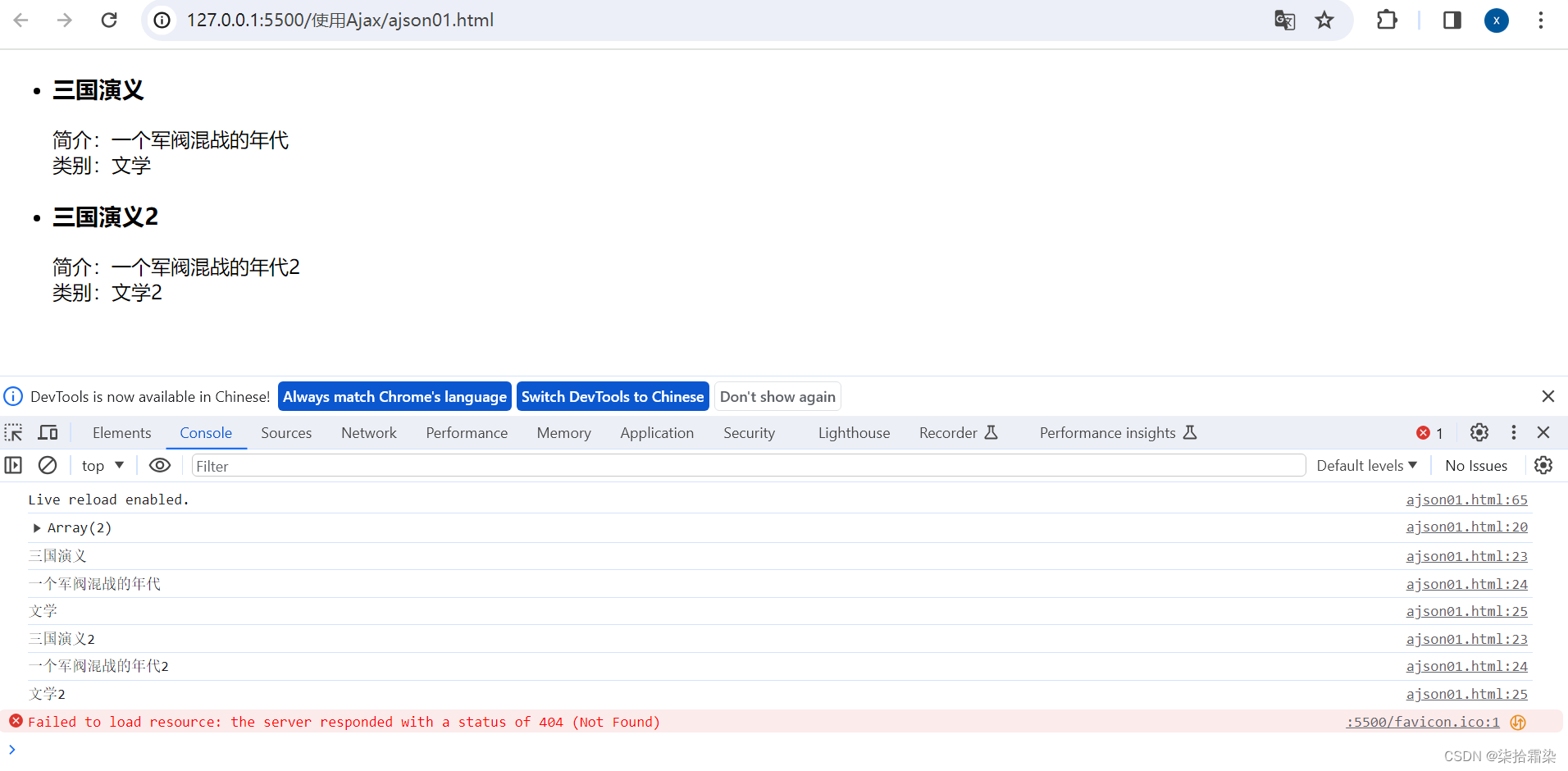
可以看到开放了5500端口,报的错不用考虑,刷新一下就消失了
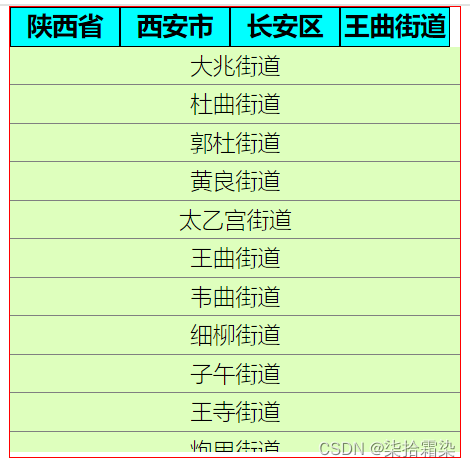
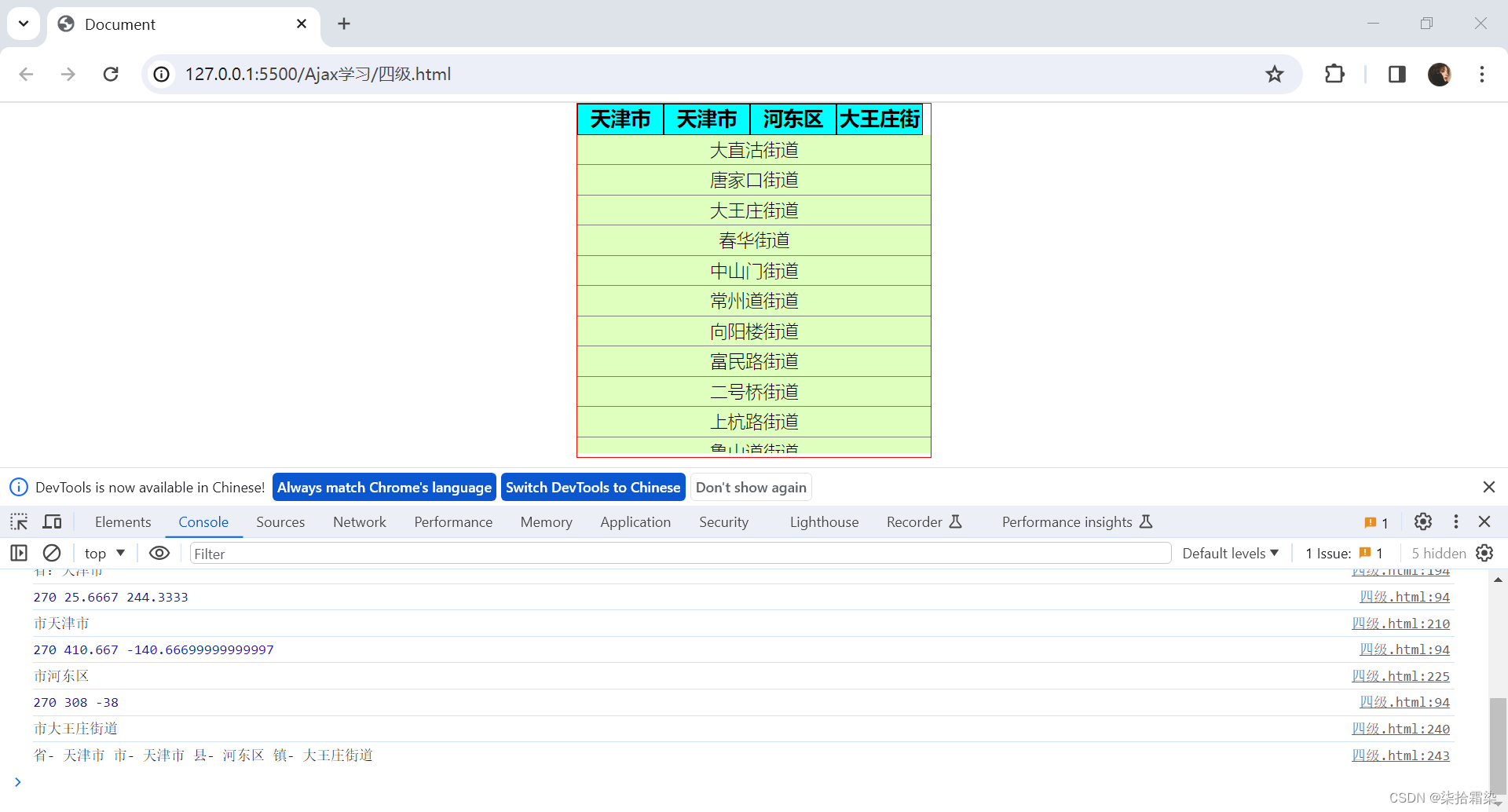
 案例:地图四级制【css样式没有调,可以自行更改】
案例:地图四级制【css样式没有调,可以自行更改】
先点击省份出现所有省,然后逐级递减,为多出的


取消异步:选取所有信息后才进行提交,也防止ul中的li不能及时加载获取错误的高度
设置要解析文件的编码格式
beforeSend: function (xhr) {
xhr.overrideMimeType('text/plain; charset=GBK'); // 指定GBK编码
},<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js"></script>
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
#china{
margin: 0 auto;
border: 1px solid red;
width: 300px;
height: 300px;
text-align: center;
}
#top{
width: 100%;
height: 20px;
font-size: 17px;
font-weight: 900;
}
#bottom{
position: relative;
width: 100%;
height: 270px;
overflow: hidden;
}
span{
background-color: aqua;
display: block;
border: 1px solid;
height: 25px;
float: left;
width: 24%;
overflow: hidden;
}
#bottom>ul{
position: relative;
height: max-content;
top: 0px;
}
#bottom li{
height: 25px;
font-size: 15px;
font-weight: 300;
line-height: 25px;
border-bottom: 1px solid gray;
}
.zone{
display: block;
}
.dis{
display: none;
}
</style>
</head>
<body>
<div id="china">
<div id="top">
<span id="pro">省份</span>
<span id="city">城市</span>
<span id="zone">区县</span>
<span id="town">城镇</span>
</div>
<div id="bottom">
<ul id="show1" class="zone" style="background-color: rgb(241, 207, 196);">
<!-- 省地区显示域 -->
</ul>
<ul id="show2" class="dis" style="background-color: rgb(189, 251, 230);">
<!-- C地区显示域 -->
</ul>
<ul id="show3" class="dis" style="background-color: rgb(181, 181, 248);">
<!-- Z地区显示域 -->
</ul>
<ul id="show4" class="dis" style="background-color: #deffbd;">
<!-- T地区显示域 -->
</ul>
</div>
</div>
<script>
$(function(){
function ulhight(cls,cdiv){
var pdiv=$('#bottom').height();
// var cdiv=$('#bottom>#ulwheel').height();
var high=pdiv-cdiv; // -100
reg=/\d+|-\d+/
console.log(pdiv,cdiv,high);
$(cls).on("mousewheel", function(event){
var de= event.originalEvent.deltaY;
tp=$(this).css('top');
var tpn=Number(tp.match(reg)[0]);
// console.log(tpn);
if(de < 0){//为负时远离顶部,top增加
if(tpn < 0){
$(this).css('top','+=10px');
}
}else{
if(tpn >= high){
$(this).css('top','-=10px');
}
}
});
}
var pro='';
var city='';
var zone='';
var town='';
// ajax获取json数据
function Pct(cls,pro='',city='',zone=''){
$.ajax({
type:'get',
url:'china.json',
dataType: 'text',
async: false,//取消异步
beforeSend: function (xhr) {
xhr.overrideMimeType('text/plain; charset=GBK'); // 指定GBK编码
},
success:function(xhrl){
var str='';
if(pro === ''){
xhrl=JSON.parse(xhrl);
}else if(pro != '' && city === '' && zone === ''){
xhrl=JSON.parse(xhrl)[pro];
}else if(pro != '' && city != '' && zone === ''){
xhrl=JSON.parse(xhrl)[pro][city];
}else if(pro != '' && city != '' && zone != ''){
xhrl=JSON.parse(xhrl)[pro][city][zone];
}
if(pro != '' && city != '' && zone != ''){
for(i in xhrl){
str+=`<li>${xhrl[i]}</li>`
}
}else{
for(i in xhrl){
str+=`<li>${i}</li>`
}
}
$(cls).html(str);
}
})
}
//中途选错的清况下 封装点击top栏的按钮【省市县镇】
function clicktop(ulshow,ulnum,num){//需要span对应的ul,需要展示的ul的编号,需要级别编号【省市县】,
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[ulnum].className='zone';
if(num == 1){
$("#city").text('城市');
$("#zone").text('区县');
$("#town").text('城镇');
}else if(num == 2){
$("#zone").text('区县');
$("#town").text('城镇');
}else if(num == 3){
$("#town").text('城镇');
}
cdiv=$(ulshow).height();
ulhight(ulshow,cdiv);
}
$('#pro').click(function(){//点击省份,展示所有省份
Pct('#bottom>#show1');
clicktop('#show1',0,1);
});
$('#city').click(function(){//点击span,从展示该省下所有的城市列,后面清空
Pct('#show2',pro);
clicktop('#show2',1,2);
})
$('#zone').click(function(){ //展示该省下所有的区县列,后面清空
Pct('#show3',pro,city);
clicktop('#show3',2,3);
})
// 中途不会选错,不用点上方span
function onebyone(pid,nowid,){
}
$('#show1').on('click','li',function(){ //选择省份,展示所有的城市名
console.log('省:'+$(this).html());
pro=$(this).html();// 获取点击到的省份
$('#pro').text(pro);// 更改上方省份为具体名称
Pct('#show2',pro);//获取该省份下的所有城市
// 隐藏省份选项,显示城市列
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[1].className='zone';
// 为城市列设置滚轮
cdiv=$('#show2').height();
ulhight('#show2',cdiv);
});
$("#show2").on('click','li',function(){
console.log('市'+$(this).html());
city=$(this).html();
$('#city').text(city);
Pct('#show3',pro,city);
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[2].className='zone';
cdiv=$('#show3').height();
ulhight('#show3',cdiv);
})
$("#show3").on('click','li',function(){
console.log('市'+$(this).html());
zone=$(this).html();
$('#zone').text(zone);
Pct('#show4',pro,city,zone);
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[3].className='zone';
cdiv=$('#show4').height();
ulhight('#show4',cdiv);
})
$("#show4").on('click','li',function(){
console.log('市'+$(this).html());
town=$(this).html();
$('#town').text(town);
console.log('省-',pro,'市-',city,'县-',zone,'镇-',town);
})
})
</script>
</body>
</html>
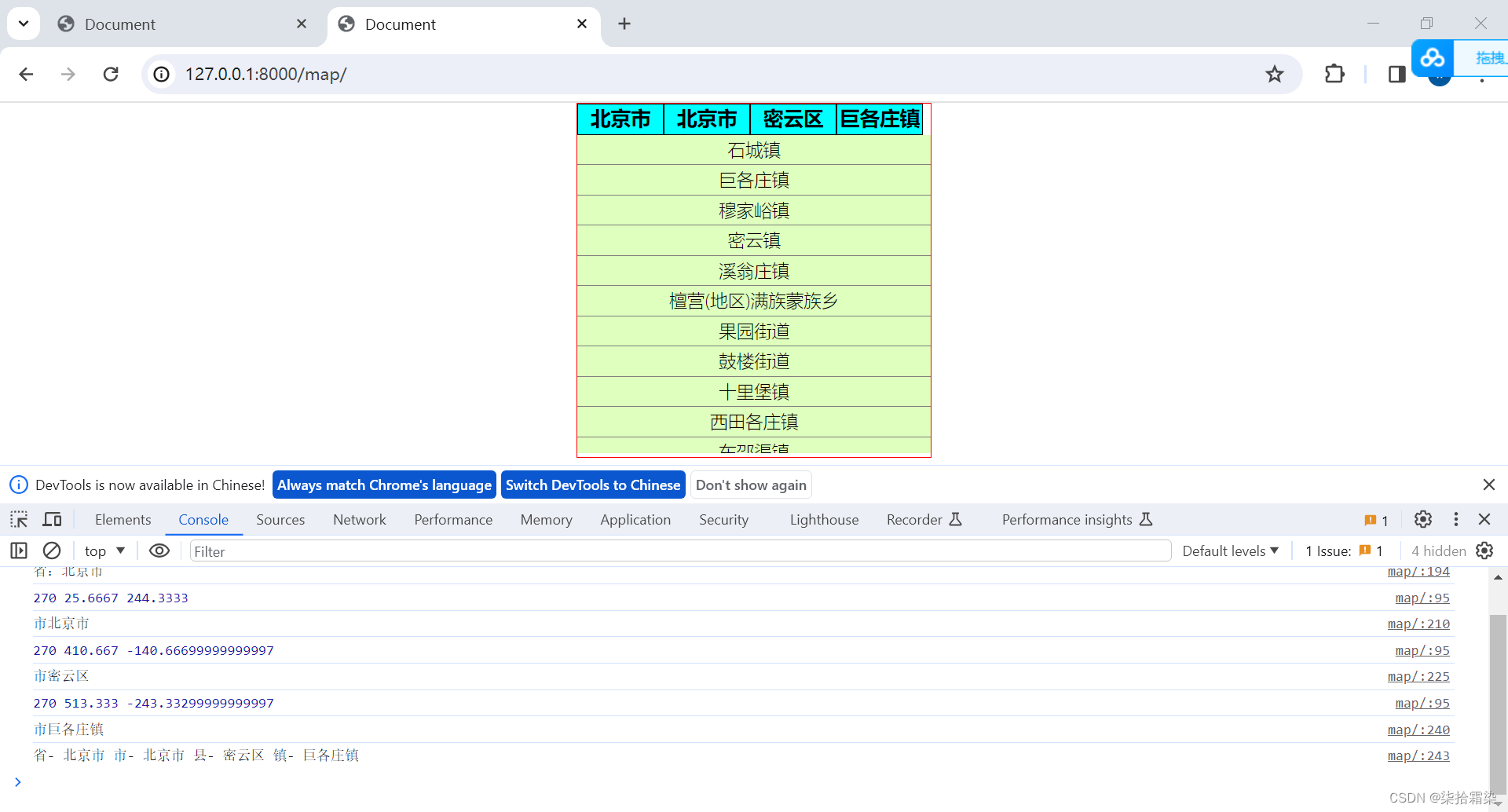
可以嵌入到Django中,将json文件放置于static文件夹下,修改两个路径就可以,【有黄色提示可忽略,有强迫症鼠标悬停会报提示】
urls.py
#四级地图
path('map/',views.map),view.py
def map(request):
return render(request,'09.html')09.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="{% static 'jquery-3.6.0.min.js' %}"></script>
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
#china{
margin: 0 auto;
border: 1px solid red;
width: 300px;
height: 300px;
text-align: center;
}
#top{
width: 100%;
height: 20px;
font-size: 17px;
font-weight: 900;
}
#bottom{
position: relative;
width: 100%;
height: 270px;
overflow: hidden;
}
span{
background-color: aqua;
display: block;
border: 1px solid;
height: 25px;
float: left;
width: 24%;
overflow: hidden;
}
#bottom>ul{
position: relative;
height: max-content;
top: 0;
}
#bottom li{
height: 25px;
font-size: 15px;
font-weight: 300;
line-height: 25px;
border-bottom: 1px solid gray;
}
.zone{
display: block;
}
.dis{
display: none;
}
</style>
</head>
<body>
<div id="china">
<div id="top">
<span id="pro">省份</span>
<span id="city">城市</span>
<span id="zone">区县</span>
<span id="town">城镇</span>
</div>
<div id="bottom">
<ul id="show1" class="zone" style="background-color: rgb(241, 207, 196);">
<!-- 省地区显示域 -->
</ul>
<ul id="show2" class="dis" style="background-color: rgb(189, 251, 230);">
<!-- C地区显示域 -->
</ul>
<ul id="show3" class="dis" style="background-color: rgb(181, 181, 248);">
<!-- Z地区显示域 -->
</ul>
<ul id="show4" class="dis" style="background-color: #deffbd;">
<!-- T地区显示域 -->
</ul>
</div>
</div>
<script>
$(function(){
function ulhight(cls,cdiv){
var pdiv=$('#bottom').height();
// var cdiv=$('#bottom>#ulwheel').height();
var high=pdiv-cdiv; // -100
reg=/\d+|-\d+/
console.log(pdiv,cdiv,high);
$(cls).on("mousewheel", function(event){
var de= event.originalEvent.deltaY;
tp=$(this).css('top');
var tpn=Number(tp.match(reg)[0]);
// console.log(tpn);
if(de < 0){//为负时远离顶部,top增加
if(tpn < 0){
$(this).css('top','+=10px');
}
}else{
if(tpn >= high){
$(this).css('top','-=10px');
}
}
});
}
var pro='';
var city='';
var zone='';
var town='';
// ajax获取json数据
function Pct(cls,pro='',city='',zone=''){
$.ajax({
type:'get',
url:'/static/china.json',
dataType: 'text',
async: false,//取消异步
beforeSend: function (xhr) {
xhr.overrideMimeType('text/plain; charset=GBK'); // 指定GBK编码
},
success:function(xhrl){
var str='';
if(pro === ''){
xhrl=JSON.parse(xhrl);
}else if(pro !== '' && city === '' && zone === ''){
xhrl=JSON.parse(xhrl)[pro];
}else if(pro !== '' && city !== '' && zone === ''){
xhrl=JSON.parse(xhrl)[pro][city];
}else if(pro !== '' && city !== '' && zone !== ''){
xhrl=JSON.parse(xhrl)[pro][city][zone];
}
if(pro !== '' && city !== '' && zone !== ''){
for(i in xhrl){
str+=`<li>${xhrl[i]}</li>`
}
}else{
for(i in xhrl){
str+=`<li>${i}</li>`
}
}
$(cls).html(str);
}
})
}
//中途选错的清况下 封装点击top栏的按钮【省市县镇】
function clicktop(ulshow,ulnum,num){//需要span对应的ul,需要展示的ul的编号,需要级别编号【省市县】,
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[ulnum].className='zone';
if(num === 1){
$("#city").text('城市');
$("#zone").text('区县');
$("#town").text('城镇');
}else if(num === 2){
$("#zone").text('区县');
$("#town").text('城镇');
}else if(num === 3){
$("#town").text('城镇');
}
cdiv=$(ulshow).height();
ulhight(ulshow,cdiv);
}
$('#pro').click(function(){//点击省份,展示所有省份
Pct('#bottom>#show1');
clicktop('#show1',0,1);
});
$('#city').click(function(){//点击span,从展示该省下所有的城市列,后面清空
Pct('#show2',pro);
clicktop('#show2',1,2);
})
$('#zone').click(function(){ //展示该省下所有的区县列,后面清空
Pct('#show3',pro,city);
clicktop('#show3',2,3);
})
// 中途不会选错,不用点上方span
function onebyone(pid,nowid,){
}
$('#show1').on('click','li',function(){ //选择省份,展示所有的城市名
console.log('省:'+$(this).html());
pro=$(this).html();// 获取点击到的省份
$('#pro').text(pro);// 更改上方省份为具体名称
Pct('#show2',pro);//获取该省份下的所有城市
// 隐藏省份选项,显示城市列
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[1].className='zone';
// 为城市列设置滚轮
cdiv=$('#show2').height();
ulhight('#show2',cdiv);
});
$("#show2").on('click','li',function(){
console.log('市'+$(this).html());
city=$(this).html();
$('#city').text(city);
Pct('#show3',pro,city);
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[2].className='zone';
cdiv=$('#show3').height();
ulhight('#show3',cdiv);
})
$("#show3").on('click','li',function(){
console.log('市'+$(this).html());
zone=$(this).html();
$('#zone').text(zone);
Pct('#show4',pro,city,zone);
var uls=$('ul');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[3].className='zone';
cdiv=$('#show4').height();
ulhight('#show4',cdiv);
})
$("#show4").on('click','li',function(){
console.log('市'+$(this).html());
town=$(this).html();
$('#town').text(town);
console.log('省-',pro,'市-',city,'县-',zone,'镇-',town);
})
})
</script>
</body>
</html>
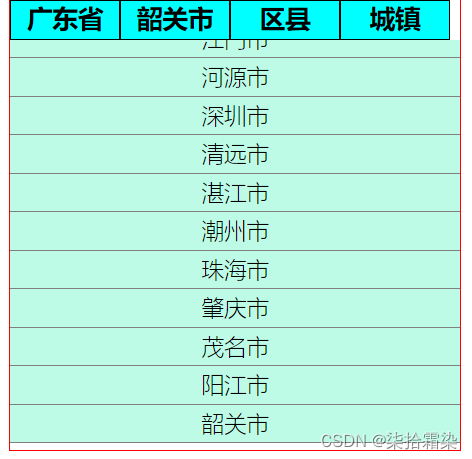
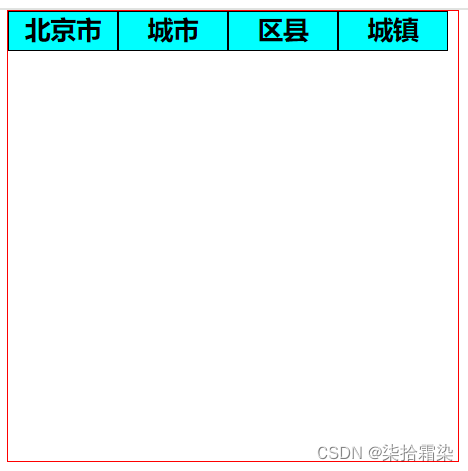
有个问题不知道大家发现没有,top值并不会自动归0
韶关市是广东省最后一个li,滚轮划过来后在点击省份选择北京市,第二栏就上划上去,看不到


在clicktop函数下,为获取到的uls设置css('top','0px)
function clicktop(ulshow,ulnum,num){//需要span对应的ul,需要展示的ul的编号,需要级别编号【省市县】,
var uls=$('ul');
// 添加此行,用以top归0
uls.css('top','0px');
for(var i=0;i<uls.length;i++){
uls[i].className='dis';
}
uls[ulnum].className='zone';
if(num == 1){
$("#city").text('城市');
$("#zone").text('区县');
$("#town").text('城镇');
}else if(num == 2){
$("#zone").text('区县');
$("#town").text('城镇');
}else if(num == 3){
$("#town").text('城镇');
}
cdiv=$(ulshow).height();
ulhight(ulshow,cdiv);
}地图四级的xlxs文件和json文件【json中的编码格式是GB】
链接:https://pan.baidu.com/s/1BMGf4C5xUiiytWvWp2cVpw?pwd=1g3u
提取码:1g3u