标签的分类和嵌套
1. 单标签: img br hr # <img />
2. 双标签: a h p div # <a></a>
3. 按照标签属性分类:
块儿标签: 自己独自占一行 # h1-h6 p div
行内(内联)标签: 自身文本有多大就占多大 # a、span、u、i、b、s# 标签之间是可以互相嵌套的,标签套标签
块儿级元素是可以嵌套所有的标签的,p标签不能够嵌套块儿级元素,但可以嵌套行内元素
行内元素只能嵌套行内元素,不能够嵌套块儿级元素,不然没有效果,不会报错
# 针对于前端来说,不会轻易的报错! 如果你写的不对,只会没有对应的效果
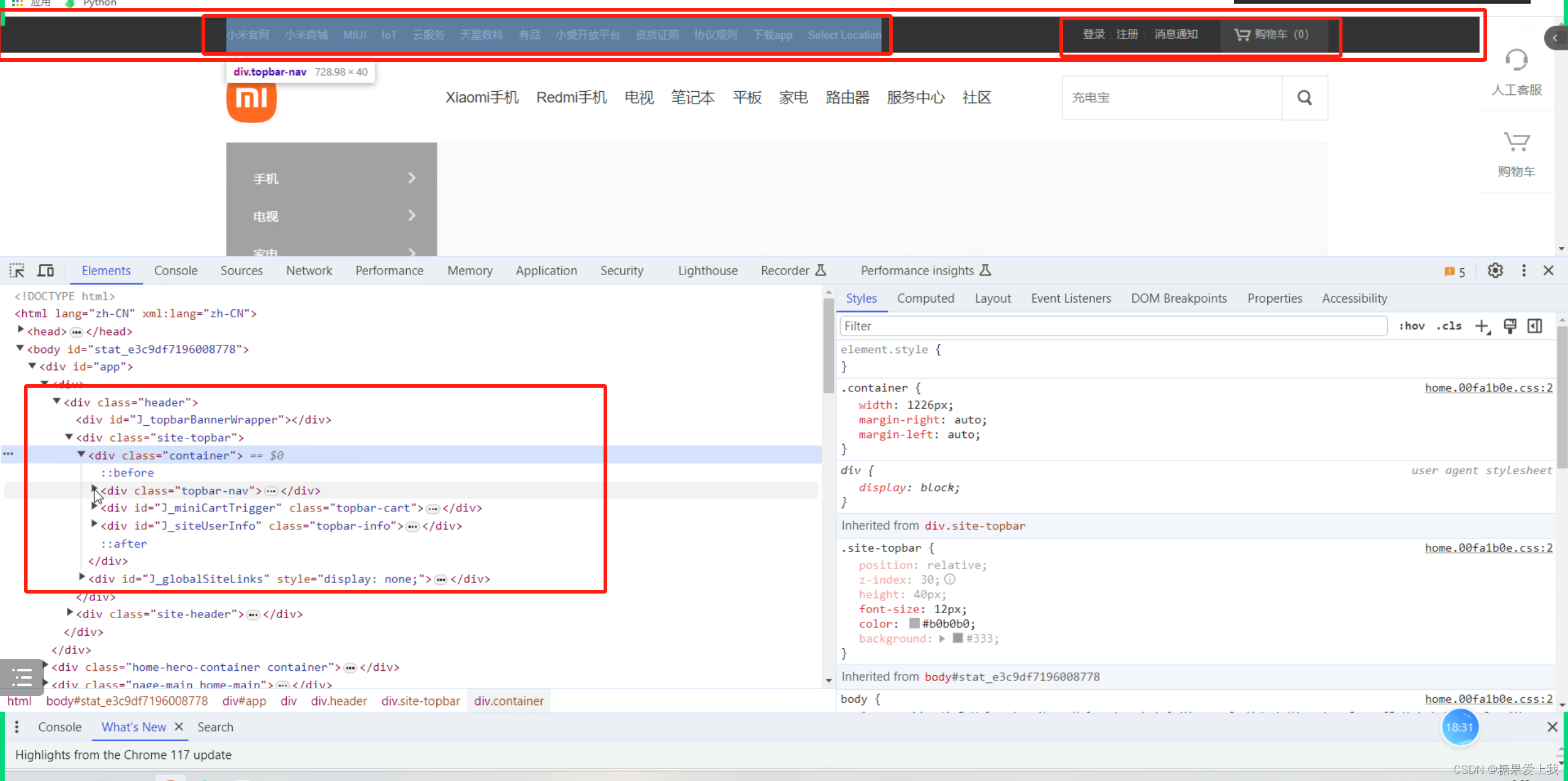
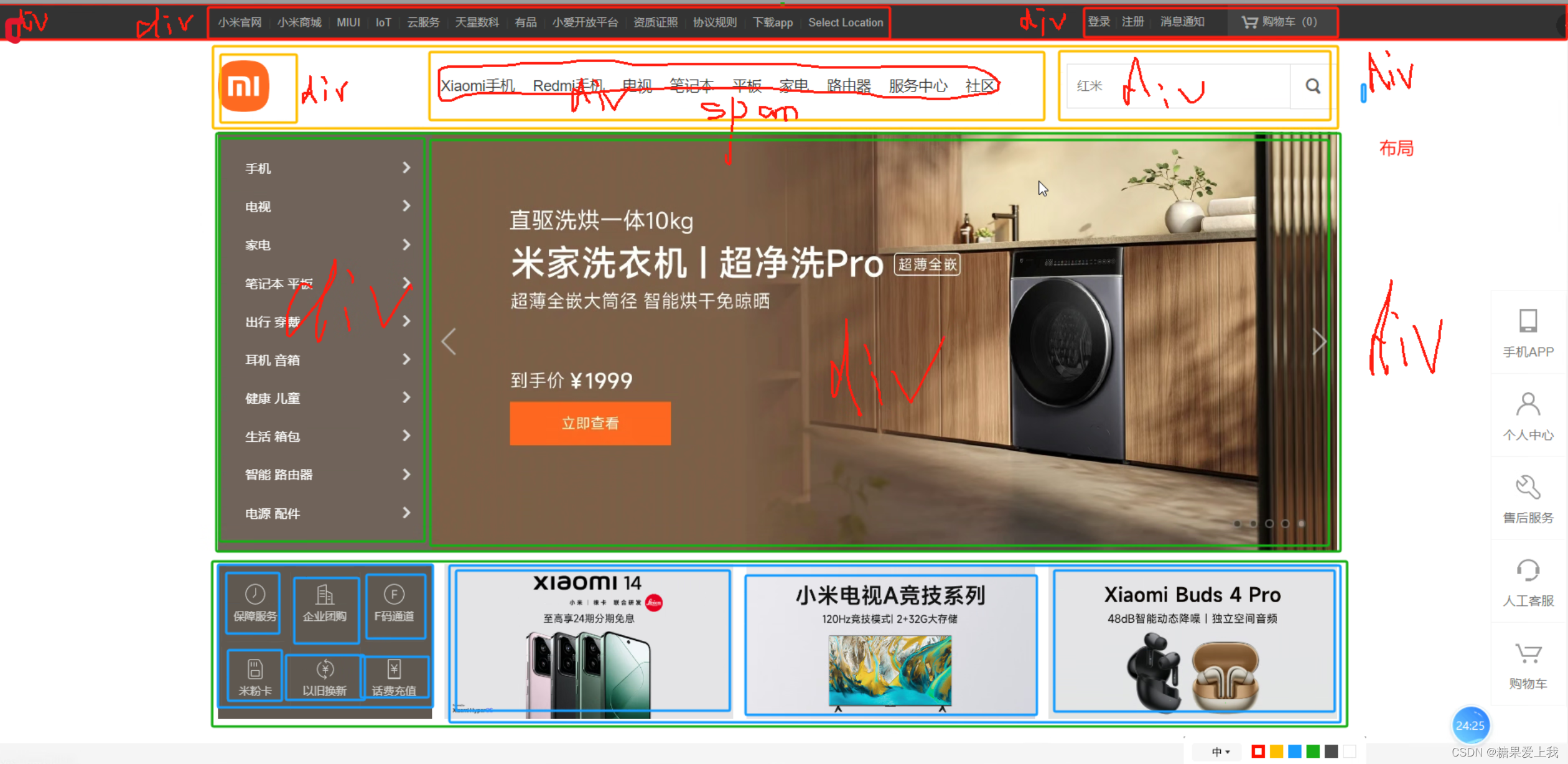
div标签和span标签
这两个标签它是没有任意意义的,主要用来'布局'页面
div一般用在占位置布局span一般用在占文本布局
img标签
# 展示图片的:<img src="123.png" title="你看我好看吗" width="200px" alt="">
src:
1. 内部的图片地址
2. 写外链的地址
title:鼠标悬浮的时候显示的内容(是所有标签都要的)
width: 图片的宽度
height:图片的高度 ### 一般情况下只写一个,等比例缩放alt:当图片不存在的时候,显示的内容
a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a># href属性指定目标网页地址。该地址可以有几种类型:
● 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
● 相对URL - 指当前站点中确切的路径(href="index.htm")
● 锚URL - 指向页面中的锚(href="#top")# target:
● _blank表示在新标签页中打开目标网页
● _self表示在当前标签页中打开目标网页
标签的两个自带重要属性
id 值: 相当于是人的身份证,一个文档中,id值不能够重复,必须唯一
class 值:可以有多个,一个标签可以有多个class值,一个class值也可以被多个标签拥有<div id="d1" class='c1 c2 c3'></div>
<div id="d2" class='c2'></div>
<div id="d3" class='c3'></div>
<div id="d3" class='c1'></div>要想使用id值,必须使用#开头 #d1
要想使用class值,必须使用 .开头 .c1
列表
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul># type属性:● disc(实心圆点,默认值)
● circle(空心圆圈)
● square(实心方块)
● none(无样式)
2.有序列表<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol># type属性:● 1 数字列表,默认值
● A 大写字母
● a 小写字母
● Ⅰ大写罗马
● ⅰ小写罗马3.标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格
<table border="1" cellpadding="5" cellspacing="10"> <thead> <tr> <th>id</th> <th>name</th> <th>age</th> <th>gender</th> <th>salary</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>jerry</td> <td>20</td> <td>male</td> <td>2000</td> </tr> <tr> <td>2</td> <td>tony</td> <td rowspan="2">20</td> <td colspan="2">male</td> </tr> <tr> <td>3</td> <td>jerry</td> <td>female</td> <td>2000</td> </tr> </tbody> </table># 属性:● border: 表格边框.
●cellpadding: 内边距● cellspacing: 外边距.
● width: 像素 百分比.(最好通过css来设置长宽)
● rowspan: 单元格竖跨多少行
●colspan: 单元格横跨多少列(即合并单元格)
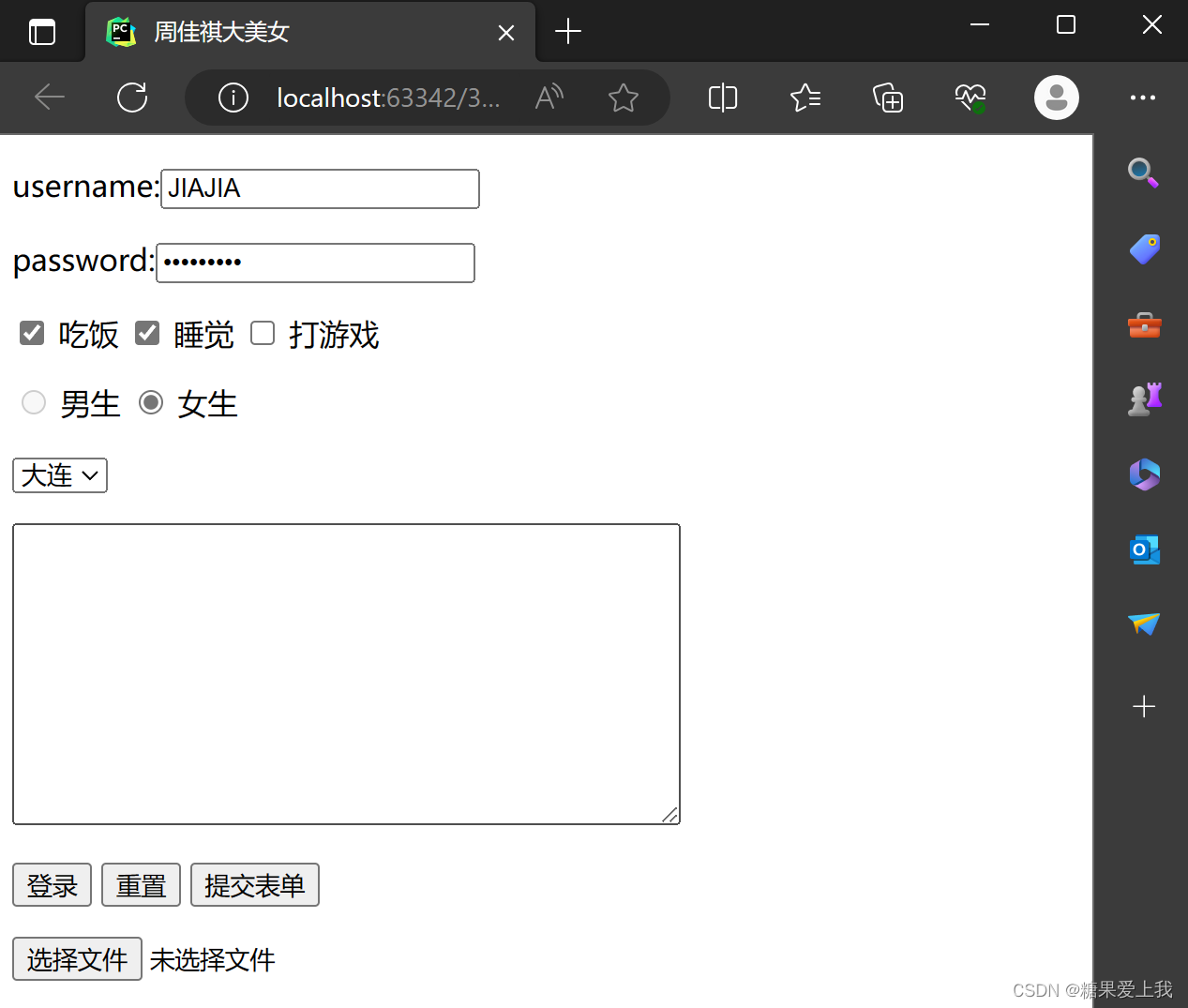
form表单标签
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data"> <p> <label > username:<input type="tepe" id="inp1" name="username" readonly value="JIAJIA"> </label> </p> <p> <label > password:<input type="password" pwd = 'password ' value="123456789"> </label> </p> <p> <input type="checkbox" name="hobby" value="1" checked="checked"> 吃饭 <input type="checkbox" name="hobby" value="2" checked="checked"> 睡觉 <input type="checkbox" name="hobby" value="3"> 打游戏 </p> <p> <input type="radio" name="gender" value="1" disabled> 男生 <input type="radio" name="gender" value="2" checked> 女生 </p> <p> <input type="hidden" value="123" name="hidden"> </p> <p> <select name="city" id="" > <option value="">上海</option> <option value="" selected>大连</option> <option value="">安庆</option> </select> </p> <textarea name="t" id="" cols="50" rows="10"></textarea> <p> <input type="submit" value="登录"> <input type="reset" value="重置"> <button>提交表单</button> </p> <p> <input type="file" multiple name="file"> </p> </form># 属性说明:
● name:表单提交时的“键”,注意和id的区别
● value:表单提交时对应项的值
○ type="button", "reset", "submit"时,为按钮上显示的文本年内容
○ type="text","password","hidden"时,为输入框的初始值
○ type="checkbox", "radio", "file",为输入相关联的值
● checked:radio和checkbox默认被选中的项
● readonly:text和password设置只读
● disabled:所有input均适用# select属性:
属性说明:
● multiple:布尔属性,设置后为多选,否则默认单选
● disabled:禁用
● selected:默认选中该项
● value:定义提交时的选项值
验证form表单朝后端提交数据
<form action="">
# action: 写朝后端提交的地址,这里你写什么地址就朝这个地址提交数据,填写后端地址
1. 什么都不写:朝当前地址提交
2. 全写:http://127.0.0.1:5000/index/ 朝这个地址提交
3. 只写后缀: /index/-------->IP:PORT/index
# form表单要想把数据提交到后端,每一个标签都要有一个name属性.
# name的属性值就是提交到后端数据的key值,用户输入的内容就是value值# 针对于复选框、单选框标签都应该有一个value属性,用于区别前端用户选择的哪个选项
# 对于文件数据的提交需要满足以下两个条件:
1. 请求方式必须是post
2. 数据编码方式:application/x-www-form-urlencoded 只能够提交不是文件的数据
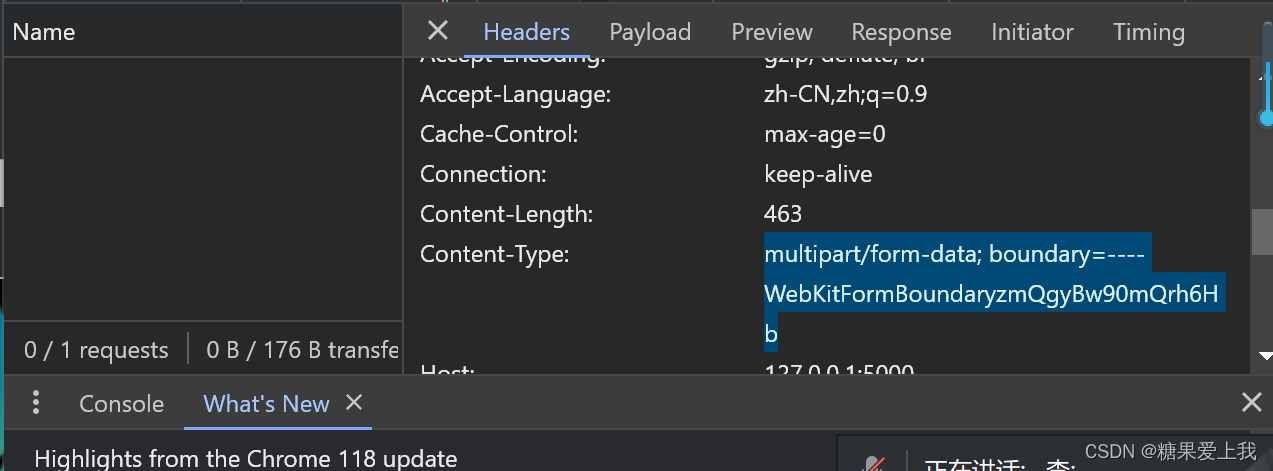
multipart/form-data 可以提交普通数据和文件数据
json
3. 编码方式必须是multipart/form-data才能提交问价
4 urlencoded形式的数据长什么样子:
username=&password=&date=&hidden=123&myfile=&city=
5. form-data编码格式的数据:
username=&password=&date=&hidden=123&myfile=&city=
boundary=----WebKitFormBoundaryhwrBD6WMC3rBJXOy6. form表单不能够提交json数据
7. 如果想提交json格式的数据:Ajax技术、第三方的api工具postman
# 对于form-data提交的数据,后端还是在form里面去普通数据,而在files里面去文件数据"""
"""后端""" """flask框架验证前端提交框架""" from flask import Flask,request app = Flask(__name__) # 路由:网址路径 @app.route('/index/',methods = ['GET','POST']) # 默认情况下只允许get提交 def index(): print('hahaha') print(request.form) # 接收post接收来的数据 print(request.files) # 用来接收文件数据 return "index" # 启动flask框架 app.run()
CSS介绍
# CSS就是对HTML标签做样式的,让不好看的变得更加的好看
# CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
# 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
# CSS语法:
选择器 {
属性名1:属性值;
属性名2:属性值;
属性名3:属性值;
属性名4:属性值;
属性名5:属性值;
}# CSS注释: /*这是注释*/
HTML注释:<!-- 这是注释 --> # 注释符号的快捷键是:ctrl + ?# CSS的几种引入方式:
行内样式:<body> <!--<p style="color: rgba(0,178,255,0.94)">Hello world</p>--> <p id="p1" class="c1">pppp </p> <p id="p1" class="c1">pppp </p> <p id="p1" class="c1">pppp </p> <p id="p1" class="c1">pppp </p> </body>外部样式:<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
# 先学习如何找到标签----->>找到标签之后在进行属性操作
# 选择器种类非常之多,但是,大多数都是了解的,我们只需要掌握这几个就可以了
# 基本选择器: ID选择器\ 类选择器\元素选择器\通用选择器\组合选择器\ 后代选择器<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #div1.c1 a { color: aqua; } </style> </head> <body> <div id="div1"> <p class="c1"> <a href="">点我吧</a> <a href="">点我吧</a> <a href="">点我吧</a> </p> <a href="">我会不会变颜色</a> </div> <p> <a href="">回家</a> <a href="">回家</a> </p> </body> </html># 亲戚关系表示标签之间的关系:
<div id="div1"> div是p的父亲,p是div 的儿子 <p class="c1"> p是a的父亲,a是p的儿子,a是div的孙子 <a href="">点我把</a> <a href="">点我把</a> <a href="">点我把</a> </p> div <a href="">我会不会变颜色呢</a> a是p的兄弟 </div> <p> p是div的兄弟 <a href="">哈哈哈哈</a> </p>