问题:针对某个元素全屏时,下拉框/弹窗/二次确认窗不展示:下拉框是往body里面插入的,全屏的元素盖住了下拉框。解决:给有下拉框的加入:append-to-body="false"(缺点:每个都需要加,后续加的东西可能会有问题)
针对以上问题解决方案
方案一 :改变挂载对象。挂到根节点上:document.documentElement,再使用定位fixed目标元素,改变z-index。(全屏的还是根节点,全屏时给跟节点加class,再进行fixed)。这样解决会有个问题:position: fixed滚动条不可滚动的坑。
原因:position:fixed进行相对于视口(viewport)的定位,且元素的位置在屏幕滚动时不会改变
解决:当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。给祖先元素设置一个transform: scale(1)属性即可。
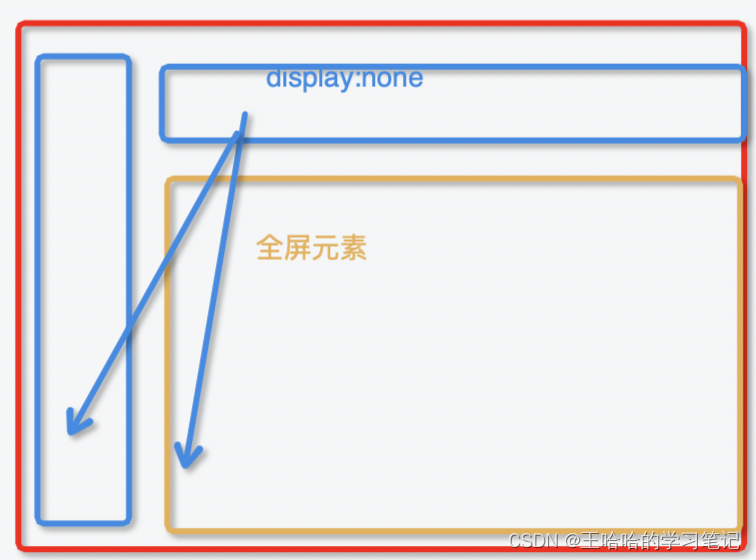
方案二:全屏的时候给顶级元素加上一个class,写一份存在这个class下的样式去display:none需要隐藏的元素,关闭全屏时去掉这个class即可。(这个方式比较简单粗暴)

示例:
// 全屏事件
handleFullScreen(){
let appDoc = document.getElementById('app-view'); // 找到跟节点加
appDoc.setAttribute("class", "full-app"); // 加上这个class
var element = document.documentElement; // 根结点
// 如果是全屏状态
if (this.checkFull()) {
// 如果浏览器有这个Function
if (document.exitFullscreen) {
document.exitFullscreen()
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen()
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen()
} else if (document.msExitFullscreen) {
document.msExitFullscreen()
}
appDoc.removeAttribute("class", "full-app"); // 退出全屏去掉这个class
} else {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullscreen();
};
};
},.full-app { // 隐藏不需要展示的元素
.bg-gradient-wight,
.eye-hor-layout .ant-layout-sider,
.eye-ver-layout__header,
.ant-tabs-bar,
.eye-sky-layout .eye-logo, .eye-sky-layout .ant-layout-header {
display: none;
}
.eye-hor-layout .ant-layout-sider {
display: none;
}
}