Android多张图片rotation旋转角度叠加/重叠堆放
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_green_light"
android:padding="20dp">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:rotation="-30"
android:scaleType="centerInside"
android:src="@mipmap/pic1" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:rotation="-20"
android:scaleType="centerInside"
android:src="@mipmap/pic2" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:rotation="-10"
android:scaleType="centerInside"
android:src="@mipmap/pic3" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:rotation="0"
android:scaleType="centerInside"
android:src="@mipmap/pic4" />
</RelativeLayout>
Android大图片之缩略图,以及对原图按照指定宽高裁剪成缩略图-CSDN博客文章浏览阅读5.3k次。《Android大图片之变换缩略图,以及对原始大图片按照指定宽、高裁剪成缩略图》在Android的ImageView加载图像资源过程中,出于性能和内存开销的需要,有时候需要把一个原始的超大图片按照一定比例等比例缩放成较小的缩略图,或者需要把原始的超大图片,裁剪成指定宽高值的较小图片,针对这种开发需求,可以使用Android SDK自身提供的工具类:ThumbnailUtils完成。https://blog.csdn.net/zhangphil/article/details/47857495
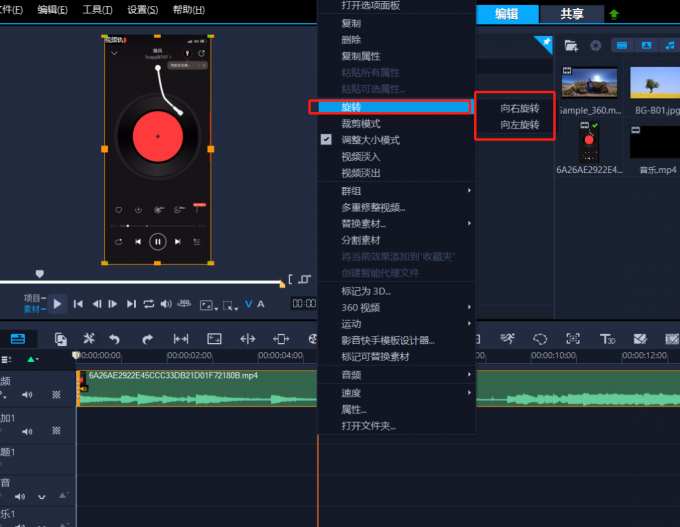
Android旋转动画rotate动画,xml配置set实现_android xml 旋转动画-CSDN博客文章浏览阅读1.2w次。Android旋转动画rotate动画,xml配置set实现作为快速备忘查询,写到这里记下。在xml配置动画所需的set设置资源,然后上层Java代码以最少的代码实现一个匀速旋转的动画,这种开发场景在一些加载动画中比较常见,比如视频缓冲时候的加载动画。先在res下面创建anim目录,然后再res/anim下面创建一个自命名的动画属性配置文件假如叫做rotate_anim.xml文件: <_android xml 旋转动画https://blog.csdn.net/zhangphil/article/details/77163138