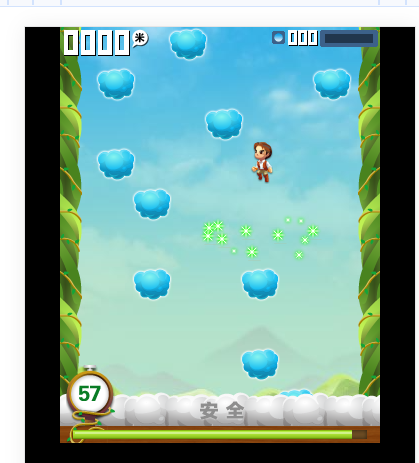
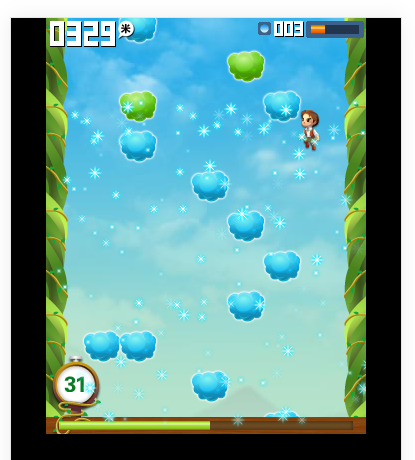
H5游戏源码分享-跳得更高


控制跳动踩到云朵上

<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html;">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta charset="utf-8">
<meta name="viewport" id="viewport" content="width = device-width, initial-scale = 1, minimum-scale = 1, maximum-scale = 1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta equiv="Expires" content="0">
<title>我要飞的更高</title>
<style type="text/css">
body {
-webkit-user-select: none;
margin:0px;
background:#000;
}
#play68box {
top: 25%;
}
</style>
<script>
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
WeixinJSBridge.call('showOptionMenu');
});
//new Image().src = 'http://game2.id87.com/feidegenggao/';
</script>
<script type="text/javascript" src="play168.js"></script>
<script type="text/javascript" src="gm17.min.js"></script>
</head>
<body onorientationchange="rtalt()" style="-webkit-transform-origin: 0px 0px 0px;">
<div id="chf2" style="position:relative;width:320px;margin:0 auto;"><canvas id="gcvs" width="320" height="416"></canvas></div>
<link type="text/css" rel="stylesheet" href="sidebar.css">
<script type="text/javascript" src="play68bar.js"></script>
<div style="display:none">
<script type="text/javascript">
</div>
</body></html>项目地址:https://download.csdn.net/download/Highning0007/88486098