<!-- 需求
1 根据点击添加 生成表格数据
2 动态添加 表单
-->

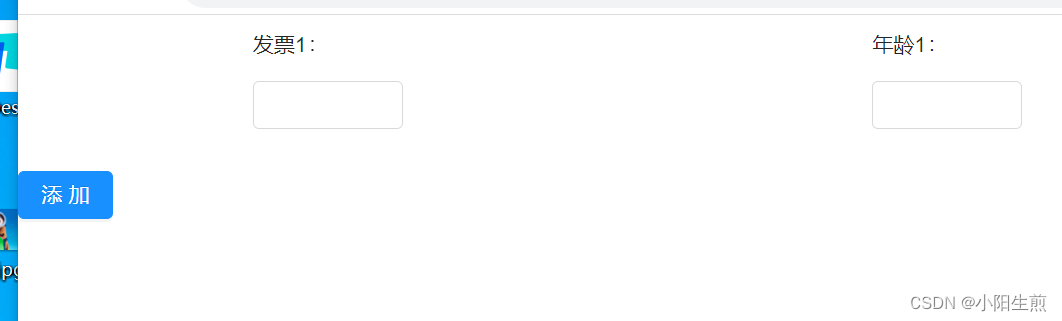
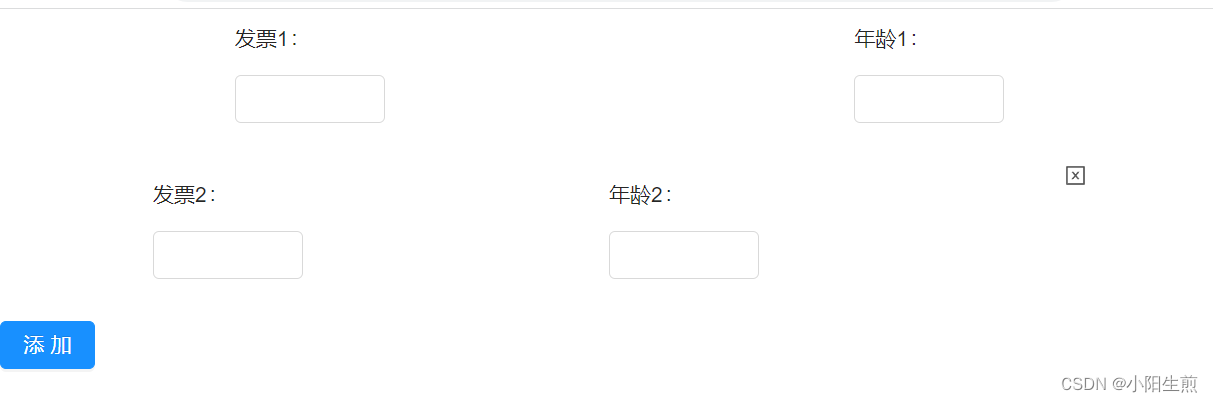
点击添加生成对应动态表单

HTML
<template>
<div class="main">
<!-- 动态添加 -->
<div v-for="(item, index) in dataResult" :key="index">
<a-form-model-item style="width: 100px;" :label="`发票${index + 1}`">
<a-input v-model="item.name" />
</a-form-model-item>
<a-form-model-item :label="`年龄${index + 1}`" style="width: 100px;">
<a-input v-model="item.age" />
</a-form-model-item>
<a-icon type="close-square" v-if="index !== 0" @click="btn(item)" />
</div>
<!-- 添加 -->
<a-button type="primary" @click="addForm">
添加
</a-button>
</div>
</template>
JS
<script>
export default {
data() {
return {
dataResult: [],
}
},
created() {
this.dataResult.unshift({ name: "", age: "" })//默认显示第一条数据
},
methods: {
addForm() {
// 向数组中添加数据
this.dataResult.push({ name: "", age: "" })
console.log(this.dataResult);
},
btn(index) {
// 整行删
this.dataResult.splice(this.dataResult.indexOf(index), 1)
console.log(333);
}
}
}
</script>
CSS
<style>
.main>div {
display: flex;
justify-content: space-around;
}
</style>
案例
不可以单独删除表单的某一项 直接删除一行
有ID 通过ID删除么有item 删除 找到对应的唯一值
案例
<template>
<div class="main">
<!-- 动态添加 -->
<div v-for="(item, index) in dataResult" :key="index">
<a-form-model-item style="width: 100px;" :label="`发票${index + 1}`">
<a-input v-model="item.name" />
</a-form-model-item>
<a-icon type="close-square" v-if="index !== 0" @click="btn(item)" />
</div>
<!--添加-->
<a-button type="primary" @click="addForm">
添加
</a-button>
</div>
</template>
<script>
export default {
data() {
return {
dataResult: [],
}
},
created() {
this.dataResult.unshift({ name: "" })//默认显示第一条数据
},
methods: {
addForm() {
// 向数组中添加数据
this.dataResult.push({ name: "" })
console.log(this.dataResult);
},
btn(index) {
// 整行删
this.dataResult.splice(this.dataResult.indexOf(index), 1)
console.log(333);
}
}
}
</script>
<style>
.main>div {
display: flex;
justify-content: space-around;
}
</style>








![[C++入门系列]——类和对象下篇](https://img-blog.csdnimg.cn/9b1eda4aca3b477491f9b5366a7d2204.gif)




![[UDS] --- CommunicationControl 0x28](https://img-blog.csdnimg.cn/b6176bc5cc934f2599f6d2401a7cf106.png)