目录
缓冲区的不同生命周期代表当前缓冲区的状态:
多个源
ViewRootImpl:
Android4.0:
Android5.0:
Android应用程序调用SurfaceFliger将测量,布局,绘制好的Surface借助GPU渲染显示到屏幕上。
一个Activity对应一个PhoneWindow,Dialog等也是一个PhoneWindwo
每个Window都有一块Surface用来显示布局(特殊:当SutfaceView可见时会通过SurfaceControl像SurfaceFlinger申请持有一块Surface),Surface在Java中是null,nativa才有值, 通过Surface的lockCanvas可以锁定一块画布进行渲染,通过unlockCanvas释放画布提交到Surface中,所以视图数据是在Surface中的,那么Surface是如何给到GPU的?
Surface可以理解为就是Layer
Surface处理完成之后,通过WindwoManager统一提交给SurfaceFlinger进行处理(利用缓冲区实现) Surface对应一块画布canvas内部有多个缓冲区,行成一个BufferQuene缓冲队列,通过缓冲队列作为载体。
缓冲区的不同生命周期代表当前缓冲区的状态:

- Free空闲
上层应用可通过Suraface的lockCanvas申请一块画布进行操作
- Dequeeued出列
缓冲区被上层使用代表正在对这块画布进行操作
- Queue入列
上层完成绘制【代表Surface的unlockCanvas被调用】等待SurfaceFlinger的合成
- Acquired:被获取
代表当前缓冲区正在被下层使用SurfaceFlinger正在合成Layer也就是Surface合成,合成完之后又会回到Free状态往复
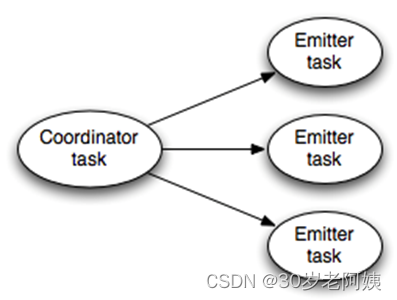
因此 发送给SurfaceFlinger的数据是 通过WindowManager将当前所有Window的元数据一起发送,SurfaceFlinger获取到Layer后一起合成 SurfaceFlinger进程用于响应Vsync信号(又分为Vsync-app和Vsync-两个信号),分配图形缓冲区,合成图形缓冲区数据,接受来自多个源的数据缓冲区进行合成发送到显示屏。
多个源
除了通过大多数情况的Window读取BufferQuene数据是通过统一的Vsync调用 onDraw获取的canvas的数据;还有通过SurfaceView【其通过SurfaceControl申请的缓冲区】
ViewRootImpl:
控制窗口渲染:链接WMS和SurfaceFlinger的通信者
Android4.0:
引入三缓冲技术,编舞者,Vsync
Android5.0:
引入RenderThread线程(fm层维护),把之前cpu直接操作绘制指令(opengl)的部分交给了单独的渲染线程,减少主线程工作。

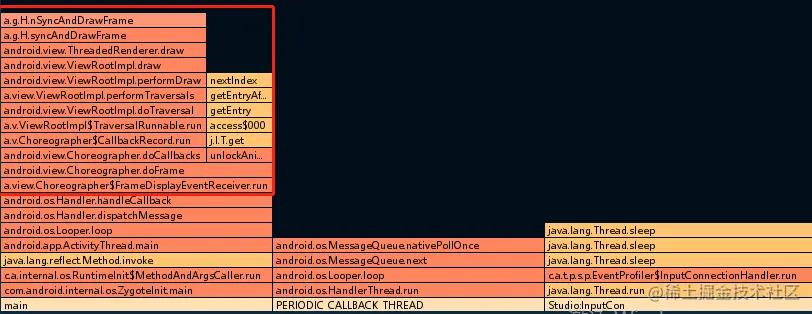
由于前面的零零碎碎太多,每个地方都是一个小点分析的,所以最后一张图总结下(可以按照这个大致流程去跟我之前写的文章):
阅读上和体验上没有太照顾读者的感受,抱歉,后续会整理这些零零碎碎的笔记
原文链接:Android渲染流程 - 掘金 (juejin.cn)