使用 node.js 简单搭建Web服务 使用node简单搭建后端服务 使用node搭建服务
- 1、初始化项目
- 2、安装 Express.js Web 服务框架
- 3、创建 app.js 主入口文件, 并且实现 GET、POST请求
- 4、启动服务
- 5、请求测试
1、初始化项目
例如项目名为 node-server-demo
mkdir node-server-demo
进入 node-server-demo 文件夹内,初始化 package.json文件
cd node-server-demo
初始化 package.json文件
npm init -y

2、安装 Express.js Web 服务框架
npm install express
3、创建 app.js 主入口文件, 并且实现 GET、POST请求
const express = require('express');
const app = express();
// 服务端口号
const port = 8080;
app.use(express.json());
// 处理 GET 请求 / 返回 hello
app.get('/', (req, res) => {
res.send('hello');
});
// 处理 GET 请求 /get ,参数 a,并且返回 a参数值
app.get('/get', (req, res) => {
const { a } = req.query;
res.send(a);
});
// 处理 POST 请求 /post,接受 JSON 参数并返回相同的 JSON 参数
app.post('/post', (req, res) => {
const jsonData = req.body;
res.json(jsonData);
});
app.listen(port, () => {
console.log(`node服务已启动 端口号为: ${port}`);
});
4、启动服务
node app.js

5、请求测试
请求测试,使用 postman或者 apifox
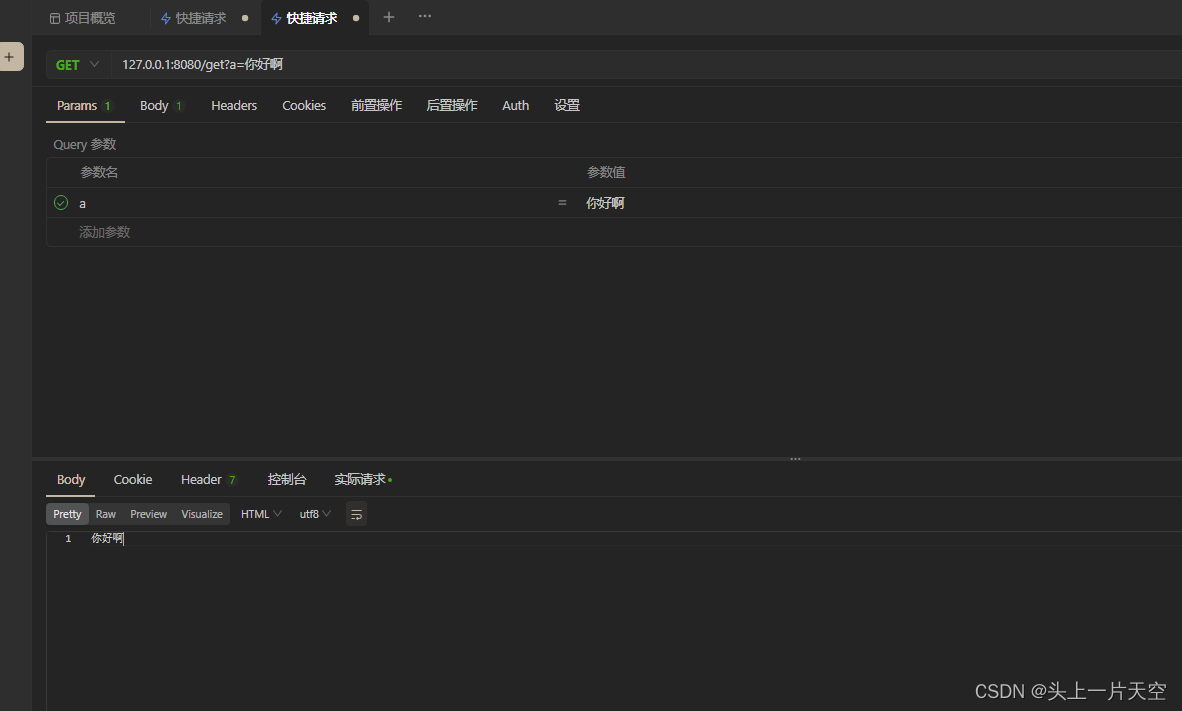
GET 请求

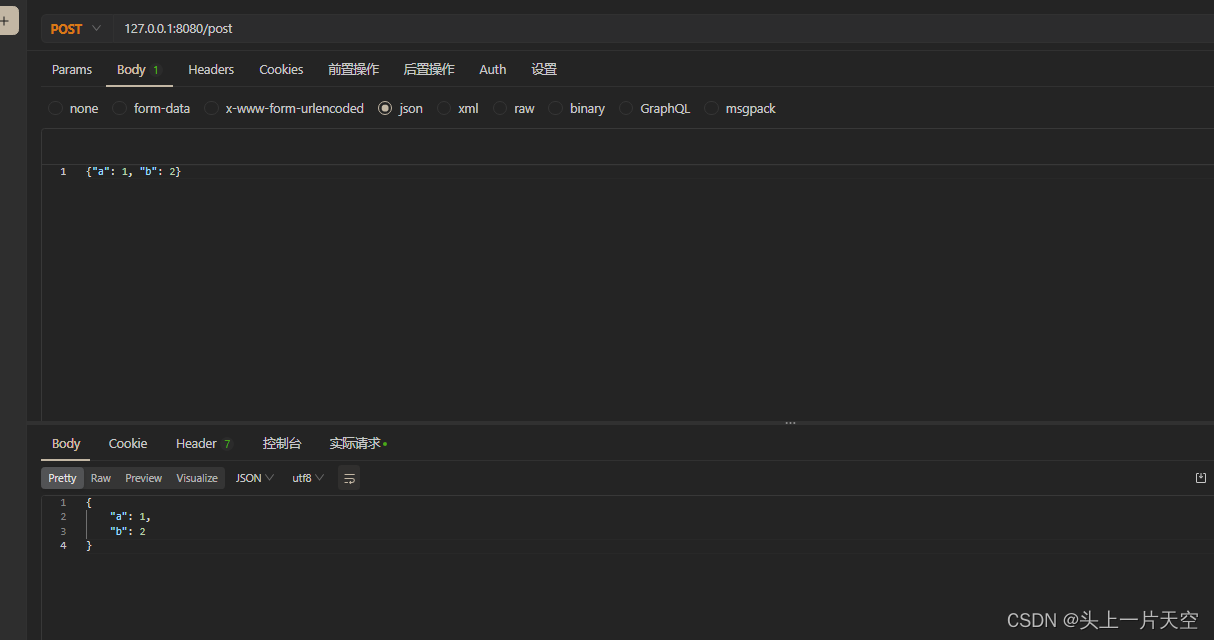
POST 请求

到这里 node 简单搭建服务端就完成,相对于Java快速非常多