什么是WebRTC
WebRTC(Web Real-Time Communications)是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC 包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。
它于2011年6月1日开源并在Google、Mozilla、Opera支持下被纳入万维网联盟的W3C推荐标准。谷歌2011年6月3日宣布向开发人员开放WebRTC架构的源代码。
WebRTC 包含了若干相互关联的 API 和协议以达到这个目标。你在这里看到的文档将会帮助你理解 WebRTC 的基本概念,还会教你如何去建立和使用可以传输媒体数据和其他任意数据的连接。当然你还会学到更多其他的东西。
WebRTC的架构

(1)紫色部分是Web开发者API层;
(2)蓝色实线部分是面向浏览器厂商的API层;
(3)蓝色虚线部分浏览器厂商可以自定义实现。
Your Web App
Web开发者开发的程序,Web开发者可以基于集成WebRTC的浏览器提供的web API开发基于视频、音频的实时通信应用。
Web API
面向第三方开发者的WebRTC标准API(Javascript),使开发者能够容易地开发出类似于网络视频聊天的web应用,最新的标准化进程可以查看这里。
WebRTC Native C++ API
本地C++ API层,使浏览器厂商容易实现WebRTC标准的Web API,抽象地对数字信号过程进行处理。这层的API相对比较少,最主要就是实现P2P连接。在PeerConnection里面又包含了很多接口,如传输质量,传输质量报告,统计数据,各种流都是封装在PeerConnection模块里面。除此之外主要有音视频采集,音视频传输,非音视频数据传输等。
Transport / Session
传输/会话层,用来管理音视频,非音视频数据传输,处理相关逻辑。。
VoiceEngine
音频引擎是包含一系列音频多媒体处理的框架,包括从视频采集卡到网络传输端等整个解决方案。
VideoEngine
WebRTC视频处理引擎,VideoEngine是包含一系列视频处理的整体框架,从摄像头采集视频到视频信息网络传输再到视频显示整个完整过程的解决方案。
蓝色虚线部分
底层是与硬件相关的硬件适配层:这层包含:音频的采集和渲染,视频的捕捉,网络IO。注意到上图中底层的这个三个模块都是画的虚线,表示这些模块是可以自己去实现的,可以重载的,这样大大增加WebRTC的灵活性,为跨平台提供了基础。
WebRTC 能做什么
- WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯(Real-Time Communications (RTC))能力。
- WebRTC(Web Real-Time Communication)项目的最终目的主要是让Web开发者能够基于浏览器(Chrome\FireFox…)轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序即可实现,W3C等组织正在制定Javascript 标准API,目前是WebRTC 1.0版本,Draft状态;另外WebRTC还希望能够建立一个多互联网浏览器间健壮的实时通信的平台,形成开发者与浏览器厂商良好的生态环境。同时,Google也希望和致力于让WebRTC的技术成为HTML5标准之一,可见Google布局之深远。
- WebRTC提供了视频会议的核心技术,包括音视频的采集、编解码、网络传输、显示等功能,并且还支持跨平台:windows,linux,mac,android。
- 能用于音视频实时互动
- 能用于游戏、即时通讯、文件传输等等
- 它是一个百宝箱,传输、音视频处理(回音消除、降噪等)
如何使用 WebRTC 框架进行编程
- 可以使用WebRTC提供的web抽象层进行web API音频视频传输的开发。
- 使用WebRTC Native C++ API进行底层的API层开发,使用C++接口进行跨平台开发。
WebRTC的优缺点
优点:
- P2P 通信是非常棒的
- 标准可用的 API
缺点:
- 需要维护 STUN 和 TURN 服务器
- 在参与者过多的情况下P2P 会崩溃
WebRTC如何实现P2P连接
P2P连接的实现框架个组成部分
P2P连接需要解决的问题:
1、两台设备如何进行连接?
2、两天设备传输的音频设备如何进行解码?
实现一个简单的P2P连接需要使用到如下几个部分:
1、n个端口设备,需要支持WebRTC(如何支持目前还有疑惑?)。
2、实现一个信令服务器,用于在连接前期进行媒体协商和网络协商。
3、实现一个中继服务器用于NAT 转换和中继传输。
结构图如下:

信令服务器
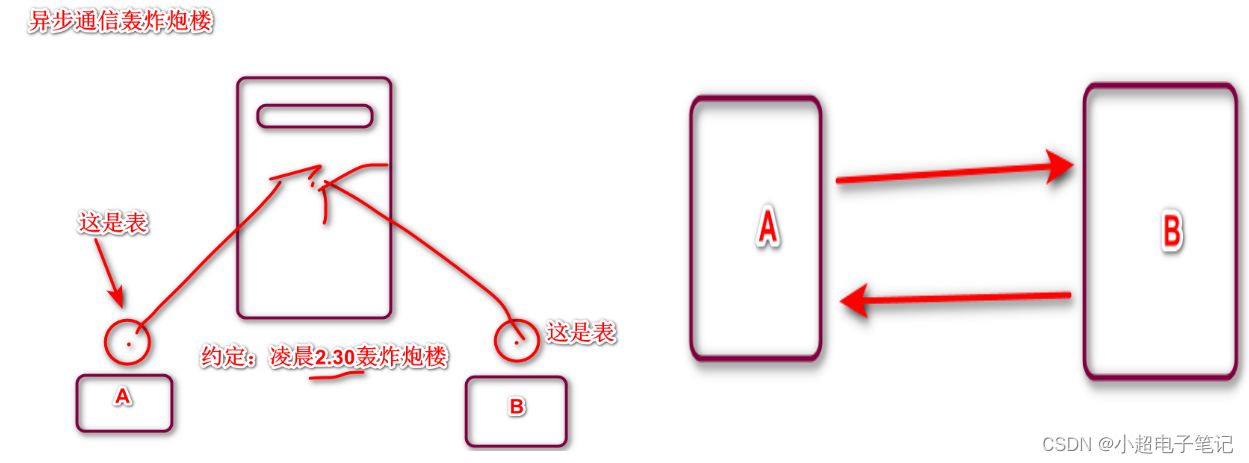
信令服务器在WebRTC架构中的作用:
信令服务器的作用是在设备前期还没有连接的时候进行数据交换的。主要是进行媒体协商和网络协商。
媒体协商:交换两个设备中音视频的编解码格式等先关信息,最终协商出来一个两边都支持的编解码格式。媒体协商过程需要使用到SDP协议。SDP 是描述信息的一种格式。
网络协商:交换两个设备经过NAT 转换之后的公网接口,在两个设备直连的时候使用。candidate 也是一种描述信息的一种格式
信令服务器的搭建:
目前查询的资料都是nodejs + webSocket、nodejs + okhttp搭建的。
问题:具体搭建方式未知?
中继服务器
中继服务器在WebRTC架构中的作用:
中继服务包含了ICM、STUN、TURN>等协议。中继服务器的主要作用就是进行设备网络转换(NAT ),将连接在局域网中设备转换成公网的网络接口,一般是路由器Ip+接口。还有一个作用就是当使用NET转换的网络接口无法连接的时候,则进行中继连接的功能。
STUN: 是一种网络协议,其目的是进行 NAT 穿越。STUN 的作用就是能够检测网络中是否存在 NAT 设备,有就可以获取到 NAT 分配的 IP + 端口地址,然后建立一条可穿越 NAT 的 P2P 连接(这一过程就是打洞)。
TURN:TURN 是 STUN 协议的扩展协议,其目的是如果 STUN 在无法打通的情况下,能够正常进行连接,其原理是通过一个中继服务器进行数据转发,此服务器需要拥有独立的公网 IP。TURN 很明显的一个问题就是其转发数据所产生的带宽费用需要由自己承担!
ICE:ICE(Interactive Connectivity Establishment),是一种用于实现网络连接的技术框架,用于在对等连接(如实时通信、P2P 文件共享等)中解决 NAT(Network Address Translation)和防火墙等网络障碍的问题。 ICE 是一种框架,可以通过使用多种技术(如 STUN、TURN、NAT 透明性检测等)来搜索可用的网络路径,并选择最优的路径建立连接,从而解决了 NAT 和防火墙等网络障碍的问题。 ICE 框架包含了以下几个步骤:
- 收集网络接口信息,包括本地 IP 地址、端口等;
- 通过 STUN 服务器获取公网 IP 地址和端口号;
- 通过 NAT 透明性检测来确定 NAT 类型和行为;
- 尝试直接连接对等端点;
- 如果直接连接失败,则使用 TURN 服务器作为中继节点进行连接。
也就是,ICE 更好的进行 NAT 穿越效果,从而提高实时通信的质量和效率。
中继服务器的搭建:
目前了解的资料都是使用coturn服务器>来搭建中继服务器。
问题:coturn是什么? 如何使用的STUN、TURN和ICE。
Coturn 是一个开源的 TURN & STUN 服务器。
中继服务器的搭建链接如下:coturn服务器的搭建-CSDN博客
WebRTC流程交互流程图

WebRTC如何引入到项目
问题:
1、信令服务器如何搭建
2、WebRTC如何引入到C++项目中