Element-UI el-row el-col 配合el-form 表单使用,造成样式的错乱。
如图:


大概就是这个,代码:
<el-row gutter="10">
<el-col :span="8"></el-col>
<el-col :span="8"></el-col>
<el-col :span="8"></el-col>
</el-row>
解决办法一:
.el-row {
display: flex; //设置布局
flex-wrap: wrap; //进行换行操作
}
解决办法二:
在el-row上添加style=“flex-wrap: wrap; flex-direction: row”
<el-row gutter="10" style="flex-wrap:wrap; flex-direction: row">
<el-col :span="8"></el-col>
<el-col :span="8"></el-col>
<el-col :span="8"></el-col>
</el-row>
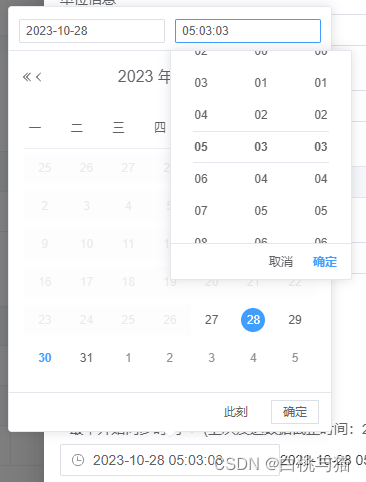
如图: