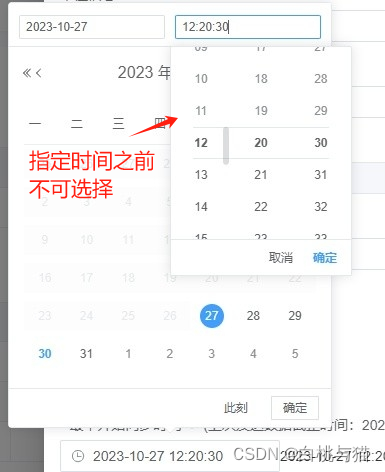
element-plus日期选择器,在指定日期时间前不可选择。
限制日期选择,使用disabled-date
限制小时选择,使用disabled-hours
限制分钟选择,使用disabled-minutes
限制毫秒选择,使用disabled-seconds
指定日期当天的时间有限制:

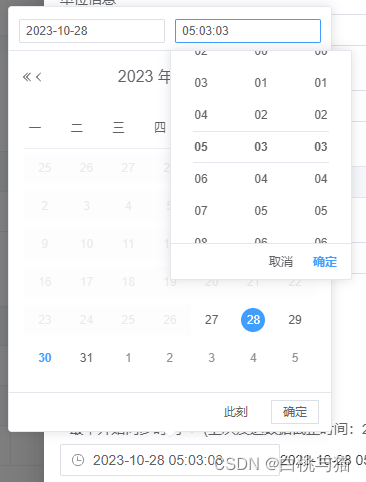
其他日期的时间无限制:

全部代码:
<el-date-picker
v-model="state.value"
type="datetime"
:default-time="new Date()"
:disabled-date="disabledDateFn"
:disabled-hours="disabledHours"
:disabled-minutes="disabledMinutes"
:disabled-seconds="disabledSeconds"
value-format="YYYY-MM-DD HH:mm:ss"
:placeholder="请选择" />
const state = reactibe({
value:'',
lastDate:'2023-10-27 12:20:30'
})
// 限制日期
const disabledDateFn = (date) => {
if (date.getTime() < new Date(state.lastDate).getTime() - 8.64e7) {
return true;
}
return false;
};
// 限制小时
const disabledHours = () => {
const a = [];
//选中的年月日
const value = dayjs(state.value).format('YYYY-MM-DD');
//指定日期的年月日
const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');
// 选中日期不等于指定日期,不限制
if (value !==lastDate) {
return;
}
for (let i = 0; i < 24; i++) {
if (new Date(state.lastDate).getHours() > i) {
a.push(i);
}
}
return a;
};
// 限制分钟
const disabledMinutes = () => {
const a = [];
const value = dayjs(state.value).format('YYYY-MM-DD');
const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');
if (value !==lastDate) { {
return;
}
for (let i = 0; i < 60; i++) {
if (new Date(state.lastDate).getMinutes() > i) {
a.push(i);
}
}
return a;
};
// 限制毫秒
const disabledSeconds = () => {
const a = [];
const value = dayjs(state.value).format('YYYY-MM-DD');
const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');
if (value !==lastDate){
return;
}
for (let i = 0; i < 60; i++) {
if (new Date(state.lastDate).getSeconds() > i) {
a.push(i);
}
}
return a;
};
注意:选择面板上的日期后,v-model绑定的值就会更新,而不是点击确认按钮后!!!













![Mybatis-Plus通用枚举功能 [MyBatis-Plus系列] - 第493篇](https://img-blog.csdnimg.cn/img_convert/6eeb7b41c61c825d4d1195f2a90dba90.jpeg)