标签的分类: 块级/行内
# 块级标签: 独占一行 h1~h6 p div
"""
块儿级标签可以修改长宽. 行内标签不可以, 就算修改了也不会变化.
块级标签内部可以嵌套任意的块级标签和行内标签. 特例: 是p标签虽然是块级标签 但是它只能嵌套行内标签 不能嵌套块级标签. 如果你套了 问题也不大 因为浏览器会自动帮你解除嵌套关系(浏览器是直接面向用户的 不会轻易的报错 哪怕有报错用户也基本感觉不出来)
"""
# 行内标签: 自身文本多大就占多大. i u s b span
"""
行内标签不能嵌套块级标签, 只能嵌套行内标签.
"""
# 补充: 上述的规定只是HTML书写规范 如果你不遵循 不会报错img标签
# 图片标签
<img src="" alt="">
src
1.图片的路径 可以是本地的也可以是网上的
2.url自动朝该url发送get请求获取数据
alt="这是我的前女友"
当图片加载不出来的时候 给图片的描述性信息
title="新垣结衣"
当鼠标悬浮到图片上之后 自动展示的提示信息
height="800px"
width=""
高度和宽度当你只修改一个的时候 另外一个参数会等比例缩放
如果你修改了两个参数 并且没有考虑比例的问题 那么图片就会失真# 全称及缩写说明
"""
alt alter 替用(一般是图片显示不出的提示)
src Source 源文件链接
"""a标签
# 链接标签
<a href=""></a>
"""
当a标签指定的网址从来没有被点击过 那么a标签的字体颜色是蓝色
如果点击过了就会是紫色(浏览器给你记忆了)
"""
href
1.放url,用户点击就会跳转到该url页面
2.放其他标签的id值 点击即可跳转到对应的标签位置
target
默认a标签是在当前页面完成跳转 _self
你也可以修改为新建页面跳转 _blank
# a标签的锚点功能
"""点击一个文本标题 页面自动跳转到标题对应的内容区域"""
<a href="" id="d1">顶部</a>
<h1 id="d4">hello world</h1>
<div style="height: 1800px; background: aliceblue"></div>
<a href="" id="d2">中间</a>
<div style="height: 1800px; background: aqua"></div>
<a href="" id="d3">底部</a>
<div style="height: 1800px; background: cadetblue"></div>
<a href="#d1">回到顶部</a>
<a href="#d2">回到中间</a>
<a href="#d4">回到hello world</a># 全称及缩写说明
"""
Anchor /ˈæŋkə(r)/
Division /dɪˈvɪʒn/
a Anchor 锚(定义超链接,用于从一张页面链接到另一张页面)
href hypertext reference 超文本引用
div Division 分隔
"""列表标签
1. 无序列表
<ul type="disc">
<li>哈哈哈1</li>
<li>哈哈哈2</li>
<li>哈哈哈3</li>
</ul># type属性
"""
disc (实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none (无样式)
"""
# 全称及缩写说明
"""
ul Unordered List 不排序列表
li List Item 列表项目
"""2. 有序列表
<ol type="1" start="2">
<li>111</li>
<li>222</li>
<li>333</li>
</ol># type属性
"""
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ 大写罗马
ⅰ 小写罗马
"""
# 全称及缩写说明
"""
ol Ordered List 排序列表
li List Item 列表项目
"""3. 定义列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题1</dt>
<dd>内容1</dd>
</dl># 全称及缩写说明
"""
Definition /ˌdefɪˈnɪʃn/
dl Definition List 定义列表
dt Definition Term 定义术语
dd Definition Description 定义描述
"""表格标签
| username | password | hobby | others |
|---|---|---|---|
| jsaon | read | ||
| egon | DBJ | 吃生蚝 | |
| tank | 摸鱼 | 弹棉花 |
<!--<table border="10" cellpadding="5" cellspacing="10">-->
<table border="10"> <!-- 加外边宽-->
<!--表头: 存放字段信息-->
<thead>
<tr> <!--一个tr就表示一行-->
<th>username</th> <!--加粗文本-->
<td>password</td> <!--正常文本-->
<th>hobby</th>
<th>others</th>
</tr>
</thead>
<!--表单: 存放数据信息-->
<tbody>
<tr>
<td>jason</td>
<!--rowspan 合并行属性-->
<td rowspan="3">123</td>
<!--colspan 合并列属性(合并当前行的列)-->
<td colspan="2">read</td>
</tr>
<tr>
<td>egon</td>
<!--<td>123</td>-->
<td>DBJ</td>
<td>吃生蚝</td>
</tr>
<tr>
<td>tank</td>
<!--<td>123</td>-->
<td>摸鱼</td>
<td>弹棉花</td>
</tr>
</tbody>
</table>- 创建流程
"""
colspan 当前行中的列合并(水平方向占多行)
rowspan 合并多行属性(垂直方向占多行)
"""
table[border=1]>(thead>th)+(tbody>tr>td+td)- 属性
"""
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格
"""
表单标签
1. 表单功能
"""
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
"""2. 表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集) |
| action | 规定向何处提交表单的地址(URL)(提交页面) |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启) |
| enctype | 规定被提交数据的编码(默认:url-encoded) |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET) |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name) |
| novalidate | 规定浏览器不验证表单 |
| target | 规定 action 属性中地址的目标(默认:_self) |
几种重要的属性详解:
<!--
form表单功能: 在该form标签内部书写的获取用户的数据都会被form标签提交到后端.
属性: action 控制数据提交到后端的路径(给哪个服务短提交数据)
1. 什么都不写. 默认就是朝当前页面所在的ur1提交数据
2. 写全路径: https//:www.baidu.com 朝百度服务端提交
3. 只写路径后缀action='/index/'. 自动识别出当前服务端的ip和port拼接到前面. host:port/index/(暂时不考虑)
属性: method 通过method指定提交请求的方式
1. get: form表单默认提交数据的方式 是get请求 数据是直接放在url后面的. 以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456.
2. post: 把提交的数据放在HTTP包的请求体中(注意: 这里指定post, flask服务器才可以通过request.files,request.form获取文件,表单数据)
提示: GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
属性: enctype="multipart/form-data" 指定数据提交的编码格式
1. 默认是urlencoded 只能够提交普通的文本数据, 不能发送文件.
2. form-data 就可以支持提交文件数据
-->
3. 表单元素
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
<p>
<!--label第一种写法: 直接将input框写在label内-->
<label for="d1">
<!--username: <input type="text" id="d1" disabled>-->
<!--username: <input type="text" id="d1" value="默认值">-->
<!--username: <input type="text" id="d1" value="默认值" readonly>-->
username: <input type="text" id="d1" placeholder="请输入用户名" name="username" value="root">
username: <input type="text" id="d1" placeholder="请输入用户名" name="username" value="root" disabled>
</label>
</p>
<p>
<!--label第二种写法: 通过id链接即可 无序嵌套(补充: input不和label关联也可以)-->
<label for="d2">password:</label>
<!--<input type="text" id="d2">-->
<input type="password" id="d2" name="password" placeholder="请输入用户密码" value="123">
</p>
<p>
<!--你看不见我: <input type="hidden">-->
<input type="hidden" name="usernamename" value="骗子账户">
</p>
<p>
<label for="d3">
birthday: <input type="date" id="d3" name="birthday">
</label>
</p>
<p>
gender:
<label for="d4">
<input id="d4" type="radio" name="gender" value="male" checked> 男
</label>
<input type="radio" name="gender" value="female"> 女
<input type="radio" name="gender" value="other"> 其他
</p>
<p>
hobby:
<input type="checkbox" name="hobby" value="read"> read
<input type="checkbox" name="hobby" value="DBJ" checked> DBJ
<input type="checkbox" name="hobby" value="JBD" checked> JBD
<input type="checkbox" name="hobby" value="HeCha"> HeCha
</p>
<p>
province:
<select name="province" id="">
<option value="Shanghai">上海</option>
<option value="Beijing" selected>北京</option>
<option value="Shenzhen">深圳</option>
</select>
</p>
<p>
前女友:
<!--<select name="ex-girlfriend" id="">-->
<select name="ex-girlfriend" id="" multiple>
<option value="xxx">xxx</option>
<option value="yyy" selected>yyy</option>
<option value="uuu" selected>uuu</option>
</select>
</p>
<p>
province1:
<select name="province1" id="">
<optgroup label="上海">
<option value="Pudong">浦东</option>
<option value="Puxi" selected>浦西</option>
<option value="PuNa" selected>浦南</option>
</optgroup>
<optgroup label="北京">
<option value="Tian An Men">天安门</option>
<option value="The gates">地安门</option>
<option value="When the door">中安门</option>
</optgroup>
<optgroup label="深圳">
<option value="Foxconn">富士康</option>
<option value="Fuji bad">富士坏</option>
<option value="Fuji in">富士中</option>
</optgroup>
</select>
</p>
<p>
文件: <input type="file" multiple name="myfile">
<!--文件: <input type="file" name="myfile">-->
</p>
<p>
<!--12345678901234567890-->
<!--自我介绍: <textarea name="self-introduction" id="" cols="30" rows="10"></textarea>-->
自我介绍: <textarea name="info" id="" cols="30" rows="10" maxlength="20" placeholder="请简单的介绍自己不多余20个字!"></textarea>
</p>
<p>
<!--当你没有指定按钮的value属性的值, 不同的浏览器打开之后可能宣染的按钮展示的文本内容不一致-->
<input type="submit" value="注 册">
<input type="button" value="按 钮">
<input type="reset" value="重 置">
<button>按 钮</button>
</p>
</form>4. 使用Flask验证表单提交数据
from flask import Flask
from flask import request
app = Flask(__name__)
# 当前url既可以支持get请求也可以支持post请求 如果不写默认只能支持get请求
@app.route('/index/', methods=['GET', 'POST'])
def index():
print(request.form) # 获取form表单提交过来的非文件数据
'''
ImmutableMultiDict([('username', 'root'), ('password', '123'), ...])
'''
print(request.files) # 获取文件数据
'''
ImmutableMultiDict([('myfile', <FileStorage: '图片1.png' ('image/png')>),])
'''
file_obj = request.files.get("myfile") # 通过get表单标签中的file标签中定义的name属性的值myfile获取到文件对象
# print('file_obj.name:', file_obj.name) # 获取`文件名`
print('file_obj.filename:', file_obj.filename) # 获取`文件名.后缀`
if file_obj:
file_obj.save(file_obj.filename) # 保存文件对象到当前目录下(.filename以当前`文件名.后缀`保存)
return 'OK'
app.run()
5. 总结
# 标签分类:
块级标签: form
行内标签: label, input, textarea, select, option, optgroup
# form种所有标签共用属性:
name 提交到后端的key.
value 提交到后端的value. 文本框标签可以不指定, 通过获取用户输入的内容就是value. 选选框类型等都需要自己指定value值.(特例: 如果是按钮类型就仅仅是显示按钮的展示文本)
disabled 禁用.
# 文本框类型共用属性: (文本框类型包括: 普通文本,密文文本, 文本域)
readonly 只读
placeholder 提示占位符
maxlength 最大输入长度
# 选框类型共用属性: (选框类型包括: 单选框, 多选框, 文件选框, 下拉选框单选框, 下拉多选框, 下拉选项组选框)
文件选框多选, 下拉多选框: multiple
单/多选框默认选中: checked
下拉系列默认选中: selected(需先为select标签指定multiple属性)
# 提示: 除了按钮没有必要指定label其他标签都可以被label包裹.
label第一种写法: 直接将input框写在label内
label第二种写法: 通过id链接即可 无序嵌套(补充: input不和label关联也可以)
# input标签:
text 普通文本
input[type=text][name]
password 密文文本
input[type=password][name]
date 提供时间日期选择
input[type=date][name][value]
提示: 当你没有指定按钮的value属性的值, 不同的浏览器打开之后可能宣染的按钮展示的文本内容不一致
submit 提交按钮. 用来触发form表单提交数据的动作
input[type=submit][value]
button 普通按钮. 本身没有任何的功能, 但是它是最有用的, 学完js之后就可以给它自定义各种功能
input[type=button][value]
reset 重置按钮. 重置
input[type=reset][value]
radio 单选框 默认选中要加checked='checked', 当标签的属性名和属性值一样的时候可以简写成checked(注意: 每个单选框都需要为指定相同的name属性的值, 才能达到单选的目的)
input[type=radio][name][value]
checkbox 多选框
input[type=checkbox][name][value]
file 获取文件.
input[type=file][name][value]
hidden 隐藏当前input框. 只是不显示在页面中, 后台还存在着.(钓鱼网站)
input[hidden][name][value]
# textarea文本域标签
textarea[name]
# button 按钮标签
button[name][value]
# select标签:
下拉单选
select[name]>option[value]
下拉多选:
select[name][multiple]>option[value]
下拉选项组单选
select[name]>(optgroup[label]>option[value])+(optgroup[label]>option[value])
下拉选项组多选
select[name][multiple]>(optgroup[label]>option[value])+(optgroup[label]>option[value])
!!!注意!!!: 触发form表单提交功能的按钮有2种: button input[type=submit]
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
CSS语法
1. 注释
注释是代码之母
/*单行注释*/
/*
多行注释1
多行注释2
多行注释3
*/
通常我们在写css样式的时候也会用注释来划定样式区域(因为HTML代码多所以对呀的css代码也会很多)
/*这是博客园首页的css样式文件*/
/*顶部导航条样式*/
...
/*左侧菜单栏样式*/
...
/*右侧菜单栏样式*/
...2. CSS样式组成
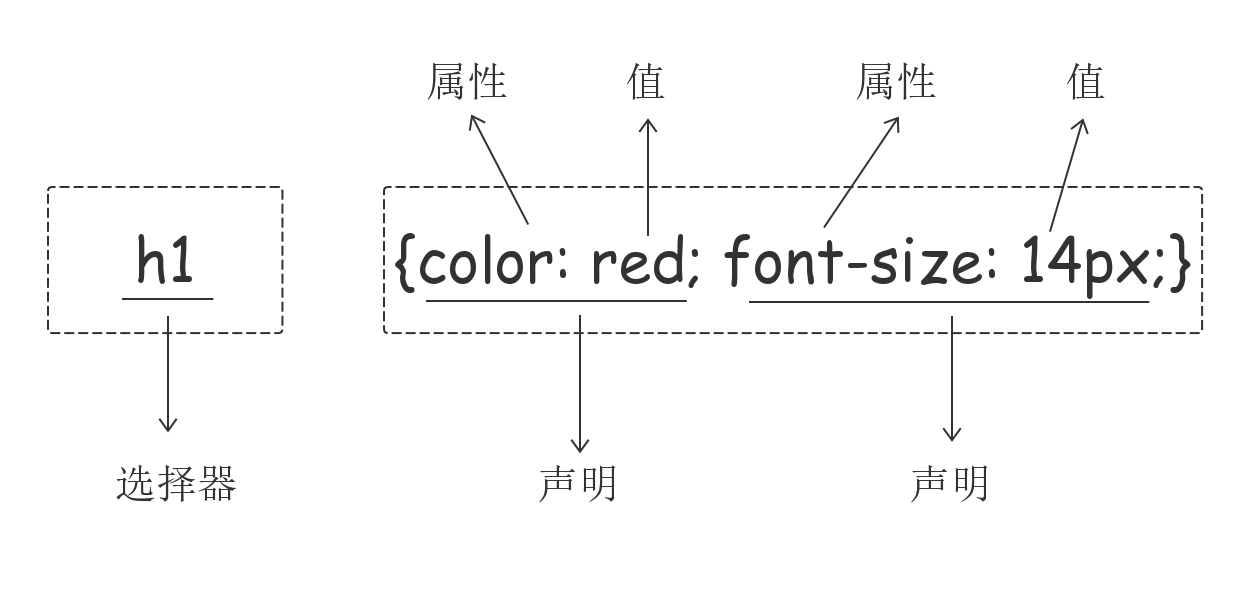
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束

选择器 {
属性1:值1;
属性2:值2;
属性3:值3;
属性4:值4;
}
CSS的三种引入方式
/*1. style标签内部直接书写*/
<style>
h1 {
color: burlywood;
}
</style>
/*2. link标签引入外部css文件(最正规的方式 解耦合)*/
<link rel="stylesheet" href="mycss.css">
/*3. 行内式(一般不用)*/
<h1 style="color: green">老板好 要上课吗?</h1>CSS选择器
1. 基本选择器
注意:样式类名不要用数字开头(有的浏览器不认)。标签中的class属性如果有多个,要用空格分隔。
/*id选择器: 找到id是d1的标签 将文本颜色变成绿黄色*/
#d1 {
color: greenyellow;
}
/*类选择器: 找到class值里面包含c1的标签*/
.c1 {
color: red;
}
/*元素(标签)选择器: 找到所有的span标签*/
span {
color: red;
}
/*通配符选择器: 将html页面上所有的标签全部找到*/
* {
color: green;
}- 示例代码
<div id="d1" class="c1 c2">
div
<p>div里面得p</p>
<span>div里面得span</span>
</div>
<p id="d2" class="c1 c2">ppp</p>
<span id="d3" class="c2">span111</span>
<span id="d4" class="c3">span222</span>2. 组合选择器
/*后代选择器: 所有被div包裹的标签中的span*/
div span {
color: red;
}
/*儿子选择器: 被div包裹的第一层所有的span标签*/
div>span {
color: red
}
/*毗邻选择器: div同级别紧挨着的下面的第一个span*/
div+span {
color: green;
}
/*弟弟选择器: div同级别下面所有的span*/
div~span {
color: navajowhite;
}- 示例代码
<span>span1</span>
<span>span2</span>
<div>div
<p>div p</p>
<p>
div p
<span>div p span</span>
</p>
<span>span</span>
<span>span</span>
</div>
<span>span</span>
<span>span</span>