1、什么是HTML?
HTML是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言
注意:
HTML不是编程语言,而是标记语言
HTML文件也可以直接称为网页,浏览器的作用就是读取HTML文件,并且以网页的形式去展示它们
2、HTML结构
2.1 HTML 标签
HTML 代码是由 “标签” 构成的
<body>hello world</body>
🚗标签名 (body) 放到 < > 中
🚗大部分标签成对出现. 为开始标签, 为结束标签.
🚗少数标签只有开始标签, 称为 “单标签”.
🚗开始标签和结束标签之间, 写的是标签的内容. (hello)
🚗开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码):<body id = 1>hello world</body>
2.2 HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world!
</body>
</html>
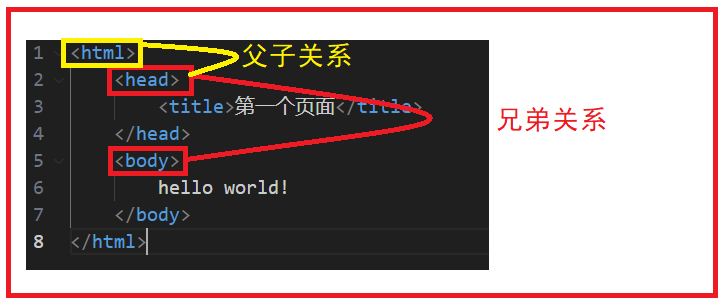
🚗html 标签是整个 html 文件的根标签(最顶层标签)
🚗head 标签中写页面的属性.
🚗body 标签中写的是页面上显示的内容
🚗title 标签中写的是页面的标题.
打开之后:

2.3 标签层次结构

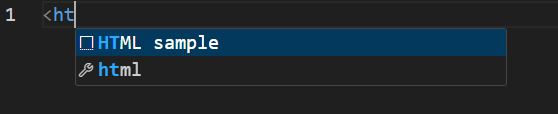
2.4 如何快速生成HTML代码框架

在vscode中输入就会有提示

点击后生成框架:

3、HTML常见标签
3.1 注释标签

3.2 标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小
<h1>Hello</h1>
<h2>Hello</h2>
<h3>Hello</h3>
<h4>Hello</h4>
<h5>Hello</h5>
<h6>Hello</h6>
打开文件:

3.3 段落标签: p
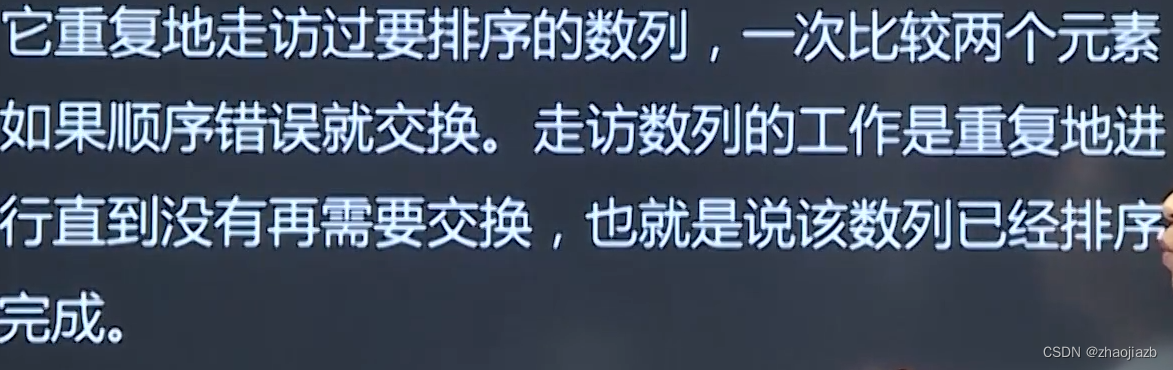
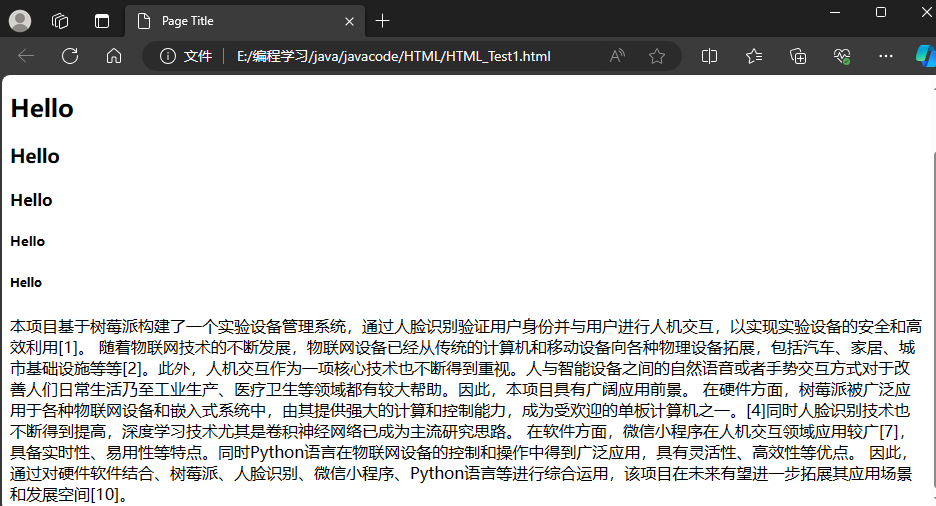
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落:
<body>
本项目基于树莓派构建了一个实验设备管理系统,通过人脸识别验证用户身份并与用户进行人机交互,以实现实验设备的安全和高效利用[1]。
随着物联网技术的不断发展,物联网设备已经从传统的计算机和移动设备向各种物理设备拓展,包括汽车、家居、城市基础设施等等[2]。此外,人机交互作为一项核心技术也不断得到重视。人与智能设备之间的自然语音或者手势交互方式对于改善人们日常生活乃至工业生产、医疗卫生等领域都有较大帮助。因此,本项目具有广阔应用前景。
在硬件方面,树莓派被广泛应用于各种物联网设备和嵌入式系统中,由其提供强大的计算和控制能力,成为受欢迎的单板计算机之一。[4]同时人脸识别技术也不断得到提高,深度学习技术尤其是卷积神经网络已成为主流研究思路。
在软件方面,微信小程序在人机交互领域应用较广[7],具备实时性、易用性等特点。同时Python语言在物联网设备的控制和操作中得到广泛应用,具有灵活性、高效性等优点。
因此,通过对硬件软件结合、树莓派、人脸识别、微信小程序、Python语言等进行综合运用,该项目在未来有望进一步拓展其应用场景和发展空间[10]。
</body>

我们使用p标签改进:
<body>
<p>本项目基于树莓派构建了一个实验设备管理系统,通过人脸识别验证用户身份并与用户进行人机交互,以实现实验设备的安全和高效利用[1]。</p>
<p>随着物联网技术的不断发展,物联网设备已经从传统的计算机和移动设备向各种物理设备拓展,包括汽车、家居、城市基础设施等等[2]。此外,人机交互作为一项核心技术也不断得到重视。人与智能设备之间的自然语音或者手势交互方式对于改善人们日常生活乃至工业生产、医疗卫生等领域都有较大帮助。因此,本项目具有广阔应用前景。</p>
<p>在硬件方面,树莓派被广泛应用于各种物联网设备和嵌入式系统中,由其提供强大的计算和控制能力,成为受欢迎的单板计算机之一。[4]同时人脸识别技术也不断得到提高,深度学习技术尤其是卷积神经网络已成为主流研究思路。</p>
<p>在软件方面,微信小程序在人机交互领域应用较广[7],具备实时性、易用性等特点。同时Python语言在物联网设备的控制和操作中得到广泛应用,具有灵活性、高效性等优点。</p>
<p>因此,通过对硬件软件结合、树莓派、人脸识别、微信小程序、Python语言等进行综合运用,该项目在未来有望进一步拓展其应用场景和发展空间[10]。</p>
</body>

3.4 换行标签: br
br 是 break 的缩写. 表示换行
<body>
hello<br>world
</body>

3.5 格式化标签
🚗加粗: strong 标签 和 b 标签
🚗倾斜: em 标签 和 i 标签
🚗删除线: del 标签 和 s 标签
🚗下划线: ins 标签 和 u 标签
(推荐使用简洁的)
<b>hello world</b> <br>
<i>hello world</i> <br>
<s>hello world</s> <br>
<u>hello world</u>

3.6 图片标签: img
img 标签必须带有 src 属性. 表示图片的路径
img 标签的其他属性:
🚗alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
🚗title: 提示文本. 鼠标放到图片上, 就会有提示.
🚗width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
🚗border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
<img src = "goat.png" alt="山羊吐舌图" title="山羊吐舌" width="200px" height="200px">

图片丢失则显示:

上述我们使用的图片地址为相对地址
图片地址分类如下:
🚨网络地址
🚨绝对地址
🚨相对地址
(后两个为本地地址)
3.7 超链接标签: a
<a href="https://blog.csdn.net/m0_68101404?spm=1000.2115.3001.5343" target="_blank">我的博客主页</a>
🚗href: 必须具备, 表示点击后会跳转到哪个页面.
🚗target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
打开后:

点击后就打开了对应链接:

上面介绍的是外部链接,接下来介绍其他类型:
🛺内部链接: 网站内部页面之间的链接. 写相对路径即可.

<a href="HTML_Test2.html" target="_self">我的Test2网页</a>
🛺空链接: 使用 # 在 href 中占位.
<a target="#">空链接</a>
🛺下载链接: href 对应的路径是一个文件
<a href="goat.png"target="_self">下载山羊吐舌图</a>
🛺网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com" target="_blank">
<img src="goat.png"alt=""> <!--点击图片跳转链接-->
</a>
🛺锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br> ...
</p>
<p id="two">
第二集剧情 <br>...
</p>
<p id="three">
第三集剧情 <br> ...
</p>
3.8 表格标签
3.8.1 基本使用
🚓table 标签: 表示整个表格
🚓tr: 表示表格的一行
🚓td: 表示一个单元格
🚓th: 表示表头单元格. 会居中加粗
🚓thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
🚓tbody: 表格得到主体区域
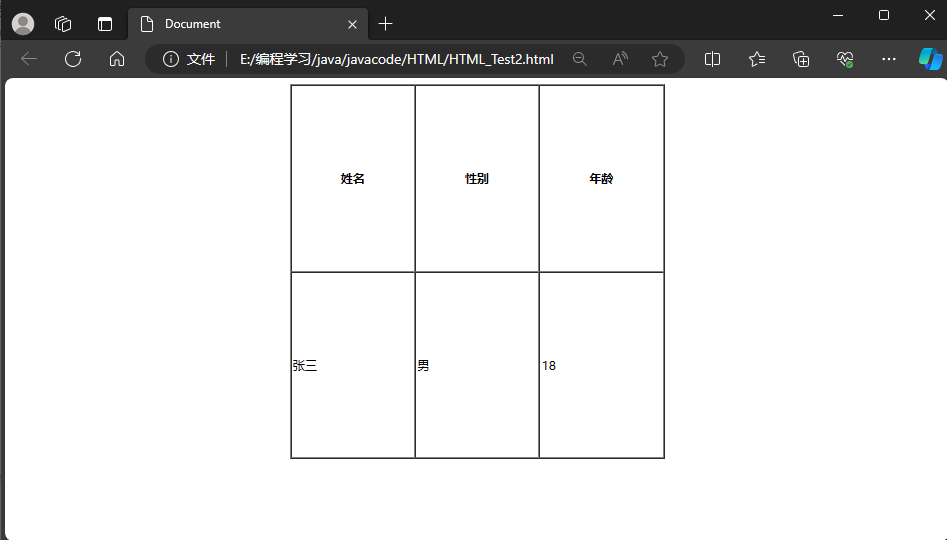
table 包含 tr , tr 包含 td 或者 th
<body>
<table align="center" border="1" cellpadding="2" cellspacing="0" width="500" height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
</table>
</body>

表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置
这些属性都要放到 table 标签中
🚑align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
🚑border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框
🚑cellpadding: 内容距离边框的距离, 默认 1 像素
🚑cellspacing: 单元格之间的距离. 默认为 2 像素
🚑width / height: 设置尺寸
注意, 这几个属性, vscode 都提示不出来
3.8.2 合并单元格
基本步骤:
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
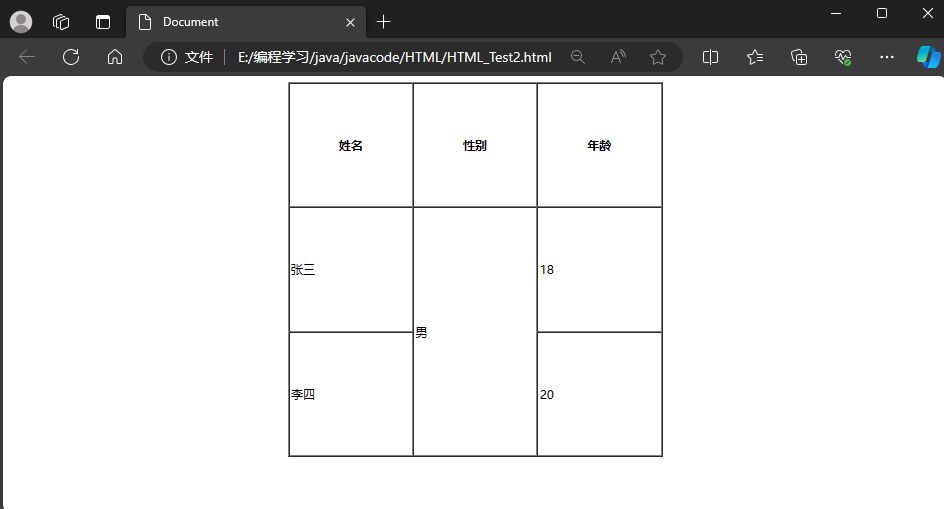
🚄跨行合并: rowspan="n"
<body>
<table align="center" border="1" cellpadding="2" cellspacing="0" width="500" height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
</tr>
</table>
</body>

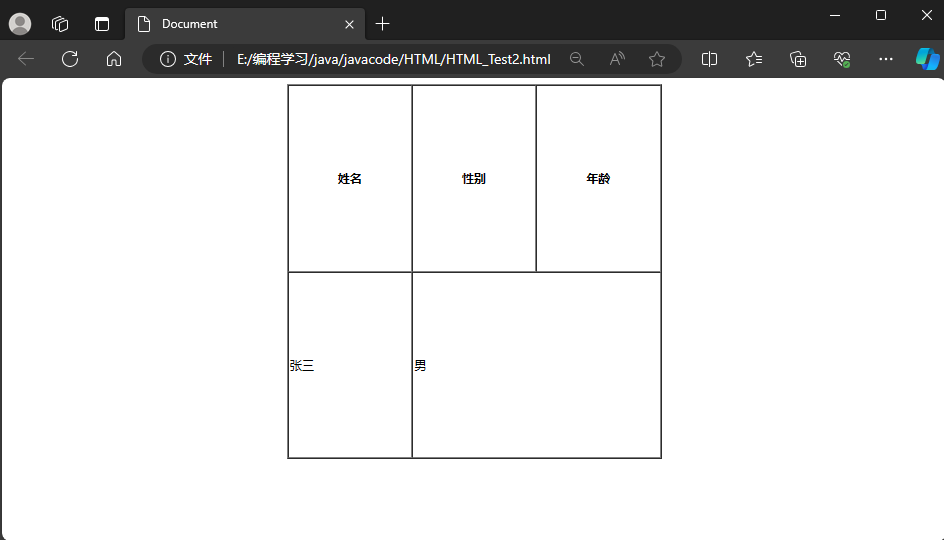
🚄跨列合并: colspan="n"
<body>
<table align="center" border="1" cellpadding="2" cellspacing="0" width="500" height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
</table>
</body>

3.9 列表标签
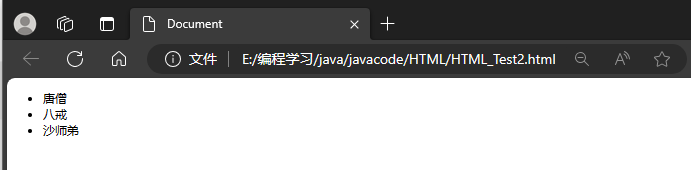
3.9.1 无序列表(unorderedList)
使用:<ul> <li>
<body>
<ul>
<li>唐僧</li>
<li>八戒</li>
<li>沙师弟</li>
</ul>
</body>

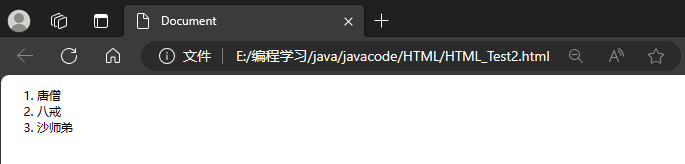
3.9.2 有序列表(orderedList)
使用:<ol> <li>
<body>
<ol>
<li>唐僧</li>
<li>八戒</li>
<li>沙师弟</li>
</ol>
</body>

3.9.3 自定义列表
<body>
<dl>
<dt>标题</dt>
<dd>第一点</dd>
<dd>第二点</dd>
<dd>第三点</dd>
</dl>
</body>

3.10 表单标签
表单是让用户输入信息的重要途径
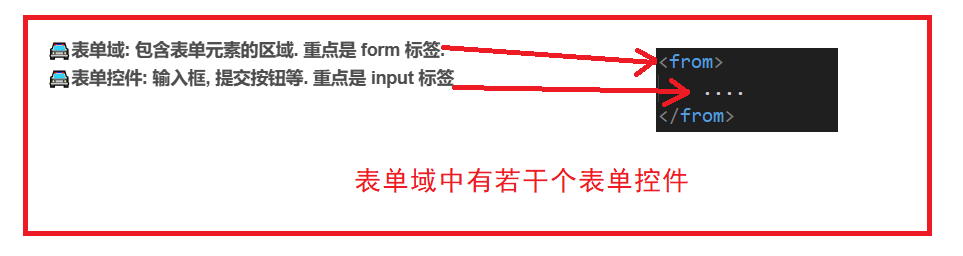
分成两个部分:
🚔表单域: 包含表单元素的区域. 重点是 form 标签.
🚔表单控件: 输入框, 提交按钮等. 重点是 input 标签

下面介绍具体的标签:
3.10.1 from标签
描述了要把数据按照什么方式, 提交到哪个页面中
<from action="HTML_Test1.html">
....
</from>
3.10.2 input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
🛵type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio等
🛵name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一
🛵value: input 中的默认值
🛵checked: 默认被选中 (用于单选按钮和多选按钮)
🛵maxlength: 设定最大长度
下面逐个演示:
(1)文本框
<input type="text">

(2)密码框
密码:<input type="password">

(3)单选框
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
性别:<input type="radio" name="sex">男 <input type="radio" name="sex">女

(4)复选框
爱好:<input type="checkbox">吃饭<input type="checkbox">睡觉<input type="checkbox">打游戏

(5)普通按钮
<input type="button" value="这是个按钮">

(6)提交按钮
<from action="HTML_Test1.html">
<input type="text" name="username">
<input type="submit" value="提交按钮">
</from>

(7)清空按钮
<from action="HTML_Test1.html">
<input type="text" name="username">
<input type="submit" value="提交按钮">
<input type="reset" value="清空按钮">
</from>

(8)选择文件
<input type="file">

3.10.3 label 标签
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">

3.10.4 select 标签
option 中定义 selected=“selected” 表示默认选中
<select>
<option selected="selected">--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>


3.10.5 textarea 标签
<textarea rows="3" cols="50">11 1</textarea>

3.10.6 无语义标签:div & span

<div>
<span>西游记</span>
<span>西游记</span>
<span>西游记</span>
<span>西游记</span>
</div>
<div>
<span>水浒传</span>
<span>水浒传</span>
<span>水浒传</span>
<span>水浒传</span>
</div>