背景:本地环境对功能组件提取,开发环境下通过本地路径引用,发布模式下走npm包引用
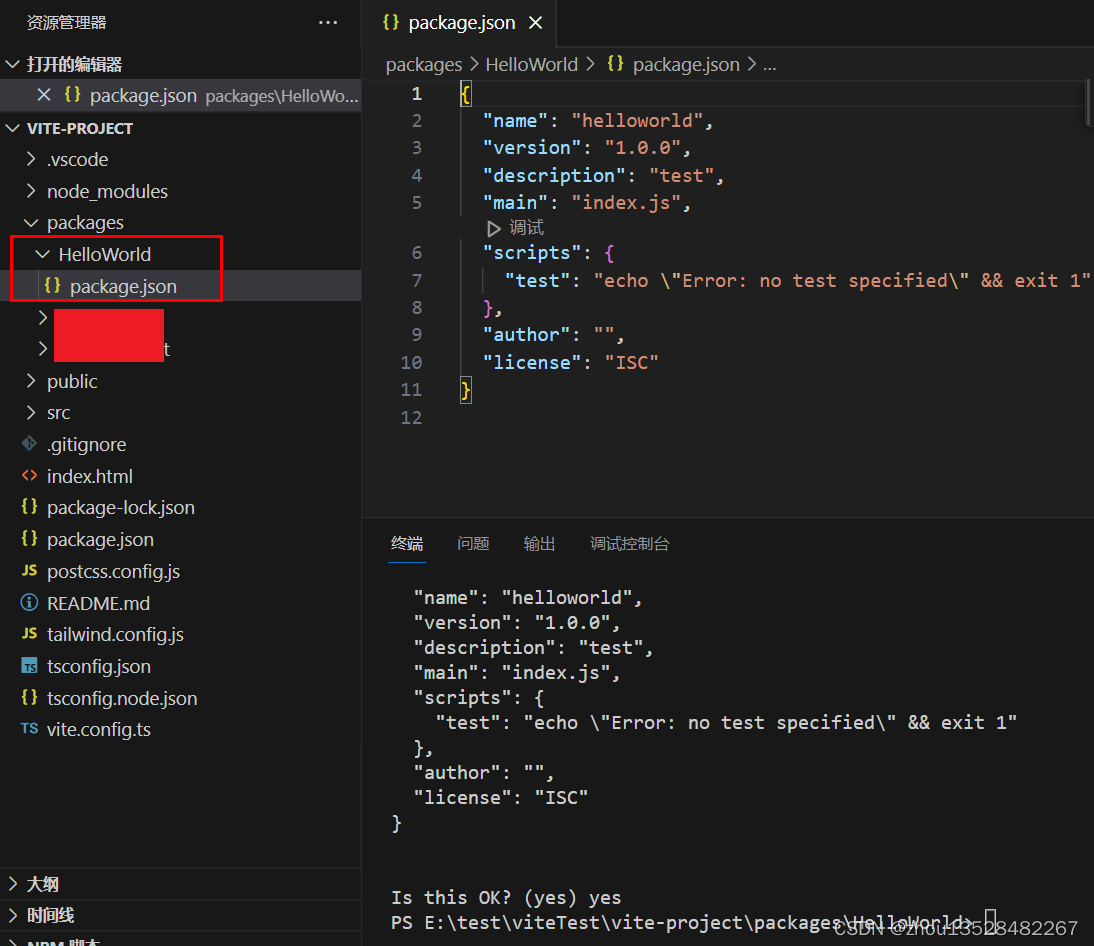
1、项目下新建packages/HelloWorld文件夹,在此文件夹下运行终端
npm init

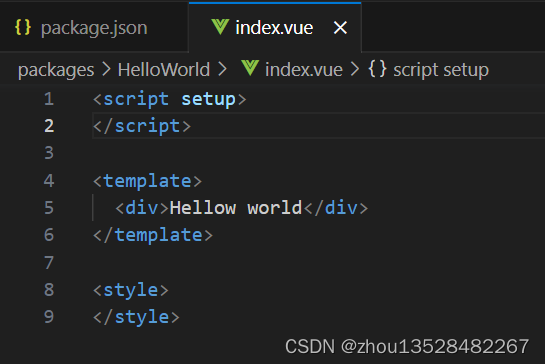
新建packages/HelloWorld/index.vue文件

新建packages/HelloWorld/index.js文件
import helloworld from "./index.vue";
export {
helloworld
}1、本地打包:
npm pack

将helloworld-1.0.1.tgz 放到项目根目录下,运行终端命令
npm install helloworld-1.0.1.tgz //加载组件
npm uninstall helloworld-1.0.1.tgz //删除组件

在项目.vue文件中引用
<script setup>
import {helloworld} from "helloworld"
</script>
<template>
<div>
<span>测试helloworld组件</span>
<helloworld></helloworld>
</div>
</template>2、私库打包
npm config get registry //查看 npm 配置私库地址
npm config set registry ${私库地址:https://registry.npmjs.org/} //设置私库地址
npm adduser --registry ${私库地址:https://registry.npmjs.org/} //添加用户
npm login //登录私库账号
npm publish //将npm包推送到私库
npm unpublish ${包名} --force //删除已发布的包
npm install ${包名} //下载对应包
3、本地路径访问
安装@types/node,配置@=src目录路径
npm install @types/node --save-dev
在vite.config.ts文件添加配置
"hello-world": resolve(__dirname, "packages/HelloWorld")
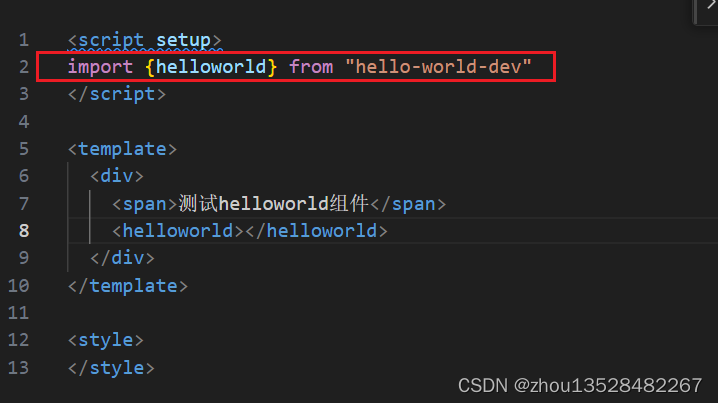
 在项目.vue文件中引用
在项目.vue文件中引用