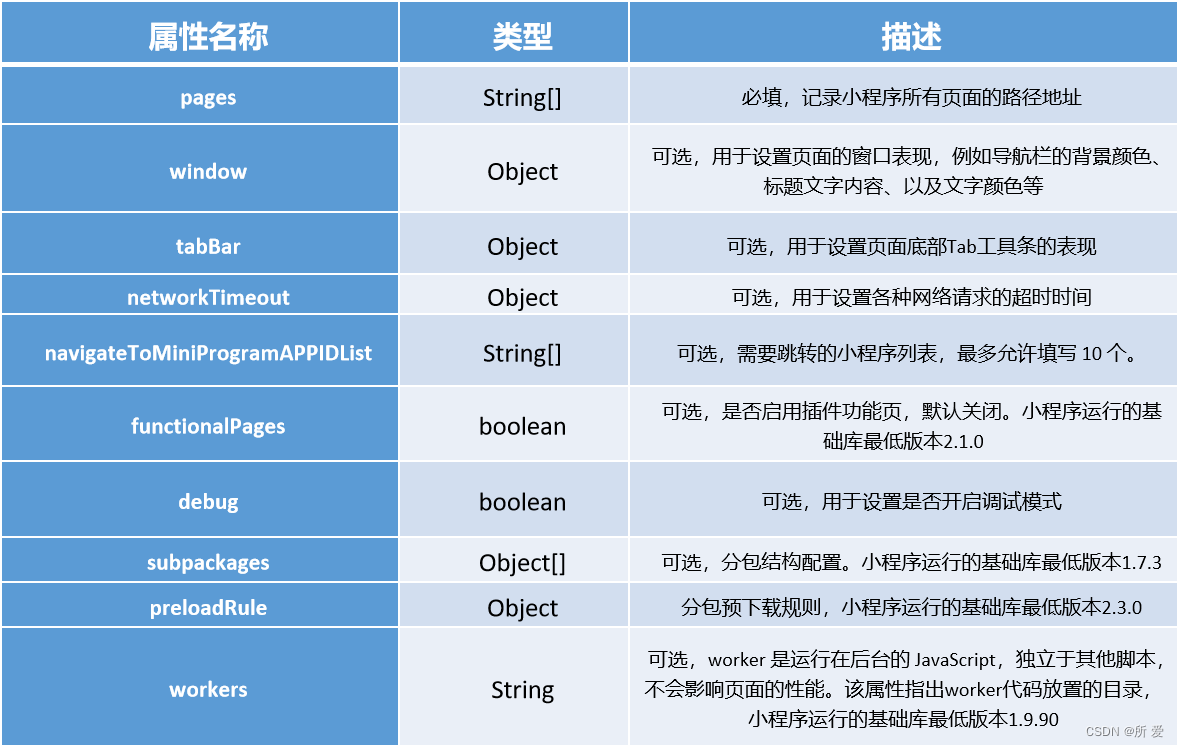
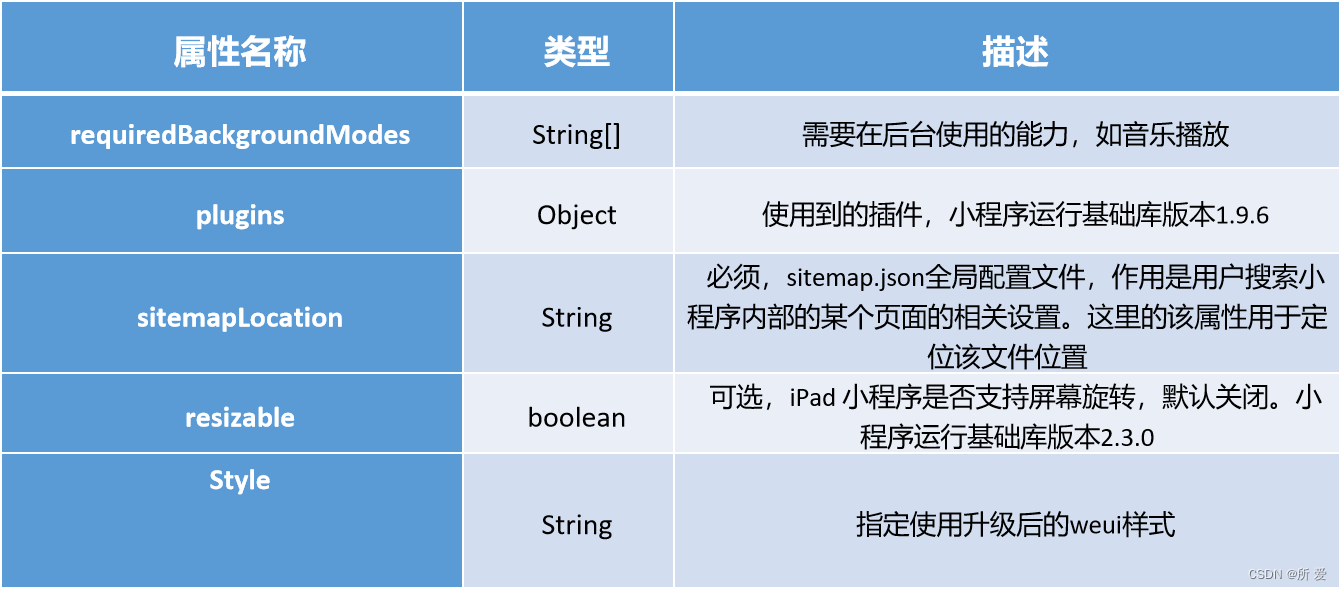
1.app.json配置属性
app.json配置属性


2.页面配置
app的页面配置指的是pages属性, pages数组的第一个页面将默认作为小程序的启动页。利用开发工具新建页面时,则pages属性对应的数组将自动添加该页面的路径,若是在硬盘中添加文件的形式则不会触发该效果。pages属性配置示例代码如下所示:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
}
上述代码中pages数组里页面路径之间用英文逗号分开,最后一个页面路径不加逗号,这里要注意json文件的语法,如不能添加注释在json文件中等。
3.窗口配置
window属性对应的是一个json对象,可用于配置小程序顶部navigationBar的颜色、标题文字,且均作用于全局。如果页面的json文件不再进行单独的配置,全部页面都将默认使用app.json文件中window属性的配置。window的子属性说明如表所示:
| 属性名称 | 类型 | 默认值 | 解释 |
| navigationBar backgroundColor | HexColor | #000000 | 导航栏背景颜色,默认值表示黑色。 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,默认值表示白色,该属性值只能是white或black。 |
| navigationBarTitleText | String |
| 导航栏标题文字内容,默认无文字内容 |
| navigationStyle | String | default | 导航栏样式,default表示默认格式。custom表示自定义导航栏,只保留右上角的小图标(微信版本6.6.0以上支持此功能)。 |
| backgroundColor | HexColor | #ffffff | 窗口的背景颜色,默认值表示白色。 |
| backgroundTextStyle | String | dark | 下拉加载的样式,选填dark或light。 |
| backgroundColorTop | String | #ffffff | 顶部窗口的背景颜色,只有iOS有效(微信版本6.5.16以上支持此功能)。 |
| backgroundColorBottom | String | #ffffff | 底部窗口的背景颜色,只有iOS有效(微信版本6.5.16以上支持此功能) |
| enablePullDownRefresh | Boolean | FALSE | 是否开启下拉刷新功能。 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为像素px。 |
4.tabBar配置
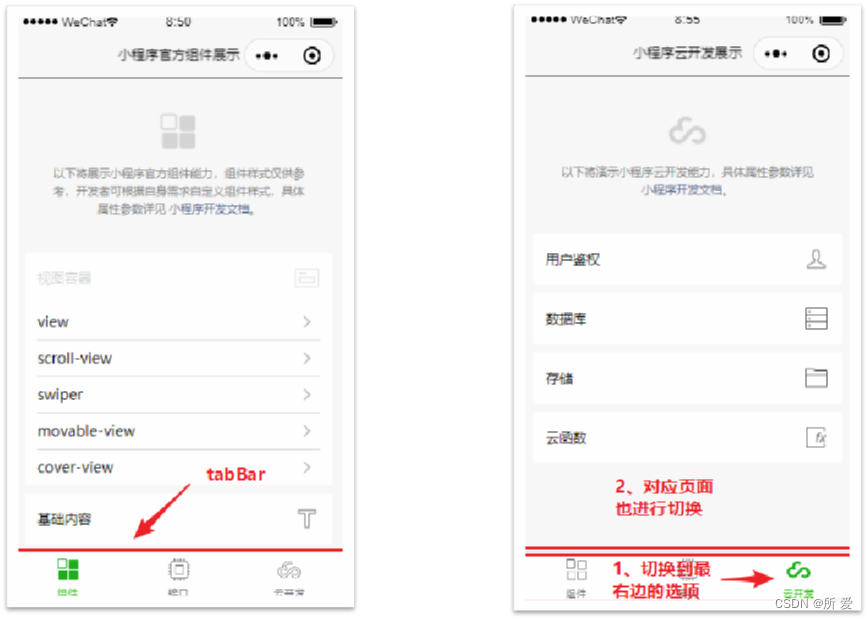
tabBar属性:tabBar是固定在软件主界面底部的类似于单选按钮作用的横条,选中不同的选项按钮后,主界面就切换成不同的页面。tabBar的配置属性如表所示。

tabBar配置实例
“微信小程序示例”,主界面使用了tabBar

“微信小程序示例”的app.json源代码:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{ "pagePath": "page/component/index",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "组件" },
{ "pagePath": "page/API/index",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "接口" },
{ "pagePath": "page/cloud/index",
"iconPath": "image/icon_cloud.png",
"selectedIconPath": "image/icon_cloud_HL.png",
"text": "云开发" } ] }
5.网络超时配置
networkTimeout属性用于设置网络超时时间,其子属性配置如表所示:
| 属性 | 类型 | 必填 | 默认值 | 说明 |
| request | Number | 否 | 60000 | wx.request 超时时间,单位毫秒 |
| connectSocket | Number | 否 | 60000 | wx.connectSocket超时时间,单位毫秒 |
| uploadFile | Number | 否 | 60000 | wx.uploadFile超时时间,单位毫秒 |
| downloadFile | Number | 否 | 60000 | wx.downloadFile超时时间,单位毫秒 |
6.权限配置
接口权限
代码说明
permission属性用于小程序接口权限相关设置,字段类型为Object。以位置权限为例,小程序若想要获取用户的位置信息,需在app.json中配置permission属性,代码如下所示:
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
用户信息、地理位置等权限出于隐私原因需经过用户授权后才能获取,因此,在首次调用小程序的wx.getLocation等接口获取用户定位时会跳出弹窗,提醒用户进行授权,代码如下所示:
wx.getSetting({ //wx.getSetting用于获取小程序当前需授权接口的授权情况
success(res) {
if (!res.authSetting['scope.userLocation']) {// scope是一个长列表,包含所有权限,
wx.authorize({ //则调用wx.authorize弹出弹窗
scope: 'scope.userLocation',
success() {
// 用户已经同意小程序使用定位功能,后续调用不会弹窗询问
// wx.getLocation({...}) } })} }})
permission属性配置地理位置用途的授权弹窗如图所示:

需要注意的是,图5-2的项目是使用了申请了正式APPID的小程序项目,若使用测试号,如果测试号小程序本身已授权位置权限,则上述授权代码不会再进行弹窗询问授权。
后台能力权限
requiredBackgroundModes属性用于申明需要后台运行的能力,属性值类型为数组。目前该属性支持以下后台能力:
audio: 后台音乐播放 location: 后台定位
示例代码如下:
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio", "location"]
}
在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核。
7.小程序的生命周期
小程序生命周期函数
小程序的生命周期主要有初始化、启动和切后台,分别对应onLaunch、onShow、 onHide三个函数,而这三个函数是定义在app.js项目逻辑文件中,在注册小程序时作为参数传入函数APP()的。生命周期函数具体说明如表所示:

小程序生命周期测试案例




新建项目Chapter05,新建lifeCycle页面。在自动新建的app.js文件中可以看到如下代码:
//app.js项目逻辑文件
App({
onLaunch: function () {
//省略
},
globalData: { userInfo: null }
})
APP函数中传入的大型参数中就包括onLaunch方法,它主管整个项目生命周期的初始化环节,除了onLaunch方法之外,还有onShow以及onHide,可以添加上这两个方法在app.js进行测试,代码如下所示:
//app.js项目逻辑文件
App({
onLaunch: function () {
console.log("---onLaunch--");
},
onShow: function () {
console.log("---onShow--");
},
onHide: function () {
console.log("---onHide--");
}
})
8.使用app对象的案例讲解
实现效果
调用app对象可以使用app.js中定义的全局函数和变量。本节介绍一个传递用户名的案例,首先定义app.js中的变量和函数,然后在其他页面中使用app对象,并调用app.js中的函数以获取全局用户名,案例实现效果如图所示

app.js中定义全局变量与函数
//app.js
App({
onLaunch: function () {
//项目启动时逻辑
},
/** 定义在app.js中的全局函数 */
testApp(){
this.globalData.userName='Toky'
},
globalData: {
userName: null //定义在app.js中的全局变量
}
})
页面获取app对象
<!--index.wxml-->
<view class='container'>
<view class='page-body'>
<text class='h1'>使用app对象的案例讲解</text>
<view class='demo-box'>
<view class="title">点击按钮调用app.js中testApp函数</view>
<button type="primary" bindtap="getUserName">点击调用</button>
<view class="title">app.js中定义的全局用户名是:
<text>{{name}}</text>
</view>
</view>
</view>
</view>
//index.js
const app = getApp() //获取应用实例
Page({
data: {
name:null
},
//事件处理函数
getUserName: function() {
app.testApp()
this.setData({ name: app.globalData.userName})
}
})
9.小结
主要讲解了小程序项目层面的配置与生命周期等,具体涉及app.json文件作用的小程序全局配置,app.js文件作用的小程序项目的3个周期函数运行情况,最后结合案例讲解了app对象的具体使用。