很多人会谈论接口测试。到底什么是接口测试?如何进行接口测试?这篇文章会帮到你。
前端和后端
在谈论接口测试之前,让我们先明确前端和后端这两个概念。
前端是我们在网页或移动应用程序中看到的页面,它由 HTML 和 CSS 编写而成,让我们看到漂亮的页面,并进行一些简单的校验,例如确保必填字段不为空。
后端则实现了页面上的业务逻辑和功能,例如购物和发布微博等功能。当你在页面上进行这些操作时,后端会负责扣除余额或将微博发布到指定的账户。那么前端和后端如何交互呢?这就是通过接口完成的。
虽然这些概念可能有点抽象,但你只需要记住:前端负责让页面看起来漂亮,后端负责实现网页的功能。
无论是网页还是安卓/iOS 客户端,或者是微信小程序,或者是 Windows/Mac 上的软件,都是同一个道理,都会区分前端和后端。前端就是在你的手机或者电脑上运行的那个软件,后端则是在服务器上运行的那个软件。
在公司里,前端和后端往往会分成不同的职位,他们开发和实现的东西也截然不同。
接口
了解了前端和后端的概念,接下来就到接口了。
接口是一种通信机制,用于在前端和后端之间交换信息。可以将其想象为两个人之间在对话。
前端就像提问者,而后端则像回答者。当前端需要某些信息或执行某些任务时,它会通过一个接口向后端发送请求。这个请求就像是一个问题,告诉后端需要做什么。后端则会根据请求执行相应的操作,并将结果返回给前端。这个结果就像是答案,告诉前端完成了什么任务或提供了哪些信息。
这种交互就像一个问答游戏,前端和后端通过接口不断地问答,从而实现应用程序的功能和数据交换。例如,当你在购物网站上点击“加入购物车”按钮时,前端会向后端发送一个请求,告诉它要将该商品添加到购物车中。后端将执行相应的操作,并将结果返回给前端,告诉它是否成功添加了商品。
总之,接口就像是前端和后端之间的“对话”,用于交换信息和执行任务。
接口又叫 API(Application Programming Interface)。我们一般讲到接口或者 API,指的都是同一个东西。所以接口测试跟 API 测试也是同一个东西。
接口测试
大家都知道,接口是用于前端页面或应用与后端交互的。所以很多人会问:“我已经测试了功能,为什么还需要测试接口?”在回答这个问题之前,我们来举个例子:
例如,在测试用户注册功能时,用户名必须是 6-12 个字符,包括字母(区分大小写)、数字和下划线。在功能测试中,用户名规则肯定会进行测试,例如输入 20 个字符或特殊字符等。但这些可能仅在前端进行验证,而后端则没有进行验证。如果有人绕过前端验证并直接发送信息到后端,会发生什么呢?
比如,你拿到了微信的注册接口,用Postmon或Apifox 工具直接模拟客户端访问,发送一个注册请求。如果后端没有验证用户名和密码,那就意味着任何人都可以输入任何他们喜欢的用户名和密码,用户名设成多长都可以,跟什么人重复都可以。
而对于登录功能,如果没有进行完善的接口测试,也许会出现可以使用 SQL 注入的方式登录的漏洞,甚至获得管理员权限。这不是很可怕吗?
-
因此,接口测试的必要性体现在:
-
发现很多在页面操作中无法发现的错误。
-
检查系统处理异常的能力。
-
检查系统的安全性和稳定性。
-
只要接口测试得好,如果前端进行更改,后端就不需要更改。
-
在接口测试的基础上,可以进行接口自动化测试,大大提升测试的效率。
为什么要进行 API 测试?
随着 API 数量的激增, API 的质量也变得愈加重要,任何一个错误的 API 都可能会对整个系统产生严重的影响。
API 测试可以检测 API 的功能正确性、可靠性、安全性等方面的问题,帮助开发者在代码部署到生产环境之前,检测和修复潜在的问题,从而提高整个系统的可用性和可靠性。
除此之外,API 测试还可以帮助开发者更快地响应业务需求。尤其是在微服务架构中,不同的服务可能会频繁地进行版本迭代和更新,相对界面测试,API 测试可更早开始,让系统更快地响应业务需求。
如何进行接口测试
在实施接口测试时,需要使用一些工具来帮助进行测试。一些流行的接口测试工具包括 Postman、SoapUI、JUnit、Rest-Assured 等。
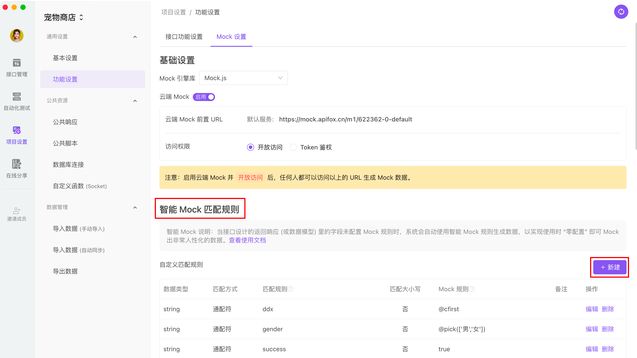
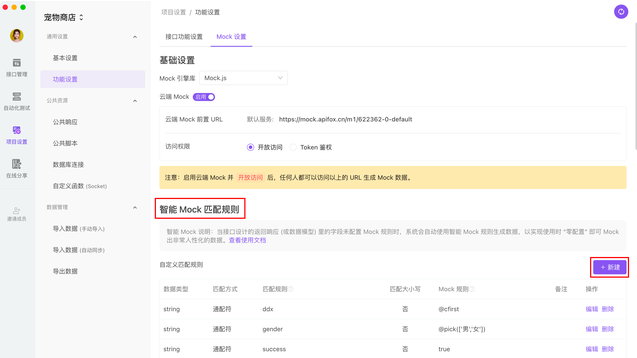
此外,现在也有许多云端测试平台,如 Apifox ,可以帮助用户管理测试用例、自动化测试、模拟数据等,它为用户提供了一个直观、易于使用的界面,可以帮助测试人员更好地管理和组织测试用例,并快速执行和分析测试结果。
操作便捷的界面:Apifox 提供了一个直观、易于使用的可视化界面,使测试人员能够快速创建、编辑和执行测试用例。

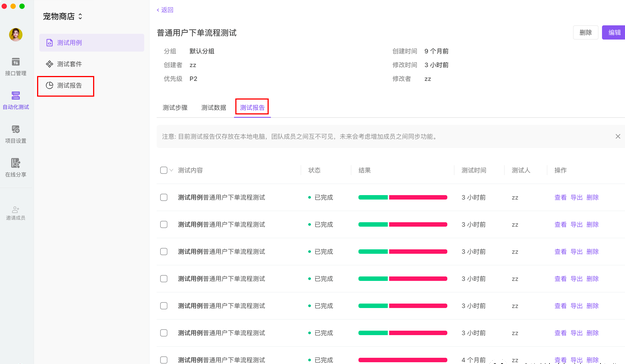
强大的自动化测试:Apifox 支持自动化测试,可以快速执行大量测试用例,并生成详细的测试报告。

内置的 Mock 服务:Apifox 还提供了Mock 服务,可以帮助测试人员模拟API的行为,以便更好地测试和调试。

高效的测试管理:Apifox 可以帮助测试人员更好地管理和组织测试用例,以便更好地进行测试。

良好的团队协作:Apifox 提供了强大的团队协作功能,使测试人员可以更好地共享测试用例和测试结果,并协同完成测试任务。

在设计接口测试用例时,需要考虑以下几点:
接口功能:需要测试接口的各种功能,例如输入验证、数据存储、安全性、性能等。如参数验证:验证接口参数的正确性、完整性、合法性等,包括参数类型、长度、格式、范围等。
测试数据:需要准备各种测试数据,覆盖不同的情况,包括正常情况、异常情况、边界情况等,如接口返回值验证:验证接口返回值的正确性、完整性、合法性等,包括返回值类型、长度、格式、范围等。
测试用例设计:需要设计覆盖接口功能和特性的测试用例,包括测试步骤、预期结果等。
异常测试:验证接口在异常情况下的处理能力,包括参数错误、数据异常、网络异常、服务器错误等。
测试环境:需要确定测试的环境和条件,包括测试的设备、网络环境、数据库环境等。
测试结果分析:需要对测试结果进行分析,确定问题的原因和影响,优化测试用例和测试方法。
最后,接口测试用例设计需要根据实际情况和测试需求进行调整和优化,不断提高测试效率和测试质量。
最后
如果你想学习自动化测试,那么下面这套视频应该会帮到你很多
如何逼自己1个月学完自动化测试,学完即就业,小白也能信手拈来,拿走不谢,允许白嫖....
最后我这里给你们分享一下我所积累和整理的一些文档和学习资料,有需要直接领取就可以了!

以上内容,对于软件测试的朋友来说应该是最全面最完整的备战仓库了,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你。