文章目录
- 2.2 Minio使用
- 2.2.1 Minio介绍
- 2.2.2 Minio安装
- Windows安装
- Linux安装
- 2.2.3 Minio入门
- 2.3 上传文件接口
- 2.3.1 FileUploadController
- 2.3.2 FileUploadService
- 2.3.3 MinioProperties
- 2.3.4 配置文件内容
- 2.3.5 主启动类加上EnableConfigurationProperties
- 2.4 前端对接
2.2 Minio使用
2.2.1 Minio介绍
- 目前可用于文件存储的网络服务选择也有不少,比如阿里云OSS、七牛云、腾讯云等等,可是收费都有点小贵。为了节约成本,很多公司使用MinIO做为文件服务器。
官网:https://www.minio.org.cn/
- MinIO是一个开源的分布式对象存储服务器,支持S3协议并且可以在多节点上实现数据的高可用和容错。它采用Go语言开发,拥有轻量级、高性能、易部署等特点,并且可以自由选择底层存储介质。它基于Apache License 开源协议,兼容Amazon S3云存储接口。适合存储非结构化数据,如图片,音频,视频,日志等。
- MinIO的主要特点包括:
1、高性能:MinIO基于GO语言编写,具有高速、轻量级、高并发等性能特点,还支持多线程和缓存等机制进行优化,可以快速地处理大规模数据。
2、安装部署简单:MinIO只需要执行这几行命令便可轻松搞定,也大大降低了学习和维护成本。
3、操作简单,自带管理界面:MinIO在服务端安装后就自带了UI界面,可谓开箱即用。
4、性能优秀,读写速度快:MinIO号称是世界上速度最快的对象存储服务器,读对象的速度能达到183 GB/s,写对象的速度能达到171 GB/s。
5、支持云原生容器化部署:MinIO提供了与K8s、ETCD、Docker等容器化技术深度集成方案,可以说MinIO就是为云环境而生的。
6、提供多语言SDK的支持:MinIO提供了绝大部分主流开发语言的SDK以及文档,比如Java、Python、Golang、JS、.NET等等。
7、兼容亚马逊S3 API:亚马逊云的 S3 API(接口协议) 是在全球范围内达到共识的对象存储的协议,是全世界认可的对象存储标准。而MinIO是采用S3兼容协议的产品之一。
- S3协议是Amazon Web Services (AWS) 提供的对象存储服务(Simple Storage Service)的API协议。它是一种 RESTful风格的Web服务接口,使用HTTP/HTTPS协议进行通信,支持多种编程语言和操作系统,并实现了数据的可靠存储、高扩展性以及良好的可用性。
2.2.2 Minio安装
官网地址:https://www.minio.org.cn/docs/cn/minio/container/index.html
Windows安装
1、下载Minio安装文件
- 地址:https://dl.min.io/server/minio/release/
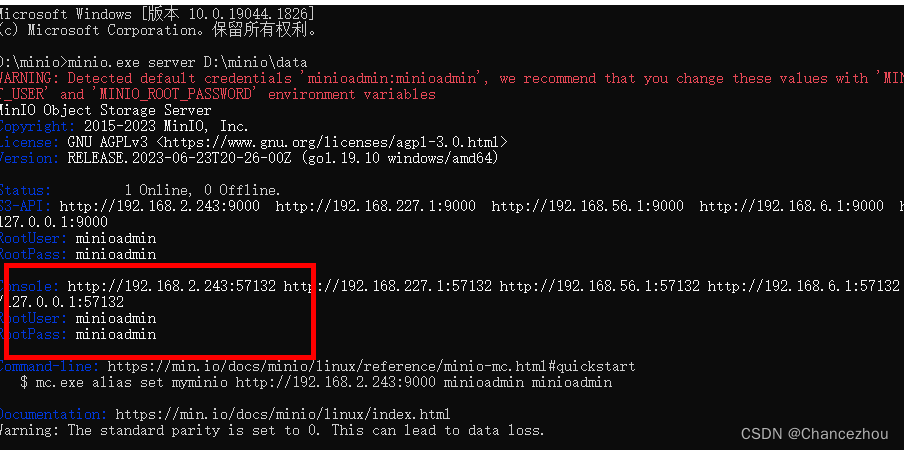
2、进入到Monio所在目录,启动Minio
- 启动命令: minio.exe server 数据文件目录

- 访问控制台
http://127.0.0.1:57132/login

Linux安装
具体命令:
//拉取镜像
docker pull quay.io/minio/minio
// 创建数据存储目录
mkdir -p ~/minio/data
// 创建minio
docker run \
-p 9001:9000 \
-p 9090:9090 \
--name minio \
-v ~/minio/data:/data \
-e "MINIO_ROOT_USER=admin" \
-e "MINIO_ROOT_PASSWORD=admin123456" \
-d \
quay.io/minio/minio server /data --console-address ":9090"
2.2.3 Minio入门
本章节会给大家介绍一下如何通过Java客户端操作Minio,可以参考官网地址。
官网地址:https://min.io/docs/minio/linux/developers/java/minio-java.html
具体步骤:
1、加入如下依赖
<!-- common-util模块中加入如下依赖 -->
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.5.2</version>
</dependency>
2、示例代码
public class FileUploadTest {
public static void main(String[] args) throws Exception {
// 创建一个Minio的客户端对象
MinioClient minioClient = MinioClient.builder()
.endpoint("http://127.0.0.1:9000")
.credentials("minioadmin", "minioadmin")
.build();
boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket("spzx-bucket").build());
// 如果不存在,那么此时就创建一个新的桶
if (!found) {
minioClient.makeBucket(MakeBucketArgs.builder().bucket("spzx-bucket").build());
} else { // 如果存在打印信息
System.out.println("Bucket 'spzx-bucket' already exists.");
}
FileInputStream fis = new FileInputStream("D://01.jpg") ;
PutObjectArgs putObjectArgs = PutObjectArgs.builder()
.bucket("spzx-bucket")
.stream(fis, fis.available(), -1)
.object("01.jpg")
.build();
minioClient.putObject(putObjectArgs) ;
// 构建fileUrl
String fileUrl = "http://127.0.0.1:9000/spzx-bucket/01.jpg" ;
System.out.println(fileUrl);
}
}
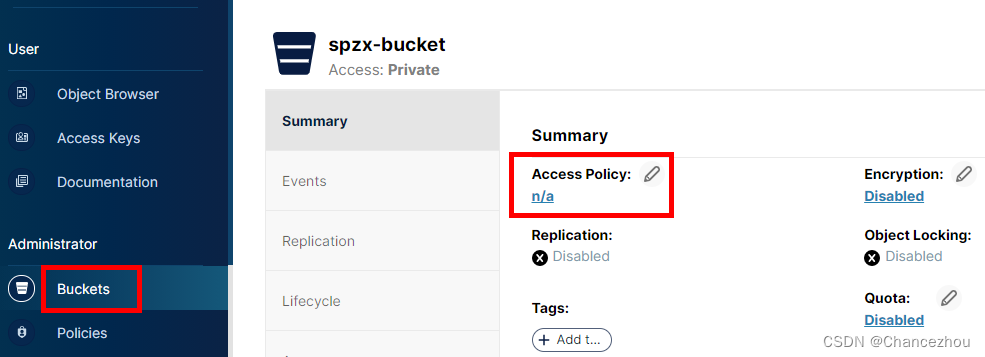
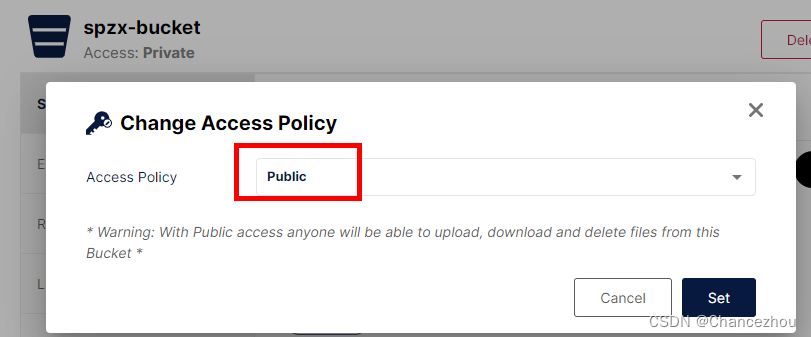
注意:设置minio的中该桶的访问权限为public,如下所示:


2.3 上传文件接口
2.3.1 FileUploadController
上传文件的表现层代码:
@RestController
@RequestMapping("/admin/system")
public class FileUploadController {
@Autowired
private FileUploadService fileUploadService ;
@PostMapping(value = "/fileUpload")
public Result<String> fileUploadService(@RequestParam(value = "file") MultipartFile multipartFile) {
String fileUrl = fileUploadService.fileUpload(multipartFile) ;
return Result.build(fileUrl , ResultCodeEnum.SUCCESS) ;
}
}
2.3.2 FileUploadService
上传文件的业务层代码:
@Service
public class FileUploadServiceImpl implements FileUploadService {
@Autowired
private MinioProperties minioProperties ;
@Override
public String fileUpload(MultipartFile multipartFile) {
try {
// 创建一个Minio的客户端对象
MinioClient minioClient = MinioClient.builder()
.endpoint(minioProperties.getEndpointUrl())
.credentials(minioProperties.getAccessKey(), minioProperties.getSecreKey())
.build();
// 判断桶是否存在
boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket(minioProperties.getBucketName()).build());
if (!found) { // 如果不存在,那么此时就创建一个新的桶
minioClient.makeBucket(MakeBucketArgs.builder().bucket(minioProperties.getBucketName()).build());
} else { // 如果存在打印信息
System.out.println("Bucket 'spzx-bucket' already exists.");
}
// 设置存储对象名称
String dateDir = DateUtil.format(new Date(), "yyyyMMdd");
String uuid = UUID.randomUUID().toString().replace("-", "");
//20230801/443e1e772bef482c95be28704bec58a901.jpg
String fileName = dateDir+"/"+uuid+multipartFile.getOriginalFilename();
System.out.println(fileName);
PutObjectArgs putObjectArgs = PutObjectArgs.builder()
.bucket(minioProperties.getBucketName())
.stream(multipartFile.getInputStream(), multipartFile.getSize(), -1)
.object(fileName)
.build();
minioClient.putObject(putObjectArgs) ;
return minioProperties.getEndpointUrl() + "/" + minioProperties.getBucketName() + "/" + fileName ;
} catch (Exception e) {
throw new RuntimeException(e);
}
}
}
2.3.3 MinioProperties
将构建MinioClient所对应的参数定义到配置文件中,然后通过该实体类封装该配置文件中的内容。
@Data
@ConfigurationProperties(prefix="spzx.minio") //读取节点
public class MinioProperties {
private String endpointUrl;
private String accessKey;
private String secreKey;
private String bucketName;
}
2.3.4 配置文件内容
在配置文件中添加Minio的相关配置
# 自定义配置
spzx:
minio:
endpointUrl: http://127.0.0.1:9000
accessKey: minioadmin
secreKey: minioadmin
bucketName: spzx-bucket
2.3.5 主启动类加上EnableConfigurationProperties
@EnableConfigurationProperties(value = {UserAuthProperties.class, MinioProperties.class})
2.4 前端对接
修改sysUser.vue上传图片的页面代码,如下所示:
<el-upload
class="avatar-uploader"
action="http://localhost:8501/admin/system/fileUpload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:headers="headers"
>
<script setup>
import { useApp } from '@/pinia/modules/app'
const headers = {
token: useApp().authorization.token // 从pinia中获取token,在进行文件上传的时候将token设置到请求头中
}
// 图像上传成功以后的事件处理函数
const handleAvatarSuccess = (response, uploadFile) => {
sysUser.value.avatar = response.data
}
</script>