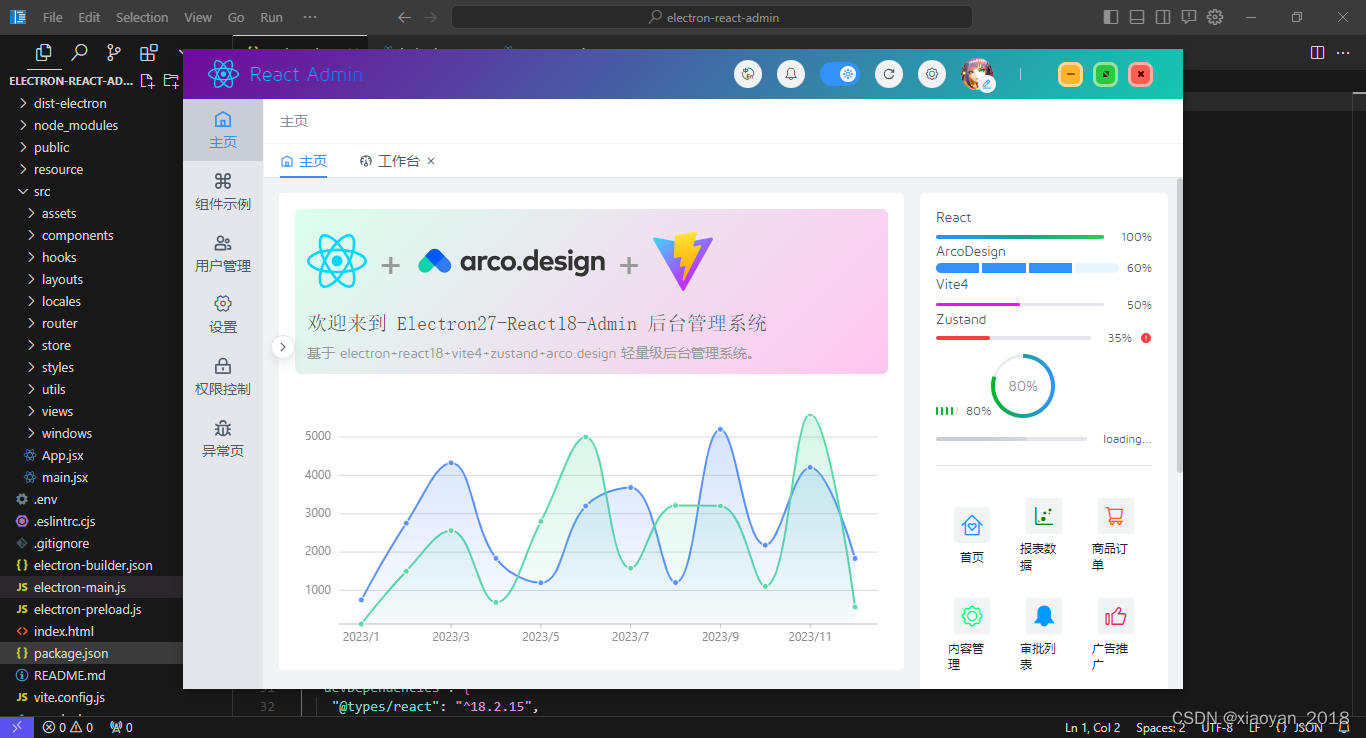
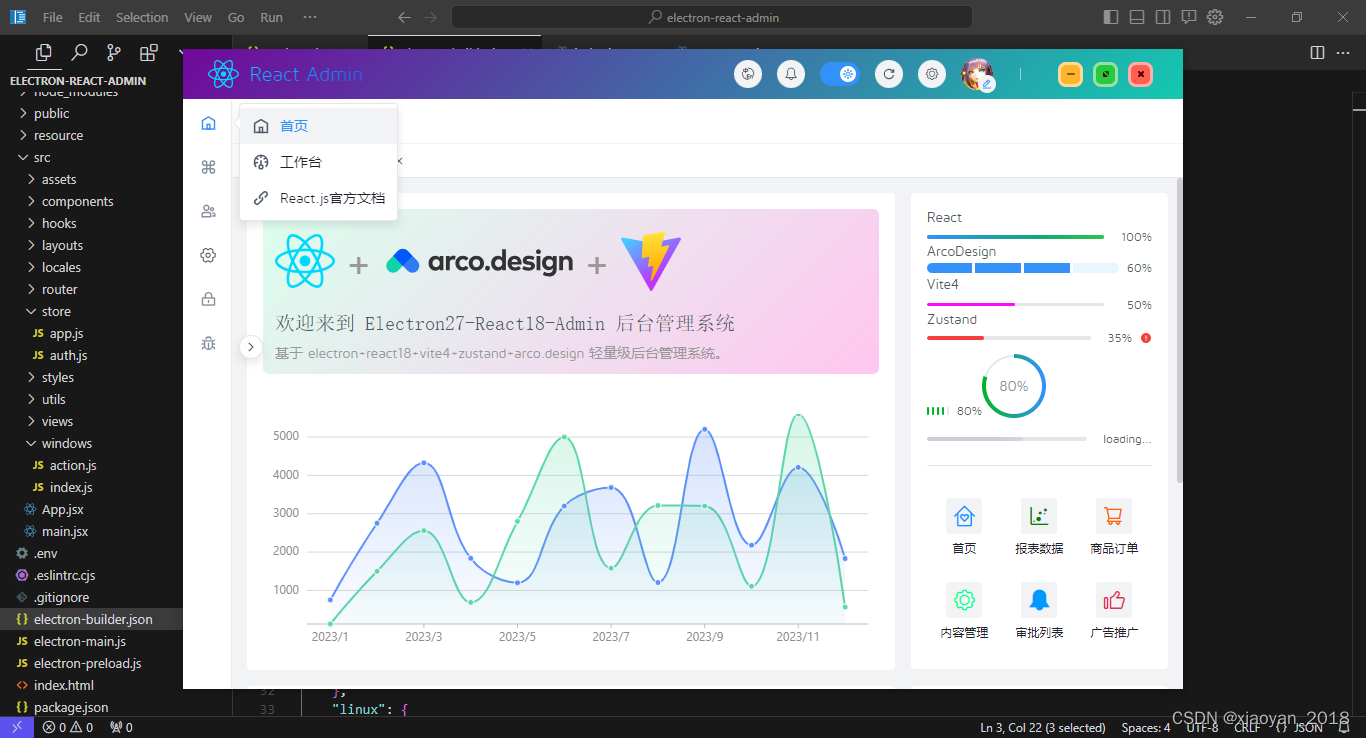
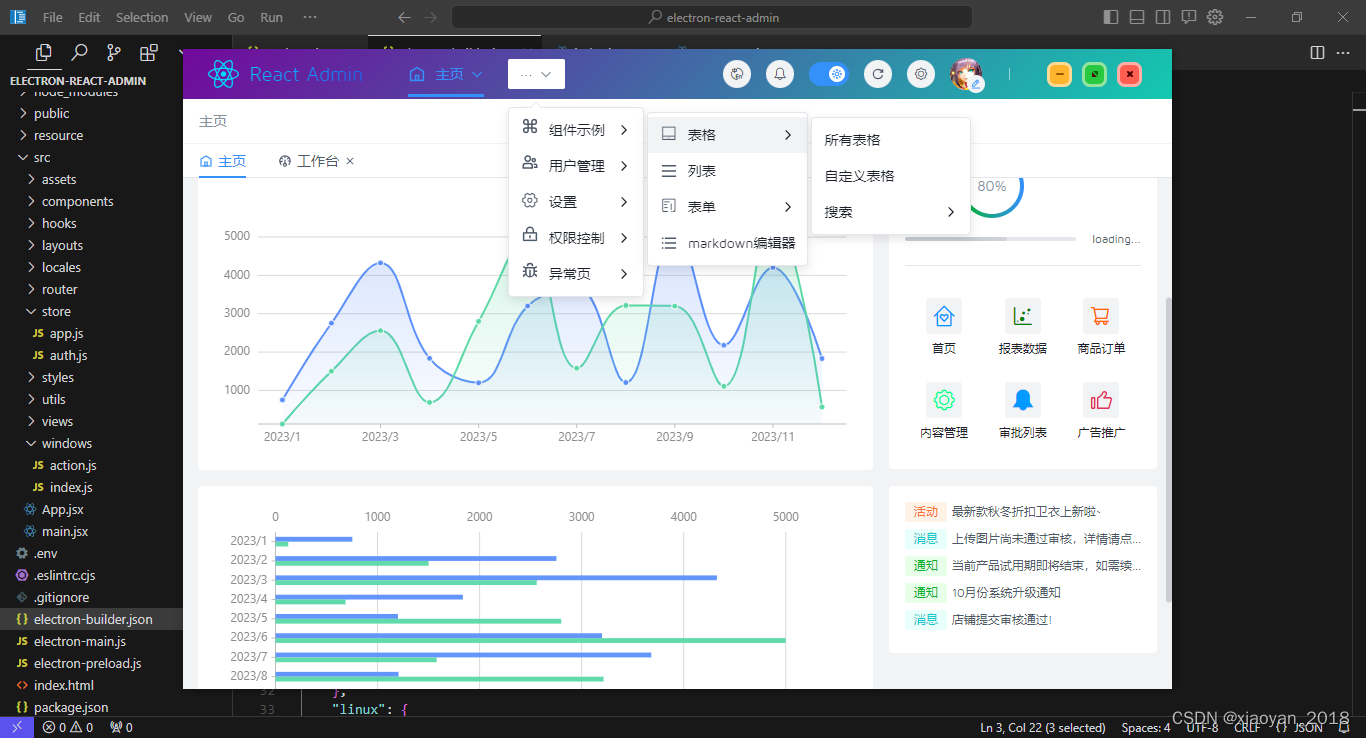
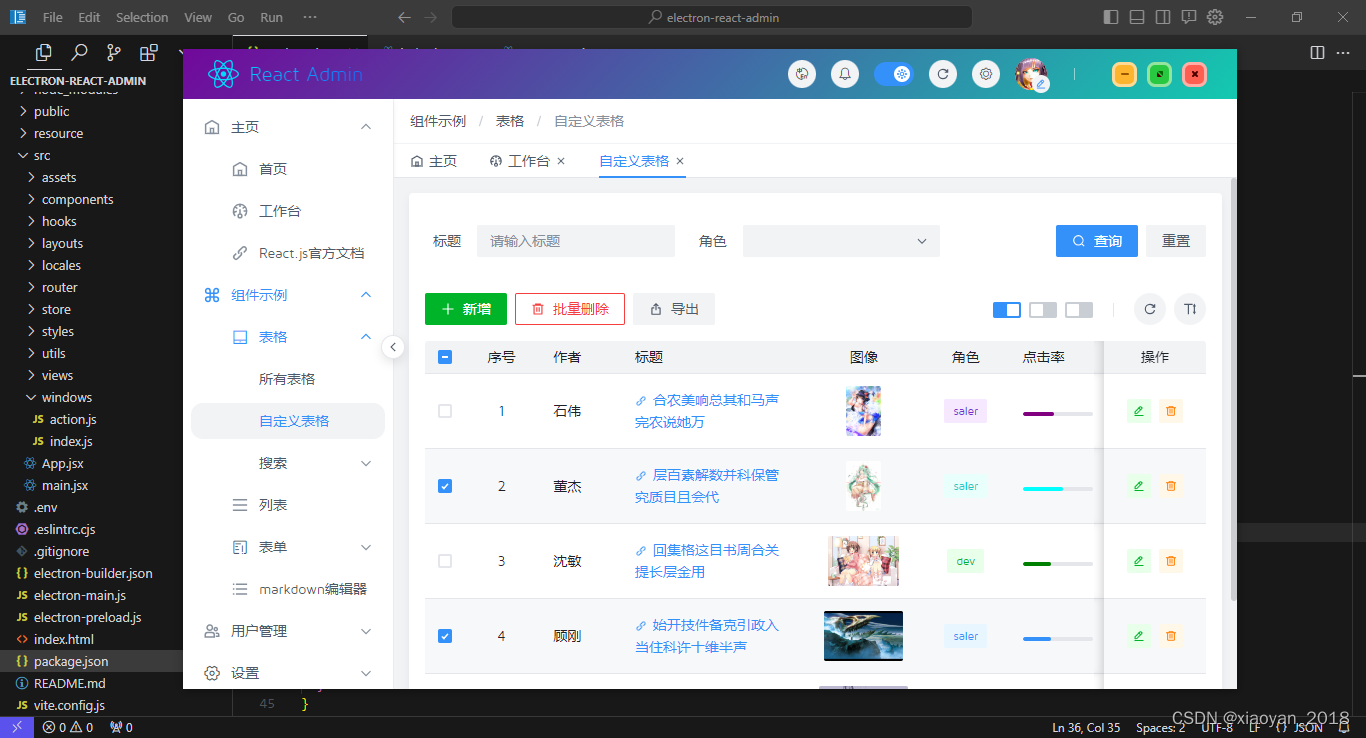
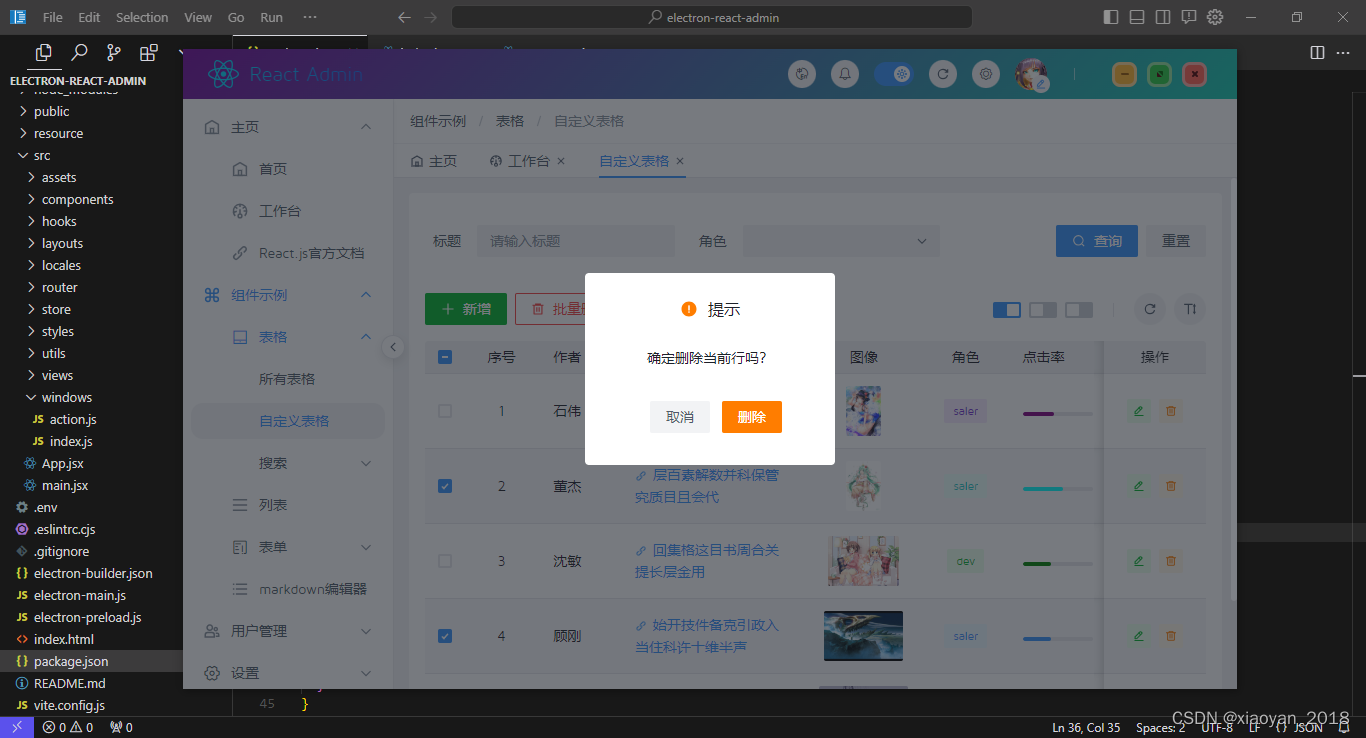
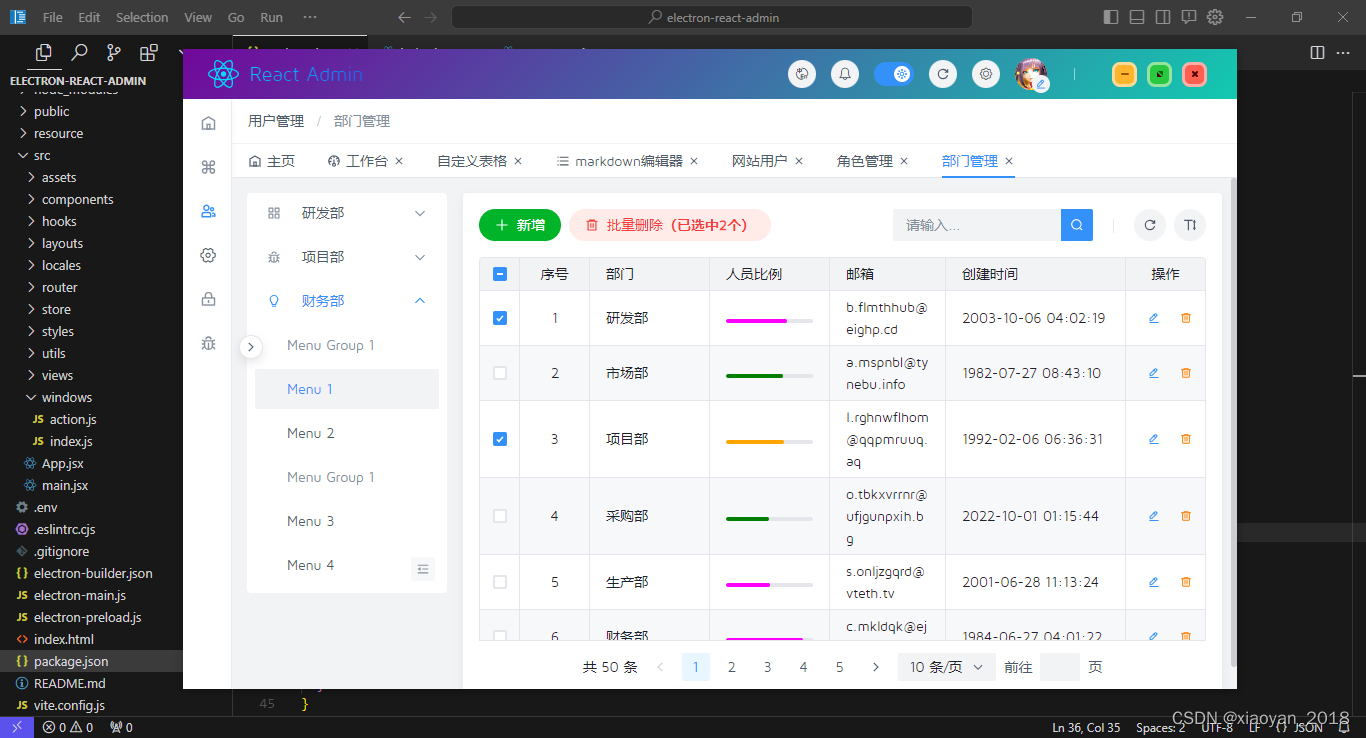
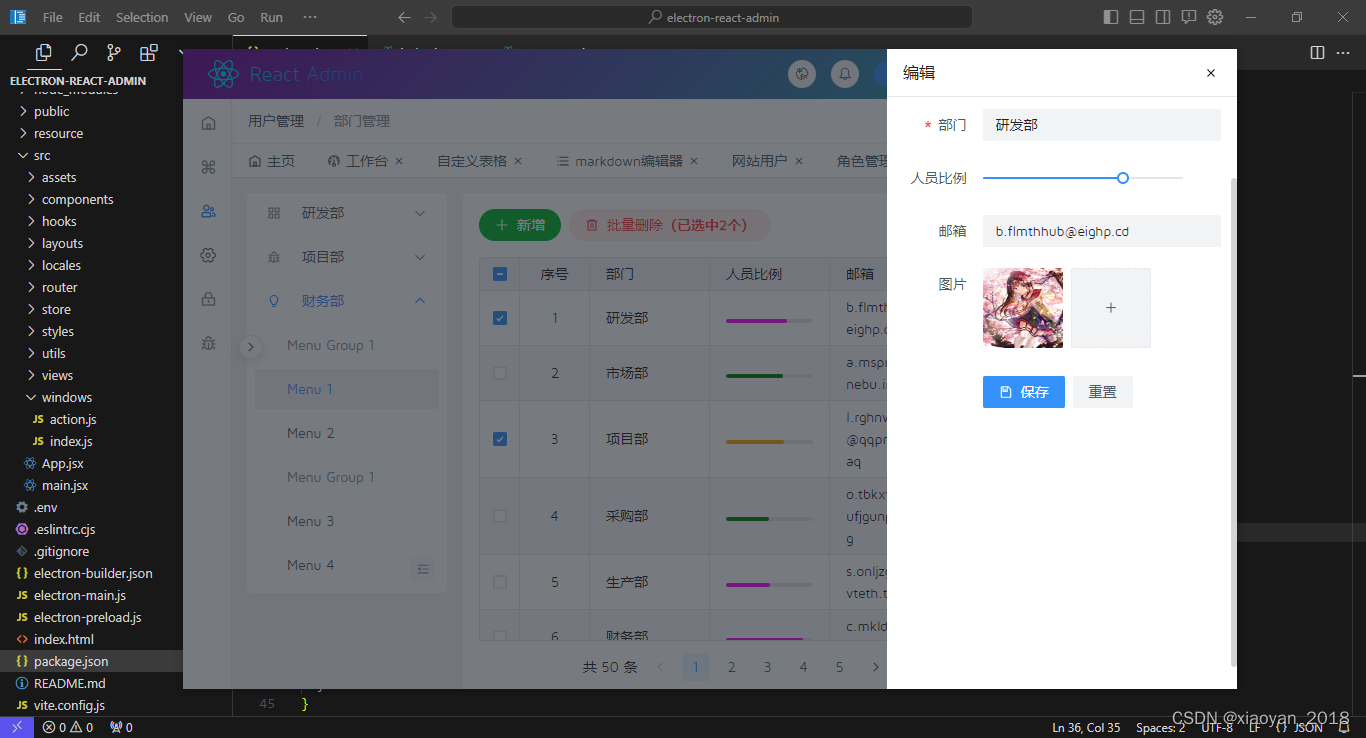
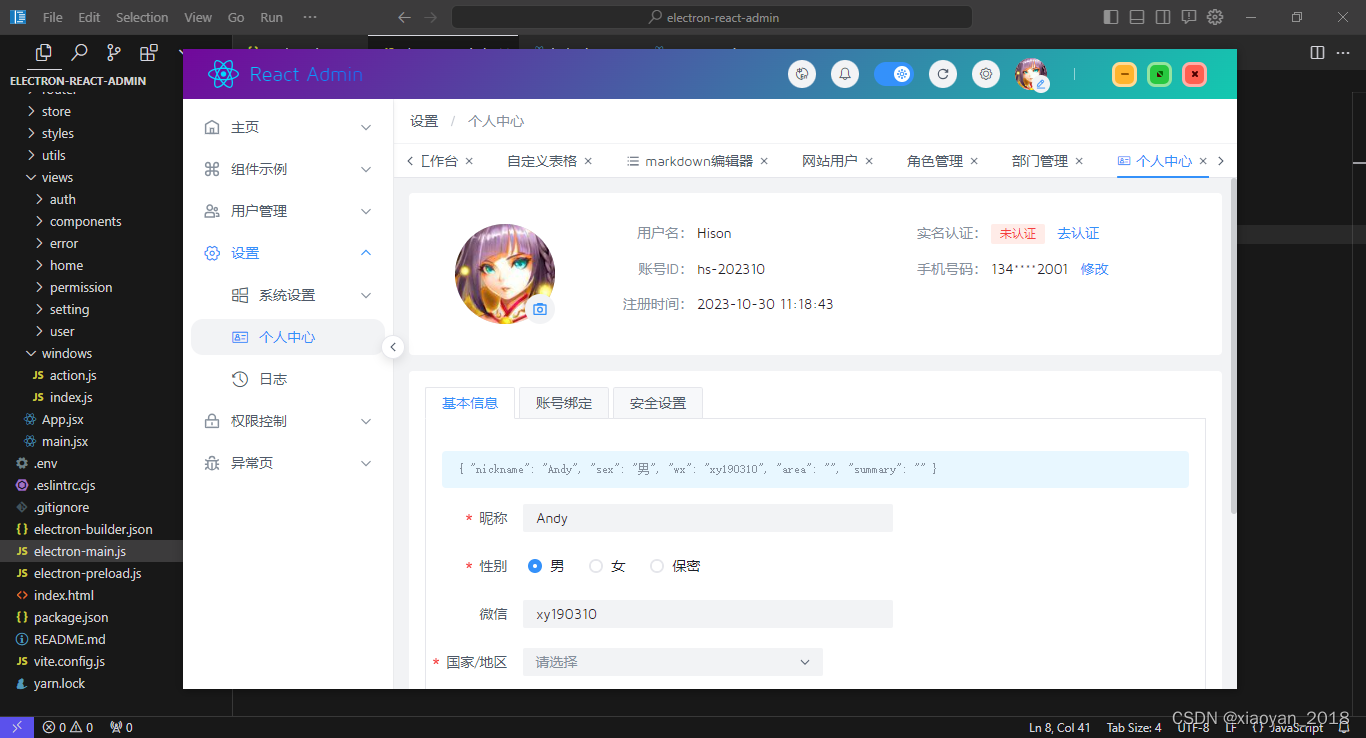
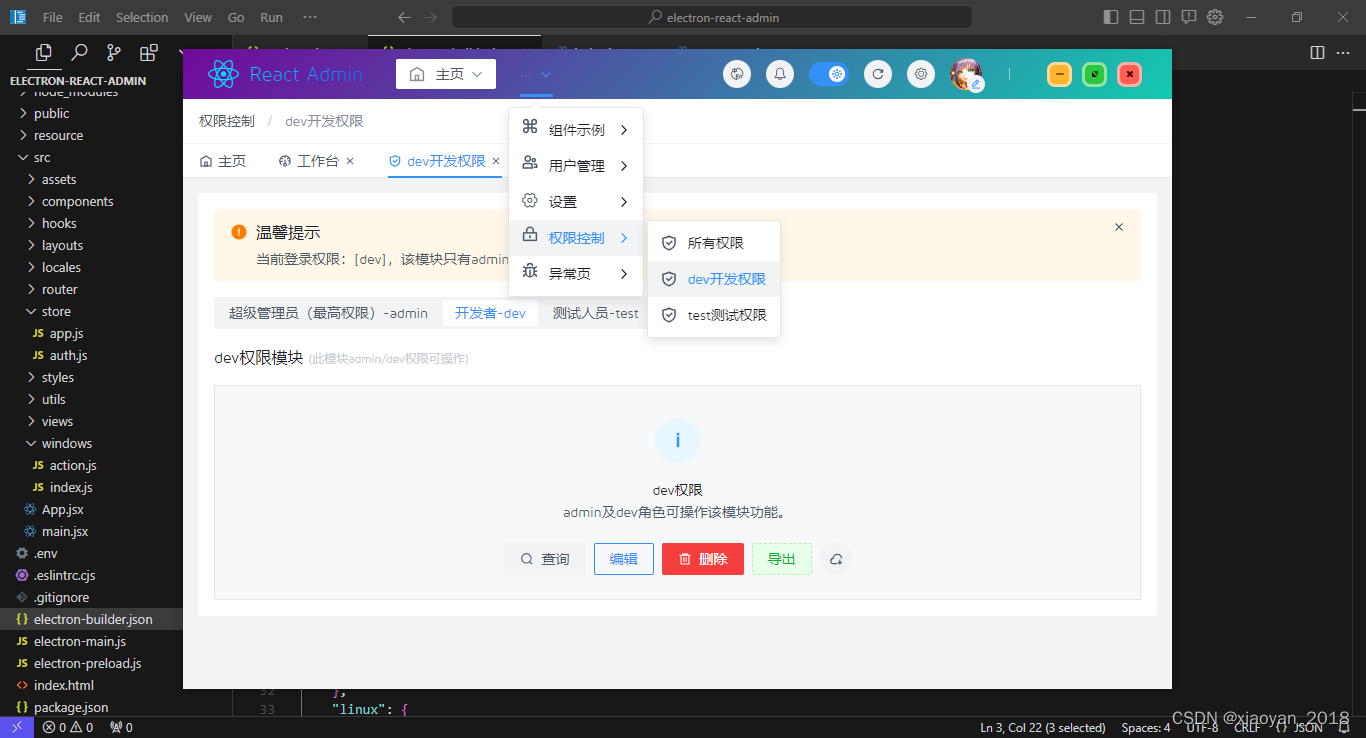
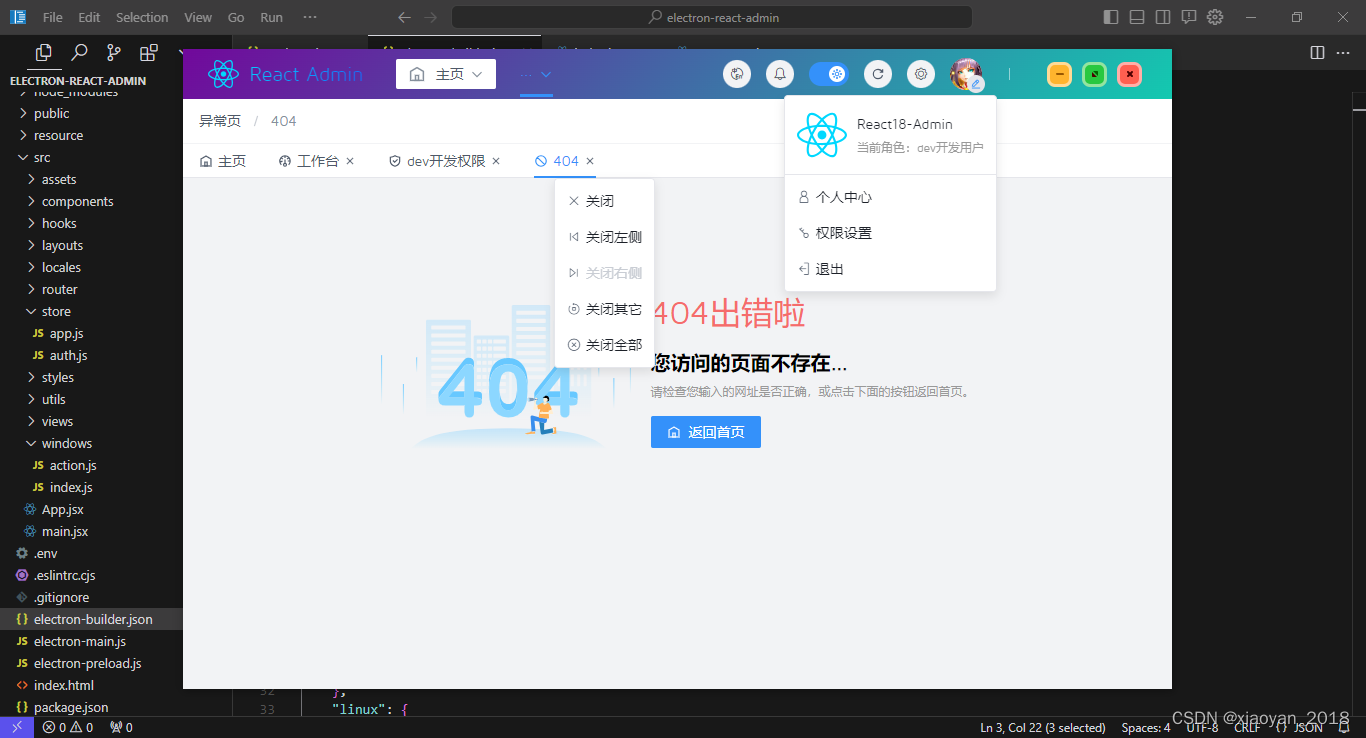
基于electron27.x+react18搭建电脑端exe后台管理系统模板
electron-react-admin 基于electron27整合vite.js+react18搭建桌面端后台管理程序解决方案。

前几天有分享electron27+react18创建跨平台应用实践,大家感兴趣可以去看看。
https://blog.csdn.net/yanxinyun1990/article/details/134047329


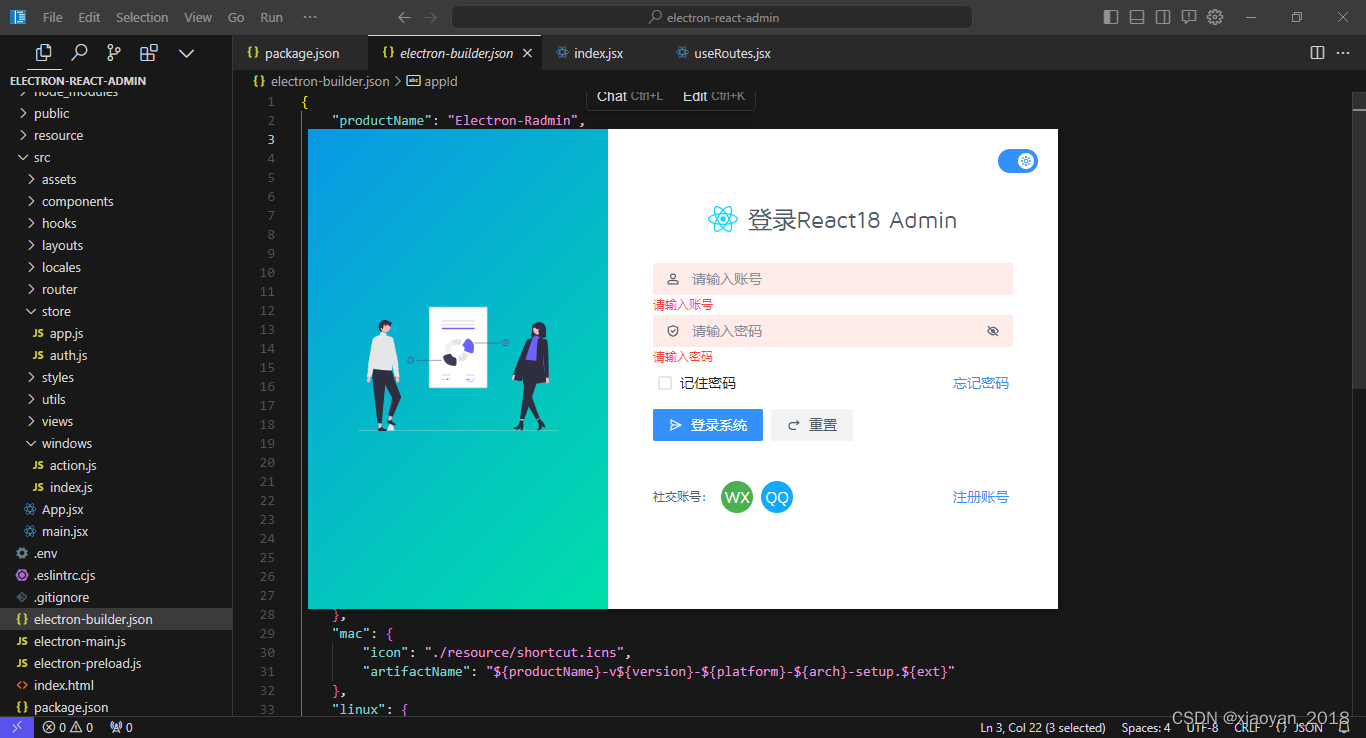
Electron-ReactAdmin支持暗黑/白昼两种主题。

技术栈
- 编辑器:vscode
- 使用技术:electron27+vite^4.4.5+react18+zustand+react-router
- UI组件库:arco-design (字节react轻量级UI组件库)
- 样式管理:sass^1.69.5
- 图表组件:bizcharts^4.1.23
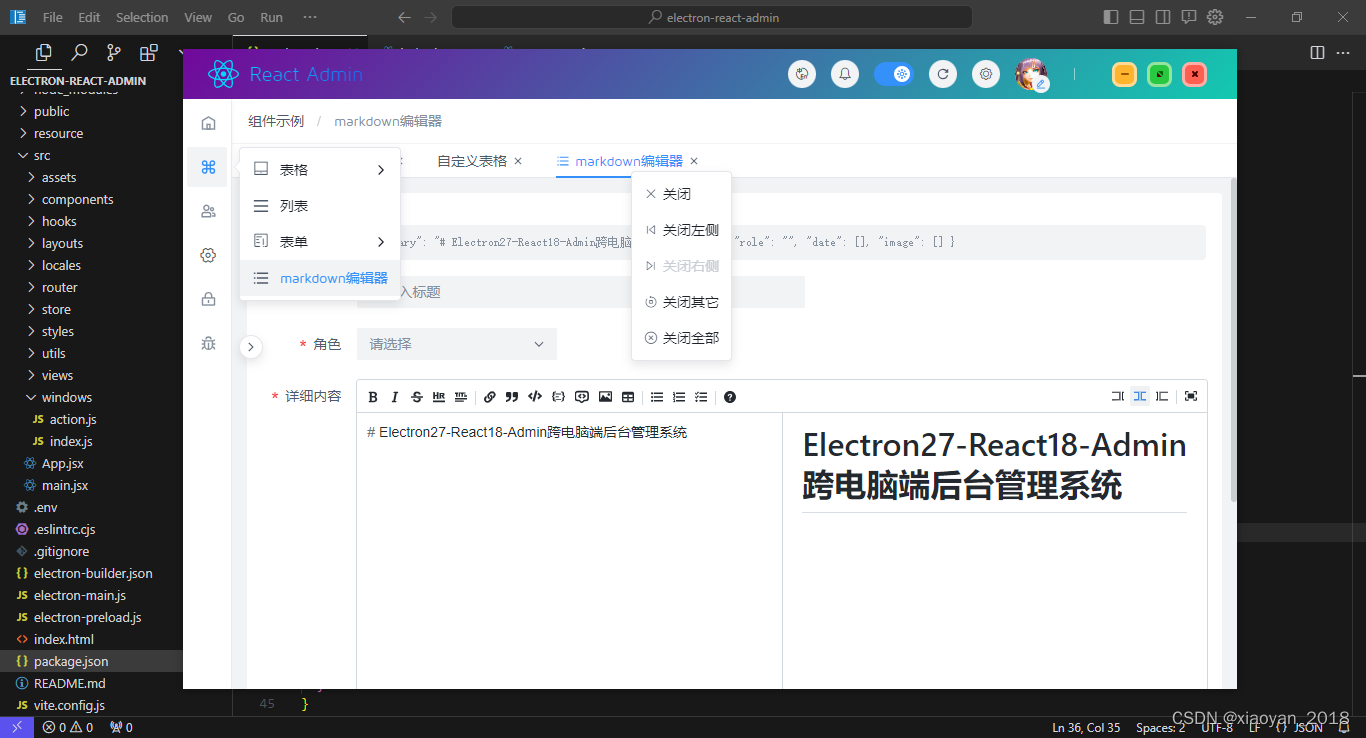
- markdown编辑器:@uiw/react-md-editor
- 本地存储:zustand^4.4.4
- 打包管理:electron-builder

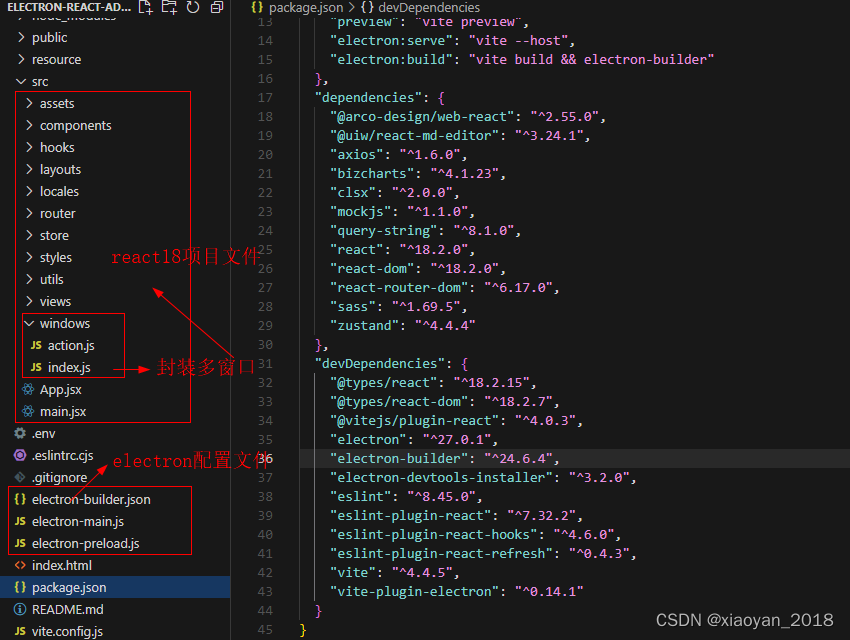
项目结构










主进程入口
/**
* Electron主进程入口
* @author Hs
*/
const { app, BrowserWindow } = require('electron')
const Windows = require('./src/windows')
// 忽略安全警告
// ectron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
const createWindow = () => {
let win = new Windows()
win.createWin({ isMainWin: true })
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
预加载脚本
const { contextBridge, ipcRenderer } = require('electron')
contextBridge.exposeInMainWorld('electronAPI', {
// 通过 channel 向主进程发送异步消息。主进程使用 ipcMain.on() 监听 channel
send: (channel, data) => {
ipcRenderer.send(channel, data)
},
// 通过 channel 向主进程发送消息,并异步等待结果。主进程应该使用 ipcMain.handle() 监听 channel
invoke: (channel, data) => {
return new Promise(resolve => ipcRenderer.invoke(channel, data).then(res => resolve(res)).catch(e => console.log(e)))
},
// 监听 channel 事件
receive: (channel, func) => {
console.log("preload-receive called. args: ")
ipcRenderer.on(channel, (event, ...args) => func(event, ...args))
},
// 一次性监听事件
once: (channel, func) => {
ipcRenderer.once(channel, (event, ...args) => func(event, ...args))
}
})

渲染进程入口main.jsx
/**
* 入口文件
* @author Hs
*/
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import '@arco-design/web-react/dist/css/arco.css'
import './styles/common.scss'
import { launchWin } from '@/windows/action'
launchWin().then(config => {
// 设置全局存储窗口配置
window.config = config
ReactDOM.createRoot(document.getElementById('root')).render(<App />)
})
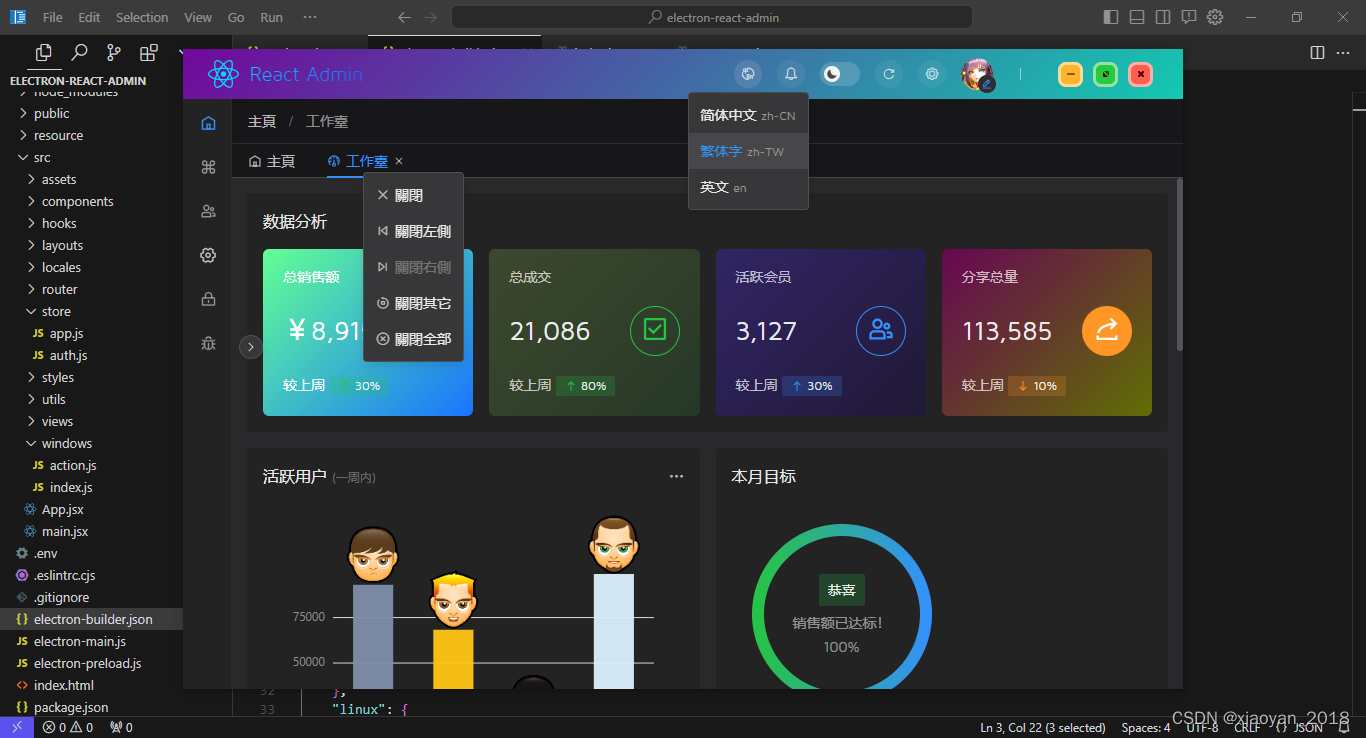
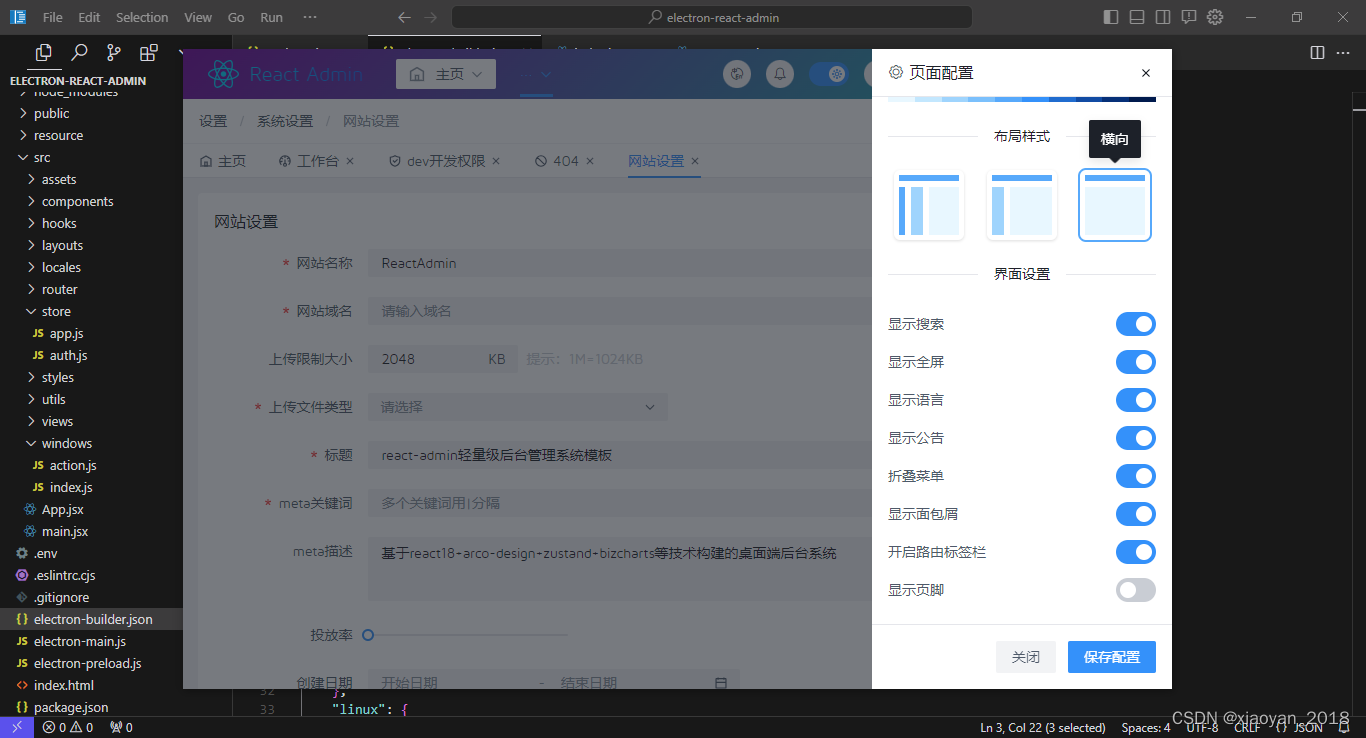
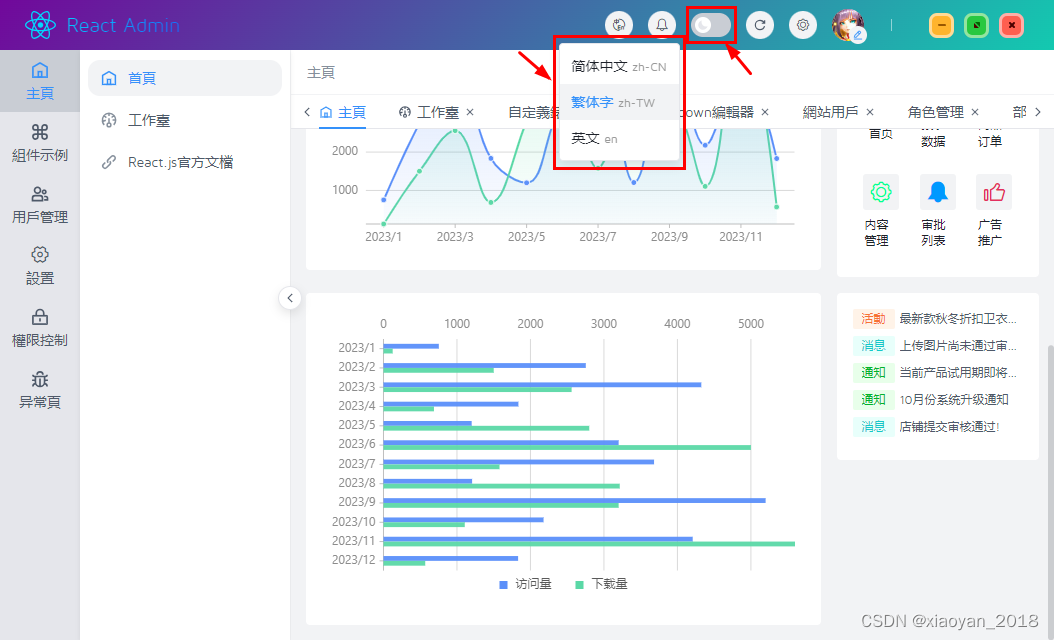
国际化多语言+主题配置

import { useEffect, useMemo } from 'react'
import { HashRouter } from 'react-router-dom'
// 通过 ConfigProvider 组件实现国际化
import { ConfigProvider } from '@arco-design/web-react'
// 引入语言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW'
import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app'
// 引入路由配置
import Router from './router'
function App() {
const { lang, config: { mode, theme }, setMode, setTheme } = appStore()
const locale = useMemo(() => {
switch(lang) {
case 'en':
return enUS
case 'zh-CN':
return zhCN
case 'zh-TW':
return zhTW
default:
return zhCN
}
}, [lang])
useEffect(() => {
setMode(mode)
setTheme(theme)
}, [])
return (
<ConfigProvider locale={locale}>
<HashRouter>
<AuthRouter>
<Router />
</AuthRouter>
</HashRouter>
</ConfigProvider>
)
}
export default App
lang.jsx语言配置
import { Dropdown, Menu, Button } from '@arco-design/web-react'
import Icon from '@components/Icon'
import { appStore } from '@/store/app'
export default function Lang() {
const { lang, setLang } = appStore()
const handleLang = val => {
setLang(val)
}
return (
<Dropdown
position="bottom"
droplist={
<Menu className="radmin__dropdownLang" defaultSelectedKeys={[lang]} onClickMenuItem={handleLang}>
<Menu.Item key='zh-CN'>简体中文 <span>zh-CN</span></Menu.Item>
<Menu.Item key="zh-TW">繁体字 <span>zh-TW</span></Menu.Item>
<Menu.Item key="en">英文 <span>en</span></Menu.Item>
</Menu>
}
>
<Button
shape="circle"
size="small"
icon={<Icon name="ve-icon-lang" />}
/>
</Dropdown>
)
}
zustand状态管理配置
/**
* react状态管理库Zustand4,中间件persist本地持久化存储
* create by Hs Q:282310962
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
import { generate, getRgbStr } from '@arco-design/color'
export const appStore = create(
persist(
(set, get) => ({
// 语言(中文zh-CN 英文en 繁体字zh-TW)
lang: 'zh-CN',
// 角色类型 roles: ['admin'] / roles: ['admin', 'dev'] / roles: ['dev', test']
roles: ["dev"],
// 配置信息
config: {
// 布局(分栏columns 纵向vertical 横向transverse)
layout: 'columns',
// 模式(亮色light - 暗黑dark)
mode: 'light',
// 主题色
theme: '#3491FA',
// 是否折叠菜单
collapsed: false,
// 开启面包屑导航
breadcrumb: true,
// 开启标签栏
tabsview: true,
tabRoutes: [],
// 显示搜索
showSearch: true,
// 显示全屏
showFullscreen: true,
// 显示语言
showLang: true,
// 显示公告
showNotice: true,
// 显示底部
showFooter: false
},
// 更新配置
updateConfig: (key, value) => set({
config: { ...get().config, [key]: value }
}),
// 设置角色
setRoles: (roles) => set({roles}),
// 设置多语言
setLang: (lang) => set({lang}),
// 设置主题模式
setMode: (mode) => {
if(mode == 'dark') {
// 设置为暗黑主题
document.body.setAttribute('arco-theme', 'dark')
}else {
// 恢复亮色主题
document.body.removeAttribute('arco-theme')
}
get().updateConfig('mode', mode)
},
// 设置主题样式
setTheme: (theme) => {
const colors = generate(theme, { list: true })
colors.map((item, index) => {
const rgbStr = getRgbStr(item)
document.body.style.setProperty(`--arcoblue-${index + 1}`, rgbStr)
})
get().updateConfig('theme', theme)
}
}),
{
name: 'appState'
}
)
)

import { appStore } from '@/store/app'
// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
export const locales = {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
export default (locale) => {
const appState = appStore()
const lang = appState.lang || 'zh-CN'
return (locale || locales)[lang] || {}
}
以上就是electron27+react18开发跨端后台管理系统的一些分享,希望对大家有一些帮助!
https://blog.csdn.net/yanxinyun1990/article/details/127562518
https://blog.csdn.net/yanxinyun1990/article/details/120387832