“视口”就是浏览器窗口中实际显示文档内容的区域,不包含浏览器的“外框”,如菜单、工具条和标签。文档则是指整个网页。
1 css 的position
| static | 正常定位,是元素position属性的默认值,元素遵循常规流。 |
| relative | 相对定位,会相对于自身在常规流中的位置进行定位。其在常规流中的位置会被保留。 |
| absolute | 绝对定位,会脱离文档流,相对于离自身最近的祖先(position为relative)进行偏移定位。 |
| fixed | 固定定位,会脱离文档流,相对窗口进行偏移定位。 |
| sticky | 粘性定位,类似static和fixed的结合。 |
表 css position属性的5个值
1.1 relative 相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container">
<div class="con1">
<div class="block"></div>
<div class="block">position:static</div>
<div class="block"></div>
</div>
<div class="isolate"></div>
<div class="con2">
<div class="block block1"></div>
<div class="block block2">position:relative</div>
<div class="block"></div>
</div>
</div>
</body>
</html>
<style lang="less">
.block {
width: 150px;
height: 100px;
background-color: #f3bbbb;
border: solid 1px blue;
text-align: center;
line-height: 100px;
color: red;
}
.container {
display: flex;
.isolate{
width: 30px;
}
.con2 {
.block1 {
z-index: 99;
}
.block2 {
z-index: 1;
background-color: blue;
position: relative;
top: -100px;
}
}
}
</style>
图 position=relative 示意图
注意,当position为static(常规)时,z-index及left(等位置元素)均为无效。
1.2 absolute 绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container">
<div class="con1">
<div class="block"></div>
<div class="block">position:static</div>
<div class="block"></div>
</div>
<div class="isolate"></div>
<div class="con2">
<div class="block block1"></div>
<div class="block block2">
<div>position:absolute (parent is "body")</div>
</div>
<div class="block"></div>
</div>
<div class="isolate"></div>
<div class="con2">
<div class="block block1"></div>
<div class="parent">
<div class="block block2">position:absolute (parent is "div")</div>
</div>
<div class="block"></div>
</div>
</div>
</body>
</html>
<style lang="less">
.block {
width: 150px;
height: 100px;
background-color: #f3bbbb;
border: solid 1px blue;
text-align: center;
line-height: 100px;
color: red;
}
.container {
display: flex;
.isolate{
width: 30px;
}
.con2 {
.block1 {
z-index: 99;
}
.block2 {
line-height: 50px;
z-index: 1;
background-color: blue;
position: absolute;
top: 50px;
}
.parent {
position: relative;
}
}
}
</style>
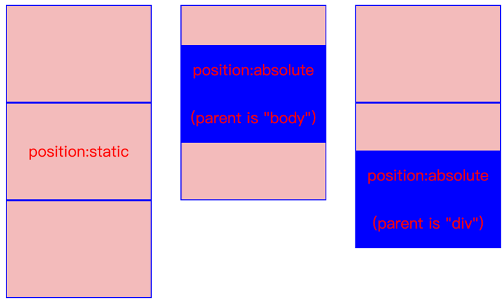
图 position=absolute 示意图
注意: absolute 是相对于position=relative的最近父元素定位,当没有找到相关父元素时,会相对于<body>标签定位。
1.3 fixed 固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="block">
<div class="con"></div>
</div>
</body>
</html>
<style>
.block {
width: 10000px;
height: 600px;
background: #f3c4c4;
}
.con {
width: 100px;
height: 100px;
position: fixed;
background: blue;
left: 100px;
top: 100px;
}
</style> 
图 position=fixed示意图
注意:fixed 是相对于窗口,会脱离文档流。
1.4 sticky 粘性定位
当position=sticky时,如果top、right、bottom、left四个属性都不设置具体值,sticky不会生效,其表现效果与static一致。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="big-container">
<div class="container container1">
<div class="con con1"></div>
<div class="sep"></div>
<div class="con con2"></div>
<div class="sep"></div>
<div class="con con3"></div>
</div>
<div class="container container2">
<div class="con con1"></div>
<div class="sep"></div>
<div class="con con2"></div>
<div class="sep"></div>
<div class="con con3"></div>
</div>
</div>
</body>
</html>
<style>
.big-container {
display: flex;
.container {
width: 100px;
height: 250px;
margin-left: 30px;
border: solid 1px #8a8a8a;
overflow: auto;
.sep {
width: 100px;
height: 30px;
background: grey;
}
&.container2 {
.con2 {
top: 30px;
position: sticky;
}
}
.con {
width: 100px;
height: 100px;
background: #f3bbbb;
}
.con2 {
background: green;
}
}
}
</style>

图 position=sticky 示意图
当top、right、bottom、left四个属性中至少设置一个具体值时,元素具备两种状态静态定位状态及固定定位(fixed)状态。例如,当top=30px时,元素离窗口距离大等于30px时,元素为静态定位状态,否则为固定定位状态。

图 position=sticky 元素处理固定状态示意图
注意:当元素处于固定状态时,其在文档流中的位置会被保留。
2 滚动
1)Window对象的scrollTo方法,接收一个点的x和y坐标,这个方法会滚动窗口,从而让这个点位于视口点左上角。如果这个点太接近文档顶部或右边,浏览器会尽可能让视口左上角接近这个点,但不可能真的移动到该点。
2)Window对象的scrollBy方法,参数数个相对值,会加在当前滚动位置之上。
scrollBy(0,50); // 向下滚动50像素。
3)HTML元素上的scrollIntoView方法,保证调用它的那个元素在视口中可见。默认情况下,滚动后的结果会尽量让元素的上边对齐或接近视口上沿。如果给这个方法传人唯一参数false,则滚动结果会尽量让元素的底边对齐视口下沿。
2.1 平衡滚动
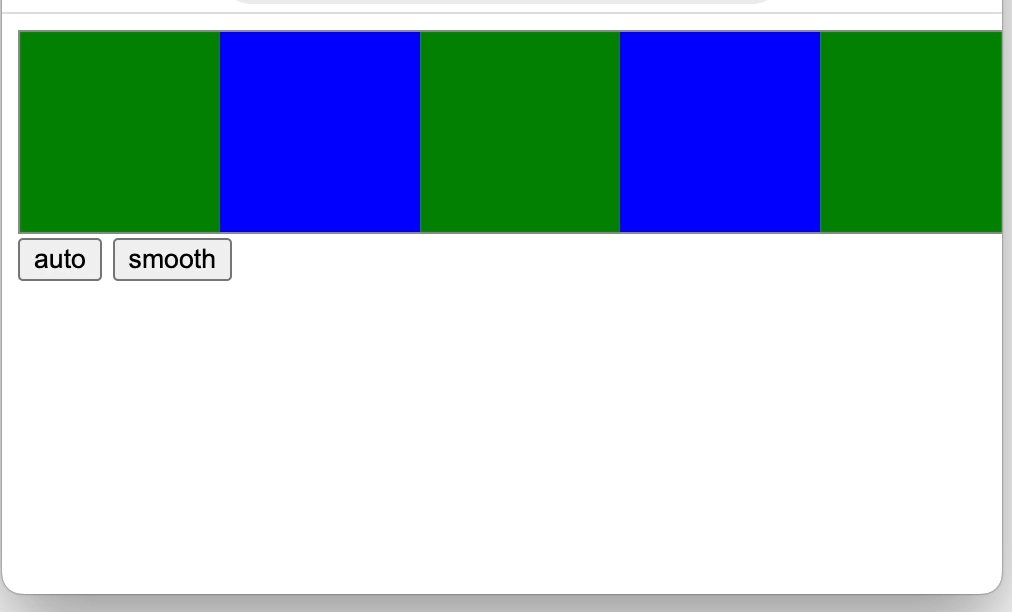
如果想让上述滚动方法平滑移动,则需传人一个对象,而不是两个数值。这个对象的behavior属性有两个属性值:auto(instant),默认值,立即滚动到指定位置;smooth,滚动时平滑过渡。

图 平滑滚动示意图