问题描述
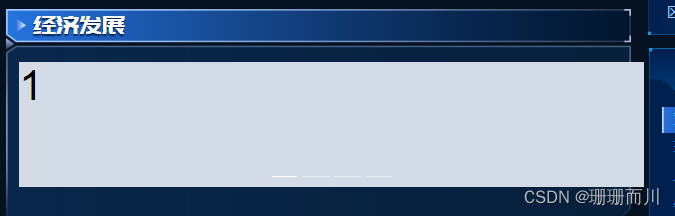
依赖正确,代码用法正确,但是element-plu走马灯就是不显示!!
<div class="content">
<el-carousel height="150px" width="200px">
<el-carousel-item v-for="item in 4" :key="item">
<div class="h-100px w-100px">{{ item }}</div>
</el-carousel-item>
</el-carousel>
</div>
</div>
.content {
display: flex;
width: 750px;
height: 256px;
margin-top: 24px;
margin-left: 16px;
overflow: hidden;
// div {
// margin-left: 20px;
// &:first-child {
// margin-left: 0;
// }
// }
}
并且盒子的宽度总是0

错误排查:
在现有的布局中插入官方的案例,也不能显示
但是把整个页面都使用官方案例就可以正常显示
所以,怀疑时自己的样式冲突了
解决方案:
就content一个盒子,看到 display: flex;就知道不对劲,去掉flex布局就正常了