<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Function对象</title> <script> /** * Function:函数(方法)对象 * 1.创建: * 1.var fun = new Function(形式参数列表,方法体); //忘掉吧 * 2.function 方法名称 (形式参数列表 ) { * 方法体 * } * 3.var 方法名 = function(形式参数列表){ * 方法体 * } * 2.方法: * 3.属性: * length:代表形参的个数 * 4.特点: * 1.方法定义时,形参的类型不用写,返回值类型也不写 * 2.方法是一个对象,如果定义名称相同的方法,会覆盖,前面的方法就会失效 * 3.在JS中,方法的调用只与方法的名称有关,和参数列表无关,和参数的个数没有关系,可以不传参,可以传任何个数的参数 * 4.在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数 * 5.调用: * 方法名称 (实际参数列表) * */ //1.创建方式 1 var fun1 = new Function("a", "b", "alert(a)"); //调用方法 fun1(3,4) alert(fun1.length); //2.创建方式 2 function fun2(a, b) { alert(a + b); } fun2(3, 4); alert(fun2.length) //3.创建方式 3 var fun3 = function (a, b) { alert(a + b); }; fun3(3, 4); alert(fun3.length) //求任意个数的和 function add() { var sum = 0; for (var i = 0; i < arguments.length; i++) { sum += arguments[i]; } return sum; } var sum = add(1, 2, 3, 4); alert(sum); </script> </head> <body> </body> </html>1、Function定义和调用
<script> /* 定义函数 function 函数名(参数){ //函数体 return 结果; } 调用函数 函数名(实参); */ function add(a, b) { return a + b; } alert(add(1, 2)); </script>2、默认参数
2.1、java中默认参数很复杂
package com.csdn.js; import org.springframework.web.bind.annotation.*; /** * java中(spring)要实现默认参数的效果,是非常麻烦的 * 在控制器里经常要处理一些分页请求,分页的时候需要两个参数 * 这两个参数,如果客户端那边没有提供,我们也希望他有一个默认值, * 这个时候就需要借助spring提供的一个注解,@RequestParam */ @RestController public class MyController { /** * @param page 页号 * @param size 每页记录数 */ @RequestMapping("/page") @ResponseBody public void page(@RequestParam(defaultValue = "1") int page, @RequestParam(defaultValue = "10") int size) { //方法体 } }2.2、JS中默认参数很简单
<script> //JS中直接在形参列表填入默认值即可 function pagination(page = 1, size = 10) { console.log(page, size); } //如果传了参数,就以传递的参数为准,默认值就不会生效 pagination(2,5);// 2 5 //如果只传page参数,size参数默认就是10 pagination(2); // 2 10 //如果都不传,配置就用默认值 pagination(); // 1 10 //如果我们想让page用默认值1,size用传的值,我们可以把page传undefined pagination(undefined, 20); // 1 20 </script>3、匿名函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>匿名函数</title> <script> /** * (function(参数)){ * //函数体 * return 结果; * } */ //第一种场景:定义完毕后立即调用 alert( (function (a, b) { return a + b; })(1, 2) ); </script> </head> <body> <!--页面有参数--> <p id="p1">点我啊</p> <script> //第二种场景:作为其它对象的方法,例如 :<p id="p1">点我啊</p> //此元素有一个onclick方法,会在鼠标点击这个元素后被执行,onclick //方法刚开始是null,需要赋值后才能使用 document.getElementById("p1").onclick=(function(){ console.log("鼠标点击了...") }) </script> </body> </html>4、箭头函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>箭头函数</title> </head> <body> <!--页面有参数--> <p id="p1">点我啊</p> <script> /** * (参数)=>{ * //函数体 * return 结果; * } * 1.如果没有参数,()还是要保留 * 2.如果只有一个参数,()可以省略 * 3.如果函数体内只有一行代码,{}可以省略 */ document.getElementById("p1").onclick = () => console.log("aa"); </script> </body> </html>5、函数是对象
5.1、可以参与赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>函数是对象</title> </head> <body> <!--页面有参数--> <p id="p1">点我啊</p> <script> /** * 以下形式在js中非常常见! * 1.可以参与赋值,例,具名函数也能参与赋值 */ function abc() { console.log("bb"); } document.getElementById("p1").onclick = abc; </script> </body> </html>5.2、有属性、有方法
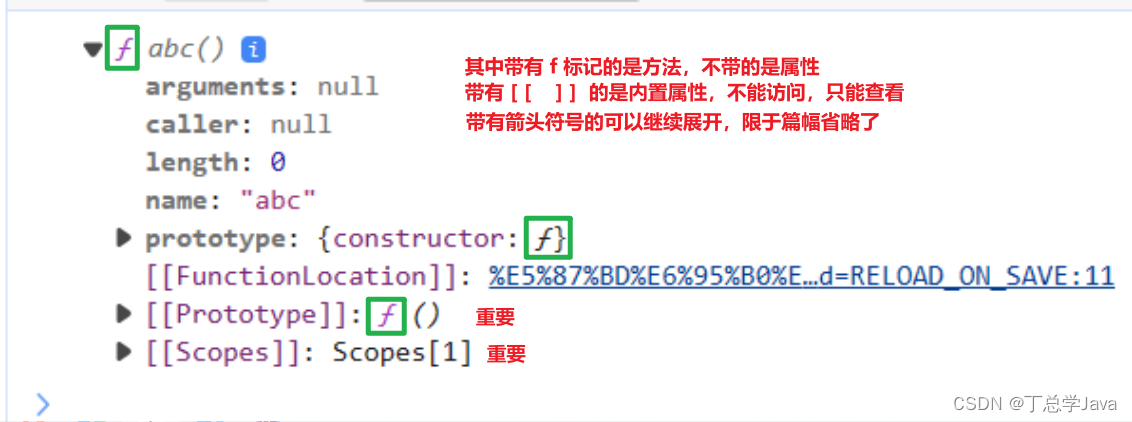
<script> function abc() { console.log("bb"); } console.dir(abc); </script>
5.3、可以作为方法参数
<script> function a() { console.log("aaa"); } function b(fn) { //fn 将来可以是一个函数对象 console.log('bbb'); fn(); //调用函数方法 } b(a); // bbb aaa </script>5.4、可以作为方法返回值
<script> function c() { console.log("ccc"); function d() { console.log("ddd"); } return d; } c()(); //ccc ddd </script>5.5、函数作用域
<script> /** * 以函数为分界线划定作用域,所以函数之外是全局作用域 * 查找变量时,由内向外查找 * 在内层作用域找到变量,就会停止查找,不会再找外层 * 所有作用域都找不到变量,报错 * 作用域本质上是函数对象的属性,可以通过console.dir来查看调试 */ //函数可以嵌套(js代码中很常见,只能嵌套的形式更多是匿名函数,箭头函数) function c() { var z = 30; } var x = 10; function a() { var y = 20; function b() { //看这里 console.log(x, y);//这里无法访问到 z } b(); } a();//10 20 </script>5.6、闭包
闭包是指在函数内部定义的函数,该函数可以访问外部函数的变量和参数,并且在其调用结束后,仍然可以继续访问这些变量和参数。闭包可以理解为函数与其相关的引用环境的组合体。由于JavaScript中的函数是第一类对象,因此它们可以作为参数、返回值或赋值给变量,这使得闭包变得非常有用。在一些情况下,利用闭包可以避免使用全局变量并且保护变量的私有性。
在JS中,闭包是一种可以访问自由变量的函数,即在函数中定义的函数可以访问函数外部的变量。闭包可以在函数内部创建一个独立的作用域,并保存外部变量的引用,使得这些变量在函数执行完毕后仍然存在。闭包常用于封装私有变量和创建函数工厂等场景。
闭包(closure)是指函数在创建时记录下了父级作用域中的变量,并且可以在函数被调用时使用这些变量,即便是在函数被调用时父级作用域已经销毁。闭包是一种强大的编程技巧,常用于实现模块化、缓存等功能。在JavaScript中,每一个函数都可以看作是一个闭包,因为它们都可以访问自身作用域以及父级作用域中的变量。
闭包是指在函数内部创建另一个函数,并返回这个函数的同时,将外部函数的变量保留下来,形成了一个封闭的作用域。这样就能够访问外部函数的变量,即使外部函数已经执行完毕,闭包仍然可以访问和使用这些变量。闭包是JS中非常重要的特性,能够实现许多有用的功能,如模块化、私有化变量等。
在JS中,闭包指的是有权访问另一个函数作用域中变量的函数。闭包可以在函数内部定义一个新的函数,新的函数可以访问这个函数的变量和参数,即使外部函数已经返回,这些变量和参数仍然存在内存中被新的函数所引用。闭包可以用来实现函数的柯里化、延迟计算、模块化等功能。
<script> var x = 10; function a() { var y = 20; function b() { console.log(x, y); } return b; } a()(); //10 20 </script>
JavaScript_对象_Function_定义与参数
news2026/1/9 1:34:03
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1145946.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
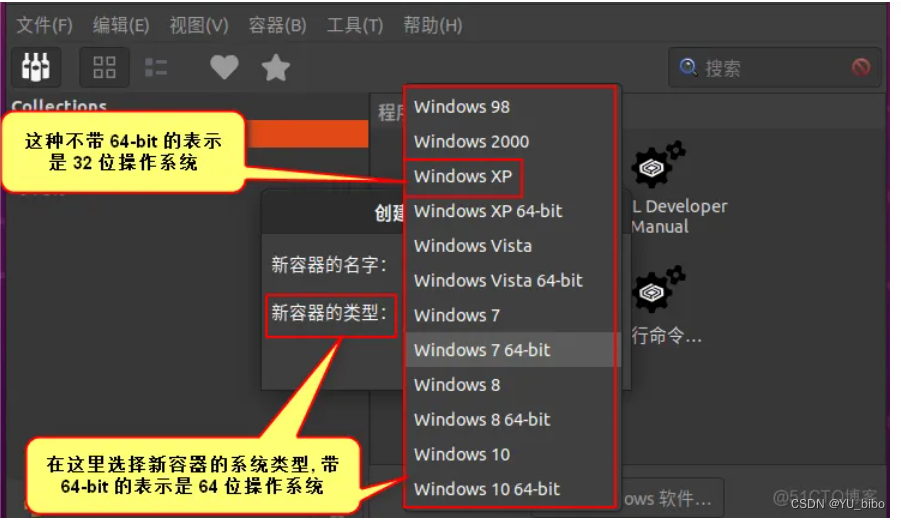
cosover是什么?crossover23又是什么软件
cosover是篮球里的过人技巧。
1.crossover在篮球中的本意是交叉步和急速交叉步。crossover 是篮球术语,有胯下运球、双手交替运球,交叉步过人、急速大幅度变向等之意。
2.在NBA里是指包括胯下运球、变向、插花在内的过人的技巧。 NBA有很多著名的Cross…
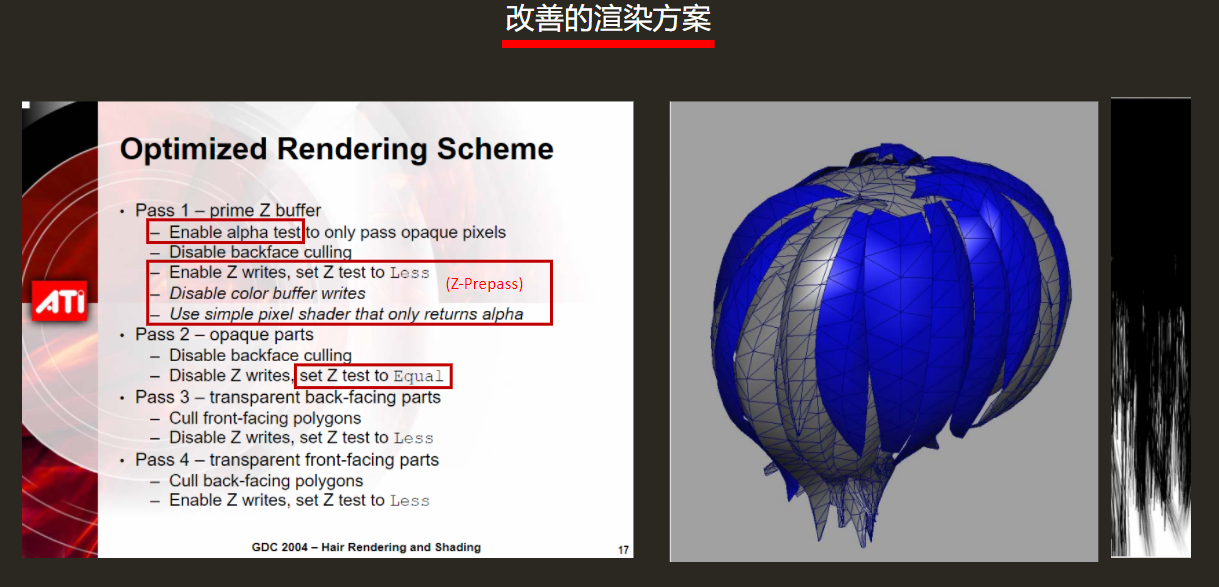
3.5 Early-Z 与 Z Prepass
一、深度测试DepthTest
1.传统渲染管线中的深度测试 深度测试在逐片元操作中的第二步
2.解决物体可见遮挡性的问题 3.深度测试的逻辑 for(each triangle T) //对每一个三角形
{ for(each fragment(x,y,z) in T)//对每一个三角形中的片元 { if(fragment.z < ZBuffe…
IOC课程整理-13 Spring校验
1. Spring 校验使用场景 2. Validator 接口设计 3. Errors 接口设计 4. Errors 文案来源 5. 自定义 Validator 6. Validator 的救赎 7. 面试题精选 Spring 校验接口是哪个 org.springframework.validation.Validator
Spring 有哪些校验核心组件?
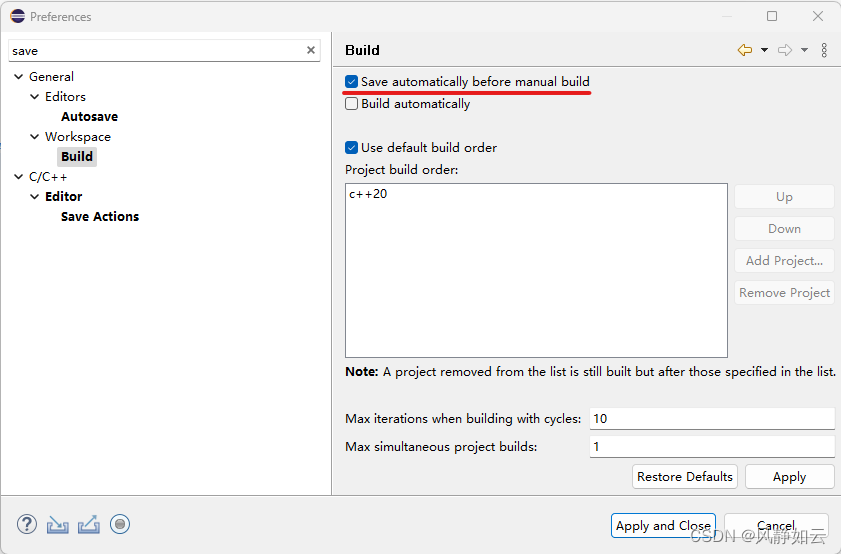
Eclipse:编译前自动保存文件
Eclipse默认不会在编译前保存文件,所以有时修改了半天程序,但是忘记保存,结果编译报的问题与代码不一致,甚至调试半天才发现是文件没有保存,很是让人恼怒。
可以通过以下设置,让Eclipse在编译前自动保存文…
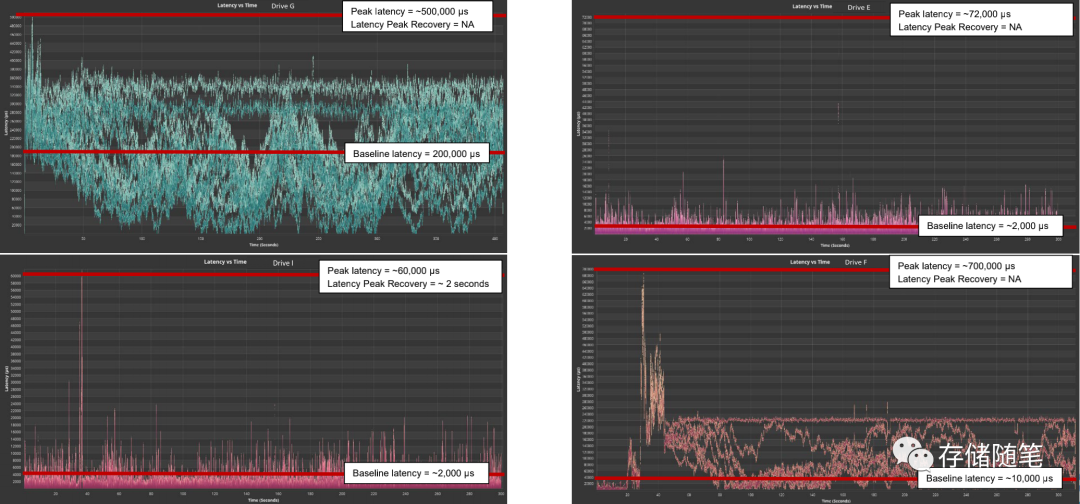
如何快速排查SSD IO延迟抖动问题?
一块固态硬盘设计背后,有硬件控制器,NAND闪存颗粒、DRAM,还有固件FTL算法等。SSD设计的本身其实是一件特别复杂的过程,需要考虑各种客户需求且要保证可靠性、性能、稳定性。 针对SSD的相关性能测试,SNIA也有专门针对SS…
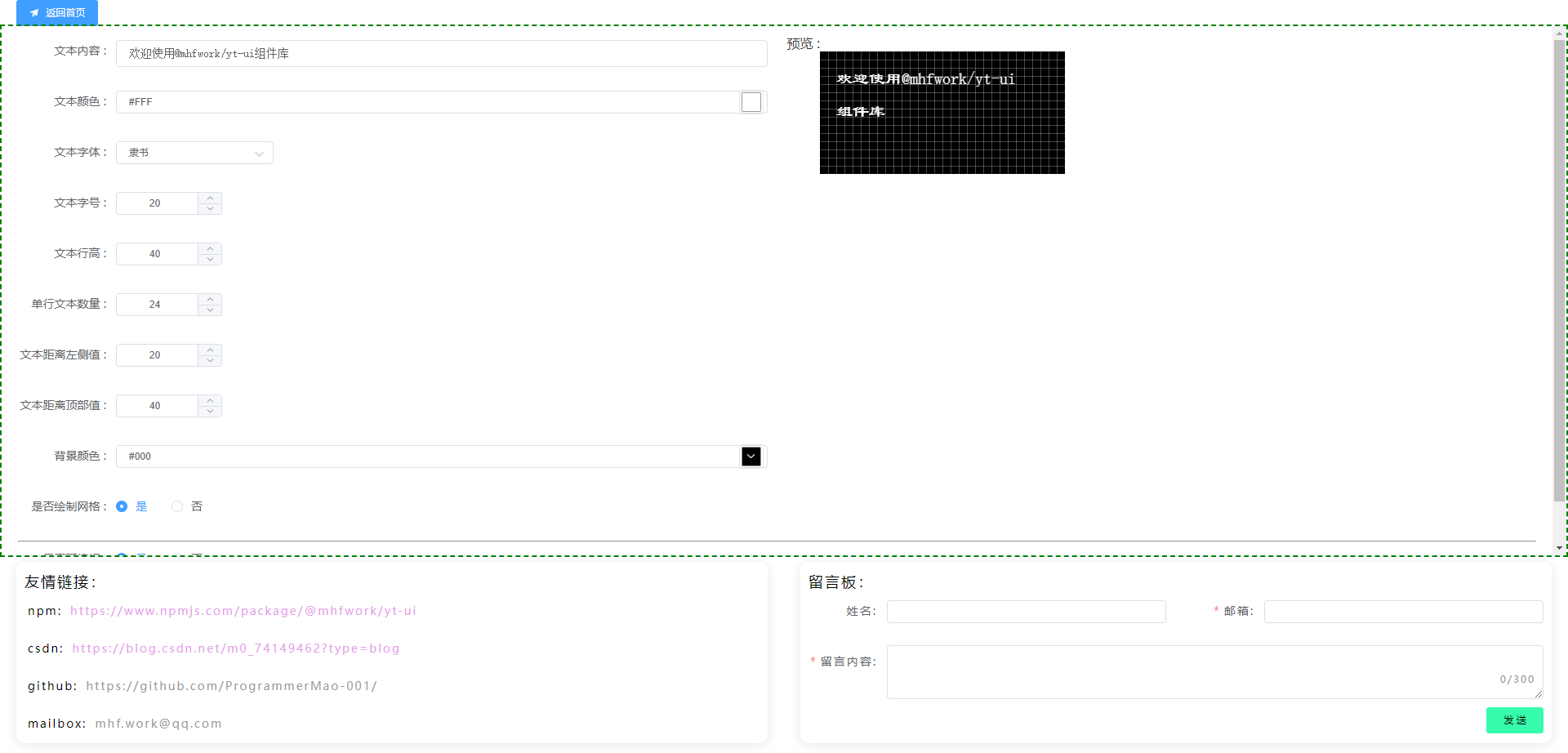
制作自己的前端组件库并上传到npm上
最近实现了自己的一个前端组件库demo,目前只上传了几个小组件。话不多说,上图: 我分了三个项目:yt-ui组件库、使用文档、demo。线上地址如下: [yt-ui组件库](mhfwork/yt-ui - npm)
[组件库使用文档](介绍 | mhfwork/y…
自动化项目实战 [个人博客系统]
自动化博客项目 用户注册登录验证效验个人博客列表页博客数量不为 0 博客系统主页写博客 我的博客列表页效验 刚发布的博客的标题和时间查看 文章详情页删除文章效验第一篇博客 不是 "自动化测试" 注销退出到登录页面,用户名密码为空 用户注册 Order(1)Parameterized…
【云备份|| 日志 day1】项目认识 环境准备
day1 项目总纲云备份实现目标 搭建环境词汇解释 项目总纲
云备份
自动将本地计算机上指定文件夹中需要备份的文件上传备份到服务器中。并且能够随时通过浏览器进行查看并且下载,其中下载过程支持断点续传功能,而服务器也会对上传文件进行热点管理&…
VScode远程连接错误:进程试图写入不存在的管道
使用VScode连接树莓派时,出现远程连接错误:进程试图写入不存在的管道
解决方案:
(1)可以进入config所在文件夹,删除文件 (2)无法解决的化尝试下述方法
输入 Remotting-SSH:Settin…
使用 Python 连接到 PostgreSQL 数据库
本文介绍了创建与 PostgreSQL 上的数据库的连接的过程。 我们需要安装 PostgreSQL 和创建数据库等先决条件,如下所述。 在系统中安装 PostgreSQL
顾名思义,PostgreSQL 是一款为高效管理数据库系统而创建的 SQL 系统软件。
在连接Python之前需要创建数据…
C字符串函数内存函数的模拟实现和理解
目录
1. 字符串操作函数
1.1. 求字符串长度
1.1.1. strlen
1.2. 长度不受限制的函数
1.2.1. strcpy
1.2.2. strcat
1.2.3. strcmp
1.3. 长度受到限制的字符串函数
1.3.1. strncpy
1.3.2. strncat
1.3.3. strncmp
1.4. 字符串查找函数
1.4.1. strstr
1.4.2. strto…
辅助驾驶功能开发-功能规范篇(22)-3-L2级辅助驾驶方案功能规范
1.3.3 TLA系统功能定义
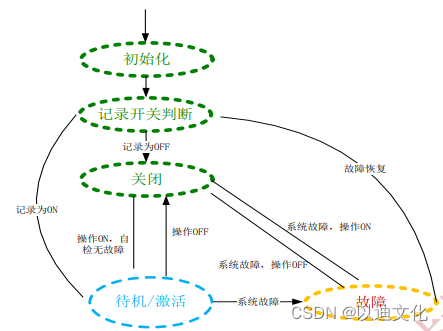
1.3.3.1 状态机 1.3.3.2 状态迁移图 1.3.3.3 功能定义
1.3.3.3.1 信号需求列表
1.3.3.3.2 系统开启关闭 1)初始化 车辆上电后,交通灯辅助系统(TLA)进行初始化,控制器需在 220ms 内发出第一帧报文,并在 3s 内完成内部自检,同时上电 3s 内不进行…
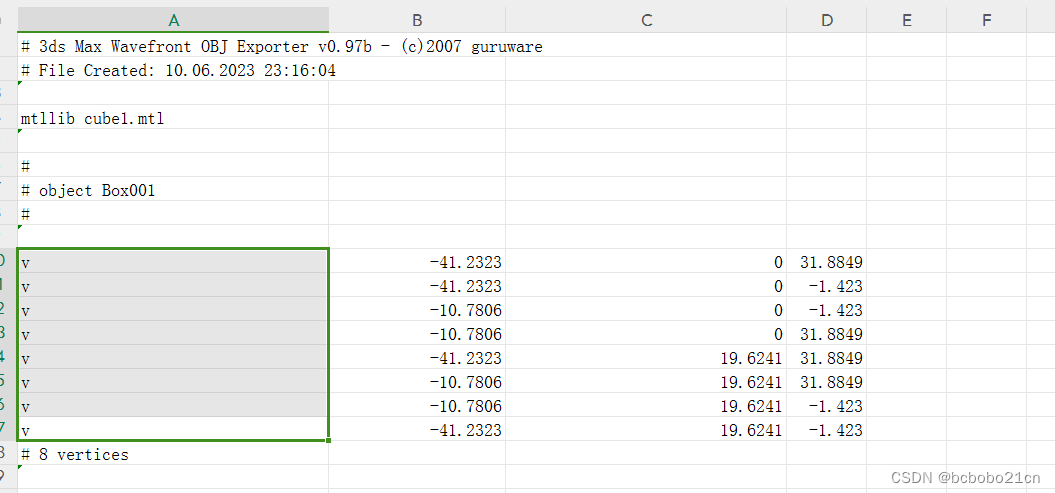
wps表格按分隔符拆分单元格
有数据如下;看选中区域,一个单元格中有一个v,空格,然后有三个数值,以空格分开;点击菜单中的数据-分列; 弹出分列向导;选择 分隔符号; 选择分隔符为空格;出现预…
【vtk学习笔记1】编译安装vtk9.2.6,运行官方例子
一、编译安装vtk-9.2.6
1. 下载VTK。推荐从github下载。目前从VTK官网只能下载最新的RC版或者以前的老版本,我是在github上下载的vtk9.2.6 tag版本。 2. 用Cmake-gui配置Visual Studio工程。主要注意配置VTK安装的路径、是否支持QT,需要的话正确配置Qt5…
3.6 纹理压缩——包体瘦身术
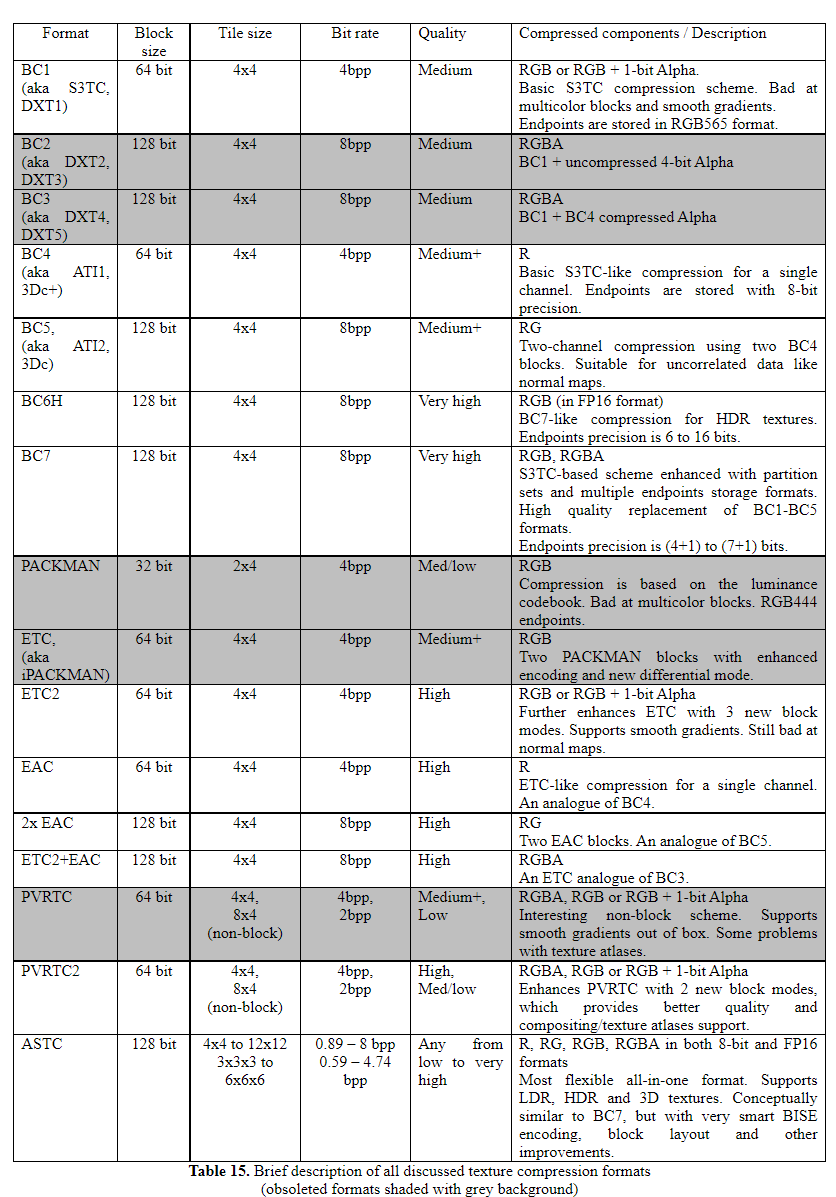
一、什么是纹理压缩
纹理压缩是为了解决内存、带宽问题,专为在计算机图形渲染系统中存储纹理而使用的图像压缩技术。 二、为什么要纹理压缩
图片格式 图片格式是图片文件的存储格式,通常在磁盘、内存中存储和传输文件时使用。例如:JPG、PNG…
JAVA数据类型和变量
一、字面常量
常量即程序运行期间,固定不变,不可修改的量称为常量。
public class Demo{public static void main(String[] args){System.Out.println("hello world!");System.Out.println(100);System.Out.println(3.14);System.Out.println(A);System…
python项目之酒店客房入侵检测系统的设计与实现
项目简介
酒店客房入侵检测系统的设计与实现实现了以下功能:
1、控制台: 控制台是整个系统的首页面。在控制台中,酒店的客房管理人员能够在该页面中查看到当前的空余客房数量、当前在店的客房人数、当前的已用客房数量、当前酒店全部的客房…
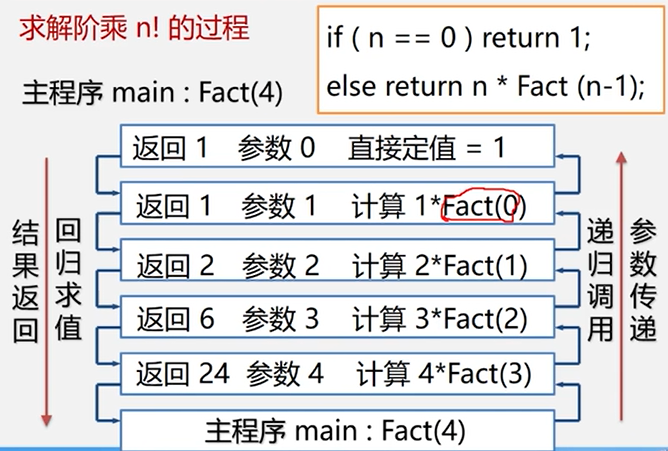
【顺序栈的出栈,链栈的表示和实现,递归定义】
文章目录 顺序栈的出栈 链栈的表示和实现链表的初始化判断链栈是否为空链栈的入栈链栈的出栈 递归定义函数的调用过程 顺序栈的出栈
(1)判断是否栈空,若空则出错(下溢)。 (2)获取栈顶元素e。 &…
Java题:查找单链表中第 k 个节点元素的值
遇到过一道奇奇怪怪的Java题,就整理出自己的想法,不知道对不对,还望大佬们指导。
题目
给定一个单链表,查找单链表中第 k 个节点元素的值,同时要求使用时间复杂度低的算法实现。
单链表的定义如下:
cla…








![自动化项目实战 [个人博客系统]](https://img-blog.csdnimg.cn/80364bcf13fc438fbbff8838f884187a.png)