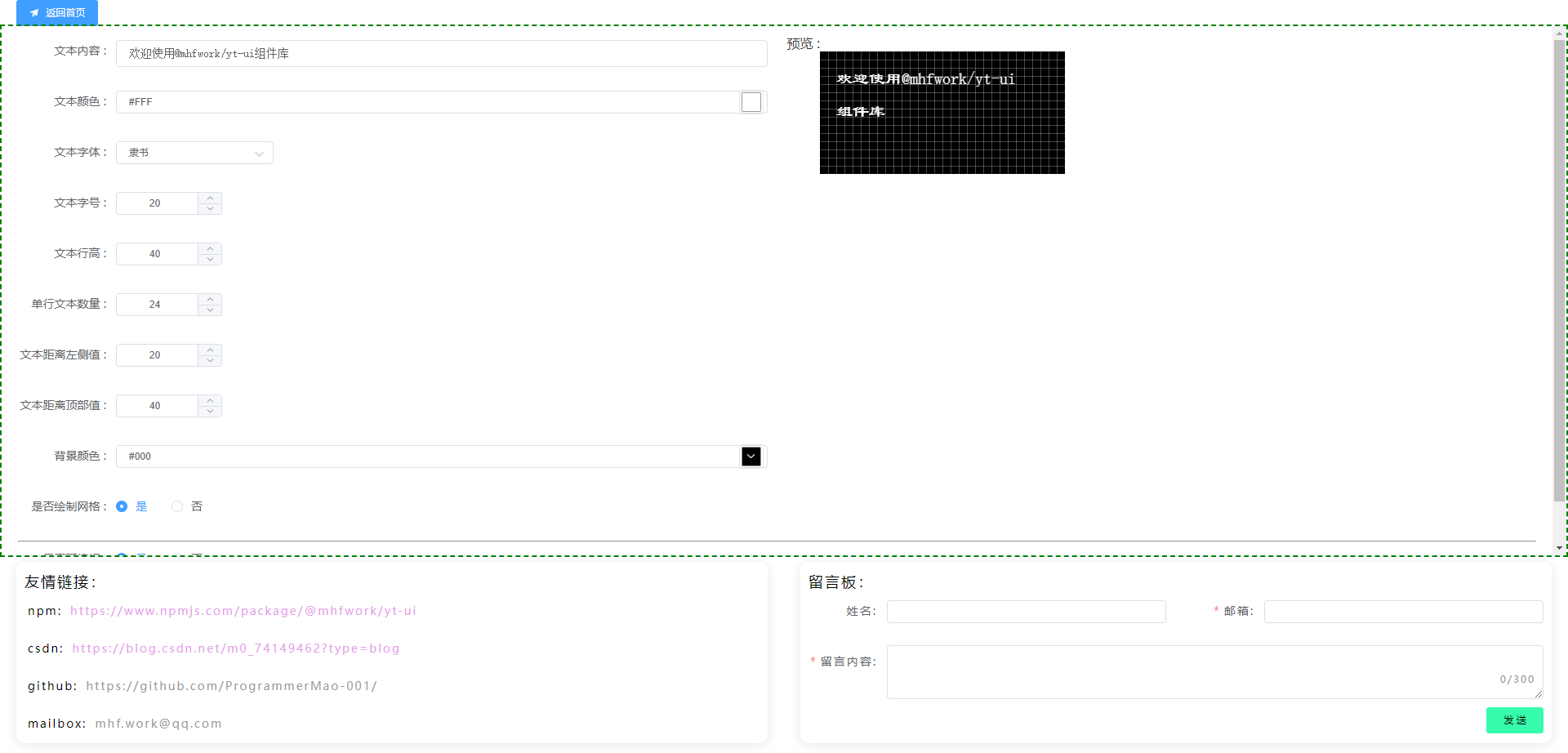
最近实现了自己的一个前端组件库demo,目前只上传了几个小组件。话不多说,上图:




我分了三个项目:yt-ui组件库、使用文档、demo。线上地址如下:
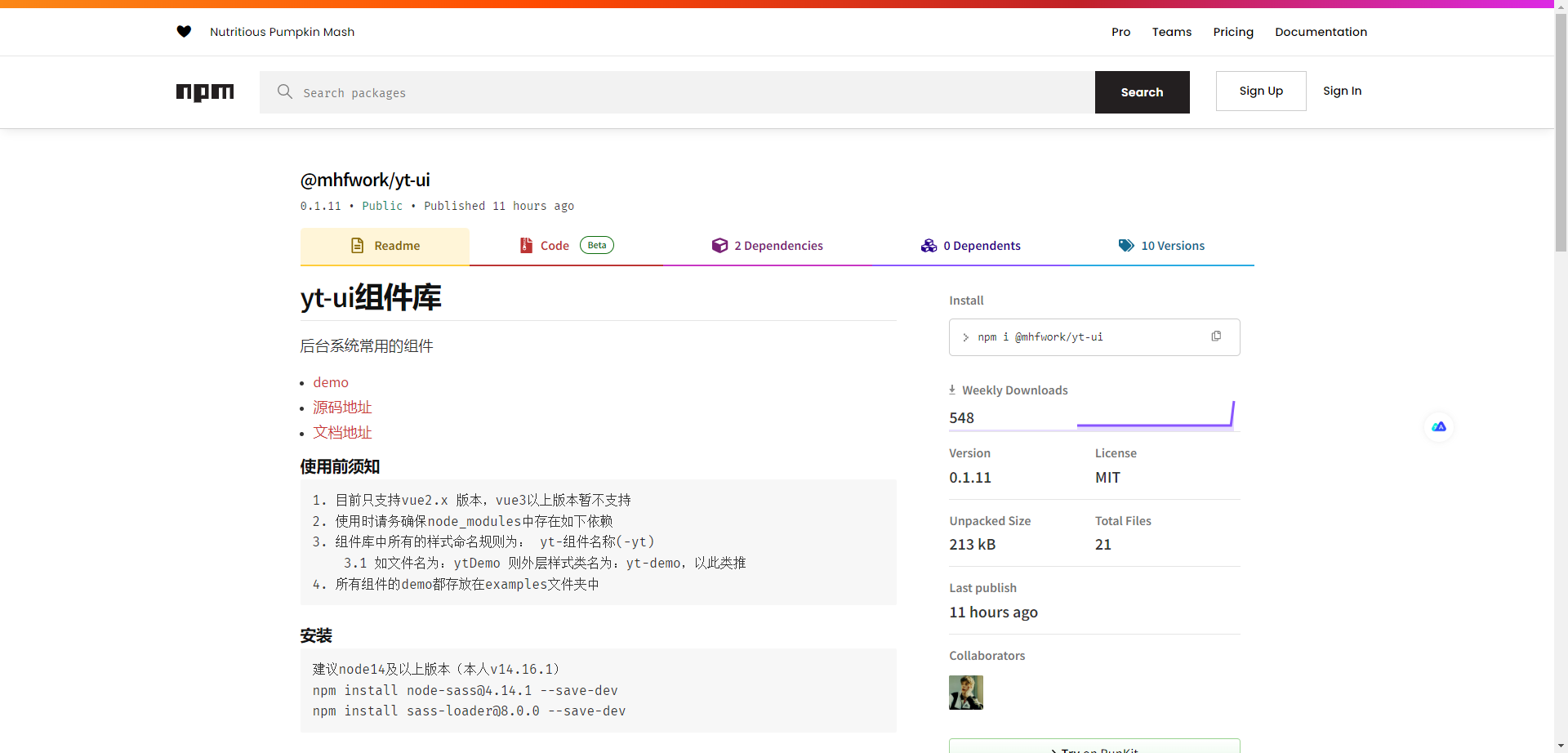
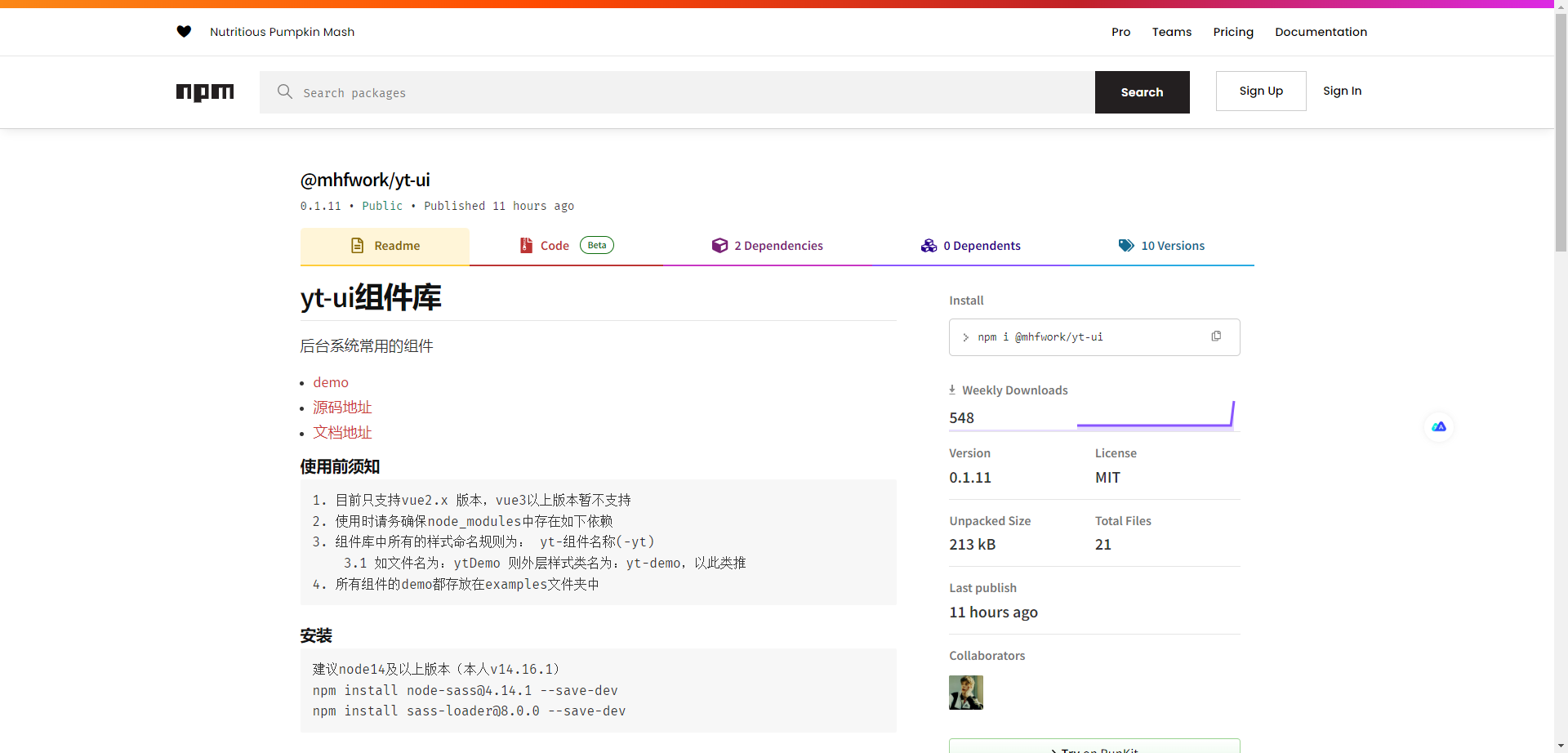
[yt-ui组件库](@mhfwork/yt-ui - npm)
[组件库使用文档](介绍 | @mhfwork/yt-ui组件库文档)
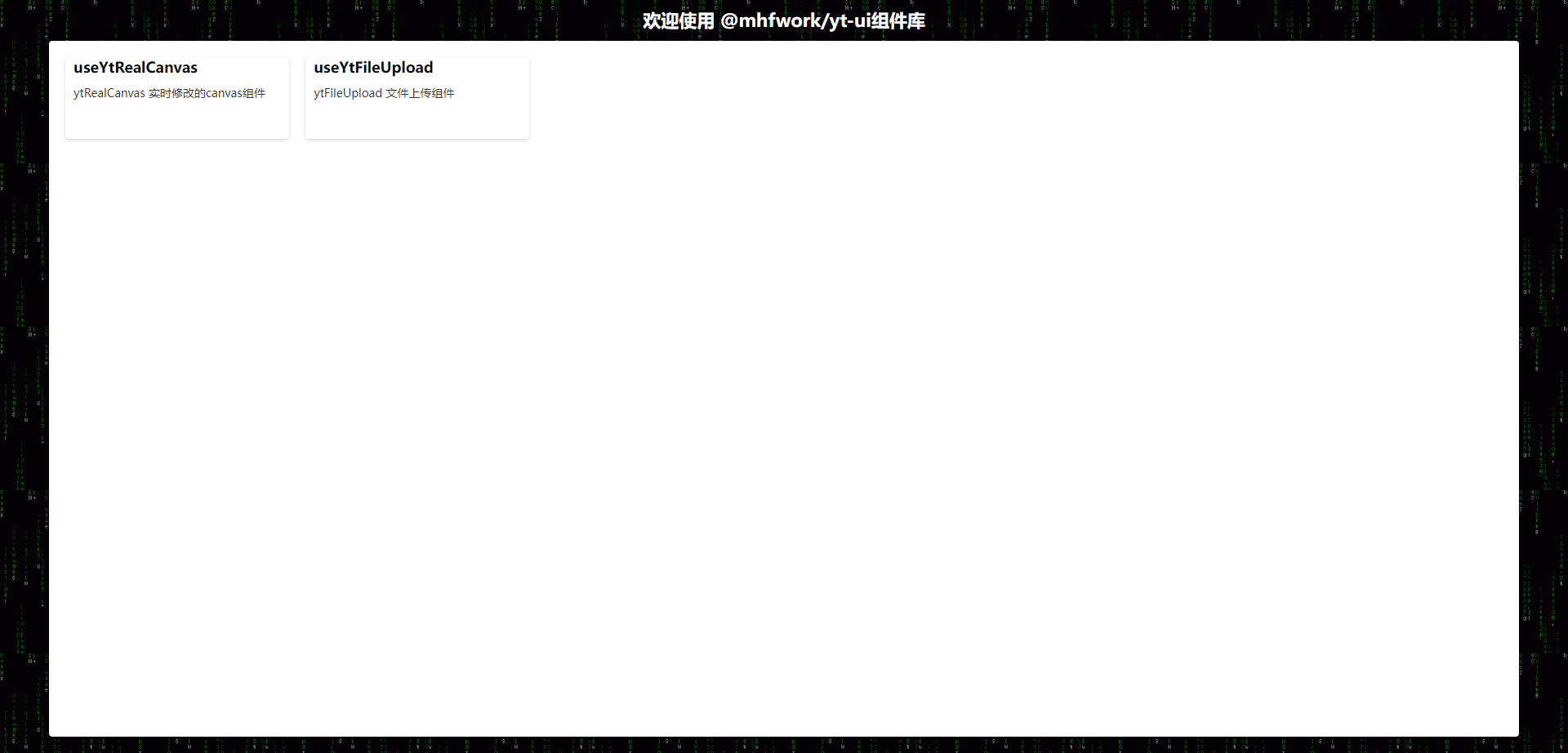
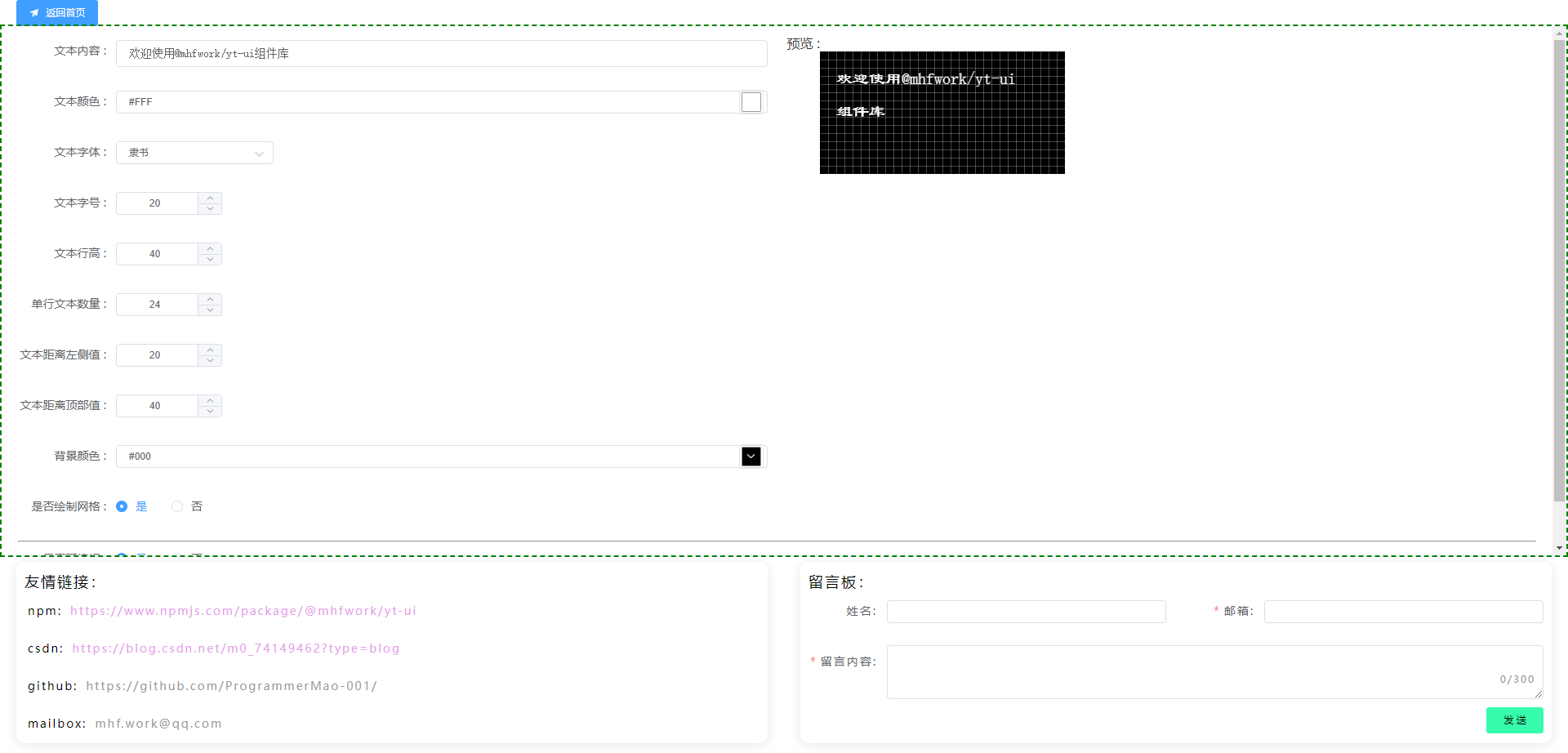
[yt-ui组件库demo](use-yt-ui)
[组件库源码地址](GitHub - ProgrammerMao-001/yt-ui: 后台系统常用的组件)
最近实现了自己的一个前端组件库demo,目前只上传了几个小组件。话不多说,上图:




我分了三个项目:yt-ui组件库、使用文档、demo。线上地址如下:
[yt-ui组件库](@mhfwork/yt-ui - npm)
[组件库使用文档](介绍 | @mhfwork/yt-ui组件库文档)
[yt-ui组件库demo](use-yt-ui)
[组件库源码地址](GitHub - ProgrammerMao-001/yt-ui: 后台系统常用的组件)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1145937.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!