一、样式穿透
vue2里面使用 /deep/
vue3里面使用 :deep()
:deep(.el-input__inner){
background-color: 'red';
}
二、完整新特性
:slotted()
//parent.vue
<template>
<div>
<p>这是父级</p>
<span>==================================</span>
<A>
<p class="red">这是父级传的插槽内容</p>
</A>
</div>
</template>
import A from '../components/A.vue';
//A.vue
<template>
<div>这是A组件</div>
<slot></slot>
</template>
<style scoped lang='scss'>
:slotted(.red){
color: red;
}
</style>
:global()
全局样式,跟不加scoped效果一样
<style scoped lang='scss'>
:global(div){
color: pink;
}
</style>
和<style ></style >一样的效果
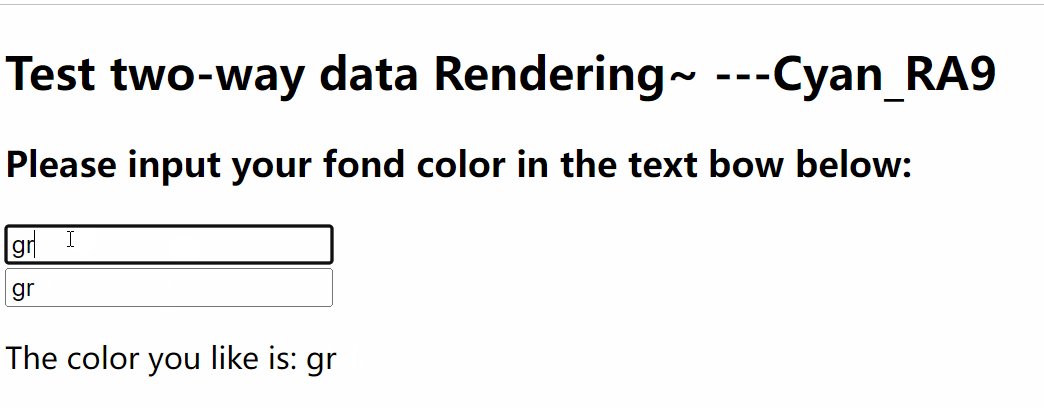
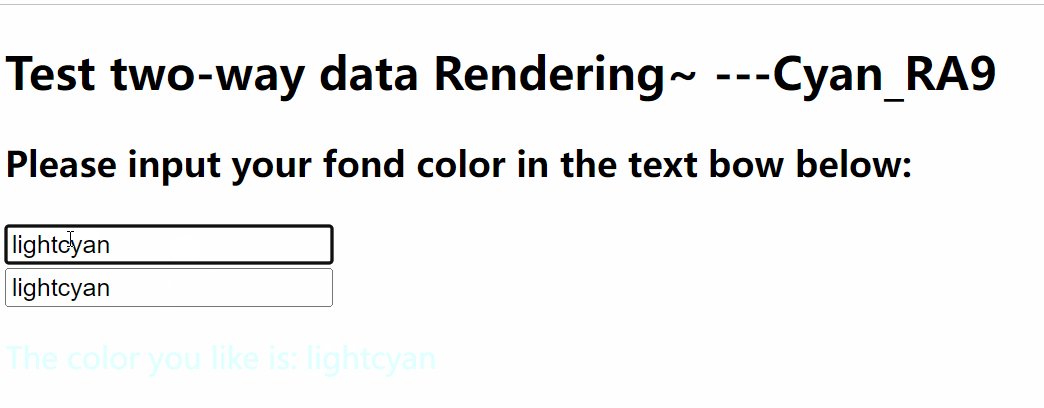
三、动态css

<template>
<div>
<h1 class="box">
动态css
</h1>
</div>
</template>
<script setup lang='ts'>
import { ref } from 'vue'
const style = ref({
color: 'green'
})
setTimeout(() => {
style.value.color = 'yellow'
}, 2000);
</script >
<style scoped lang='scss'>
.box {
color: v-bind('style.color');
}
</style>
四、css-module
单个::class="$style.box"
多个::class="[$style.box,$style.border]"
<h1 :class="[$style.box,$style.border]">
css-module
</h1>
<style module>
.box {
color: blue;
}
.border{
border: 1px solid red;
}
</style>
<h1 :class="[yyx.box,yyx.border]">
css-module
</h1>
<style module='yyx'>
.box {
color: blue;
}
.border{
border: 1px solid red;
}
</style>












![[动态规划] (二) LeetCode 面试题 08.01.三步问题](https://img-blog.csdnimg.cn/img_convert/25bf52d2f096a8590b1038e9f88d7439.png)




![NSS [鹤城杯 2021]EasyP](https://img-blog.csdnimg.cn/img_convert/9b91a65ed72d5c1f215c694ab99b27c1.png)