目录
一、Vue快速入门
1.简介 :
2.MVVM :
3.准备工作 :
二、数据绑定
1.实例 :
2.验证 :
三、数据渲染
1.单向渲染 :
2.双向渲染 :
一、Vue快速入门
1.简介 :
(1) Vue[/vju/],是Vue.js的简称,是一个前端框架,常用于构建前端用户界面。
(2) Vue的核心库只关注视图层,易于上手,且支持和其他类库结合使用,便于与第三方库或项目整合,在开发复杂的单页应用时非常方便。
2.MVVM :
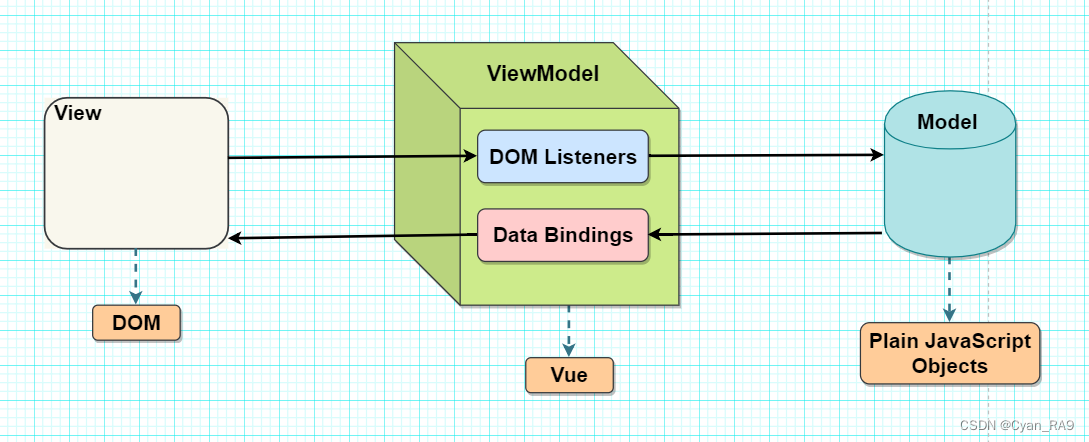
(1) MVVM分别指Model(模型,包括数据及对数据的操作), View(视图,页面渲染结果), ViewModel(模型与视图间的双向操作);
(2) Vue即是一个MVVM结构的前端框架,通过ViewModel中的Data Bingdings完成从M --> V的映射,通过ViewModel中的DOM Listeners完成从V --> M的事件监听。
(3) VM将DOM相关的操作封装起来,使开发人员只需要重点关注View 和 Model本身,而不需要关心View和Model之间具体是如何映射的,大大提高了开发效率。
其示意图如下 :

3.准备工作 :
首先需要到Vue官网下载vue.js,链接如下 :
https://v2.cn.vuejs.org/v2/guide/installation.html
点击“开发版本”即可进行下载(以Vue2作为演示版本),如下图所示 :

还需要在IDEA的Settings-->Plugins中,搜索并下载Vue.js插件,以保证IDEA可以识别Vue代码。如下图所示 :

最后,在需要使用Vue的Project中,将官网下载的vue.js文件拷贝到Project中,如下图所示 :

二、数据绑定
1.实例 :
first_vue.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue---1st demo</title>
<!-- 导入vue.js文件 -->
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<!--
定义一个div标签, 该标签的定义要在创建Vue实例之前,
否则Vue实例无法挂载成功。
-->
<div id="div01">
<h1>Hello!{{preface}}</h1>
<h1>My name is {{blogger}}</h1>
</div>
<script type="text/javascript">
/*
(1)创建一个Vue实例;
(2)el:"#div01",---表示将创建好的Vue实例挂载到id = div01的元素上
(3)data属性表示数据池,其中保存了很多以"key-value"形式存放的数据。
//data中的key可以由程序员手动定义
(4){{key}}表示插值表达式,其中的数据来自model中的data数据池,
//代码执行过程中,会到data数据池中尝试匹配数据,若匹配成功则进行替换
//若匹配失败则显示为空串
*/
let vm = new Vue({
el:"#div01",
data:{
preface:"This is the first time to try Vue.",
blogger:"Cyan_RA9"
}
});
</script>
</body>
</html>运行结果 :

2.验证 :
在控制台输出创建的Vue实例,查看对象的结构,如下图所示 :

可以在Vue实例中,找到它维护的数据池data(包装成了_data),如下图所示 :

还可以找到DOM Listeners的相关组件,如下图所示 :

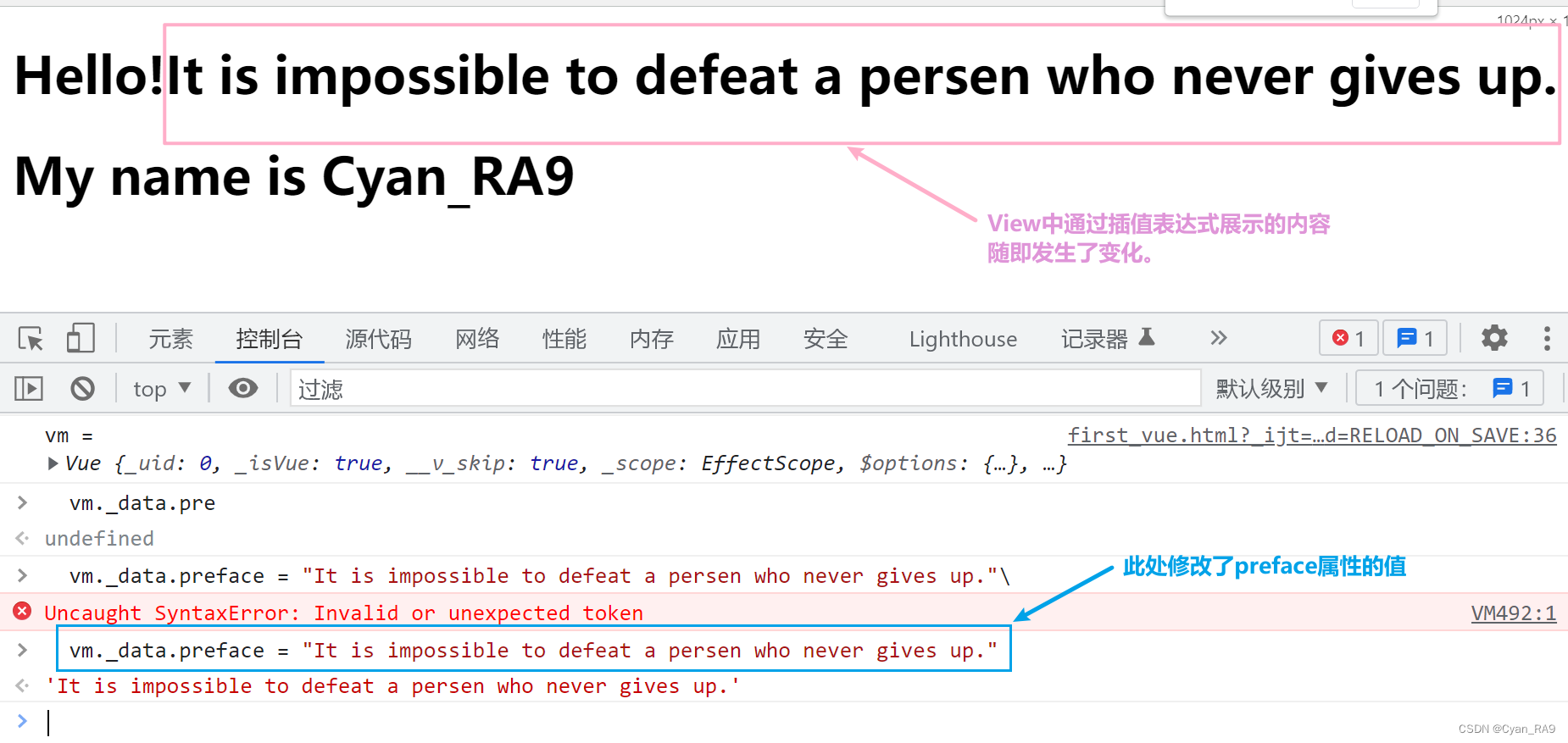
此时,如果在控制台修改Model中数据的值,就会通过Data Bindings自动更新View中显示的内容,如下图所示 :

三、数据渲染
1.单向渲染 :
(1) 使用插值表达式引用data数据池中的数据适用于一个标签的起始标签和结束标签之间,而不能在标签元素的属性上引用。
(2) 若想在标签元素的属性上引用data数据池,需要用到v-bind;格式为 v-bind:property_name="value",有时亦可简写为 :property_name="value"。
以显示图片为例,one_way.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>One-way Rendering</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{heavenlyBody}}</h1>
<!-- 插值表达式无法在标签的属性中起作用,如下 -->
<img src="{{src}}"/>
<!-- 此处应该使用v-bind进行单向数据渲染,如下 -->
<img v-bind:src="img_src" v-bind:width="img_width"/>
<img v-bind:src="img_src" v-bind:width="img_width"/>
<!-- 简写 -->
<img :src="img_src" :width="img_width"/>
</div>
<!-- 创建Vue实例,并将其挂载到id=app的div上 -->
<script type="text/javascript">
let vm = new Vue({
el:"#app",
data:{
heavenlyBody:"Sun",
img_src:"../sun.png",
img_width:"300px",
}
});
</script>
</body>
</html>运行结果 :

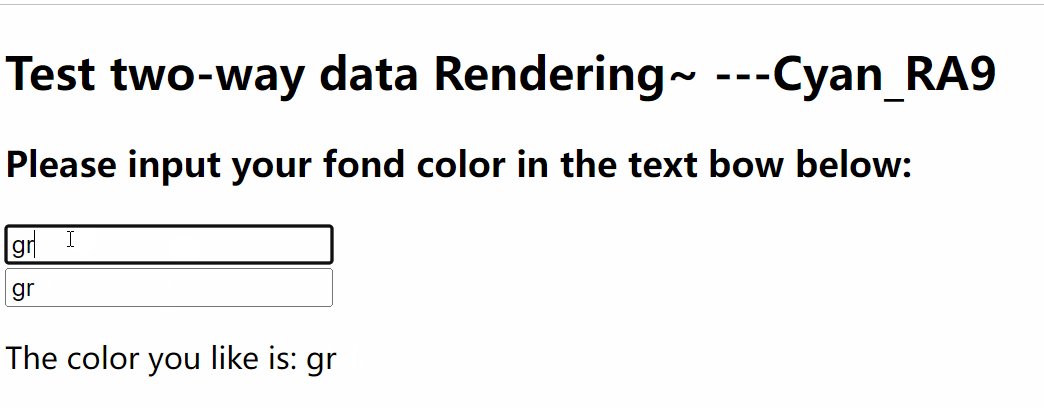
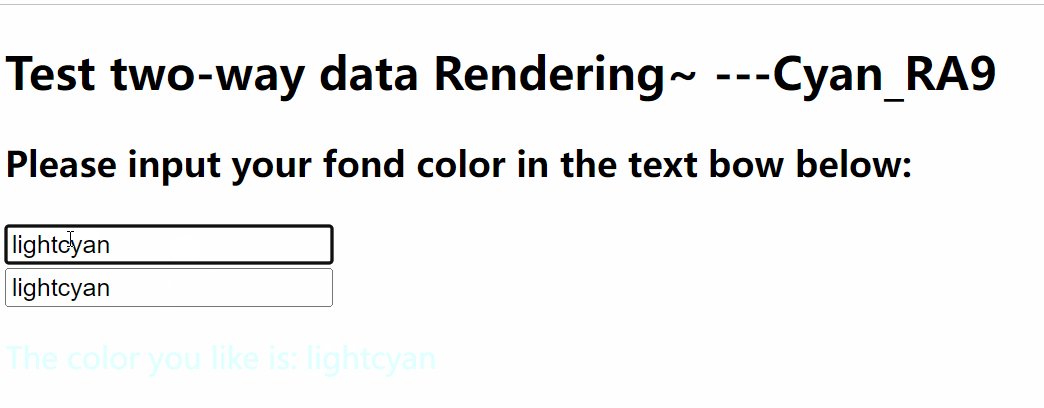
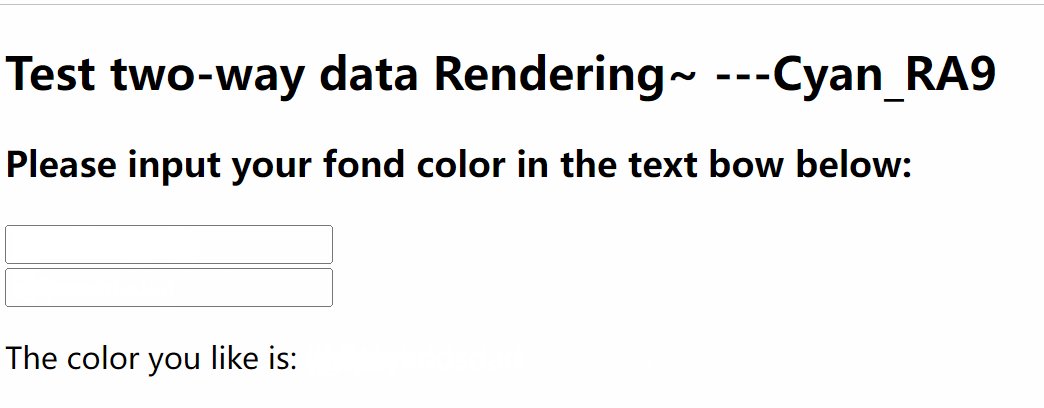
2.双向渲染 :
数据双向渲染需要用到v-model指令.
以文本框的相互影响为例,two_way.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Two-way Rendering</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用插值表达式取出data数据池中的数据 -->
<h2>{{preface}} ---{{blogger}}</h2>
<h3>Please input your fond color in the text bow below:</h3>
<div>
<!--
(1)第一个input标签使用双向渲染,即Model -- View之间互相映射的实现。
(2)当第一个input标签中的value改变时,会通过v-model双向渲染
修改data数据池中color属性的值,进而,下面的第二个input标签
以及p标签中都使用了v-bind:单向渲染,可以同步data中color数据的更新。
-->
<input type="text" name="color1" v-model="color"/>
</div>
<div>
<!--
第二个input标签使用单向渲染,使得data中的color变化时,
能够反应到该input标签中。即Model到View的映射实现
-->
<input type="text" name="color2" v-bind:value="color"/>
</div>
<p><font v-bind:color="color">The color you like is: {{color}}</font></p>
</div>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
preface: "Test two-way data Rendering~",
blogger: "Cyan_RA9",
color: "pink"
}
})
</script>
</body>
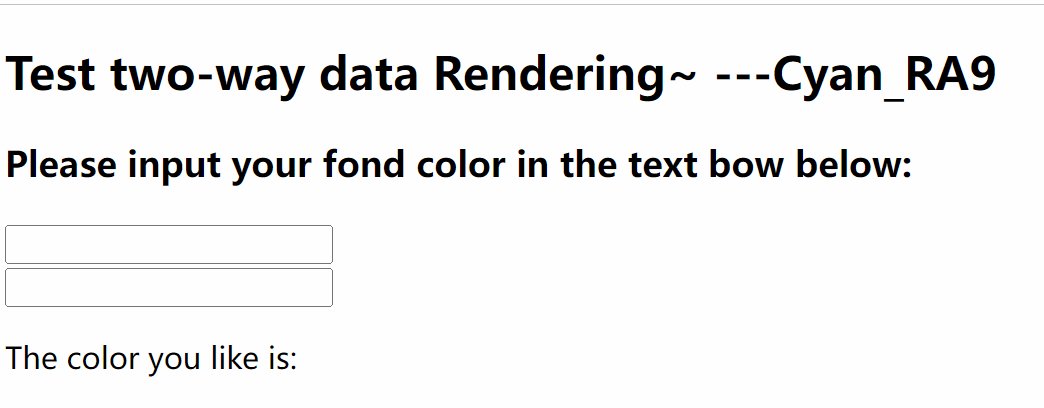
</html>运行效果 : (如下GIF图)

System.out.println("END------------------------------------------------------------");





![[动态规划] (二) LeetCode 面试题 08.01.三步问题](https://img-blog.csdnimg.cn/img_convert/25bf52d2f096a8590b1038e9f88d7439.png)




![NSS [鹤城杯 2021]EasyP](https://img-blog.csdnimg.cn/img_convert/9b91a65ed72d5c1f215c694ab99b27c1.png)