一、登录界面路由配置
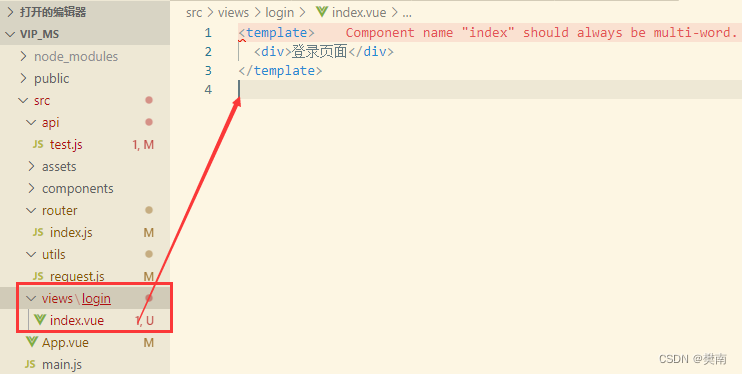
1.将view目录下的about、home组件删除,再新建login文件夹,在login文件夹下新建index.vue组件,并添加如下图所示的代码:

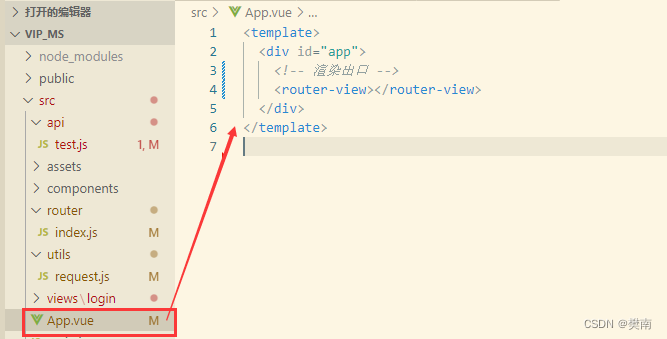
2.将App.vue更改成下图所示,删掉不必要的代码。

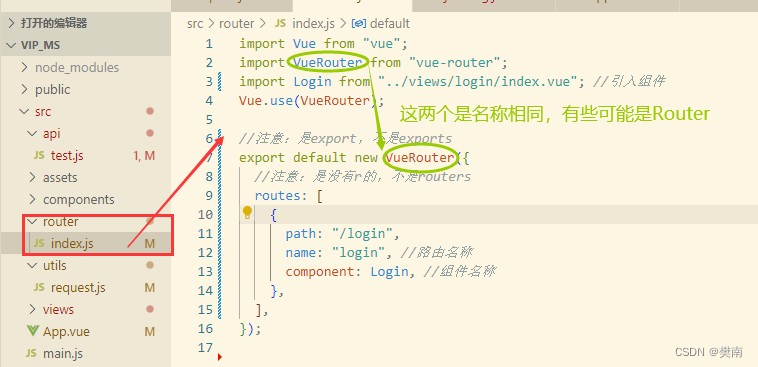
3.在router的index.js文件中配置路由

注意:1.是export,不是exports。
2.是routes,是没有r的,不是routers!!
3.路由名称可以自定义,组件名称看引入时给了什么名字
4.运行。npm run serve
出现空白页面,不要慌,没有问题,因为默认打开的是‘/’这个路径,我们没有配置这个,所以一片空白

接着在url后面手动添加login,然后回车,就可以看到登录页面。说明路由通了


二、登录界面
1.界面设计
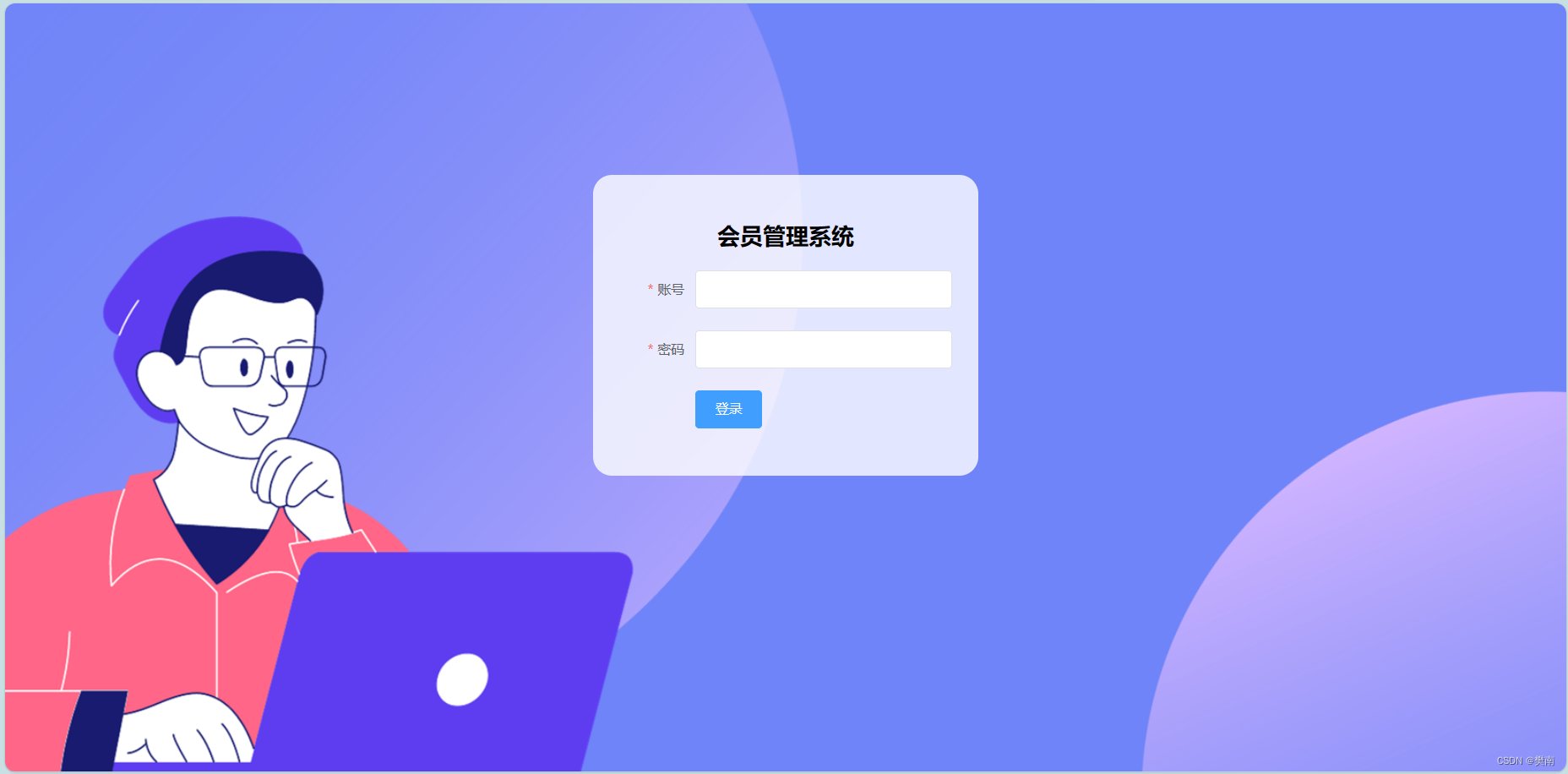
界面如下

(1)准备一张背景图,放在assets下,在这里我命名为login

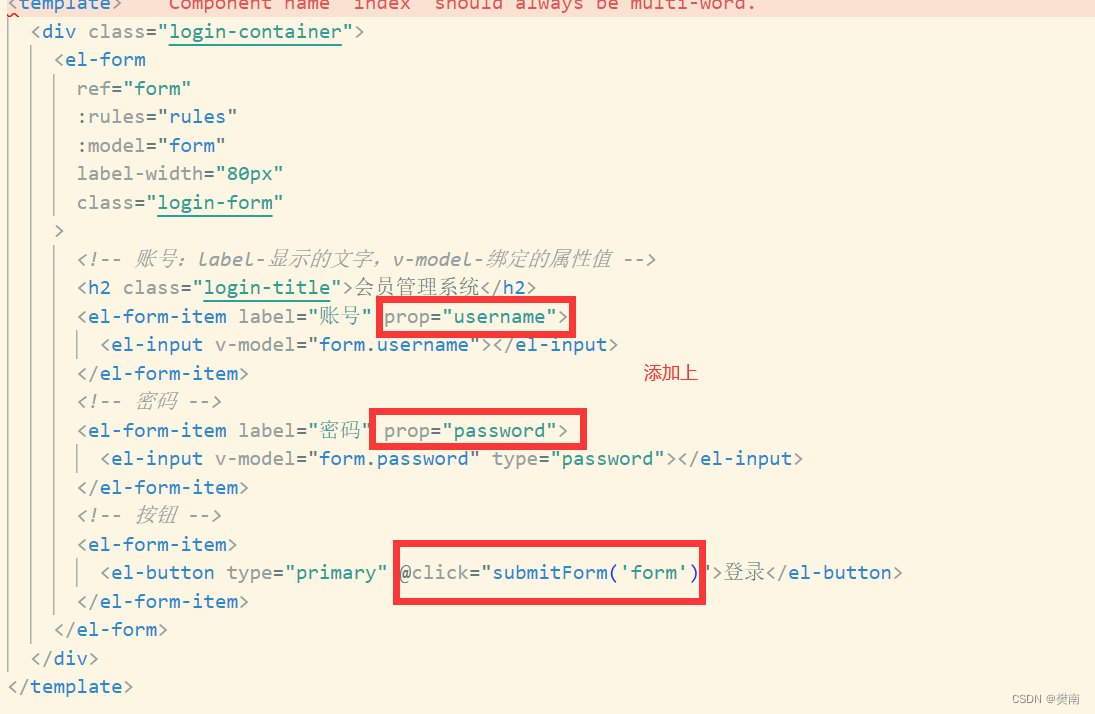
(2)login>>index.vue里的代码如下:
element部分在element的表单部分,可自行选择添加。

<template>
<div class="login-container">
<el-form
ref="form"
:rules="rules"
:model="form"
label-width="80px"
class="login-form"
>
<!-- 账号:label-显示的文字,v-model-绑定的属性值 -->
<h2 class="login-title">会员管理系统</h2>
<el-form-item label="账号" prop="username">
<el-input v-model="form.username"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item label="密码" prop="password">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item>
<el-button type="primary" @click="submitForm('form')">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
username: "",
password: "",
},
//校验规则
rules: {
username: [
{ required: true, message: "请输入用户名称", trigger: "blur" },
{ min: 2, max: 7, message: "长度在 2 到 7 个字符", trigger: "blur" },
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 6, max: 15, message: "长度在 6 到 15个字符", trigger: "blur" },
],
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
//console.log(valid);//校验成功则valid为true。反之
if (valid) {
//提交表单给后台验证是否正确
alert("submit!");
} else {
console.log("验证失败");
return false;
}
});
},
},
};
</script>
<style scoped>
.login-form {
width: 350px;
/*上下边距160px,左右自动居中*/
margin: 180px auto;
background-color: rgb(255, 255, 255, 0.8);
padding: 28px;
border-radius: 20px;
}
.login-container {
position: absolute;
width: 100%;
height: 100%;
background: url(../../assets/login.png);
}
.login-title {
text-align: center;
}
</style>
2.调用后台接口实现登录验证
(1)创建接口
打开Easy-mock

描述、项目名等自己填

然后点击创建》》创建接口

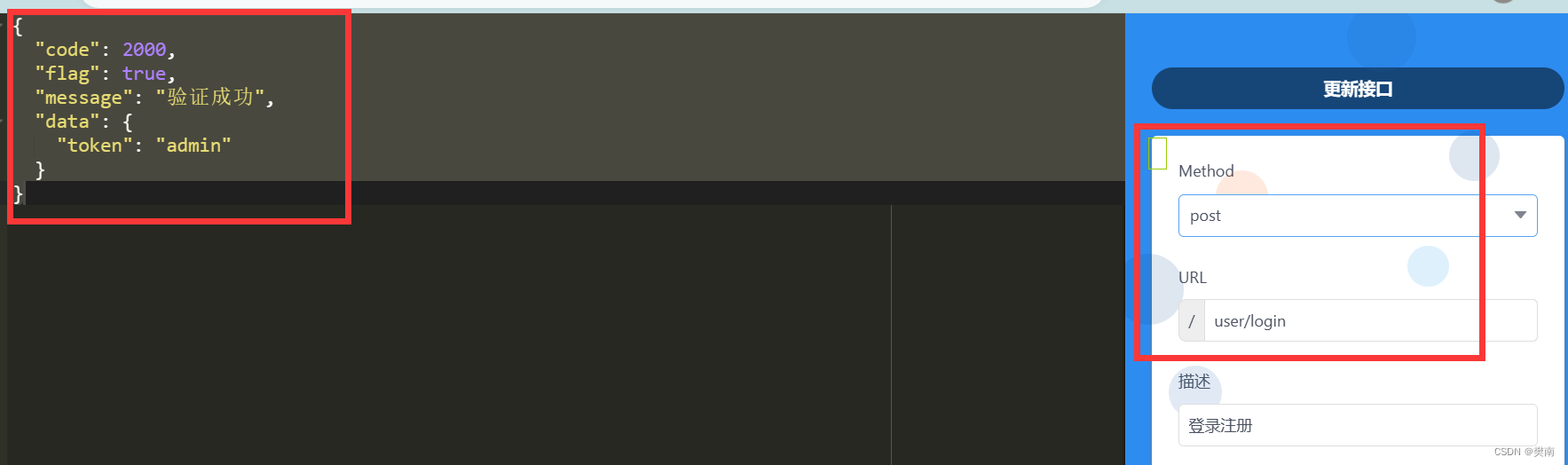
- post
- url:/user/login
- 描述:登录注册

{
"code": 2000,
"flag": true,
"message": "验证成功",
"data": {
"token": "admin"
}
}》点击创建。这样一个接口就创建成功了。
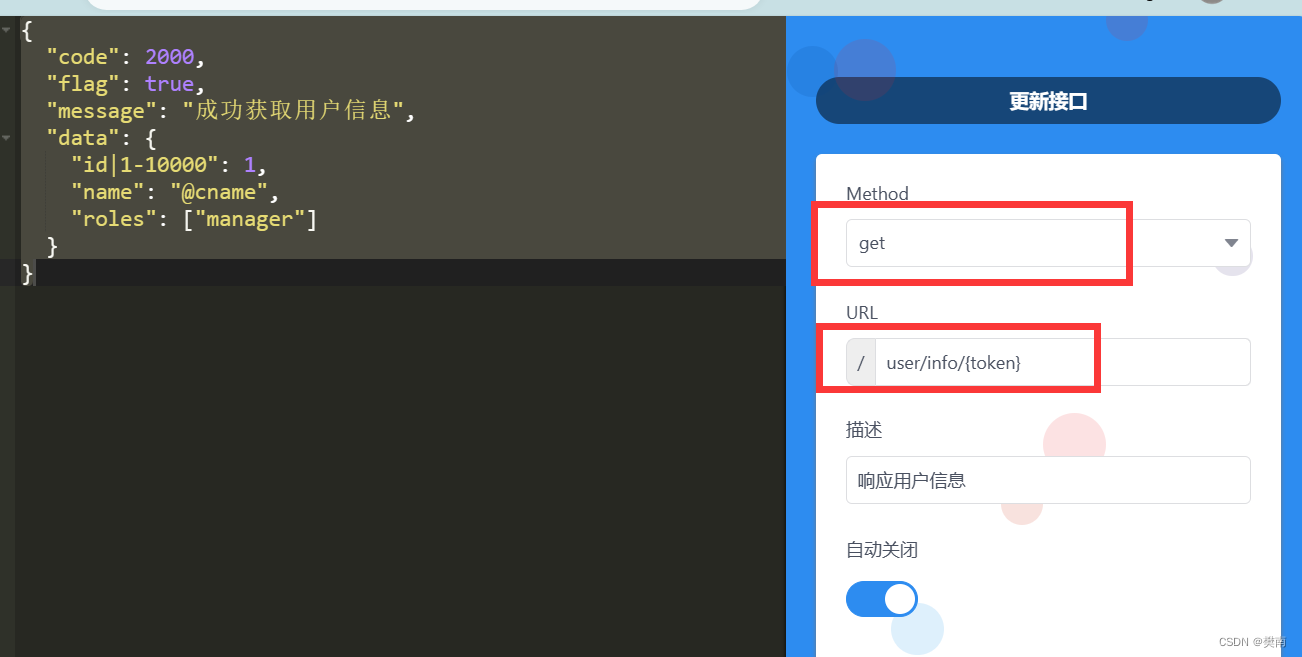
再创建一个接口:用来响应用户信息
- get
- url: /user/info/{token}
- 描述:响应用户信息

{
"code": 2000,
"flag": true,
"message": "成功获取用户信息",
"data": {
"id|1-10000": 1,
"name": "@cname",
"roles": ["manager"]
}
}(2)在项目的根目录下新建.env.development文件
#开发环境
#只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到项目中使用process.env.VUE_APP_XXX
#目标环境地址,添加或更改服务后要重启服务npm run serve
#easy-mock服务接口地址
VUE_APP_SERVICE_URL= ' https://mock.presstime.cn/mock/64b7e077b9e270cc51cb04df'
#开发环境的前缀
VUE_APP_BASE_URL='/dev-api'注意:记得将VUE_APP_SERVICE_URL里的接口地址改成自己easy-mockli 里项目的BaseURL
(3)登录逻辑实现
将index.vue里的<script>标签内的内容修改如下:
<script>
//导入
import { login, getUserInfo } from "@/api/login";
export default {
data() {
return {
form: {
username: "",
password: "",
},
//校验规则
rules: {
username: [
{ required: true, message: "请输入用户名称", trigger: "blur" },
{ min: 2, max: 7, message: "长度在 2 到 7 个字符", trigger: "blur" },
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 6, max: 15, message: "长度在 6 到 15个字符", trigger: "blur" },
],
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
//console.log(valid);//校验成功则valid为true。反之
if (valid) {
//提交表单给后台验证是否正确
login(this.form.username, this.form.password).then((respose) => {
const resp = respose.data;
console.log(resp, resp.flag, resp.data.token);
if (resp.flag) {
//验证成功,通过token去获取用户信息
getUserInfo(resp.data.token).then((response) => {
const respUser = response.data;
//获取用户数据
console.log("用户信息详情", respUser.data);
//1.保存token和用户信息
localStorage.setItem("会员管理系统-用户信息", respUser.data);
localStorage.setItem("会员管理系统-token", resp.data.token);
//前往首页
this.$router.push("/");
});
}
});
// alert("submit!");
} else {
console.log("验证失败");
return false;
}
});
},
},
};
</script>界面代码添加:
3.运行
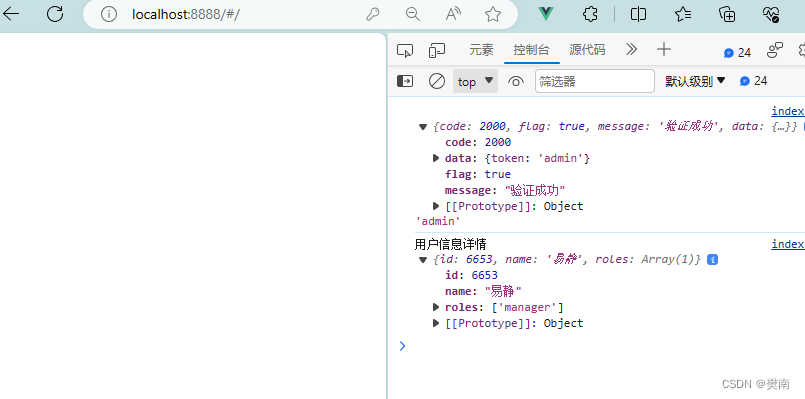
输入账号密码后会跳转到/ 路径,控制台显示返回的信息












![面试官:给你40亿个数,你应该如何快速判断一个数是否在这40亿个数中?—— 位图 [ C++入门 ]](https://img-blog.csdnimg.cn/42c15a1420cd40dba7fe3b1740366bff.png)