一.Postman介绍
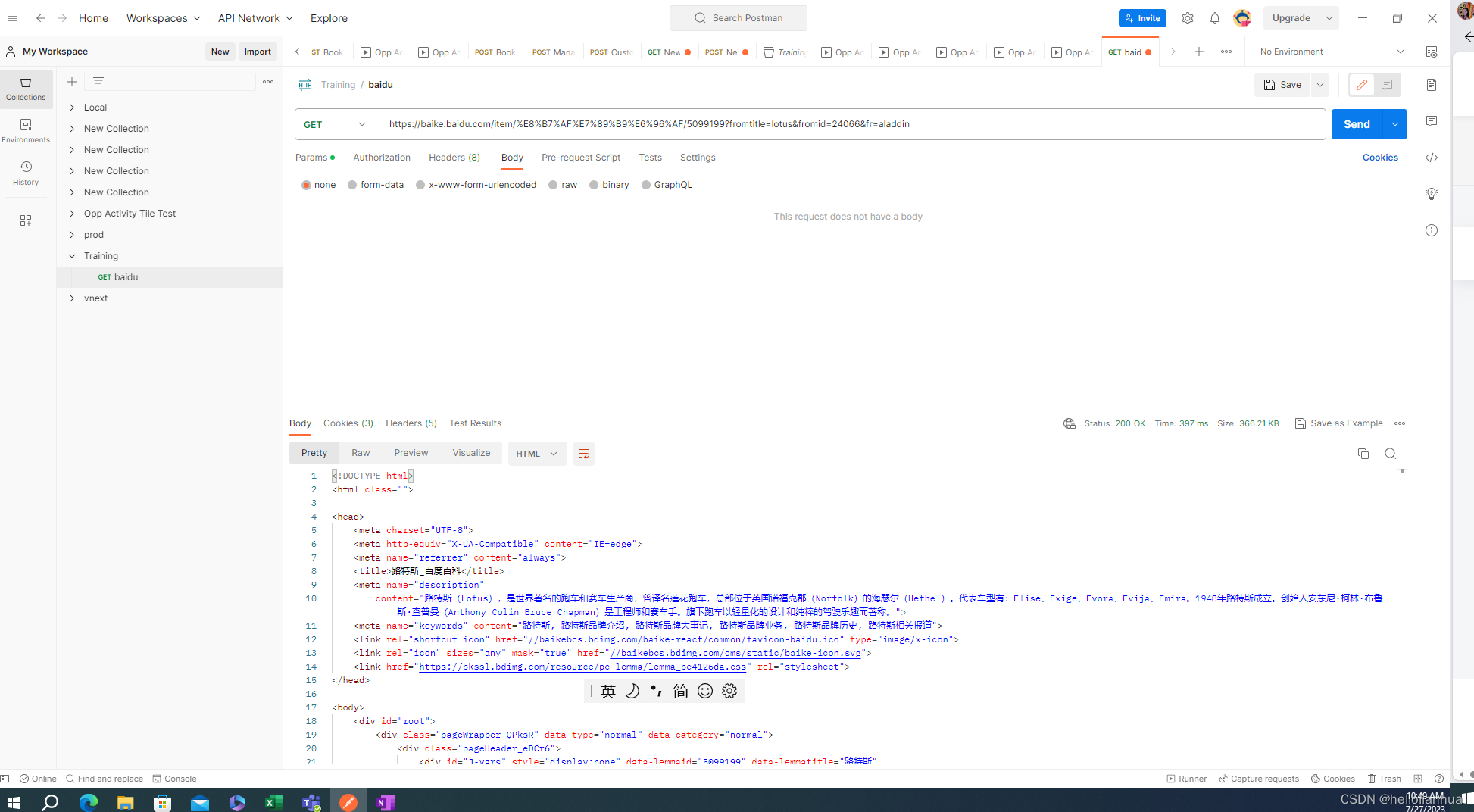
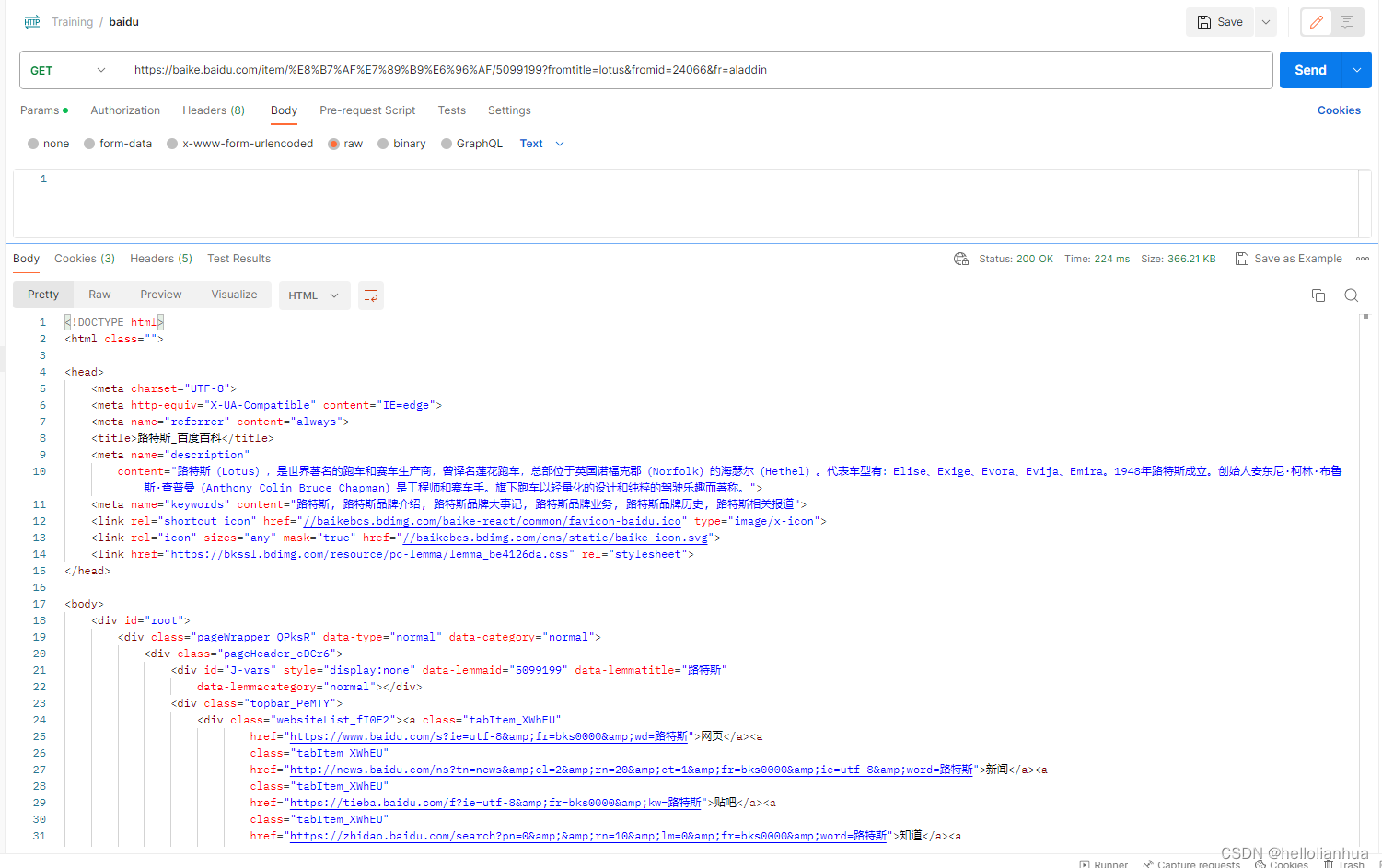
1.1第一个简单的demo

路特斯(英国汽车品牌)_百度百科 (baidu.com)

1.2 cookie
用postman测试需要登录权限的接口时,会被拦截,解决办法就是每次请求接口前,先执行登录,然后记住cookie或者token,后续请求带着cookie或token再请求,就不会被拦截了。
如果要读取cookie可以使用request.getCookies()
具体原理可以参考:一文带你超详细了解Cookie - 知乎 (zhihu.com)
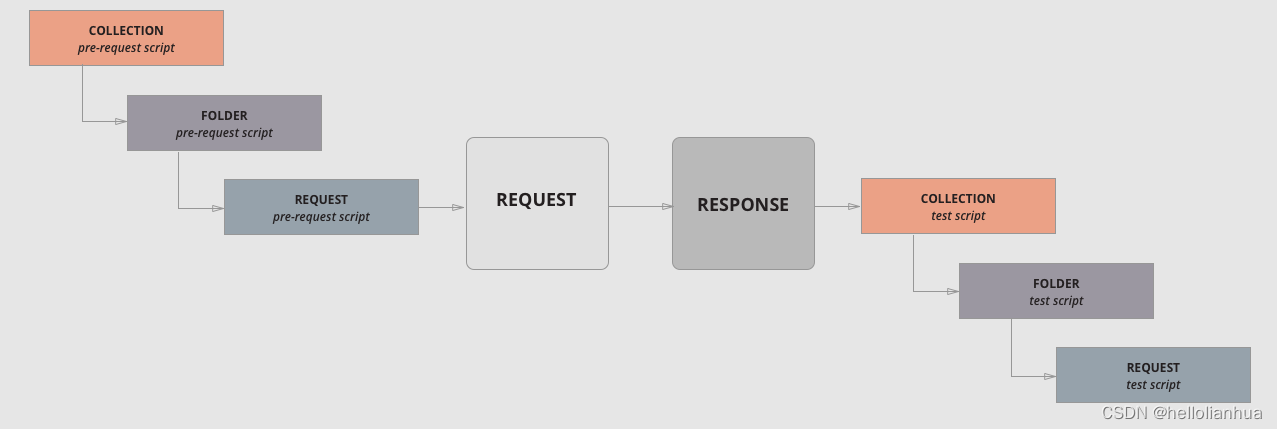
1.3 postman中脚本执行顺序
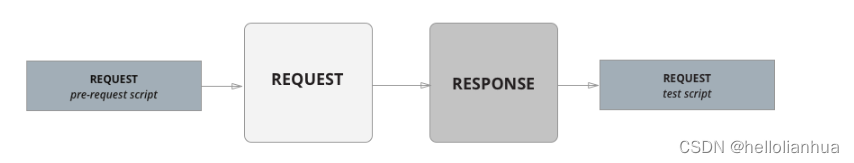
在postman中,每个请求而言,先执行pre-request script,收到响应后再执行test script


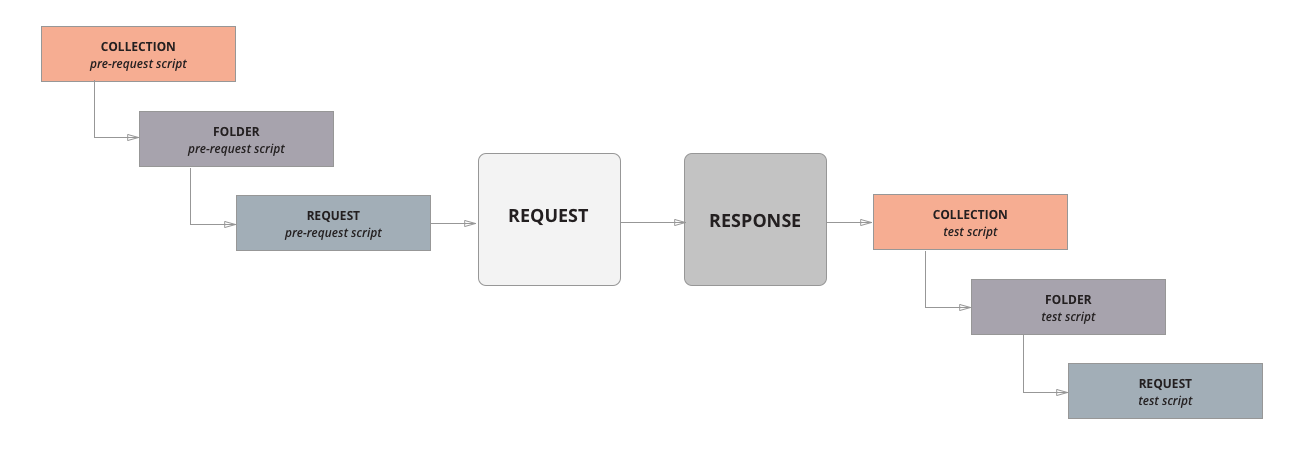
而对于collection中的request而言,先执行collection中pre-request script,然后执行folder中的pre-request script,再执行请求中的pre-request script,收到响应后再一次执行collection、folder、request中的test script

此部分原文链接:https://blog.csdn.net/wangjun5159/article/details/123648565
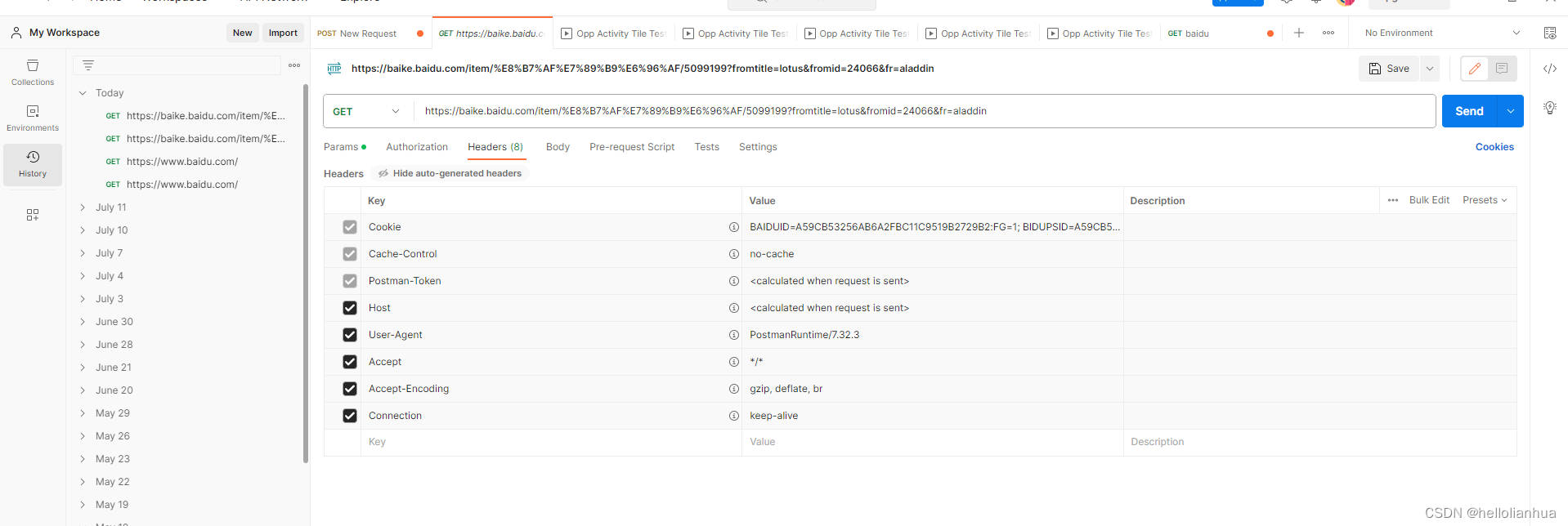
1.4关于postman设置的相关属性介绍
http请求包括4部分:url,method,headers,body

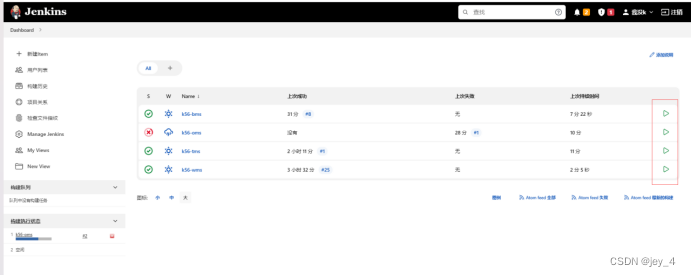
在上图1的位置为接口集,可根据项目来定义接口集合方便以后的测试目录
上图2的位置为method,如;post、get
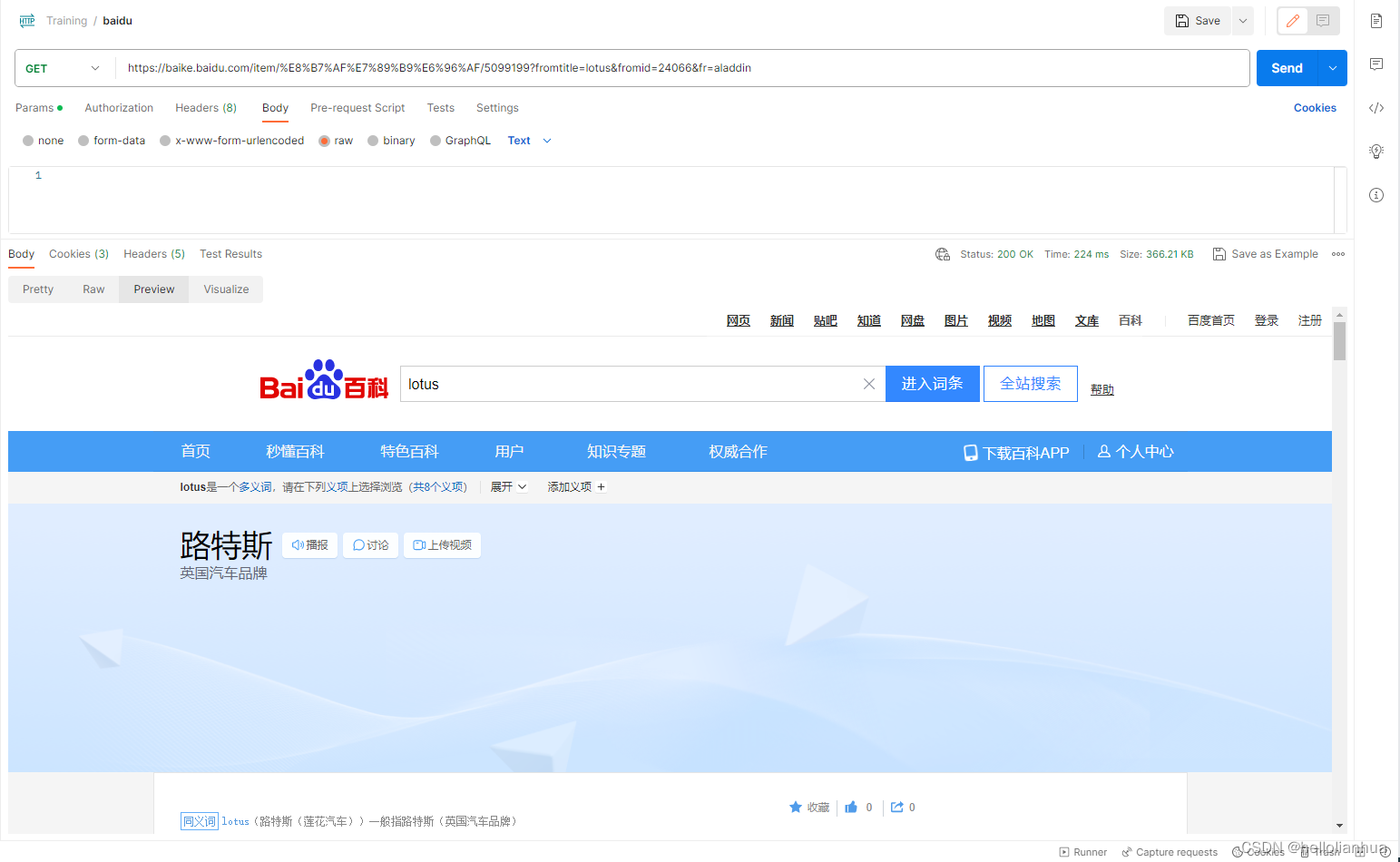
上图3的位置为响应内容,其中Pretty为格式化json和xml形式的响应内容,Raw仅仅是响应体的一个大文本,可以告诉你响应是否压缩了,Preview是一个沙盒的iframe中渲染响应的内容。



http请求包括4部分:url,method,headers,body
1.4.1 Method:(Postman支持前7种)
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。
HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
(94条消息) HTTP协议 9 种请求方式用途及区别(详解)-- GET、POST、HEAD、OPTIONS、PUT、PATCH、DELETE、TRACE、CONNECT_http请求报文类型有哪些?作用是什么?以及他们的区别是什么_Whitemeen太白的博客-CSDN博客
GET方法和POST方法本质上的区别:
GET一般用来从服务器获取数据,POST一般用来向服务器发送数据。由于GET 方式所能够携带的数据是由限制的,其数据大小通常不能超过 4K, 不适于提交大量表单数据, 故而在表单的提交方式中首选 POST 方式。
GET方法用于信息获取,它携带的数据应该是安全的(安全:指非修改信息,如数据库方面的信息),而POST方法是用于修改服务器上资源的请求。
GET请求的数据会附在URL之后,而POST方法提交的数据则放置在HTTP报文实体的主体里,所以POST方法的安全性比GET方法要高。
GET 请求,没有请求体。POST 请求,如果 form 表单提交的方式为 post,则表单项的数据以请求体的形式发送给服务器,没有大小限制。
body总结:发送请求时一般get请求没有body,post请求才有body。
此部分原文链接:https://blog.csdn.net/demo_yo/article/details/123596028
1.4.2 RequestBody:根据body类型有不同的控制

——form-data:是表单用来传递的默认格式,可以模拟填写表单并提交表单。既可以填写key-value健值,也可以上传file作为key的value传递,但是file不会被保存

——x-www-form-urlencoded:会将表单内的数据转换为健值
——raw:可上传任意格式的文本,包括:text、json、xml、html等
——binary:只上传二进制数据,一次只能上传一个文件且不能保存历史
https://blog.csdn.net/u013258447/article/details/101107743
1.4.3 headers:Content-Type的值根据body类型有不同的控制
——如果发送表单请求,则Content-Type=application/x-www-form-urlencoded
——如果发送json请求,则Content-Type=application/json
——如果发送二进制请求:则Content-Type=application/octet-stream
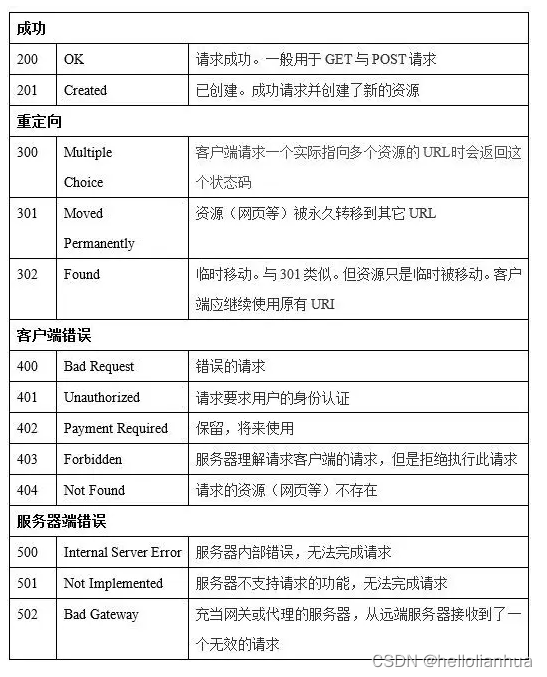
1.4.4 Status

(94条消息) HTTP状态码:204 No Content(总结HTTP状态码)_204报错_leo825...的博客-CSDN博客
具体还可以参考上面的连接
![]()
status总结:相应status为2xx、3xx开头表示ok,4xx表示没有鉴权或参数错误,5xx表示bug。
body总结:发送请求时一般get请求没有body,post请求才有body;而响应的结果不一定有body(一般201和204响应不会有body)。
此部分源链接:https://www.jianshu.com/p/c52f7578c95a
1.4.5 history方便对之前的请求进行调试

二.Postman断言设置
断言就是实际结果和预期对比,如果一致,则用例通过,如果不一致,断言失败,用例失败。断言在Tests中编写,用到postman tests 这个模块。
检查响应bosy是否包含字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string");
});
// 检查响应body是否等于一个字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
// 检查响应body中某个字段值
pm.test("Your test name", function () {
var res= pm.response.json();
pm.expect(res.key).to.eql(value); // res.key根据实际情况获取
});
// 检查headers中某个key存在
pm.test("XXX is present", function(){
pm.response.to.have.header("Content-Type");
});
// 检查响应时间<200ms
pm.test("Response time is less than 200ms", function(){
pm.expect(pm.response.responseTime).to.be.below(200);
});
// 检查状态码status=200(三种方法)
pm.test("Status code is 200",function(){
pm.response.to.have.status(200);
pm.expect(pm.response).to.have.status(200);
pm.expect(pm.response).to.be.success;
pm.expect(pm.response.code).to.be.eql(200);
});
// 成功的post请求状态码
pm.test("Successful POST request", function()}{
pm.expect(pm.response.code).to.be.oneOf([200,202]);
});
当postman中添加了Test,在response会有Test Results的结果


三.Postman获取外部数据(参数化)
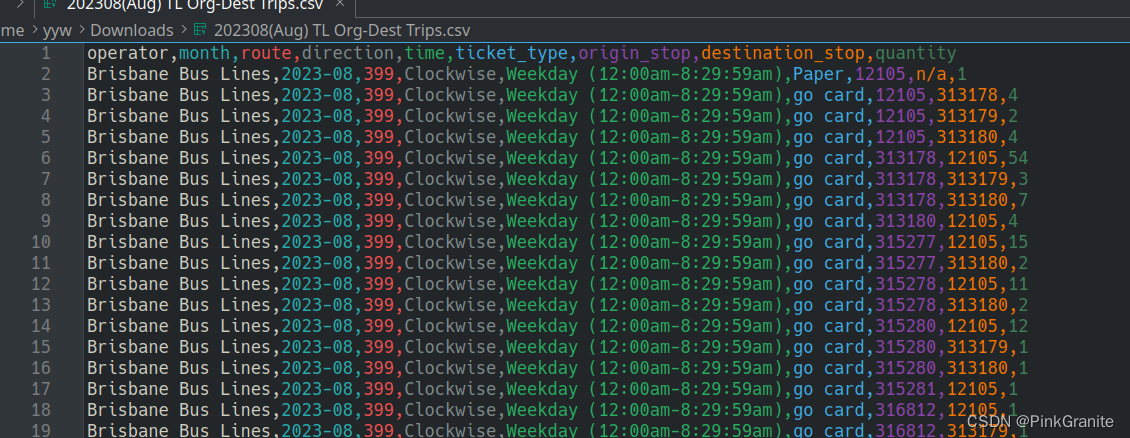
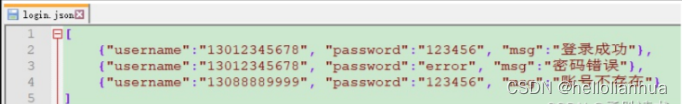
支持外部数据为csv文件和json


3.1 读取数据
根据使用数据 位置 不同,有两种获取数据文件中数据的方法。
第一种:请求参数(请求行、请求头、请求体)中,使用 数据文件中 的数据
使用 {{}} 包裹 csv 文件 字段名 或 json 文件中的 key
如: {{username}} 或 {{password}}
第二种:代码(断言、请求前置脚本)中,使用 数据文件中 的数据
需要借助 postman 提供的 关键字data 点 csv 文件的字段名 或 json文件的 key
如: data.username 或 data.password
3.2













![[双指针] Leetcode 283.移动零和1089.复习零](https://img-blog.csdnimg.cn/img_convert/f1eaf0bc09739753935a317dfb2e5ad8.png)