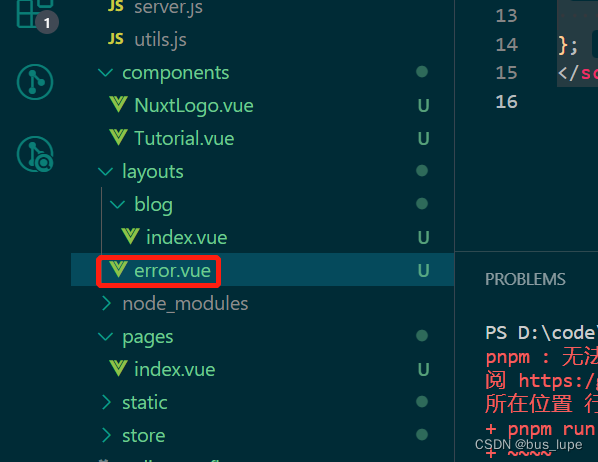
在layouts目录下新建error.vue,可以通过layout函数使用布局文件,通过props: [“error”]能拿到错误信息对象。

<template>
<div>
{{ error.statusCode }}: {{ error.message }}
</div>
</template>
<script>
export default {
name: 'NuxtDemo2Error',
props: ["error"],
layout: "blog/index"
};
</script>