目录
一、讲述
1. 为什么
2. 要求
二、单机项目
1. 本机测试
2. 部署
三、前后端
1. 准备
2. 部署
一、讲述
1. 为什么
实施部署和发布项目的目的是将软件开发的成果转化为可用的产品或服务,以满足用户的需求。以下是实施部署和发布项目的一些重要原因:
1. 提供可用的产品:通过实施部署和发布项目,可以将软件开发的成果转化为可用的产品或服务,使用户能够使用和享受软件的功能和特性。
2. 满足用户需求:部署和发布项目是为了满足用户的需求和期望。通过将软件部署到生产环境中,用户可以获得他们所期望的功能和服务。
3. 验证和测试:部署和发布项目是验证和测试软件的重要环节。在部署和发布之前,需要进行各种测试,包括功能测试、性能测试、安全性测试等,以确保软件的质量和稳定性。
4. 改进和优化:通过实施部署和发布项目,可以获得用户的反馈和意见,从而改进和优化软件。用户的反馈可以帮助开发团队了解软件的缺陷和不足之处,并进行相应的改进和优化。
5. 提高竞争力:部署和发布项目可以帮助企业提高竞争力。通过将软件产品或服务提供给用户,企业可以满足用户的需求,增加用户的满意度,从而提高企业的竞争力。
总之,实施部署和发布项目是将软件开发转化为可用产品或服务的关键步骤,可以满足用户需求,改进软件,提高竞争力。
2. 要求
当实施部署和发布项目时,可能会有以下一些常见的项目要求:
1. 硬件和软件要求:确定项目所需的硬件设备和软件工具,包括服务器、数据库、操作系统、开发工具等。
2. 网络要求:确定项目所需的网络环境,包括网络带宽、网络拓扑结构、网络安全等。
3. 部署环境要求:确定项目所需的部署环境,包括生产环境、测试环境、开发环境等。
4. 安全要求:确保项目在部署和发布过程中的安全性,包括数据加密、访问控制、漏洞修复等。
5. 可伸缩性要求:确定项目的可伸缩性需求,以便在用户增长或负载增加时能够扩展系统的容量和性能。
6. 可用性要求:确保项目在部署和发布后能够持续可用,包括故障恢复、备份和恢复策略等。
7. 性能要求:确保项目在部署和发布后能够满足性能需求,包括响应时间、并发用户数、吞吐量等。
8. 用户培训要求:确定项目所需的用户培训计划和材料,以确保用户能够正确使用和操作软件产品或服务。
9. 文档要求:确定项目所需的文档和说明,包括用户手册、技术文档、操作指南等。
10. 遵循标准和法规要求:确保项目在部署和发布过程中遵循相关的标准和法规,包括数据保护法规、隐私法规等。
以上是一些常见的项目要求,具体的要求可能会根据项目的性质、行业和组织的需求而有所不同。在实施部署和发布项目之前,需要明确和定义这些要求,并确保项目在实施过程中满足这些要求。
二、单机项目
当我们拿到已开发完的项目后,首先需要在我们自己的主机上进行测试,开发完的项目是否存在一些问题。
拿到开发完的项目之后,进行解压,会有如图几个文件 :
其中是数据库脚本及开发完成的项目
1. 本机测试
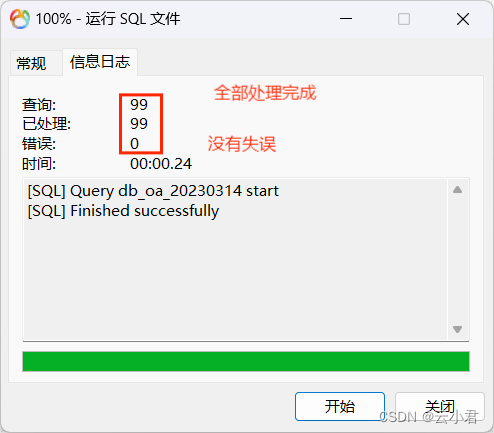
在主机上的数据库先测试数据库脚本有没有问题,随机选择一个数据库对数据脚本进行导入
如图说明没有问题 :
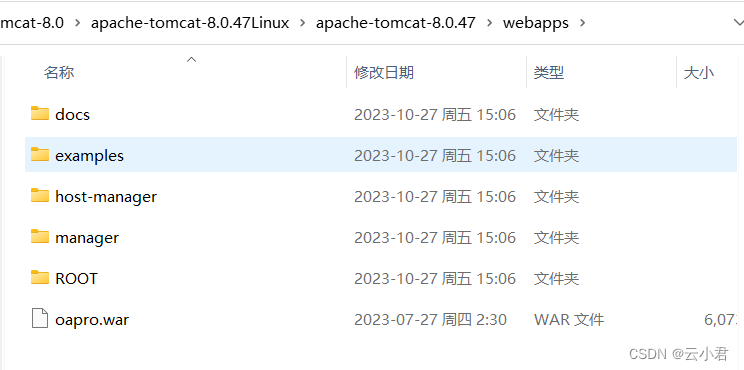
在将开发完项目的wer,复制到主机的tomcat下的webapps目录中
如图
之后tomcat的bin目录下,找到startup.bat文件双击进行启动tomcat
如图 :
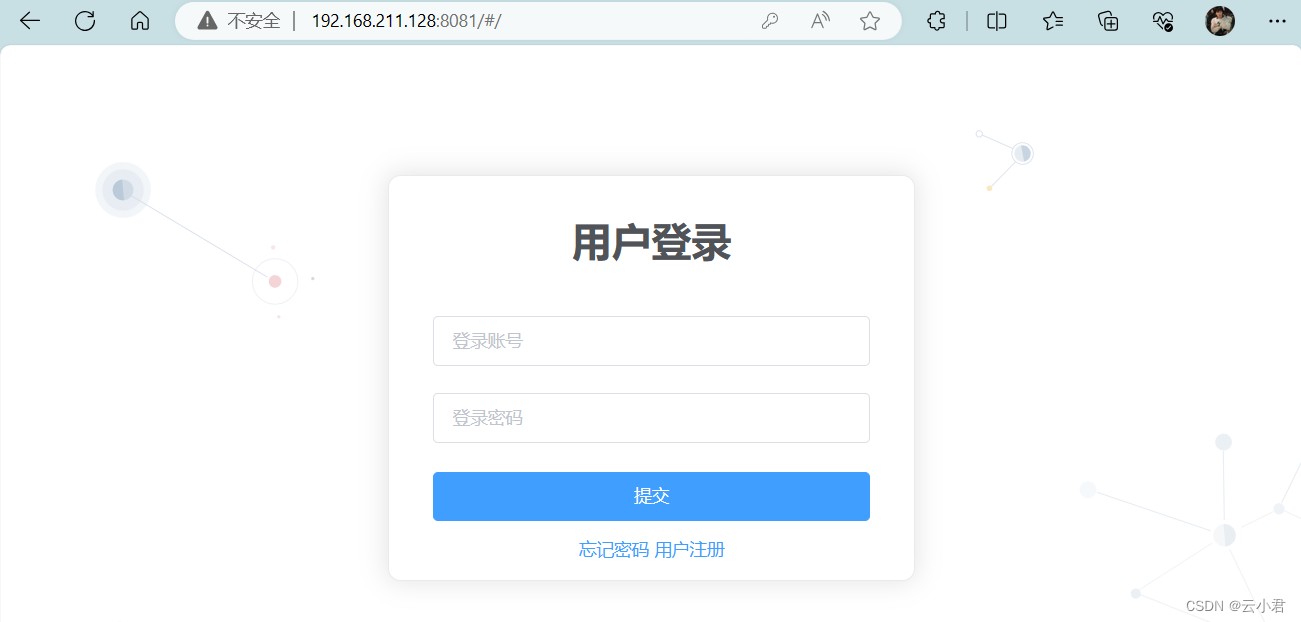
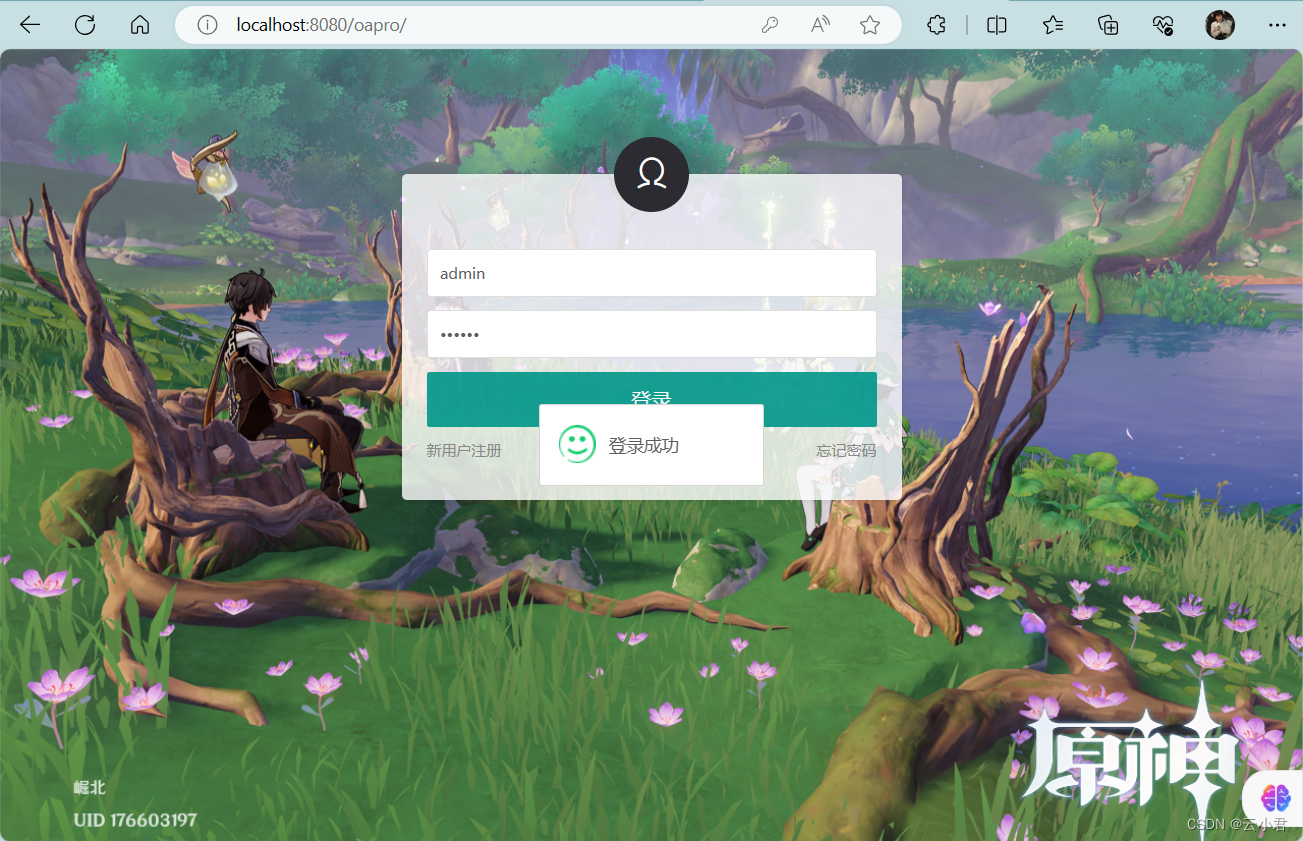
开启后,在浏览器中进行路径服务,该路径是根据开发项目的请求路径进行输入访问的,
首先是进入导入页面,登入成功后,根据项目需求看看里面的功能有没有错误。

2. 部署
将主机远程连接到虚拟机,在虚拟机里面进行项目的部署,如果有不知道的可以看我博客中:
【Linux】安装配置虚拟机及虚拟机操作系统的安装 之 主机连接虚拟机
https://blog.csdn.net/SAME_LOVE/article/details/134037376?spm=1001.2014.3001.5501
之后在虚拟机中文件共享,并将开发完成的项目拷贝到虚拟机的文件中,进行
将单机项目进行解压,将wer的项目包放到虚拟机的tomcat的webapps目录中。
到主机数据库中,找到连接了虚拟机的数据库,创建与单机项目中的数据库名称一样的数据库,并且将数据库脚本导入到数据库中。
tomcat的bin目录下,找到startup.bat文件双击进行启动tomcat
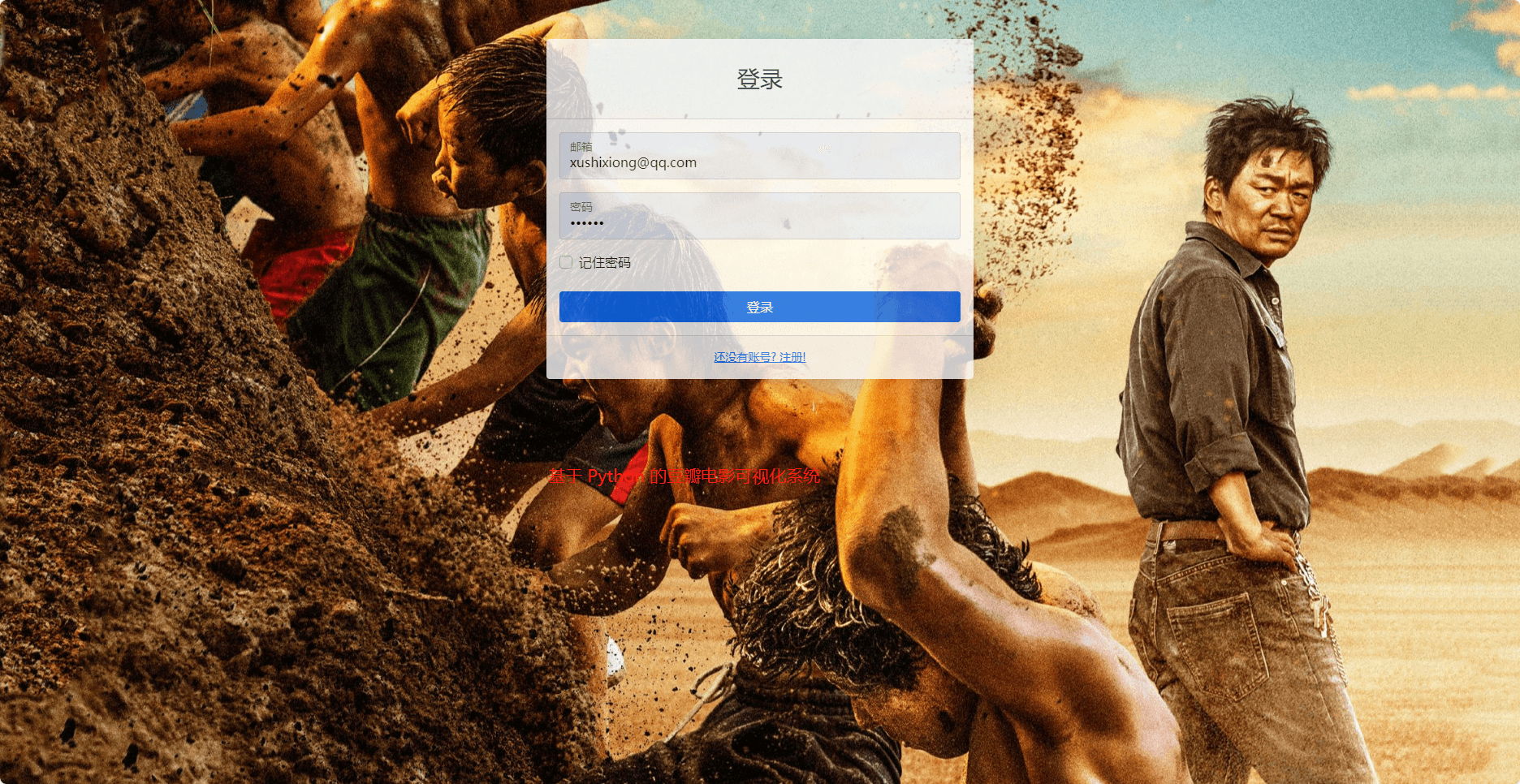
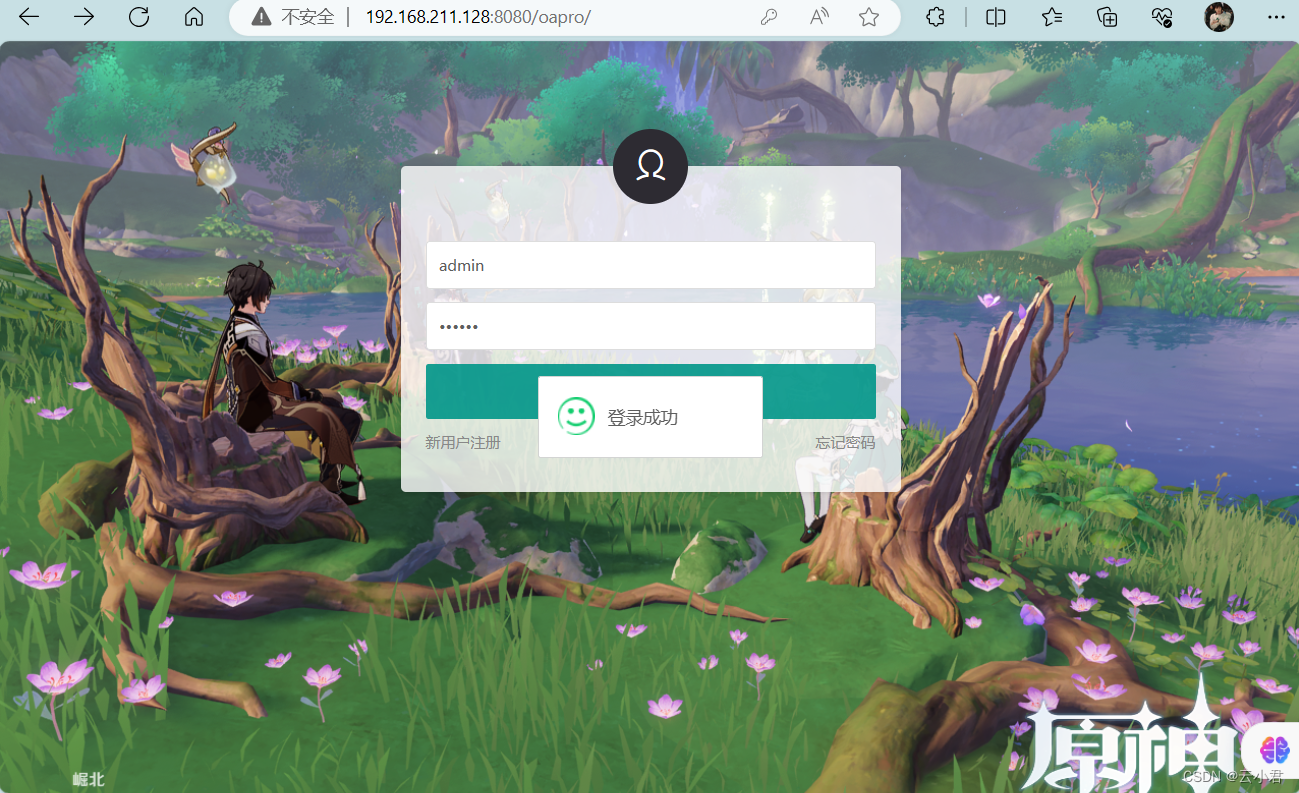
在主机的浏览器中进行访问虚拟机中部署的项目,访问的请求地址中需要增加虚拟机的IP,可以进行访问说明完成部署。
如图 :

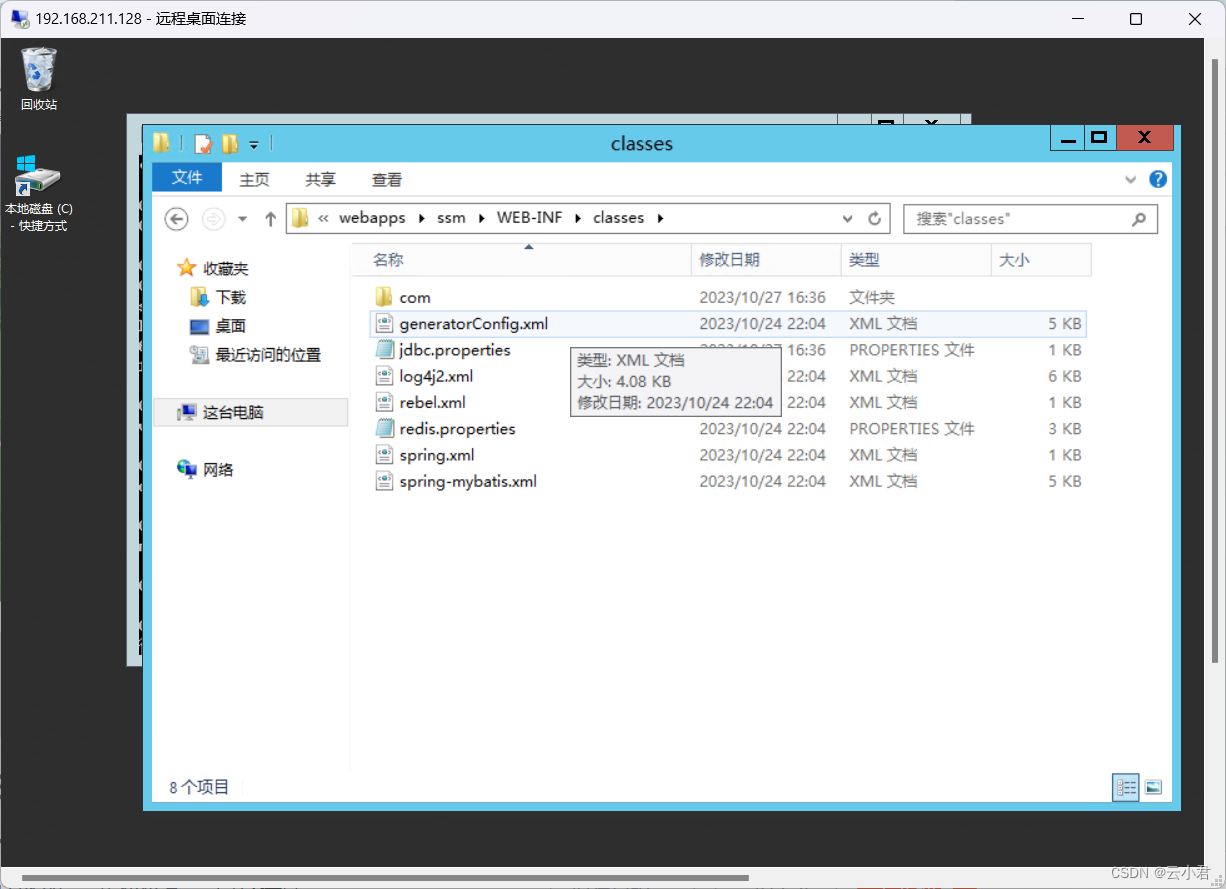
如果登入不上,很有可能是数据库的密码和项目配置的数据库密码不一致,在tomcat已开启的项目中进行修改,找到项目中配置数据库密码的配置文件,在里面进行修改密码即可:
列如 : ( tomcat/webapps/ssm/WEB-INF/classes )
如图 :

三、前后端
1. 准备
在虚拟机中,将后台项目解压,解压后将后端项目的wer包放到tomcat的webapps目录中。
并且将后端项目的数据库,通过主机将数据表导入进虚拟机的数据库,当然,需要数据库的名称是很后端的数据库配置的名称一致,不一致可以新创建一个数据库,在导入数据。
后端准备好后,就是前端了
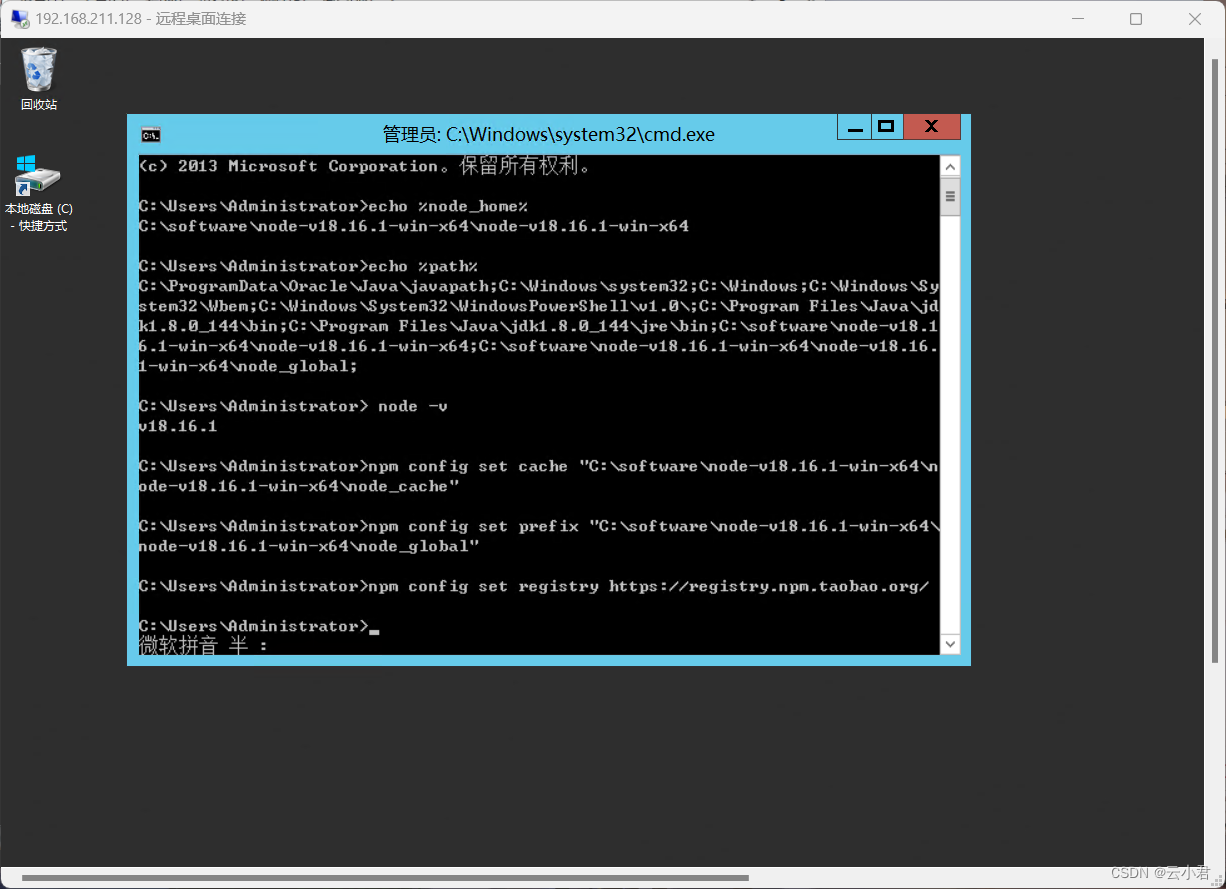
将node.js下载安装好,并且在环境变量里面进行配置好,然后配置npm全局模块路径和cache默认安装位置,以及配置淘宝源,如果不知,可以在我博客中有更详细的教程 :
Vue路由的使用及node.js下载安装和环境搭建
https://blog.csdn.net/SAME_LOVE/article/details/133122405?spm=1001.2014.3001.5502

2. 部署
在虚拟机中开启tomcat,并且在项目的前端项目的跟目录输入启动命令。
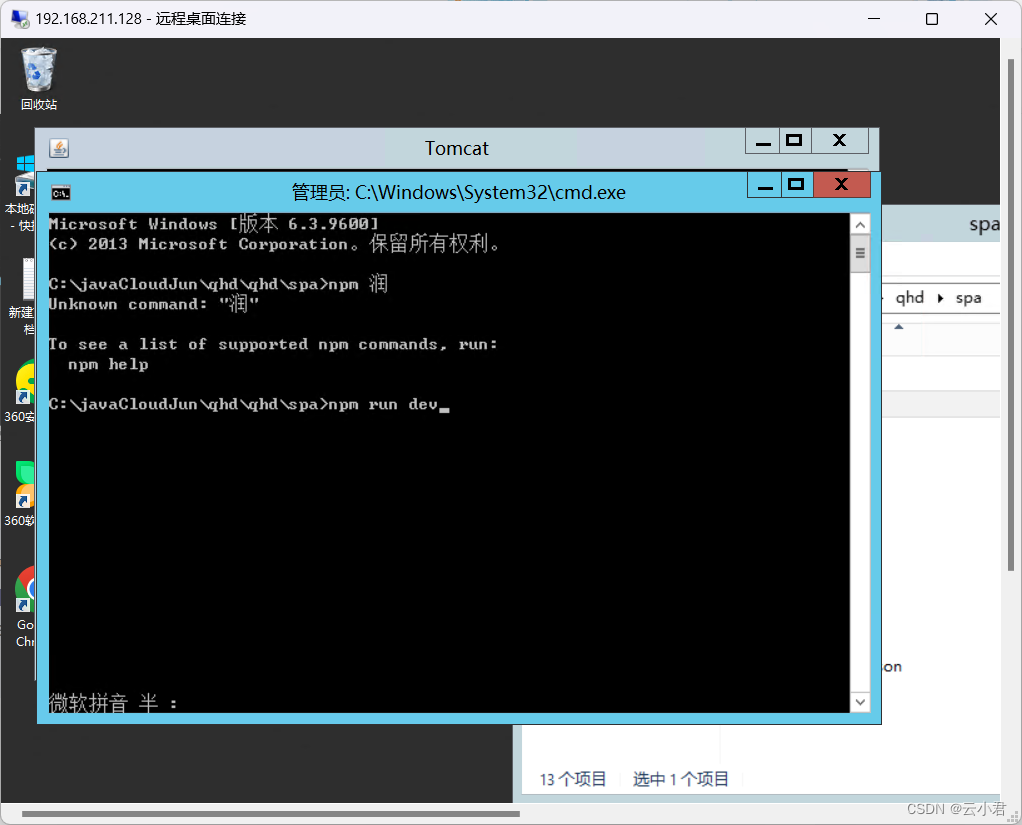
在前端项目的根路径,cmd打开窗口,输入以下命令启动:
npm run dev
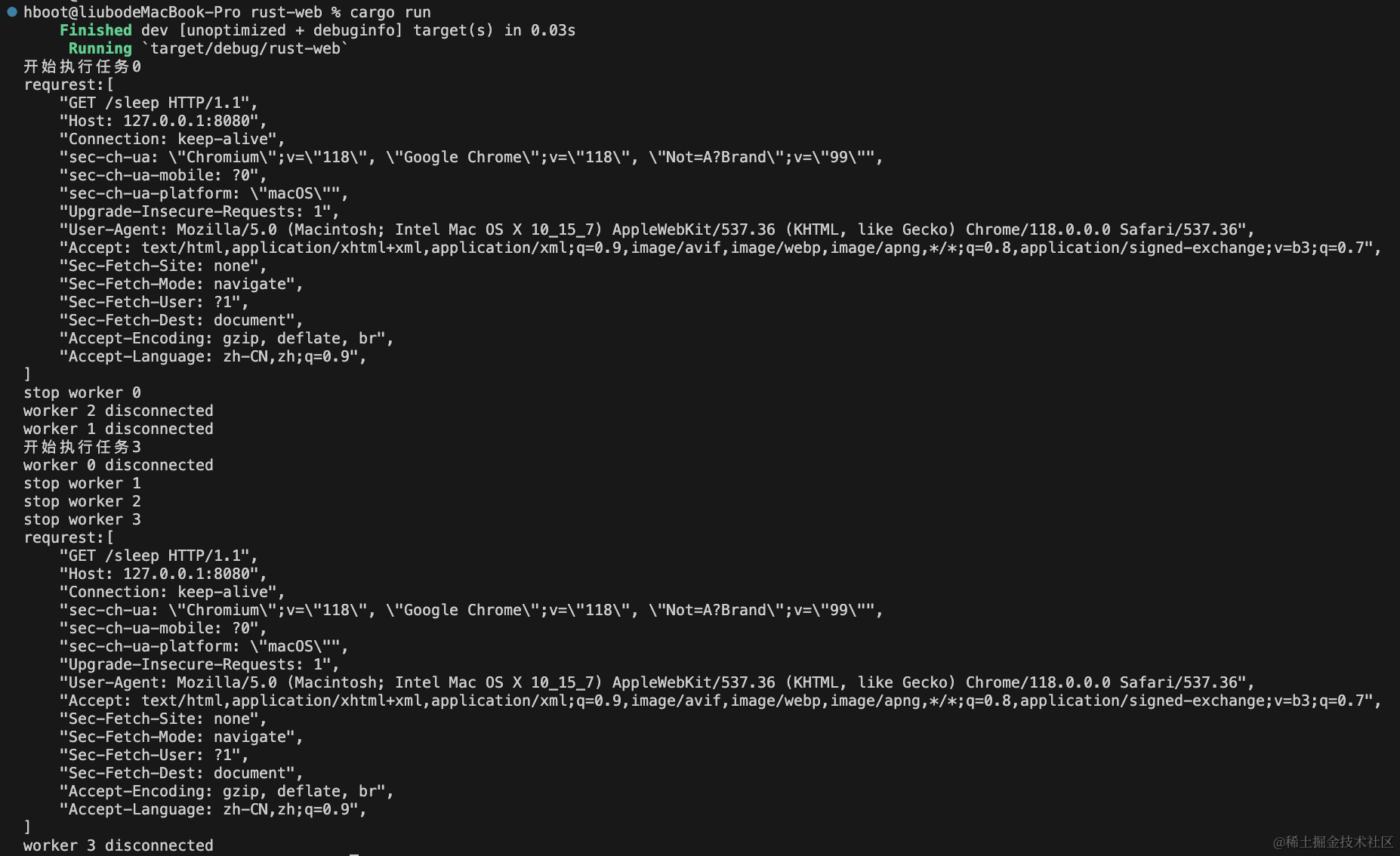
如图:
在此呢,会发现一个问题。在主机中的浏览器不能访问虚拟机中的前端项目。
是因为主机在虚拟机中的前端项目的被端口限制了的问题。
解决以下问题呢,有一些两种方法可以解决。
如图:

第一种
利用nginx做反向代理处理该问题
nginx介绍
Nginx是一款高性能的Web服务器和反向代理服务器,它可以处理高并发的请求,支持多种协议和编程语言,具有高度的可扩展性和稳定性。Nginx最初是由Igor Sysoev编写的,于2004年首次发布。
Nginx的主要特点包括:
1. 高性能:Nginx采用了事件驱动的异步非阻塞模型,能够高效地处理大量的并发请求,同时占用较少的系统资源。
2. 反向代理:Nginx可以作为反向代理服务器,将客户端的请求转发到后端的应用服务器,实现负载均衡和高可用性。
3. 静态文件服务:Nginx可以快速地提供静态文件的服务,如HTML、CSS、JavaScript等。
4. 缓存加速:Nginx可以将经常访问的静态资源缓存到内存中,加快访问速度,减轻后端服务器的负载。
5. 安全性:Nginx具有较强的安全性,支持SSL/TLS协议和HTTP基本认证等安全机制,可以有效地保护网站的安全。
6. 可扩展性:Nginx支持模块化的架构,可以通过添加模块来扩展其功能和性能。
Nginx的应用场景包括:
1. Web服务器:Nginx可以作为Web服务器,提供静态文件服务和动态内容的处理。
2. 反向代理服务器:Nginx可以作为反向代理服务器,将客户端的请求转发到后端的应用服务器,实现负载均衡和高可用性。
3. 负载均衡器:Nginx可以作为负载均衡器,将客户端的请求分发到多个后端服务器,平衡负载,提高系统的可用性和性能。
4. 缓存服务器:Nginx可以将经常访问的静态资源缓存到内存中,加快访问速度,减轻后端服务器的负载。
总之,Nginx是一款高性能、高可用、安全可靠的Web服务器和反向代理服务器,广泛应用于各种Web应用场景,是现代Web应用架构中不可或缺的一部分。
在nginx文件中找到nginx.conf 文件,将文件种的 location 进行修改,将端口代理访问
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:8081;
}#error_page 404 /404.html;
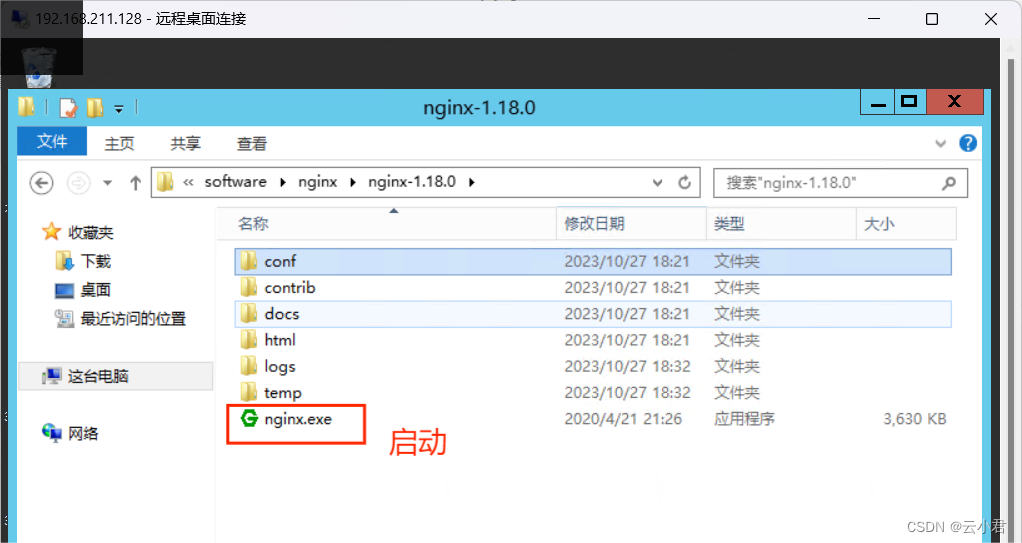
可以在nginx的官网进行下载,解压使用即可 : Nginx官网
https://nginx.org/en/download.html
修改后想使用,双击其中的启动文件即可,如图 :

nginx.conf全部代码
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { proxy_pass http://localhost:8081; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
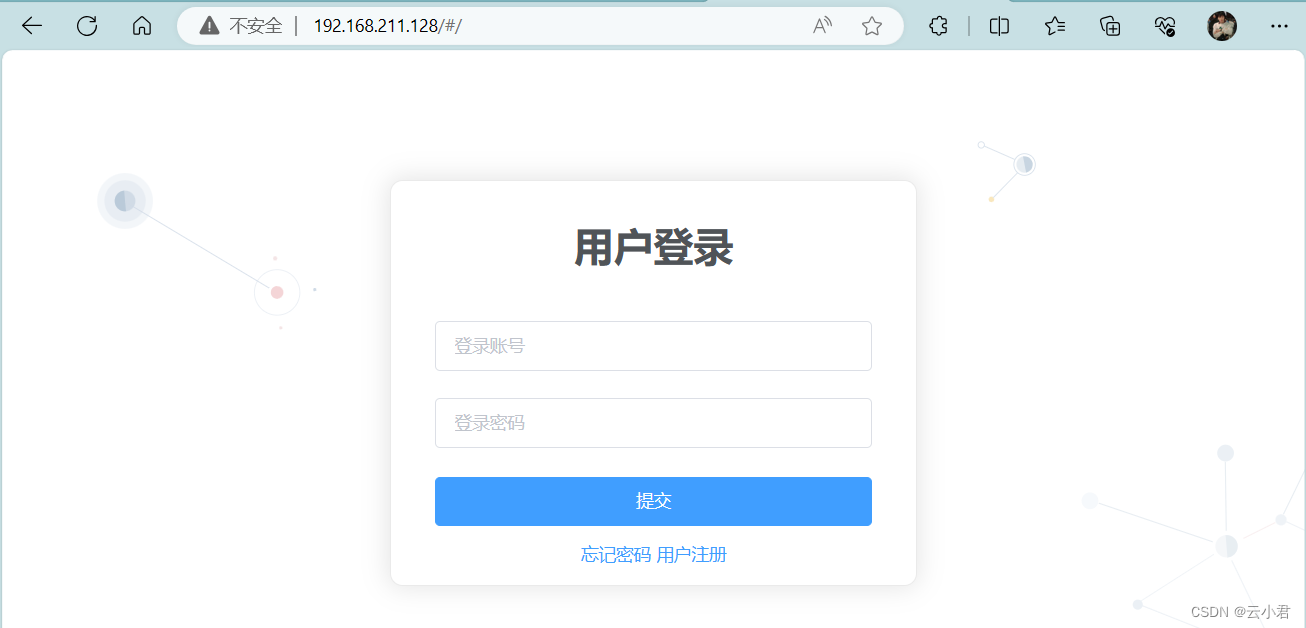
之后进行访问,如图 :

第二种
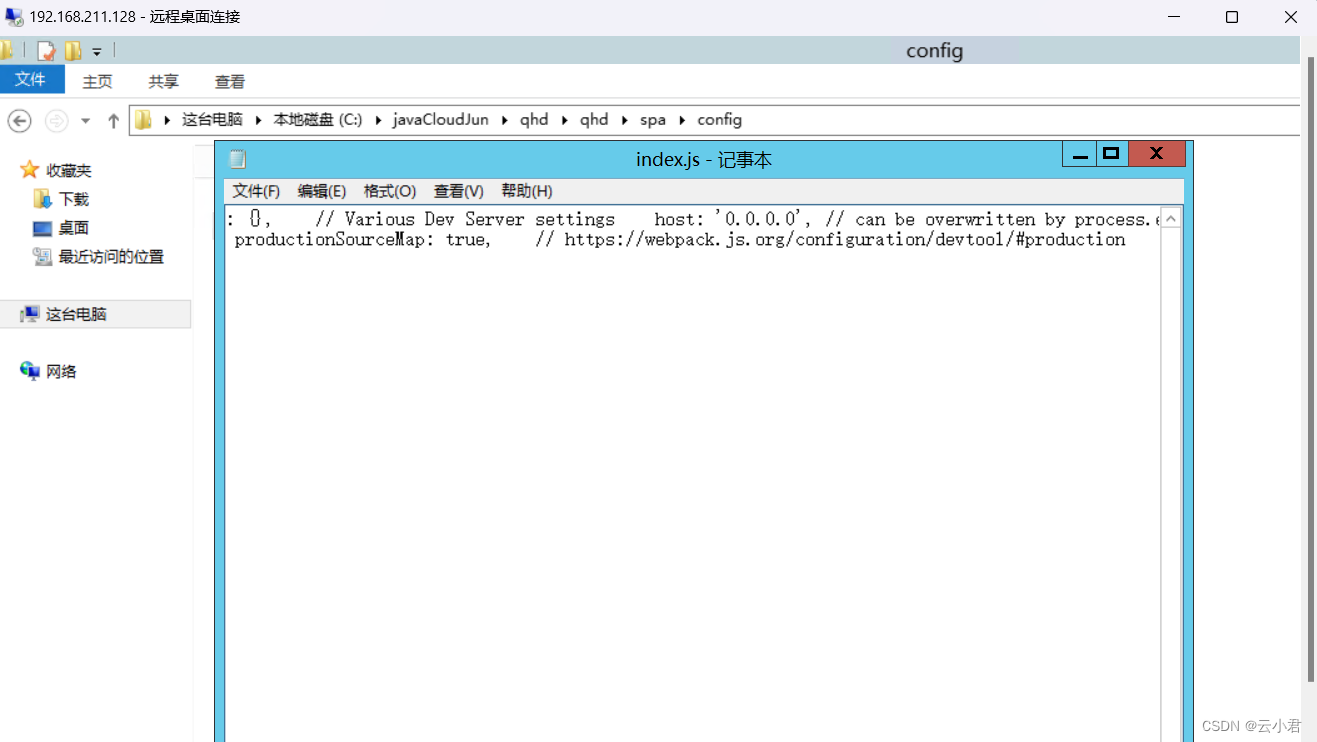
在前端项目的路径中,找到index.js文件,将端口改为开放式的端口,在前端路径下的跟目录中的 config 文件中.
打开 index. js 文件,找到 location 配置端口的位置,修改为 : 0.0.0.0
如图 :
之后重新启动前端项目在主机中访问 :