该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 小程序功能的详细设计与实现
5.1小程序功能模块
购物小程序,在小程序首页可以查看首页,商品信息,消息,购物车,我的等内容,并进行详细操作;如图5-1所示。

图5-1小程序首页界面图
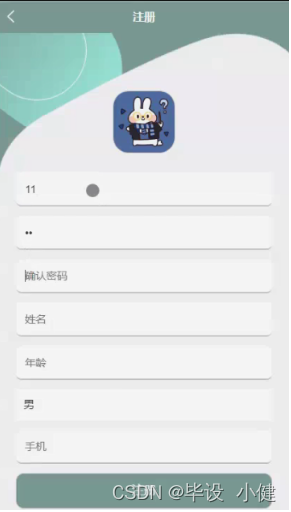
用户注册,在用户注册页面通过填写账号,密码,确认密码,姓名,年龄,性别,手机等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
商品信息,在商品信息页面可以查看商品名称,商品编号,商品分类,品牌,规格,上架日期,点击次数,库存等内容,并进行加入购物车和立即订阅操作,如图5-3所示。

图5-3商品信息界面图
购物车,在购物车页面可以查看商品名称、图片、单价、数量、总价格等信息并进行点击购买操作,如图5-4所示。

图5-4购物车界面图
用户,在我的页面可以查看我的收藏管理,用户充值,在线客服,购物车,我的订单等内容并进行相应操作,如图5-5所示。

图5-5用户功能界面图
5.2管理员功能模块
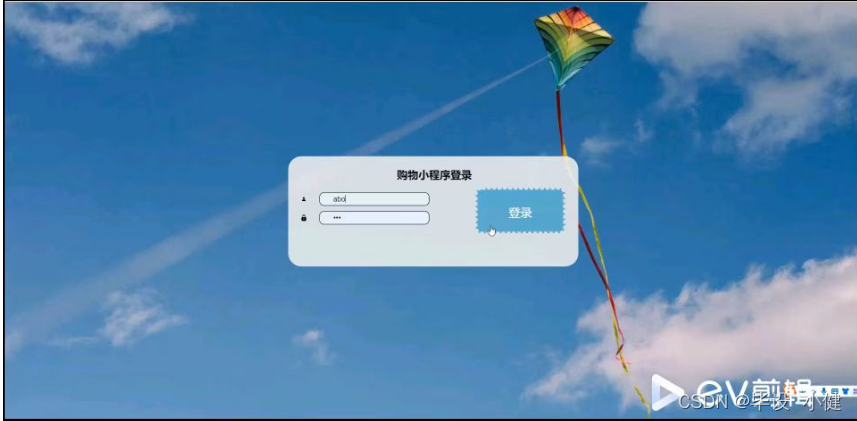
管理员进行登录,进入小程序前在登录页面根据要求填写用户名和密码等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
管理员登录小程序后,可以对首页,个人中心,商品分类管理,商品信息管理,消息管理,系统管理,订单管理等功能进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
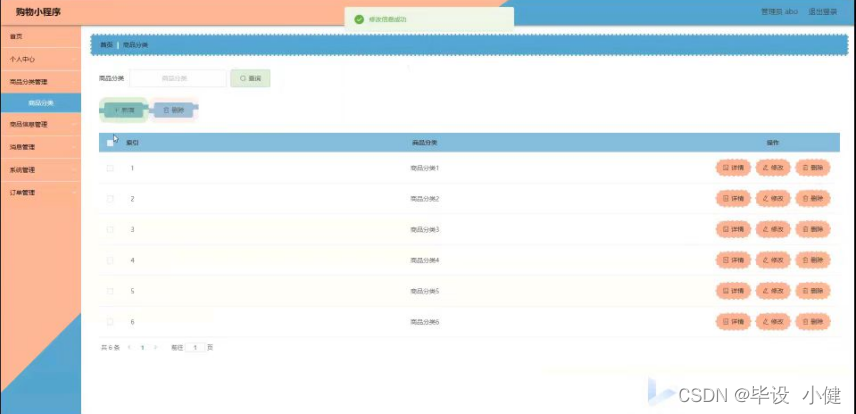
商品分类管理,在商品分类管理页面可以对索引和商品分类等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8商品分类界面图
商品信息管理,在商品信息管理页面可以对索引,商品编号,商品名称,商品分类,品牌,规格,图片,上架日期,价格,单限,库存等信息进行详情,修改,查看评论和删除等操作,如图5-9所示。

图5-9商品信息管理界面图
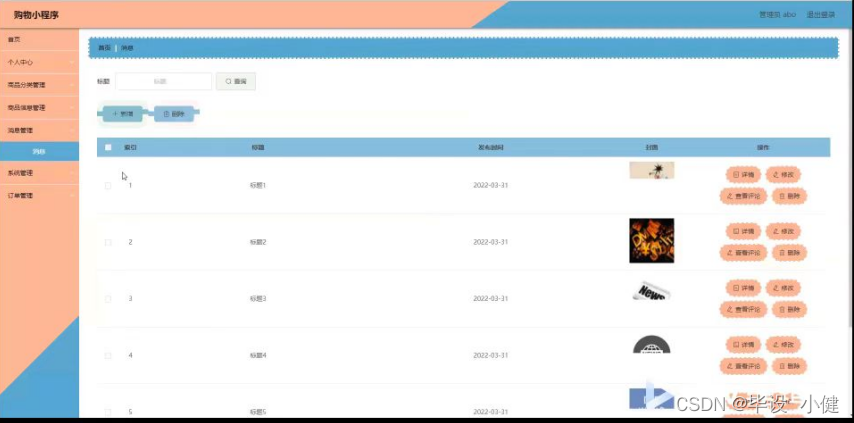
消息管理,在消息管理页面可以对索引,标题,发布时间,封面等内容进行详情,修改,查看评论和删除等操作,如图5-10所示。

图5-10消息管理界面图
系统管理,在轮播图管理页面可以对索引,和名称,值等内容进行详情或修改等操作,如图5-11所示。

图5-11系统管理界面图
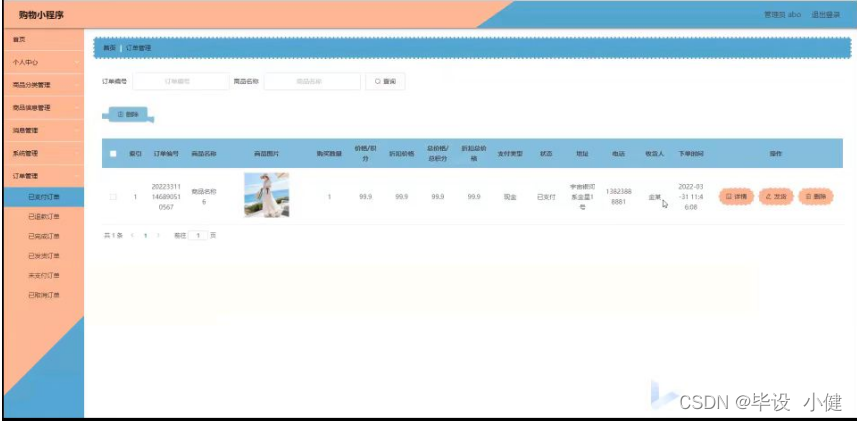
订单管理,在已支付管理页面可以对索引,订单编号,商品名称,商品图片,购买数量,价格/积分,折扣价格,总价格/总积分,折扣总价格,支付类型,状态,地址,电话,收货人,下单时间等内容进行详情,发货和删除操作,还可以对已发货订单,未支付订单,已取消订单,已退款订单,已完成订单进行详细的操作管理;如图5-12所示。

图5-12订单管理界面图
Node.js毕设帮助,指导,源码获取,调试部署