vue3 antd项目实战——修改ant design vue组件中table表格的默认样式(二)
- 知识调用
- 场景复现
- 修改table表格的行样式
- 一、rowClassName添加行样式
- 二、表格的不可控操作
- 写在最后
知识调用
| 文章中可能会用到的知识链接 |
|---|
| vue3+ant design vue+ts实战【ant-design-vue组件库引入】 |
| css样式穿透(/deep/ ::v-deep深度选择器)🔥🔥 |
| vue3 antd项目实战——table表格(一文带你快速实现后台管理系统最常用的table表格)🔥🔥 |
场景复现
上期文章我们介绍了如何修改 ant design vue 表格的默认样式,并以 修改table表格的padding(调整表格行row的高度) 为例,以vue组件的css样式穿透为方法,详细介绍了解决方案。
本期文章将继续介绍table表格的默认样式修改。
- 主要内容:利用
rowClassName给table添加行样式- 实际例子:修改table表格的颜色
- 解决方法:
rowClassName+pointer-events: none;
修改table表格的行样式
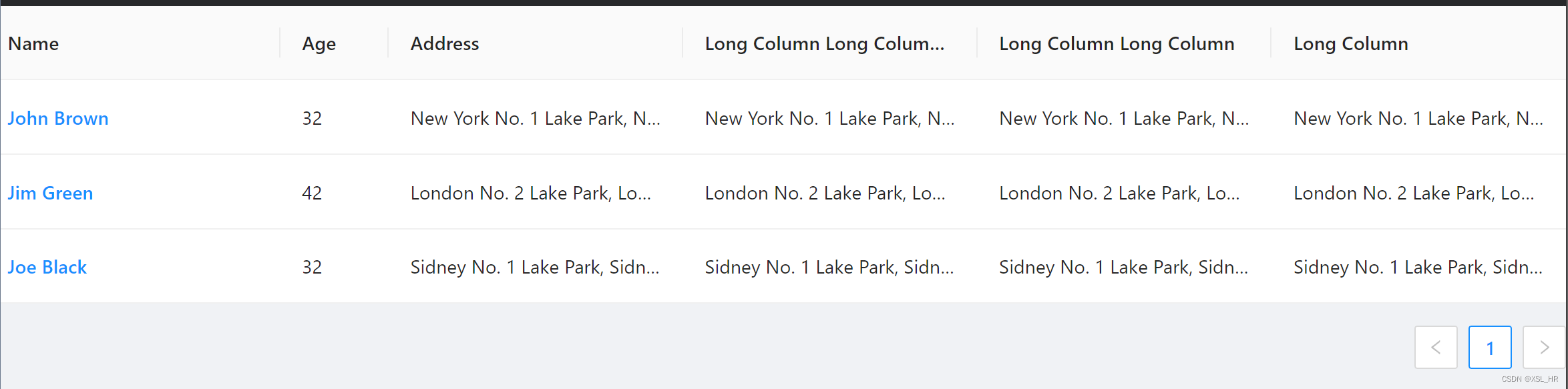
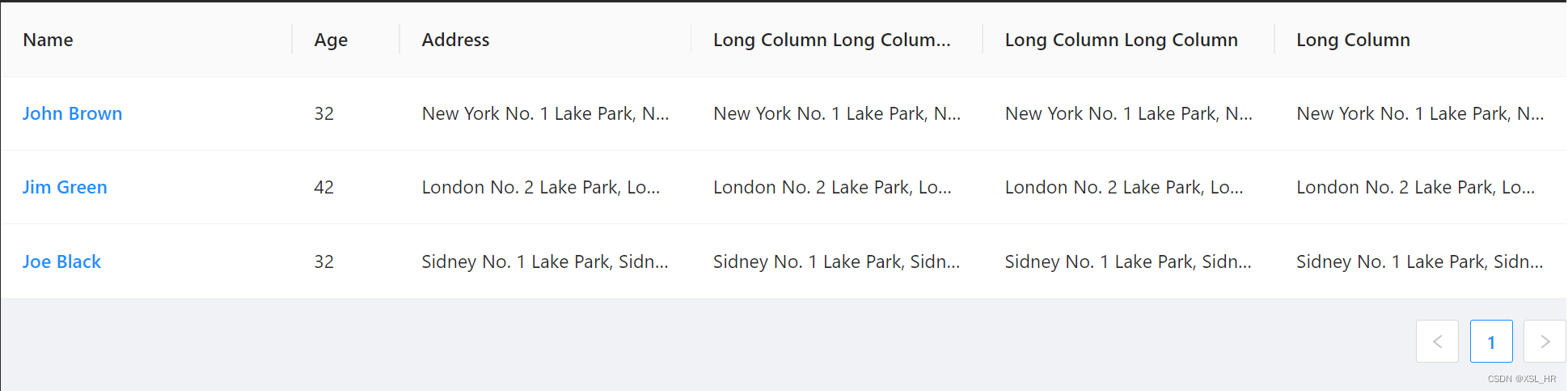
修改默认行样式之前: 👇👇👇(表格源码附在文章最后)

表格默认样式:
- 当鼠标放在表格哪一行时,哪一行就会变色。(官方文档称其为斑马纹)
- 点击可移步官方文档具体查看

修改后的样式需求:
- 取消斑马纹
- 更改表格行样式(颜色)
解决方案:
- 修改行样式(颜色)——样式穿透+rowClassName添加行样式
- 表格行不可控(鼠标放在表格行上时无变色效果)——css不可控操作
一、rowClassName添加行样式
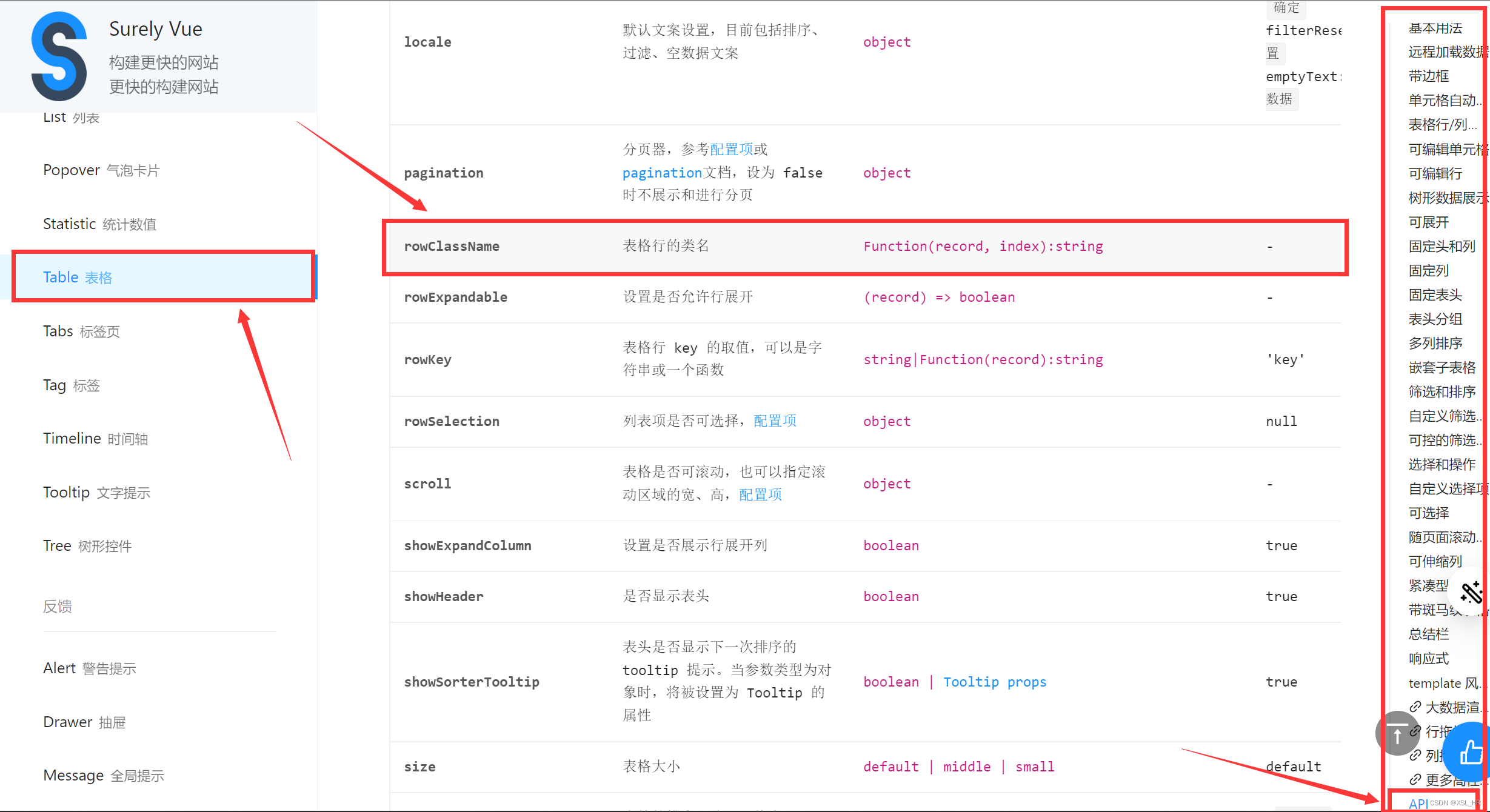
rowClassName是ant design vue组件库内置的一个API属性,通过 绑定对应的行样式 即可对table表格的默认行样式进行修改。
点击可移步官方文档具体查看

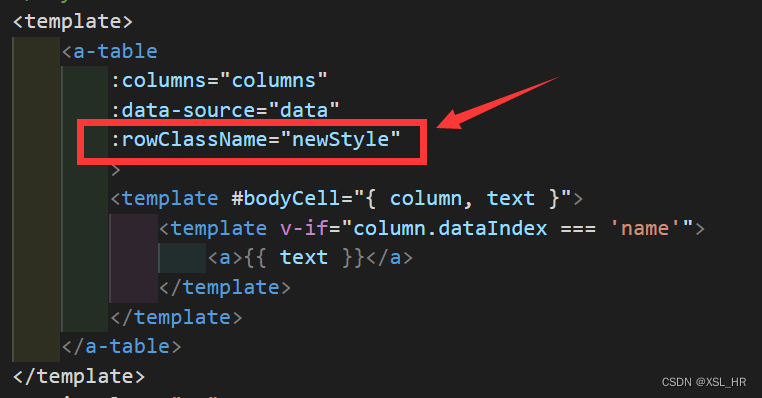
template部分:
绑定rowClassName属性,调用newStyle函数

源代码:
<template>
<a-table
:columns="columns"
:data-source="data"
:rowClassName="newStyle"
>
<template #bodyCell="{ column, text }">
<template v-if="column.dataIndex === 'name'">
<a>{{ text }}</a>
</template>
</template>
</a-table>
</template>
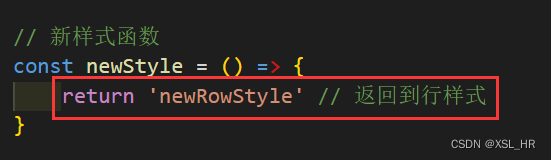
script部分:
编写newStyle函数
// 新样式函数
const newStyle = () => {
return 'newRowStyle' // 返回到行样式
}

注意: 各变量名、函数名需要保持一致
style部分:
<style scoped>
.newRowStyle {
background-color: orange;
}
</style>
此时我们来看看效果。👇👇👇

我们发现,表格的样式并未发生改变。
对应的有两种解决方案
- 删除scoped(较方便)
- 样式穿透
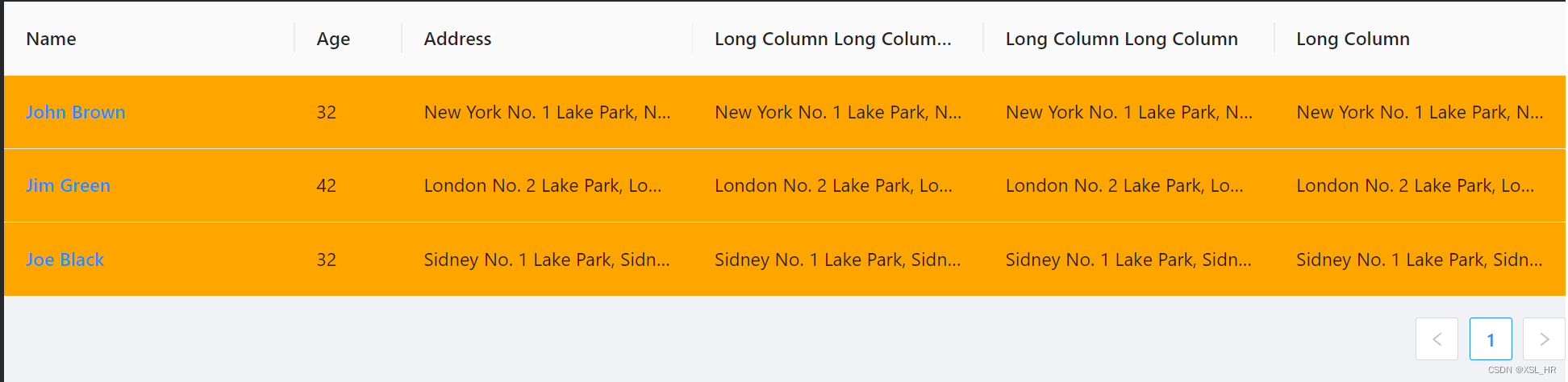
我们尝试删除scoped之后,显示效果如下 👇👇👇

到目前为止,解决方案第一步实现。可以看到表格的斑马纹依然存在。
这时就需要通过不可控操作来去除斑马纹。
斑马纹效果如下图:👇👇👇

二、表格的不可控操作
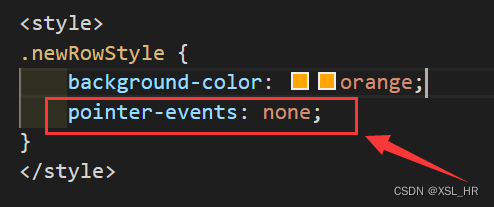
style部分:
在新的行样式中添加禁用操作(这也意味着表格自带的触控样式会全部消失)

.newRowStyle {
background-color: orange; /* 修改颜色*/
pointer-events: none; /* 取消斑马纹*/
}
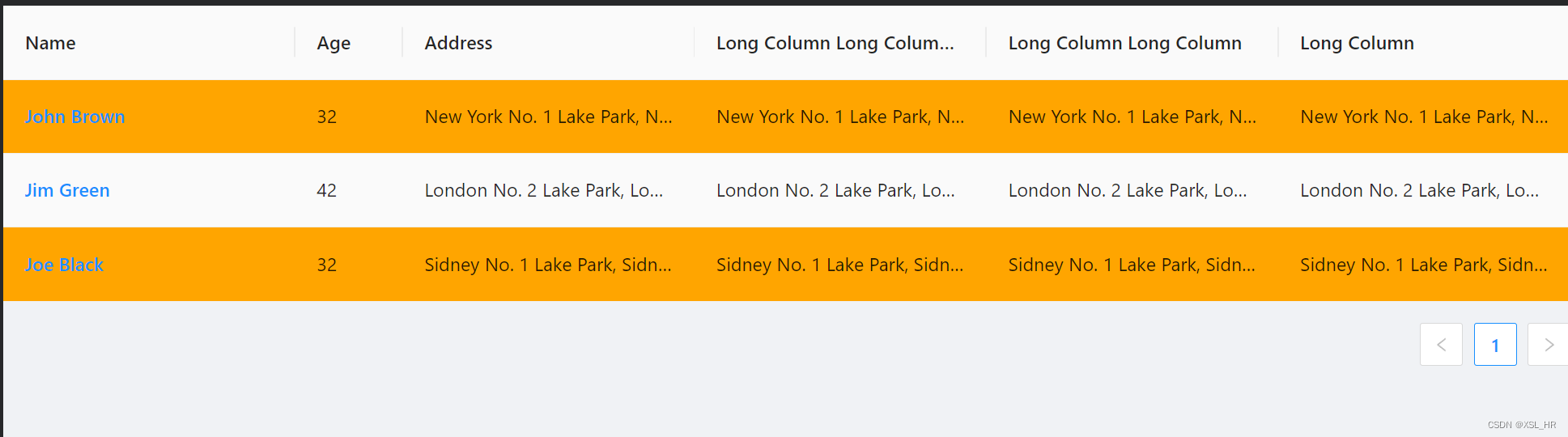
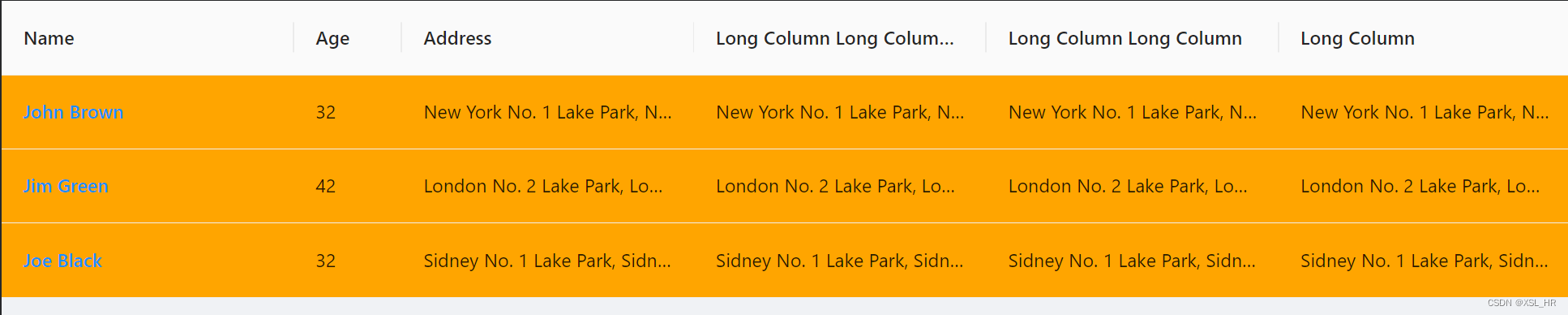
此时我们来看看实现效果如何 👇👇👇

很显然,到目前为止我们完成了解决方案的所有步骤。更改了表格行颜色,同时也取消了斑马纹,需求得以实现。
基础表格源码【未经处理】:(包含表格数据data、表格纵列目录columns)
<template>
<a-table
:columns="columns"
:data-source="data"
class="AStockOutDetailTable"
>
<template #bodyCell="{ column, text }">
<template v-if="column.dataIndex === 'name'">
<a>{{ text }}</a>
</template>
</template>
</a-table>
</template>
<script lang="ts" setup>
import { defineComponent } from 'vue';
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
width: 80,
},
{
title: 'Address',
dataIndex: 'address',
key: 'address 1',
ellipsis: true,
},
{
title: 'Long Column Long Column Long Column',
dataIndex: 'address',
key: 'address 2',
ellipsis: true,
},
{
title: 'Long Column Long Column',
dataIndex: 'address',
key: 'address 3',
ellipsis: true,
},
{
title: 'Long Column',
dataIndex: 'address',
key: 'address 4',
ellipsis: true,
},
];
const data = [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park, New York No. 1 Lake Park',
tags: ['nice', 'developer'],
},
{
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 2 Lake Park, London No. 2 Lake Park',
tags: ['loser'],
},
{
key: '3',
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park, Sidney No. 1 Lake Park',
tags: ['cool', 'teacher'],
},
];
</script>
写在最后
ant design vue组件库中table表格学问很多,有很多功能值得我们去研究探索。下期文章将以本文为基础进行延伸,介绍 如何根据数据属性更改行样式。