15、过滤器
- 过滤器
- 用法:对要显示的数据进行特定格式化后再显示(用于一个简单的逻辑处理)
- 语法
- 1、注册过滤器:Vue.fillter(name,callback) (全局)或 new Vue{filters:{}}(局部)
- 使用过滤器:{{xxx|过滤器名}} 或 v-bind:属性 = “xxx|过滤器名”
- 备注
- 多个过滤器可以串联 {{xxx|过滤器名|过滤器名}},过滤器也可以接收额外参数
- 并没有改变原本的数据,是产生新的对应的数据
<div id="root">
<h1>过滤器的使用</h1>
<h2>时间:{{time|timeFormater}}</h2>
<h2>时间:{{time|myDate}}</h2>
</div>
<script>
//全局注册
Vue.filter('myDate',function(value){
return dayjs(value).format()
})
new Vue({
el:'#root',
data:{
time:1652081949725 //时间戳
},
// 过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日'){
return dayjs(value).format(str)
}
}
})
</script>
16、内置指令
- 内置指令
- v-text
- v-html
- v-cloak
- v-once
- v-pre
16.1、v-text
- v-text
- 作用:向其所在的节点中渲染文本内容
- 不支持模板解析
- 与插值语法的区别
- 会替换掉节点中所有内容
<div id="root">
<h1>插值语法:{{text}}</h1>
<h1 v-text="text">t-text</h1>
<!-- 不支持模板解析 -->
<h1 v-text="text1"></h1>
</div>
<script>
new Vue({
el:'#root',
data:{
text:'测试',
text1:'<h1>测试2</h1>'
}
})
</script>
这里可以看到即使文本中写了文字,依然不会显示

16.2、v-html
- v-html指令
- 作用:向指定节点渲染包含HTML结构的内容
- 与插值语法区别
- v-html会替换掉节点所有的内容
- v-html可以识别html结构
- 严重注意:v-html有安全性问题
- 在网站上动态渲染任意html是非常危险的,容易导致xss攻击
- 一定要在可信的内容上使用v-html,永远不要永在用户提交的内容上
<div id="root">
<h1>插值语法:{{text}}</h1>
<h1 v-text="text">t-text</h1>
<h1 v-html="text1"></h1>
</div>
<script>
new Vue({
el:'#root',
data:{
text:'测试',
text1:'<h1>测试2</h1>'
}
})
</script>

16.3、v-cloak指令
- V-cloak指令(没有值)
- 本质是一个特殊的属性,vue实例创建完毕并接管容器时,会删掉v-cloak属性
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
16.4、v-once指令
- v-once指令
- 在所有节点初次动态渲染后,就视为静态内容
- 以后数据的改变不会引起v-once所在结构的更新,可用于优化性能
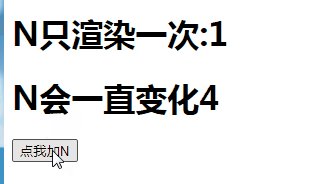
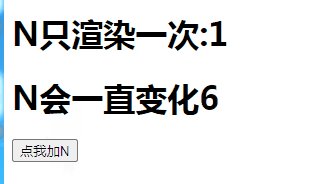
例子

<div id="root">
<h1 v-once>N只渲染一次:{{n}}</h1>
<h1>N会一直变化{{n}}</h1>
<button @click="n++">点我加N</button>
</div>
<script>
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
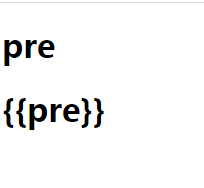
16.5、v-pre指令
- v-pre
- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法、插值语法的节点。加快编译
<div id="root">
<h1>{{pre}}</h1>
<h1 v-pre>{{pre}}</h1>
</div>
<script>
new Vue({
el:'#root',
data:{
pre:'pre'
}
})
</script>

17、自定义指令
- 自定义指令总结
- 定义语法:
- 局部指令:
- new Vue({directives:{指令名:配置对象}})
- new Vue({directives:{指令名:回调函数}})
- 全局指令:
- Vue.directive({directives:{指令名:配置对象}})
- Vue.directive({directives:{指令名:回调函数}})
- 局部指令:
- 配置对象中常用的3个回调:
- bind:指令与元素成功绑定时调用
- inserted:指令所在元素被插入页面时调用
- update:指令所在模板结构被重新解析时调用
- 备注
- 指令定义时不加v-,但使用时要加v-
- 指令名如果是多个单词,要使用 - 连接每个单词 如:first-name
- 定义语法:
<div id="root">
<h1>当前的n值是:<span v-text="n"></span></h1>
<!-- 自定义big指令 -->
<h1>n值是上面的10倍:<span v-big="n"></span></h1>
<button @click="n++">点我加N</button>
<br><hr>
<input type="text" v-fbind:value="n">
</div>
<script>
new Vue({
el:'#root',
data:{
n:1
},
directives:{
//当指令与元数成功绑定(一上来)2.指令所用到的数据发生更新时 big被调用
// 简写形式
big(element,binding){
element.innerText=binding.value*10
},
// 完整版
fbind:{
//指令与元数成功绑定(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在的元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
</script>
18、生命周期
-
生命周期:
- 也叫生命周期回调函数、生命周期函数、生命周期钩子
- 是vue在关键时刻给我们调用的一些特殊的名称函数
- 生命周期函数的名字不可以更改,但函数具体内容是我们自己按照需求编写
- 生命周期函数的this指向的是vm或组件实例对象
-
常用的生命周期钩子
- 1、mounted:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作
- 2、beforeDestroy:关闭定时器、取消订阅消息、解绑自定义事件等收尾工作
-
关于销毁vue实例
- 销毁后借助vue开发者工具看不到任何信息
- 销毁后自定义事件会失效,原生Dom事件依然有效
- 一般不会再beforeDestroy操作数据
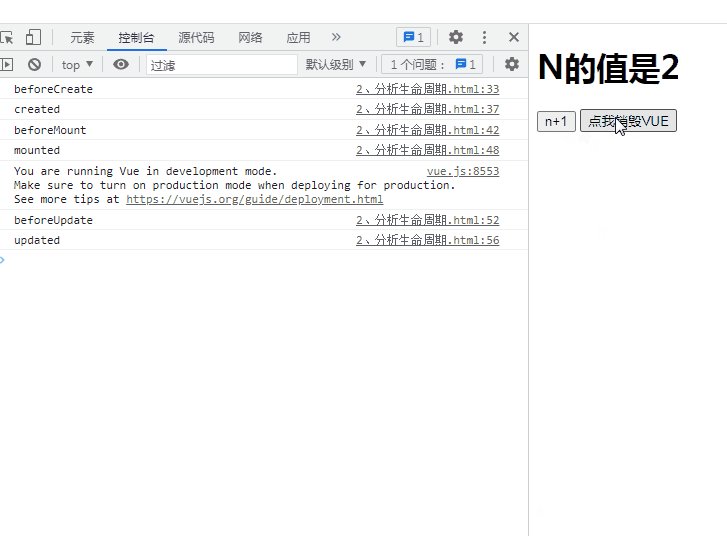
为了方便生命周期的演示,在这里写一个基础的样例,演示到哪个阶段代码依次添加即可。以下生命周期均和methods同级关系
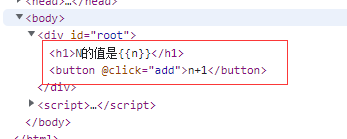
<div id="root">
<h1>N的值是{{n}}</h1>
<button @click="add">n+1</button>
</div>
<script>
new Vue({
el:'#root',
data:{
n:1
},
methods:{
add(){
this.n++
}
}
})
</script>
18.1、创建
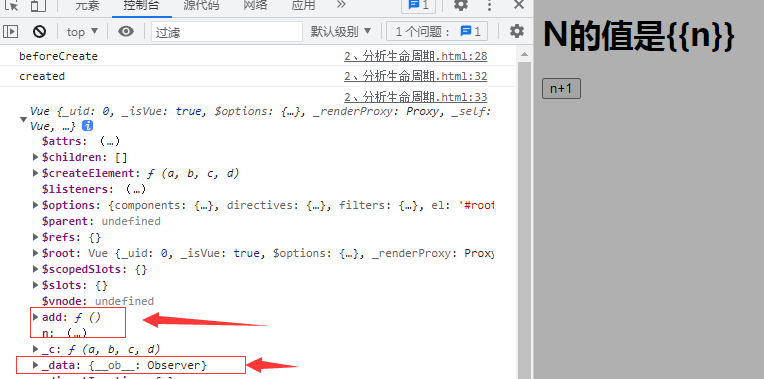
18.1.1、beforeCreate()
- beforeCreate()
- 在此阶段无法通过VM访问到data中的数据和methods中的方法
//无法通过VM访问到data中的数据和methods中的方法
beforeCreate(){
console.log('beforeCreate');
console.log(this);
debugger;
}

18.1.1、created()
- created()
- 可以通过vm访问到data中的数据和methods中的方法
//可以通过vm访问到data中的数据和methods中的方法
created(){
console.log('created');
console.log(this);
debugger;
}

18.2、挂载
18.2.1、beforeMount()
- beforeMount()
- 页面呈现的是未经Vue编译的Dom结构
- 所有对Dom的操作均不奏效
beforeMount(){
console.log('beforeMount');
console.log(this);
debugger;
}
看页面结构

然后我们操作一下Dom

一旦我们结束了debug,我们可以看一下变化。

产生这个是原因是因为Vue把内存中的虚拟Dom变成了真实Dom。
18.2.2、mounted()
- mounted()
- 页面中呈现的是经过Vue编译的Dom
- 对Dom的操作均有效(尽可能避免),至此初始化过程结束。
- 一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作
mounted(){
console.log('mounted');
console.log(this);
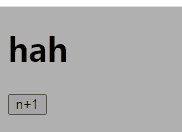
//document.querySelector('h1').innerText='hah'
debugger
}
这里如果操作dom元素,页面会直接变化

18.3、更新
18.3.1、beforeUpdate()
- beforeUpdate()
- 当数据被改变时,被触发
- 此时:数据是新的,但页面是旧的。即页面尚未和数据保持同步
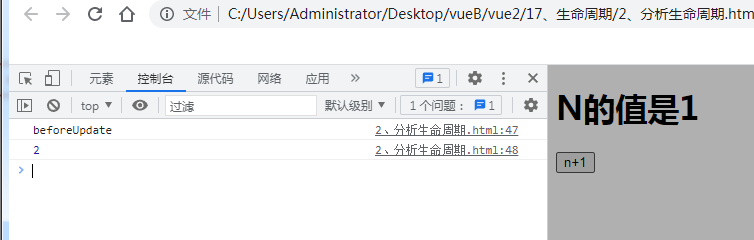
beforeUpdate(){
console.log('beforeUpdate');
console.log(this.n);
debugger
}

18.3.2、updated()
- updated()
- 当数据被改变时,被触发
- 此时:数据是新的,但页面是新的。即页面和数据保持同步
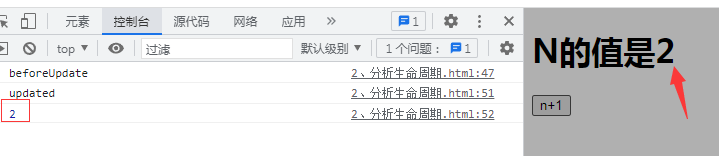
updated(){
console.log('updated');
console.log(this.n);
debugger
}

18.4、销毁
18.4、beforeDestroy()和destroyed()
- 当vm.$destroy()被调用时
- beforeDestroy()
- vm所有的data、methods、指令等等,都处于可用状态、马上执行销毁过程。
- 一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾工作
- destroyed()
<div id="root">
<h1>N的值是{{n}}</h1>
<button @click="add">n+1</button>
<button @click="bye">点我销毁VUE</button>
</div>
<script>
new Vue({
el:'#root',
data:{
n:1
},
methods:{
add(){
this.n++
},
bye(){
console.log('bye');
this.$destroy()
}
},
//vm所有的data、methods、指令等等,都处于可用状态、马上执行销毁过程。
//一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾工作
beforeDestroy(){
console.log('beforeDestroy');
},
destroyed(){
console.log('destroyed');
}
})
</script>
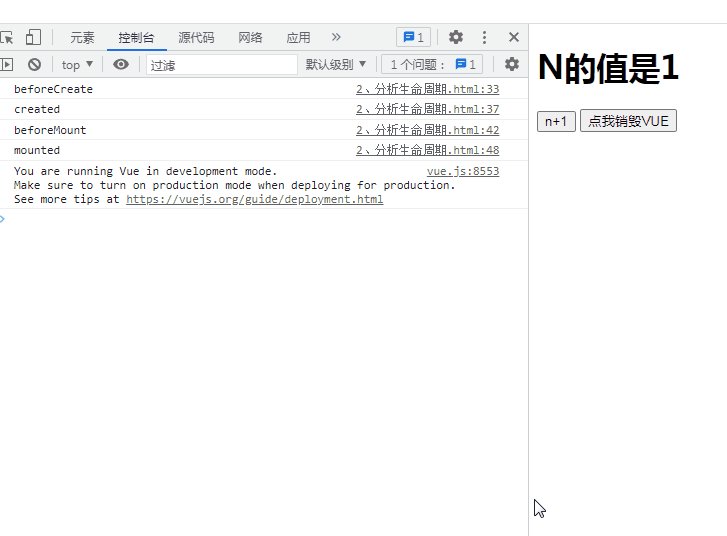
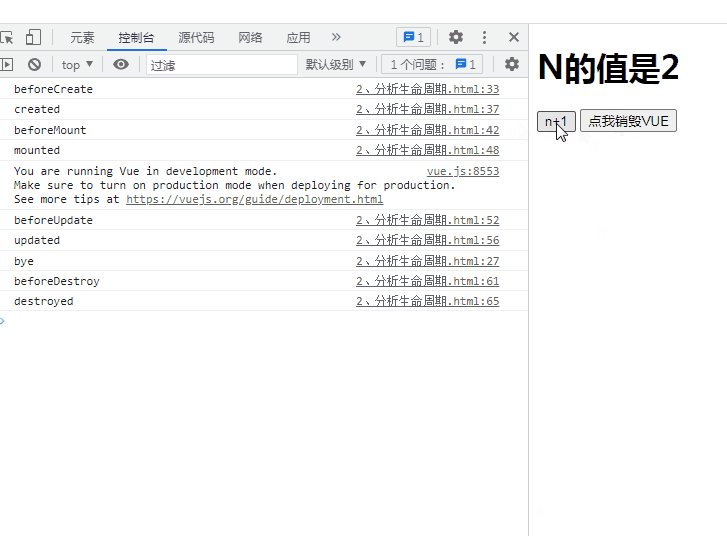
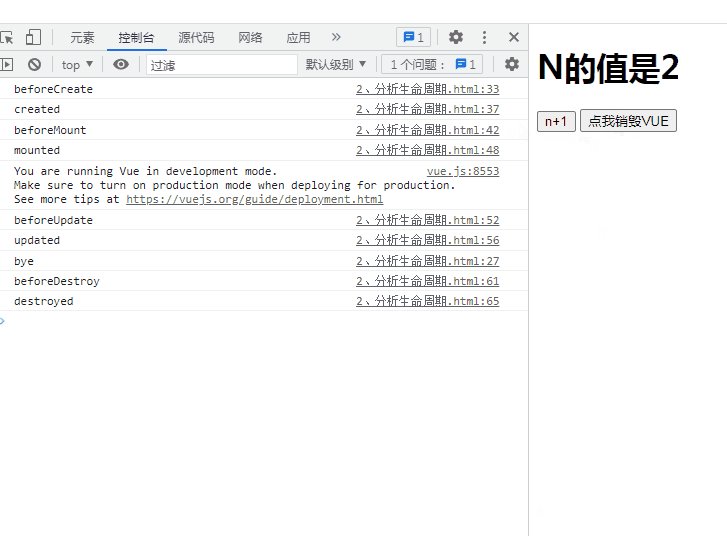
当我触发点击事件销毁vue,会出现以下结果

19、非单组件
- 组件
- 概念:用来实现局部(特定)功能效果的代码合集
- 作用:复用编码,简化项目编码,提高运行效率
- Vue使用组件的三大步骤
- 创建组件
- 注册组件
- 使用组件
- 如何定义一个主键
- 使用Vue.extend(options)创建,其中options和new Vue(options)传入时几乎一样,但又一点区别
- 区别如下
- el不要写,每个组件都归vm管理,只需要vm中的el决定服务哪个容器即可
- data必须为函数式,防止复用时,数据存在引用关系
- 使用template可以配置组件结构
- 如何注册组件
- 局部注册
- 靠new Vue的时候传入components选项
- 全局注册
- 靠Vue.component(‘组件名’,组件)
- 局部注册
- 编写组件标签
- <自定义的组件名></自定义的组件名>
19.1、组件的基本使用
<div id="root">
<!-- 第三步:使用组件标签 -->
<school></school>
<hello></hello>
</div>
<script>
//第一步:创建组件
const school = Vue.extend({
template:`
<div>
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
</div>
`,
data(){
return {
name:'777',
address:'cd'
}
}
})
//全局注册 1、创建组件
const hello = Vue.extend({
template:`
<div>
<h1>你好{{name}}</h1>
</div>
`,
data(){
return {
name:'777',
}
}
})
//全局注册 2、第一个参数 主键名是什么 第二个参数 组件在哪
Vue.component('hello',hello)
const vm = new Vue({
el:'#root',
//第二步:注册组件(局部注册)
components:{
school
}
})
</script>
- 注意事项
- 组件名
- 一个单词组成
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成
- 第一种写法(使用
-连接每个单词):my-school - 第二种写法(每个单词首字母都大写):MyShool(需要脚手架支持)
- 第一种写法(使用
- 备注
- 组件名尽可能回避HTML中已有的元素名称 如:h1 h2
- 可以使用name配置项指定组件在开发者工具中呈现的名字
- 一个单词组成
- 关于组件标签
- 第一种写法:
- 第二种写法:
- 在不适用脚手架时,会导致后面的组件不能渲染
- 一个简写形式
- const school = Vue.extend(options)可简写为const school = options
- 组件名
19.2、组件的嵌套
<div id="root">
</div>
<script>
//注册student组件
const student = {
template:`
<div>
<h1>{{name}}</h1>
<h1>{{age}}</h1>
</div>
`,
data(){
return{
name:'zy',
age:'12'
}
}
}
//注册school组件
const school={
template:`
<div>
<h1>{{name}}</h1>
<student></student>
</div>
`,
data(){
return{
name:'777'
}
},
components:{
student
}
}
//注册APP组件 用于管理下面的组件
const app={
template:`
<div>
<school></school>
<school></school>
</div>
`,
components:{
school
}
}
new Vue({
template:`
<app></app>
`,
el:'#root',
components:{
app
}
})
</script>
效果:

19.3、VueComponent
- VueComponent
- school组件的本质是一个名为VueComponent的构造函数,来自Vue.extend生成的
- 我们需要些或,Vue解析时会帮我们创建school组件的实例对象
- 特别注意
- 每次调用Vue.extend,返回的都是一个全新的VueComponent
- 关于this指向
- 组件配置中
- data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是
VueComponent实例对象
- data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是
- new Vue()配置中
- data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是
vue实例对象
- data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是
- 组件配置中
- VueComponent的实例对象称为组件实例对象
我们首先准备好一个案例
<div id="root">
</div>
<script>
const student={
template:`
<div>
<h1>name:{{name}}</h1>
<h1>age:{{age}}</h1>
</div>
`,
data(){
return{
name:'zy',
age:18
}
}
}
new Vue({
template:`
<student></student>
`,
el:'#root',
components:{
student
}
})
</script>
school组件的本质是一个名为VueComponent的构造函数,来自Vue.extend生成的
然后我们输出一个student看看是什么
console.log(student);

我们可以看到这个一个构造函数,我们要使用它需要 new VueComponent(),我们只要使用或, Vue就会帮我们调用
name我们来验证每次调用Vue.extend,返回的都是一个全新的VueComponent,我们在注册一个组件用于对比。

19.4、一个重要的内置关系
- 一个重要的内置关系
VueComponent.prototype._proto_ === Vue.prototype
- 让组件实例对象可以访问到vue原型上的属性和方法