
<el-table :data="tableData" v-loading="loading" style="width: 100%" height="calc(100vh - 270px)" :size="tableSize"
@row-dblclick="enterClick">
<el-table-column prop="name" label="文档名称" show-overflow-tooltip v-if="checkedCities.indexOf(0) !== -1" width="300"
align="left">
<template #default="scope">
<span>
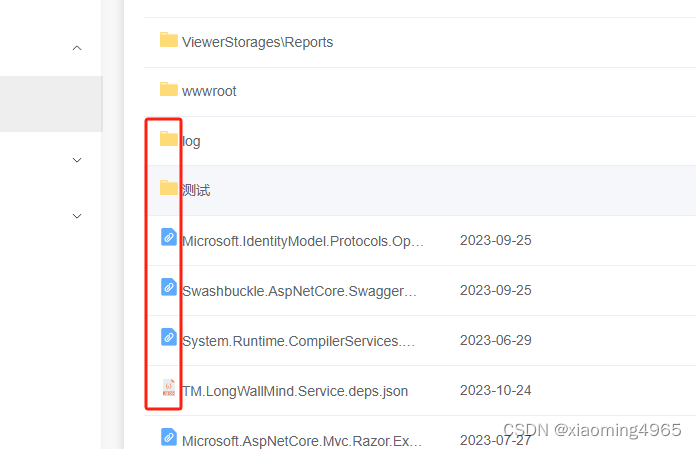
<img :src="scope.row.icon" alt="" style="width: 18px;">
{{ scope.row.name }}
</span>
</template>
</el-table-column>
</el-table>let iconList: any = [
{
suffix: '.xls',
icon: '/src/assets/fileImg/xls(1).png'
},
{
suffix: '.xlsx',
icon: '/src/assets/fileImg/xls(1).png'
},
{
suffix: '.pdf',
icon: '/src/assets/fileImg/PDF.png'
},
{
suffix: '.dll',
icon: '/src/assets/fileImg/dll.png'
},
{
suffix: '.vue',
icon: '/src/assets/fileImg/Vue(1).png'
},
{
suffix: '.html',
icon: '/src/assets/fileImg/HTML(1).png'
},
{
suffix: '.txt',
icon: '/src/assets/fileImg/txt.png'
},
{
suffix: '.docx',
icon: '/src/assets/fileImg/docx_doc.png'
},
{
suffix: '.json',
icon: '/src/assets/fileImg/JSON.png'
},
{
suffix: '.png',
icon: '/src/assets/fileImg/png.png'
}
]
// 初始化表格数据
const getTableData = async () => {
try {
loading.value = true
const res = await getFileList()
//根据字段类型排序
const sortedData = computed(() => {
return res.slice().sort((a: any, b: any) => a.documentType - b.documentType);
});
for (let i = 0; i < sortedData.value.length; i++) {
let suffix = sortedData.value[i].fileSuffix;
let documentType = sortedData.value[i].documentType;
for (let j = 0; j < iconList.length; j++) {
if (iconList[j].suffix === suffix) {
sortedData.value[i].icon = iconList[j].icon;
break;
} else if (iconList[j].suffix !== suffix && documentType === 2) {
sortedData.value[i].icon = '/src/assets/fileImg/txt.png';
} else if (documentType === 1) {
sortedData.value[i].icon = '/src/assets/fileImg/file.png';
}
}
}
tableData = sortedData.value
loading.value = false
} catch {
loading.value = true
}
}