React JSX语法
什么是React JSX
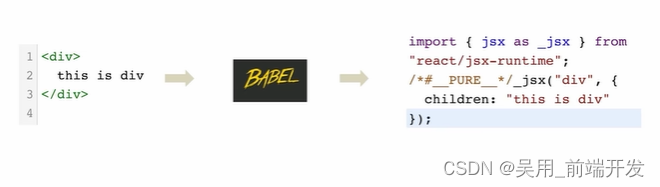
JSX(javascript xml)
就是JavaScript和XML结合的一种格式,是JavaScript的语法扩展,只要把HTML代码写在JS中,就为JSX。用于动态构建用户界面的Javascript库,发送请求获取数据,处理数据,过滤,整理格式,操作DOM呈现页面,React是一个将数据渲染为HTML视图的开源JavaScript库。
JS和JSX的区别
原生JavaScript操作DOM繁琐,效率低,使用Javascript直接操作Dom,浏览器会进行大量的重绘重排,原生JavaScript没有组件化的编码方案,代码复用率比较低。
JS是直接写在下·XML的语法,每个XML标签都会被JSX工具转换成纯JS代码,使用JSX可以使组件的结构和组件之间的关系看上去更加的清晰,JS是原生写法,需要通过script标签引入。
React使用JSX的有点
- JSX执行更快,因为它在编译为JavaScript代码后进行优化。
- 它是类型安全的,在编译过程中就能发现错误。
- 声明式语法更加直观,与HTML结构相同,降低了学习成本,提升开发效率。
- JSX语法中一定要有一个定义元素包裹,否则编译报错,程序不能运行。
React JSX 中使用JS表达式
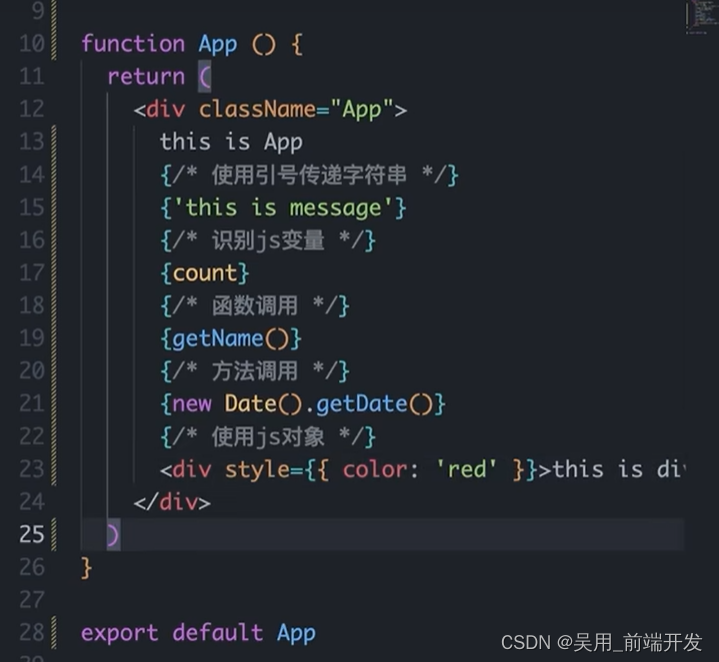
再JSX中通过大括号语法{}识别javaScript中的表达式,比如常见的变量,函数调用,方法调用等等
- 使用引号传递字符串。
- 使用JavaScript变量。
- 函数调用和方法调用。
- 使用JavaScript对象。
React JSX 中实现列表渲染
语法:再JSX中可以使用原生的JS中的map方法遍历渲染列表。
const List = [
{id:"01",name:"vue2"},
{id:"02",name:"React"},
{id:"03",name:"eachers"},
{id:"04",name:"vue3"},
]
function Home(){
return(
<div>
{/* map循环那个结构,return那个结构,*/}
{/* 注意,循环列表时加上一个独一无二的值key */}
<ul>
{List.map(item=><li key={item.id}>{item.name}</li>)}
</ul>
</div>
)
}
export default Home
key的作用:react框架内部,提升Dom操作的性能。
React JSX 中实现条件渲染
一条使用逻辑与,多条使用三元运算符
const isLogin = true
function Home(){
return(
<div>
{/* 逻辑与 */}
{isLogin && <span>this is span</span>}
{/* 三元运算符 */}
{isLogin ? <span>jack</span>:<span>loading...</span>}
</div>
)
}
export default Home
React JSX 复杂情况条件渲染
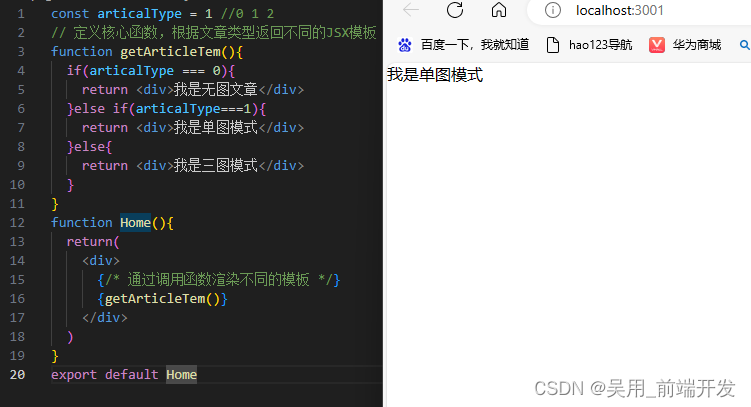
解决方案,自定义函数和自定义语句
const articalType = 1 //0 1 2
// 定义核心函数,根据文章类型返回不同的JSX模板
function getArticleTem(){
if(articalType === 0){
return <div>我是无图文章</div>
}else if(articalType===1){
return <div>我是单图模式</div>
}else{
return <div>我是三图模式</div>
}
}
function Home(){
return(
<div>
{/* 通过调用函数渲染不同的模板 */}
{getArticleTem()}
</div>
)
}
export default Home

React JSX事件绑定
语法: on + 事件名称 = {事件处理程序}
1.点击触发并且拿到参数e
function Home(){
const handleClik = (e)=>{
console.log("button被点击了",e)
}
return(
<div>
<button onClick={handleClik}>click me</button>
</div>
)
}
export default Home
- 传递自定义参数 事件绑定的位置该找成箭头函数的写法, 在执行click实际处理业务函数的时候传递实参。
function Home(){
//传递自定义参数
const handleClik = (name)=>{
console.log("button被点击了",name)
}
return(
<div>
<button onClick={()=>handleClik("jack")}>click me</button>
</div>
)
}
export default Home
- 同时传递事件对象和自定义参数,在事件绑定的位置传递实参e和自定义参数,handleClick中生命形参,注意顺序对应。
function Home(){
//既要传递自定义参数,而且还要传递事件对象e
const handleClik = (name,e)=>{
console.log("button被点击了",name,e)
}
return(
<div>
<button onClick={(e)=>handleClik("jack",e)}>click me</button>
</div>
)
}
export default Home
React中的组件
概念:
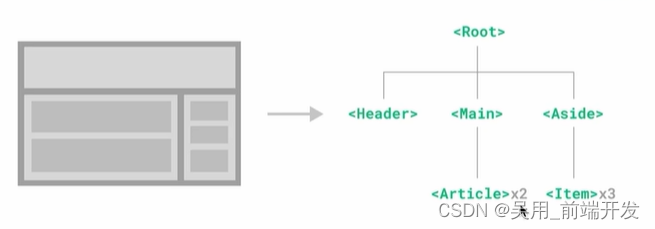
一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,可以以复用多次。组件化开发可以让开发者像搭积木一样搭建一个庞大的项目。
React中,一个组件就是首字母大写的函数,内部存放了组建的逻辑和视图UI,渲染组件只需要把组件当成标签书写即可。
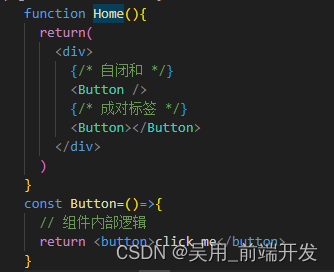
一个简单组件例子
function Home(){
return(
<div>
{/* 自闭和 */}
<Button />
{/* 成对标签 */}
<Button></Button>
</div>
)
}
function Button(){
// 组件内部逻辑
return <button>click me</button>
}
export default Home

也可以将组件写成箭头函数形式。

完结~