首先html文件只有一个发送ajax请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
</head>
<body>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios.get("http://localhost:10010/user/1?authorize=admin")
.then(res=> console.log(res.data))
.catch(err=>console.log(err))
</script>
</html>而gateway的配置文件如下
spring:
application:
name: gateway
cloud:
gateway:
globalcors:
add-to-simple-url-handler-mapping: true
cors-configurations:
'[/**]':
allowedOrigins:
- "http://localhost:8090"
- "http://www.域名.com"
allowedMethods:
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*"
allowCredentials: true
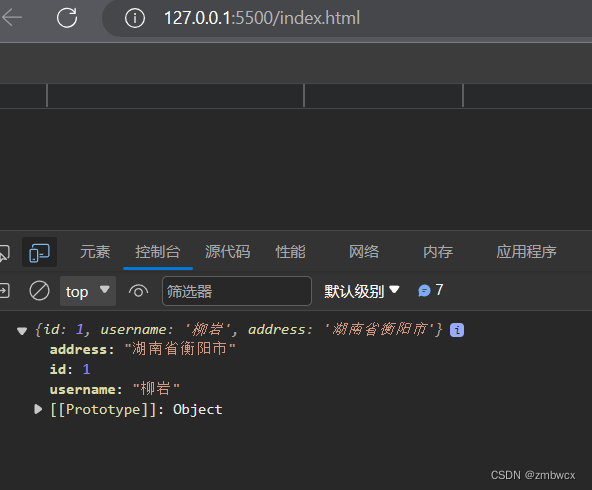
maxAge: 360000使用VSCode打开html页面时,发送ajax请求后浏览器控制台打印结果如下

显而易见,html发送的请求没有与gateway设置的允许跨域的url地址匹配上,而将配置文件中的localhost修改为127.0.0.1时,再次访问就可以成功响应。

如果想要localhost也可以正常响应的话,需要修改C:\Windows\System32\drivers\etc\hosts文件添加如下信息
127.0.0.1 localhost