寄生组合继承是一种继承方式,它通过组合使用构造函数继承和原型继承的方式,实现了高效而且正确的继承方式。
具体实现步骤如下:
① 定义一个父类,实现其属性和方法:
function Person(name) {
this.name = name
this.age = 18
}
Person.prototype.sayName = function() {
console.log(this.name)
}② 定义一个子类,通过调用父类构造函数,实现属性的继承:
function Child(name, age) {
// 调用父类的构造函数
// 这里使用了构造函数继承实现了属性的继承
Person.call(this, name)
this.age = age
}③ 将子类的原型指向一个父类的实例,实现方法的继承并避免父类构造函数被调用多次
// Object.create(proto, prop) 创建一个新对象,指定新对象的原型对象
// proto:新创建对象的原型对象
// prop:可选,设置属性及属性描述,默认值:undefined。
Child.prototype = Object.create(Person.prototype)
Child.prototype.constructor = Child④ 在子类的原型上添加子类自己的方法
// 在子类的原型上添加子类自己的方法
Child.prototype.sayAge = function() {
console.log(this.age)
}完整代码:
// 定义一个父类,实现其属性和方法
function Person(name) {
this.name = name
this.age = 18
}
Person.prototype.sayName = function() {
console.log(this.name)
}
// 定义一个子类,通过调用父类构造函数,实现属性的继承
function Child(name, age) {
// 调用父类的构造函数
// 这里使用了构造函数继承实现了属性的继承
Person.call(this, name)
this.age = age
}
// 将子类的原型指向一个父类的实例,实现方法的继承并避免父类构造函数被调用多次
// Object.create(proto, prop) 创建一个新对象,指定新对象的原型对象
// proto:新创建对象的原型对象
// prop:可选,设置属性及属性描述,默认值:undefined。
Child.prototype = Object.create(Person.prototype)
Child.prototype.constructor = Child
// 在子类的原型上添加子类自己的方法
Child.prototype.sayAge = function() {
console.log(this.age)
}实践:
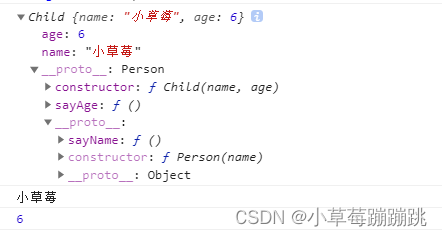
const child1 = new Child('小草莓', 6)
console.log(child1)
child1.sayName()
child1.sayAge()