前端知识储备
一. 什么是前端?
"""
任何与用户直接打交道的操作界面都可以称之为前端
比如:电脑界面 手机界面 平板界面
什么是后端
后端类似于幕后操作者(一堆让人头皮发麻的代码)
不直接跟用户打交道
"""
二. 为什么学前端?
"""
因为我们是全栈开发工程师
但是前端这一块我们不会学的很详细
只要求做到能够看得懂基本的前端代码以及能够搭建一些简单的页面即可
先打下前端的基础 为后续可能需要扩展做准备
"""三. 前端学习历程
"""
HTML:网页的骨架 没有任何的样式
CSS:给骨架添加各种样式 变得好看
JS:控制网页的动态效果
前端框架:BOOTSTRAP、JQuery、Vue
提前给你封装好了很多操作 你只需要按照固定的语法调用即可
"""四. 软件开发架构
"""
cs 客户端 服务端
bs 浏览器 服务端
ps:bs本质也是cs
"""五. 浏览器窗口输入网址回车发生了几件事?
"""
1 浏览器朝服务端发送请求
2 服务端接受请求(eg:请求百度首页)
3 服务端返回相应的响应(eg:返回一个百度首页)
4 浏览器接收响应 根据特定的规则渲染页面展示给用户看
"""
浏览器可以充当很多服务端的客户端
百度 腾讯视频 优酷视频....
如何做到浏览器能够跟多个不同的客户端之间进行数据交互?
1. 浏览器很牛逼 能够自动识别不同服务端做不同处理
2. 制定一个统一的标准 如果你想要让你写的服务端能够跟客户端之间做正常的数据交互
那么你就必须要遵循一些规则六. HTTP协议
"""
超文本传输协议 用来规定服务端和浏览器之间的数据交互的格式...
该协议你可以不遵循 但是你写的服务端就不能被浏览器正常访问 你就自己跟自己玩
你就自己写客户端 用户想要使用 就下载你专门的app即可
"""
# 四大特性
1. 基于请求响应. 向服务端发送请求, 服务端响应客户端请求.
2. 基于TCP/IP之上的作用于应用层的协议
3. 无状态: 不保存用户的信息
举例: egon这个人来了一千次 你都记不住 每次都当他如初见.
拓展: 由于HTTP协议是无状态的 所以后续出现了一些专门用来记录用户状态的技术. cookie、session、token...
4. 无链接&短链接
请求来一次我响应一次 之后我们两个就没有任何链接和关系.
拓展: 长链接. 之后出现了websocket可以实现长链接, 可以让双方建立连接之后默认不断开. 可以实现: 群聊功能、服务端主动给客户端发送消息
# 请求数据格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
\r\n
请求体(并不是所有的请求方式都有. get没有post有, post存放的是请求提交的敏感数据)
# 响应数据格式
响应首行(标识HTTP协议版本,响应状态码)
响应头(一大堆k,v键值对)
\r\n
响应体(返回给浏览器展示给用户看的数据)
# 响应状态码: 用一串简单的数字来表示一些复杂的状态或者描述性信息 例如: 返回响应状态码为404, 则表示请求资源不存在.
1XX: 信息. 服务器收到请求,需要请求者继续执行操作.
2XX: 成功. 操作被服务器成功接收并处理.
200 OK 表明该请求被成功地完成,所请求的资源发送回客户端.
3XX: 重定向. 需要进一步的操作以完成请求.(比如: 当你在访问一个需要登陆之后才能看的页面 你会发现会自动跳转到登陆页面)
4XX: 客户端请求错误. 请求包含语法错误或无法完成请求
404: 请求资源不存在(服务器无法根据客户端的请求找到对应的网页资源)
403: 服务器理解请求客户端的请求,但是拒绝执行此请求.(当前请求不合法或者不符合访问资源的条件. 比如: 这是千万级别的俱乐部, 只有999万的你被限制无法进入)
5XX: 服务器内部错误
500: 服务器内部错误,无法完成请求
补充: 上述的状态码是HTTP协议规定的,其实到了公司之后每个公司还会自己定制自己的状态及提示信息
# 请求方式
1.get请求: 朝服务端要数据.
eg: 输入网址获取对应的内容
2.post请求: 朝服务端提交数据
eg: 用户登陆 输入用户名和密码之后 提交到服务端后端做身份校验
get和post方法的区别:
1. GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
2. GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
3. GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
# url: 统一资源定位符(大白话 网址)
"""
形式: scheme:[//[user:password@]host[:port]][/]path[?query-string][#anchor]
提示: 方框内的是可选部分。
scheme:协议(例如:http, https, ftp)
user : password@用户的登录名以及密码
host:服务器的IP地址或者域名
port:服务器的端口(如果是走协议默认端口,http 80 or https 443)
path:访问资源的路径
query-string:参数,它通常使用键值对来制定发送给http服务器的数据
anchor:锚(跳转到网页的指定锚点位置)
"""
# 总结
"""
四大特性
请求数据格式
响应数据格式
响应状态码
请求方式
"""
HTML
一. Web服务本质
import socket
server = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, client_addr = server.accept()
data_bytes = conn.recv(1024)
print(data_bytes)
conn.send(b'http/1.1 200 OK \r\n\r\n')
# 1. 纯文本
# conn.send(b'hello world!')
# 2. 标签
# conn.send(b'<h1>hello world!</h1>')
# 3. 使用文件方式
"""
文件内容如下:
<h1>hello world!</h1>
<a href="https://www.mzitu.com/">click me! give you some color to see see!</a>
<img src="https://dss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2159057472,1466656787&fm=26&gp=0.jpg" />
"""
with open('a.txt', 'rb') as f:
conn.send(f.read())
conn.close()
"""
=================== 请求首行 ===================
b'GET / HTTP/1.1\r\n
=================== 请求头 ===================
Host: 127.0.0.1:8080\r\n
Connection: keep-alive\r\n
Pragma: no-cache\r\n
Cache-Control: no-cache\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\n
=================== \r\n ===================
\r\n'
=================== 请求体. 只有收到post请求方式才有 ===================
"""执行流程: 浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
二. HTML简介
HTML 全称 Hypertext Markup Language 超文本标记语言.
如果你想要让浏览器能够渲染出你写的页面。你就必须遵循HTML语法
我们浏览器看到的页面,内部其实都是HTML代码(所有的网站内部都是HTML代码)
补充: 除了HTML可以书写前端页面之外, 还有XML也可以书写前端页面, 具有代表性的odoo框架内部的前端页面全部是用XML书写的. 还有就是公司内部会使用一种管理软件ERP, 也可以实现前端页面的书写
1. HTML是什么?
HTML是一种用于创建网页的标记语言。 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题) 网页文件的扩展名:.html或.htm
2. 注意: HTML不是编程语言
HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。

三. 两种打开HTML文件的方式
"""
方式一: 找到文件所在的位置右键选择浏览器打开
方式二: 在pycharm内部,集成了自动调用浏览器的功能,直接点击即可(前提是你的电脑上安装了对应的浏览器) 直接全部使用谷歌浏览器
"""
四. HTML注释
注释是代码之母
<!--单行注释-->
<!--
多行注释1
多行注释2
多行注释3
-->
由于HTML代码非常的杂乱无章并且很多,所以我们习惯性的用注释来划定区域方便后续的查找
<!--导航条开始-->
导航条所有的html代码
<!--导航条结束-->
<!--左侧菜单栏开始-->
左侧菜单栏的HTMl代码
<!--左侧菜单栏结束-->五. <!DOCTYPE>
"""
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 这种文档声明不是 HTML 标签, 它只是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
"""六. HTML文档结构
<!--声明为HTML5文档。-->
<!DOCTYPE html>
<!--<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。-->
<html lang="zh-CN">
<!--<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。head内的标签不是给用户看的 而是定义一些配置主要是给浏览器看的.-->
<head>
<meta charset="UTF-8">
<!--定义了网页标题,在浏览器标题栏显示。-->
<title>css样式优先级</title>
</head>
<!--<body>、</body>之间的文本是可见的网页主体内容。body内的标签 写什么浏览器就渲染什么 用户就能看到什么.-->
<body>
</body>
</html>注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
**补充: **HTML代码是没有格式的,可以全部写在一行都没有问题,只不过我们习惯了缩进来表示代码标签的分类:
七. 标签的分类1: 单/双标签
<h1></h1>
<a href="https://www.mzitu.com/"></a>
<img/>
1 双标签
2 单标签(也叫自闭和标签)八. HTML标签格式
# 介绍
"""
HTML标签是由尖括号包围的关键字,如<html>, <div>等
HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
标签里面可以有若干属性,也可以不带属性。
"""
# 标签的语法
"""
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
"""
# 标签具有的几个重要属性
"""
id:定义标签的唯一ID,HTML文档树中唯一. 类似于标签的身份证号 在同一个html页面上id值不能重复
class:为html元素定义一个或多个类名(classname)(CSS样式类名). 该值有点类似于面向对象里面的继承 一个标签可以继承多个class值
style:规定元素的行内样式(CSS样式)
"""
# 标签既可以有默认的书写属性也可以有自定义的书写属性
"""
<p id="d1" class="c1" username="jason" password="123"></p>
"""
九. head内常用标签
1. 基本标签
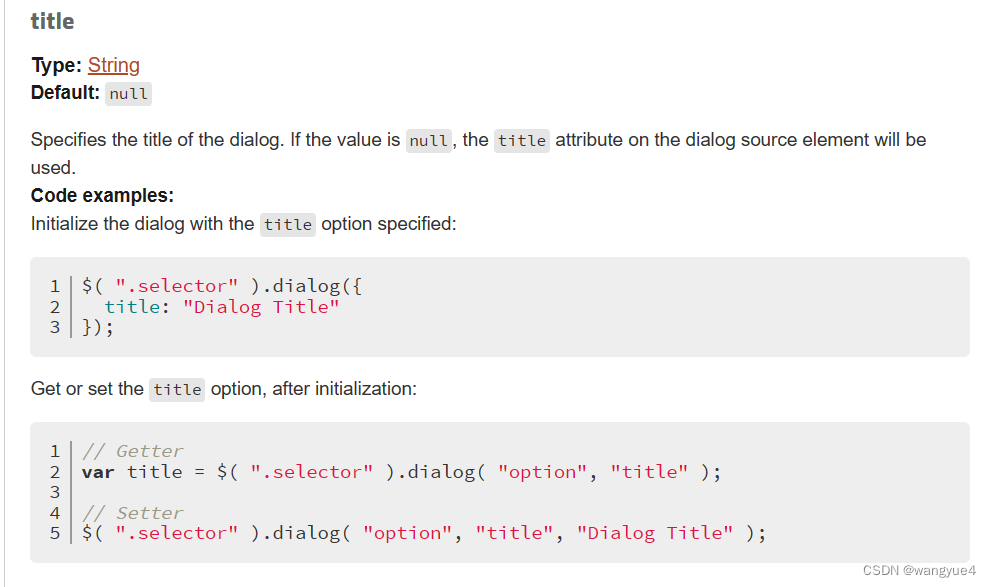
<!--title: 定义网页标题-->
<title>Title</title>
<!--style: 定义内部样式表. 内部用来书写css代码-->
<style>
h1 {
color: greenyellow;
}
</style>
<!--script: 内部用来书写js代码-->
<script>
alert(123)
</script>
<!--script: 还可以引入外部js文件-->
<script src="myjs.js"></script>
<!--link: 引入外部css文件 或 网站图标-->
<link rel="stylesheet" href="mycss.css">2. meta标签
# Meta标签介绍
"""
<meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
"""
# meta标签的组成
"""
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能
"""- http-equiv 属性: 相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。补充: equiv 全称 equivalent /ɪˈkwɪvələnt/ 相等的 等值 相当于
<!--指定文档的编码类型(需要知道)-->
<meta http-equiv="content-Type" charset="UTF8">
<!--2秒后跳转到对应的网址,注意引号(了解)-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--告诉IE以最高级模式渲染文档(了解)-->
<meta http-equiv="x-ua-compatible" content="IE=edge">- name 属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<!-- 当你在用浏览器搜索的时候 只要输入了keywords后面指定的关键字那么该网页都有可能被百度搜索出来展示给用户 -->
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<!-- 网页的描述性信息 -->
<meta name="description" content="老男孩教育Python学院">3. 总结
<title>网页标题</title>
<style></style>
<!--rel Reload 加载-->
<!--href hypertext reference 超文本引用-->
<link rel="stylesheet" href="url">
<script></script>
<!--src Source 源文件链接-->
<script scr="源文件链接"></script>
<meta name="keywords" content="关键字1, 关键字2, 关键字3">
<meta name="description" content="网页描述信息">
<meta http-equiv="content-type" charset="字符编码">十. body内常用标签
<!--h1~h6 Header 1 to Header 6 标题1到标题6-->
<h1>一级标题</h1>
<p>段落标签</p>
<!--b Bold 粗体(文本)-->
<b>加粗</b>
<!--i Italic /ɪˈtælɪk/ 斜体(文本)-->
<i>倾斜</i>
<!--u Underlined 下划线(文本)-->
<u>下划线</u>
<!--s Strikethrough /straɪk/ 删除线-->
<s>删除线</s>
<!--br Break 换行-->
<br>
<!--hr Horizontal Rule /ˌhɒrɪˈzɒntl/ 水平尺-->
<hr>十一. 特殊符号
空格
& AND符 &
> 大于号 >
< 小于号 <
¥ 羊角符 ¥
© 版权符 ©
® 商标 ®十三. 常用标签
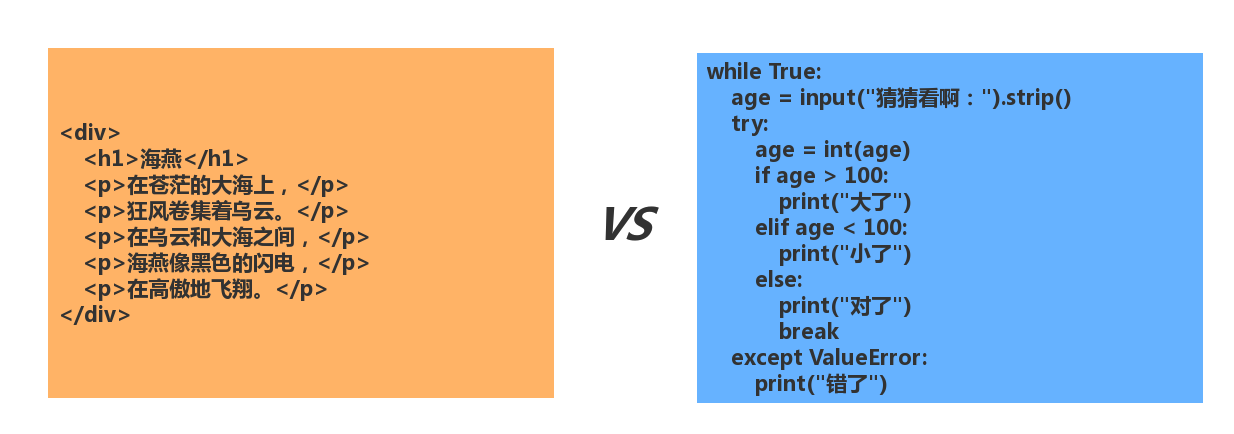
"""
div 块级标签
span 行内标签
上述的两个标签是在构造页面初期最常使用的, 页面的布局一般先用div和span占位之后再去调整样式, 尤其是div使用非常的频繁.
div你可以把它看成是一块区域, 也就意味着用div来提前规定所有的区域之后往该区域内部填写内容即可, 而普通的文本先用span标签.
"""# 全称及缩写说明
"""
div Division 分隔
span Span 范围
"""