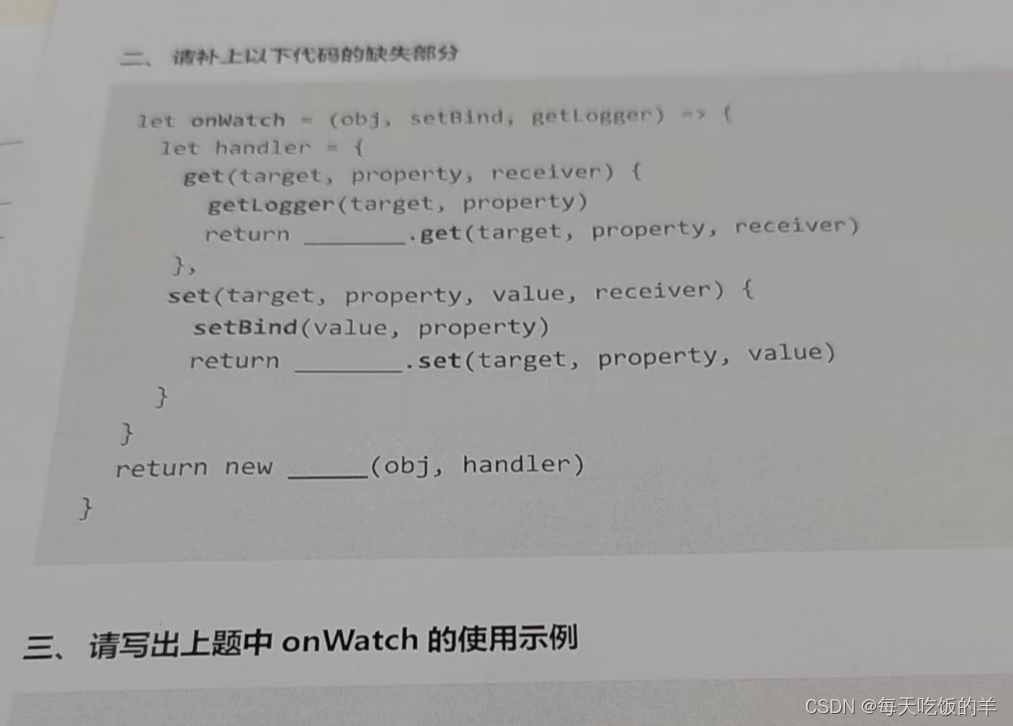
现有如下面试题

结合GeexCode和Gpt
// 这个函数名为onWatch,接受三个参数obj、setBind和getlogger。
// obj是需要进行监视的对象。
// setBind是一个回调函数,用于在设置属性时进行绑定操作。
// getlogger是一个回调函数,用于在获取属性时进行记录操作。
// 在这个函数中,使用了Reflect.get和Reflect.set来间接地访问和修改目标对象的属性
let onWatch= (obj,setBind, getlogger) =>{
let handler = {
get(target,property,receiver){
getlogger(target,property)
return Reflect.get(target,property,receiver)
// Reflect.get(target, property, receiver)方法用于获取目标对象中指定属性的值。
// 它类似于直接使用点运算符或方括号运算符来获取属性的值。
// 但使用Reflect.get方法可以更加灵活,因为可以使用receiver参数来指定访问属性时的上下文对象。
},
set(target,property,value,receiver){
setBind(value,property)
return Reflect.set(target,property,value,receiver)
// Reflect.set(target, property, value, receiver)方法用于设置目标对象中指定属性的值。
// 它类似于直接使用点运算符或方括号运算符来设置属性的值。
// 但使用Reflect.set方法可以更加灵活,因为可以使用receiver参数来指定设置属性时的上下文对象。
}
}
return new Proxy(obj,handler)
}
// 创建需要监视的对象
let user = {
name: "John",
age: 30
}
// setBind 回调函数,在属性设置时绑定操作
function setBind(value, property) {
console.log(`Setting value ${value} to property ${property}`);
}
// getlogger 回调函数,在属性获取时记录操作
function getlogger(target, property) {
console.log(`Getting value ${target[property]} from property ${property}`);
}
// 使用 onWatch 函数创建代理对象
let watchedUser = onWatch(user, setBind, getlogger);
// 设置代理对象的 name 属性
watchedUser.name = "Jane"; // 输出:Setting value Jane to property name
// 获取代理对象的 age 属性
console.log(watchedUser.age); // 输出:Getting value 30 from property age
// 这个示例展示了如何使用onWatch函数来创建一个代理对象,对代理对象的属性进行监视操作。
// 在设置属性时,会触发setBind回调函数,而在获取属性时,会触发getlogger回调函数,并输出对应的信息。
// 在这个代码中,使用Reflect.get和Reflect.set来代理目标对象的属性的获取和修改操作。
// 在get处理程序中,首先调用了getlogger函数来记录目标对象的属性的获取操作,然后使用Reflect.get获取属性的值并返回。
// 在set处理程序中,首先调用了setBind函数来记录设置的属性和值,然后使用Reflect.set设置属性的值。
// 这样做的好处是可以在访问和修改属性的同时执行相应的操作,而不是直接访问和修改属性。这样可以更好地控制和处理属性的访问和修改行为。运行如下

get,set,运行能看懂但是reflect,proxy,target, property, value, receiver看不懂,有时间看下源码